原因:
可能时vue的样式大部分和display相关,有很多的联系,导致不生效
解决:
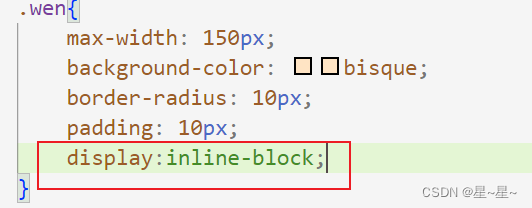
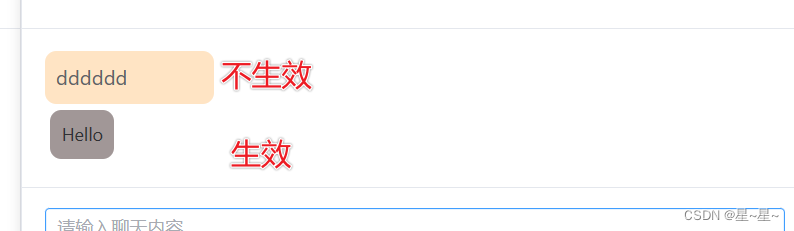
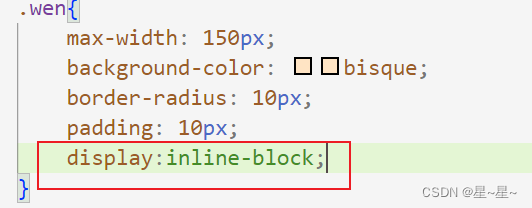
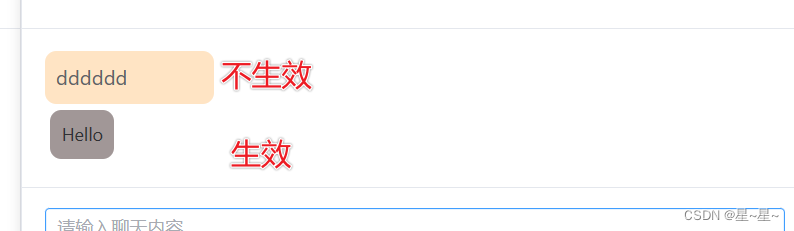
对设置max-width样式的元素设置display:inline-block;属性,即可生效,实现随着子元素的扩展而扩展并增加固定到最大的宽度


可能时vue的样式大部分和display相关,有很多的联系,导致不生效
对设置max-width样式的元素设置display:inline-block;属性,即可生效,实现随着子元素的扩展而扩展并增加固定到最大的宽度


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/813867.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!