一、MeterSphere平台介绍
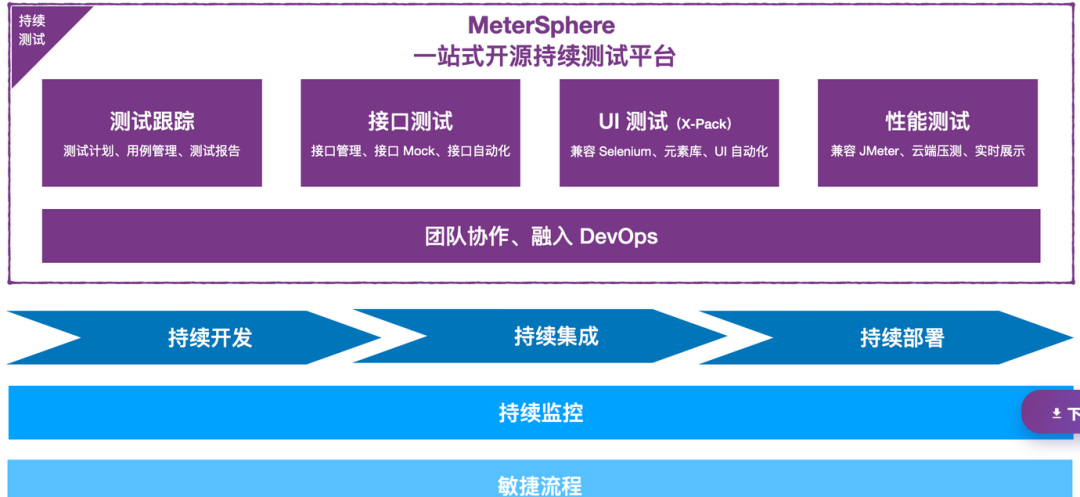
MeterSphere是一站式的开源持续测试平台,遵循 GPL v3 开源许可协议,涵盖测试跟踪、接口测试、UI 测试和性能测试等功能,全面兼容JMeter、Selenium 等主流开源标准,有效助力开发和测试团队充分利用云弹性进行高度可扩展的自动化测试,加速高质量的软件交付。
官网地址:https://www.fit2cloud.com/metersphere/

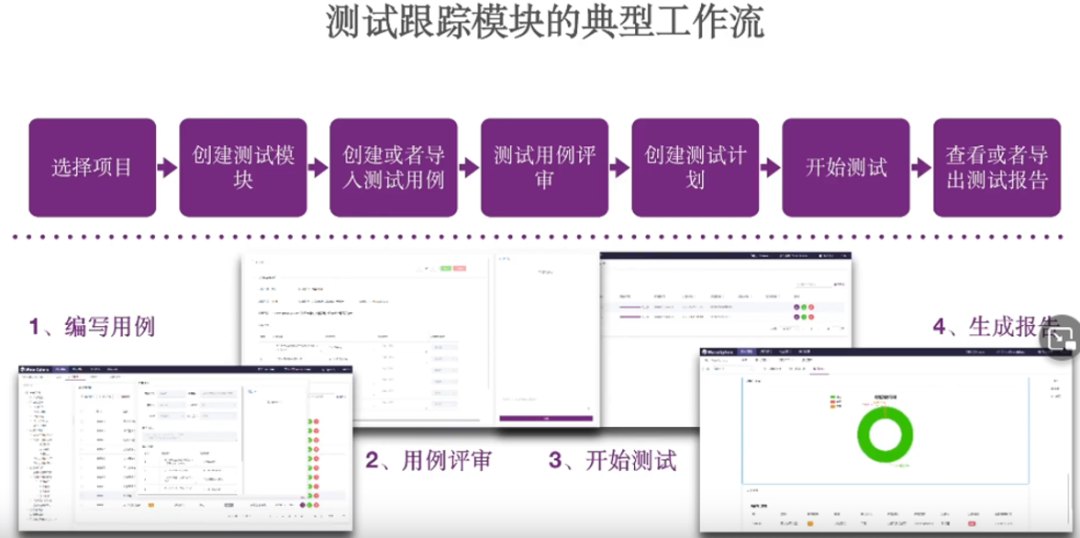
二、MeterSphere测试跟踪

1)创建项目并选择
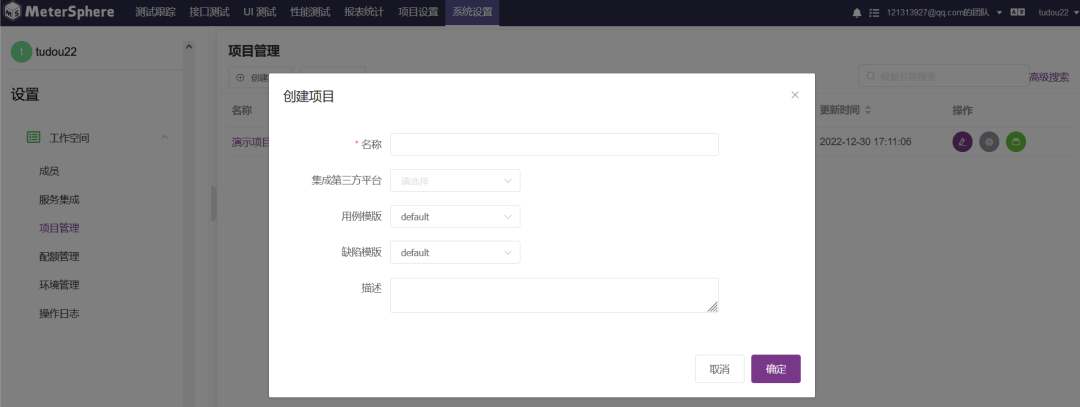
进入工作空间-项目管理,点击创建项目,输入项目名称等对应信息完成创建。

创建后,可对项目组成员、项目环境等进行配置。

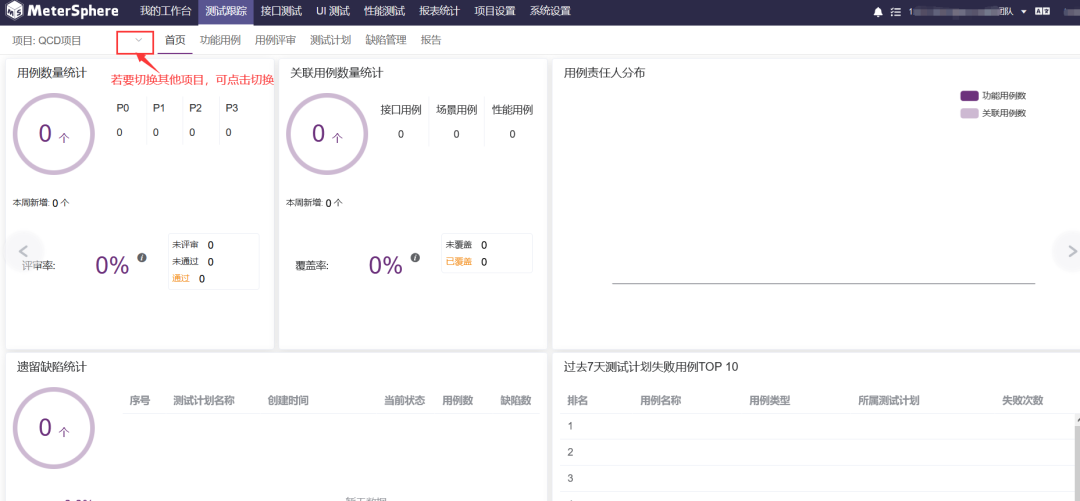
创建好后,点击“QCD项目”,进入项目操作页面。

2)创建测试模块
点击功能用例,进入功能用例界面,点击全部用例右侧“+”,创建对应的功能模块。

3)创建或导入测试用例
测试用例支持列表跟脑图形式,可手动添加,也支持导入操作。

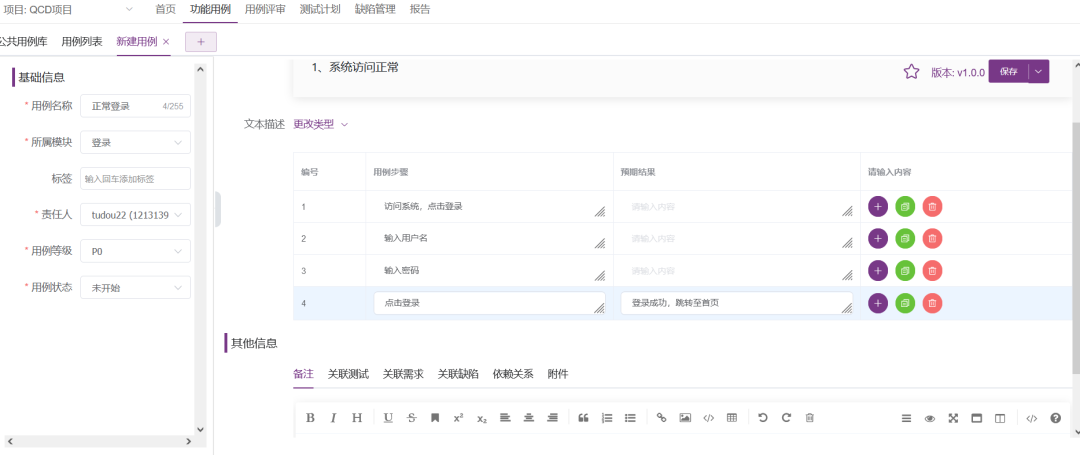
手动添加测试用例如下,输入基础信息、步骤信息,支持关联需求等操作。

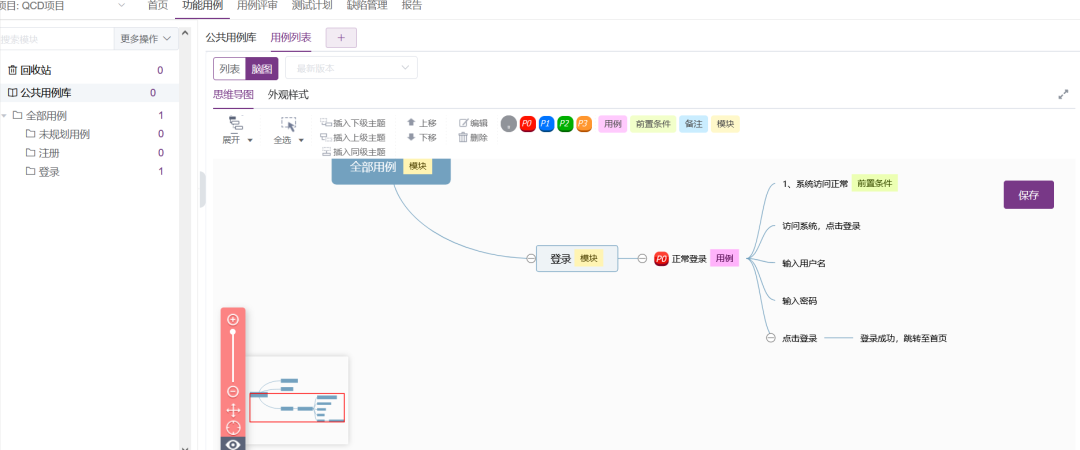
手动添加脑图形式的测试用例,如下:

点击更多操作-导入,可进入测试用例导入页面,导入支持新建及更新,并且支持列表跟脑图形式的用例导入。导入前需要下载模板,依据模板要求填写用例信息进行导入操作。
4)测试用例评审
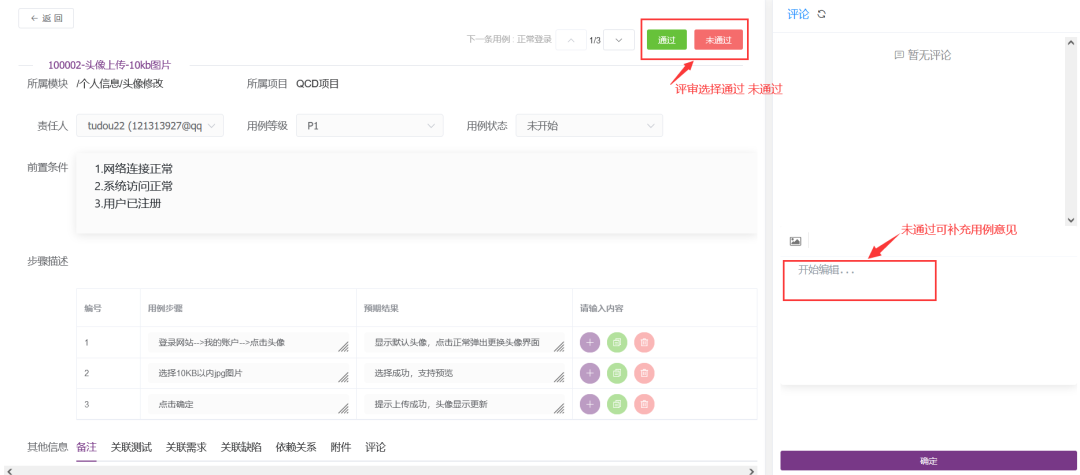
切换“用例评审”板块–>创建用例评审–> 点击规范与执行–>点击关联用例,关联要评审的用例–>点击开始评审,进入到评审页面。

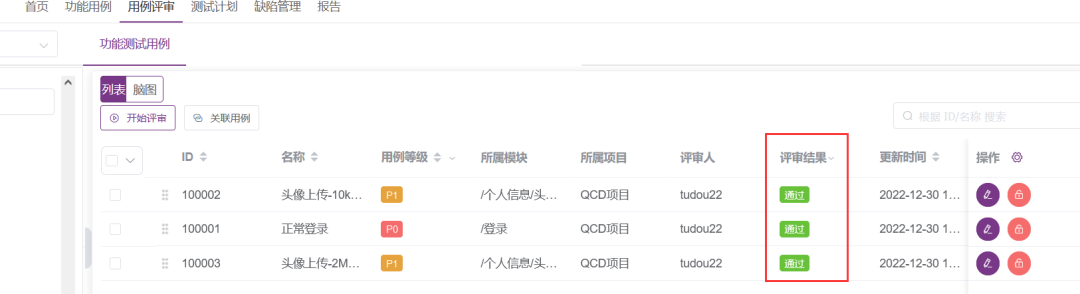
用例评审通过,可返回查看到用例评审结果都为“通过”。

5)创建测试计划
切换“测试计划”板块–> 创建 测试计划 。

6)测试执行
选择测试计划—>执行—> 关联测试用例(可选功能/接口/性能)。

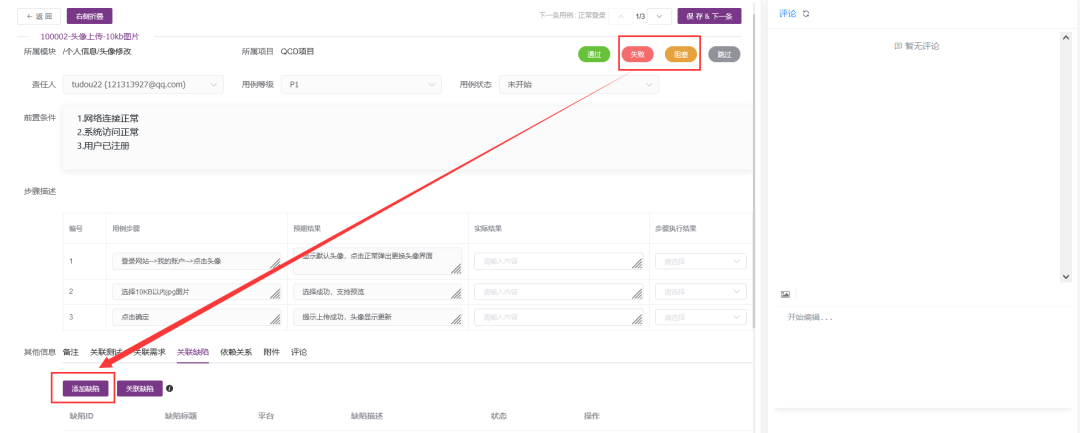
关联后,点击用例“编辑”,进入执行界面,可依据当前实际用例执行情况选择通过、失败、阻塞、跳过等操作。若当前用例执行失败,可新增bug。

7)查看或导出测试报告
7)查看或导出测试报告
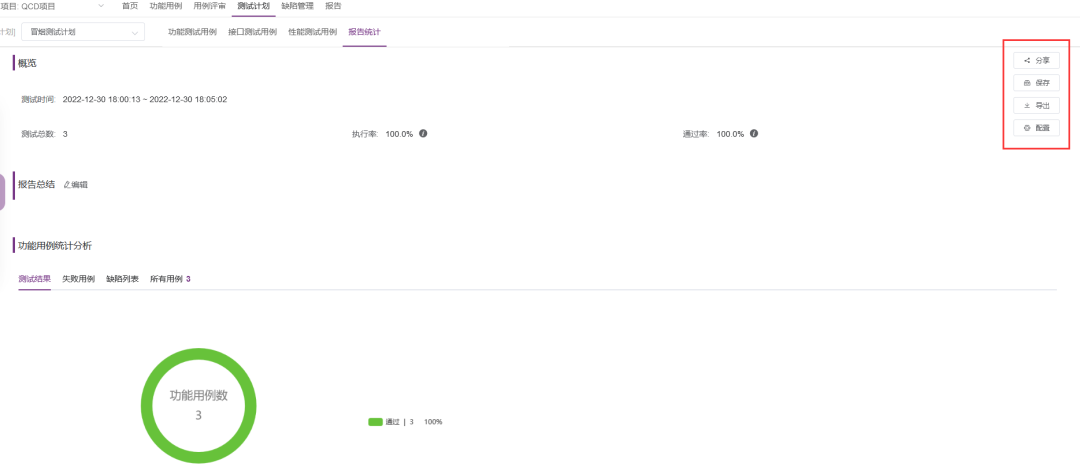
点击测试计划-查看测试报告,可跳转至测试报告页面。也可通过测试执行页面-报告统计,进入测试报告页面。报告支持导出、分享等操作。

写在最后
以上只是Metersphere中最基本的测试跟踪应用,Metersphere还可以实现接口测试、UI 测试和性能测试,以后有时间再给大家整理。
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!











(连接ssh服务器)(测试登录ssh服务器))


)







