初始QT
- 什么是QT
- QT发展史
- QT支持的平台
- QT的优点
- QT的应用场景
- 搭建QT开发环境
- QT的开发工具概述
- QT下载安装
- 使用QT创建项目
- QT 实现Hello World程序
- 使用按钮控件来实现
- 使用标签控件来实现
- 项目文件解析
- widget.h
- main.cpp
- widget.cpp
- widget.ui
- .pro文件
- 对象树
- QT 窗口坐标体系
什么是QT
Qt 是⼀个跨平台的C++图形⽤⼾界⾯应⽤程序框架。它为应⽤程序开发者提供了建⽴艺术级图形界⾯所需的所有功能。它是完全⾯向对象的,很容易扩展。Qt为开发者提供了⼀种基于组件的开发模式,开发者可以通过简单的拖拽和组合来实现复杂的应⽤程序,同时也可以使⽤C++语⾔进⾏⾼级开发。
图形用户界面: 指采⽤图形⽅式显⽰的计算机操作⽤⼾界⾯,是计算机与其使⽤者之间的对话接⼝,是计算机系统的重要组成部分。
QT发展史
1991 年Qt最早由奇趣科技开发;
1996 年进⼊商业领域,它也是⽬前流⾏的Linux桌⾯环境KDE的基础;
2008 年奇趣科技被诺基亚公司收购,Qt称为诺基亚旗下的编程语⾔;
2012 年Qt⼜被Digia公司收购;
2014 年4⽉跨平台的集成开发环境QtCreator3.1.0发布,同年5⽉20⽇发布了Qt5.3正式版,⾄此Qt实现了对IOS、Android、Embedded等各平台的全⾯⽀持。
QT支持的平台
- Windows‒XP、Vista、Win7、Win8、Win2008、Win10
- Unix/X11‒Linux、SunSolaris、HP-UX、CompaqTru64UNIX、IBMAIX、SGIIRIX、FreeBSD、BSD/OS、和其他很多X11平台
- Macintosh‒MacOSX
- Embedded‒有帧缓冲⽀持的嵌⼊式Linux平台,WindowsCE
- Android
QT的优点
- 跨平台,⼏乎⽀持所有的平台;
- 接⼝简单,容易上⼿,学习QT框架对学习其他框架有参考意义。
- ⼀定程度上简化了内存回收机制;
- 开发效率⾼,能够快速的构建应⽤程序。
- 有很好的社区氛围,市场份额在缓慢上升。
- 可以进⾏嵌⼊式开发。
QT的应用场景
桌面应用程序: Qt 能够创建各种类型的桌⾯应⽤程序,包括⽂件管理器、媒体播放器、绘图程序等。Qt应⽤程序⽀持多种操作系统,可以运⾏在Windows、Linux、macOS等桌⾯操作系统上。
移动应用程序: Qt ⽀持Android和IOS移动操作系统,为应⽤程序提供了强⼤的跨平台能⼒。可以使⽤Qt构建各种移动应⽤程序,例如社交应⽤、游戏、娱乐等。
嵌入式系统: Qt 在嵌⼊式领域应⽤⾮常⼴泛,它可以构建⾯向各种设备的图形应⽤程序,在机顶盒、⻋载娱乐系统、安防监控设备等领域具有⼴泛的应⽤。
搭建QT开发环境
QT的开发工具概述
QT Creator: Qt Creator 是⼀个轻量级的跨平台集成开发环境(IDE),专为使⽤Qt框架进⾏应⽤程序开发⽽设计。它是⼀个功能强⼤、易于使⽤、快速且⾼效的⼯具,被⼴泛⽤于编写各种类型的应⽤程序,如桌⾯应⽤程序、移动应⽤程序和嵌⼊式系统等。Qt Creator 提供了⼀个可视化的界⾯设计器和代码编辑器,可以帮助开发者更快捷地创建复杂的⽤⼾界⾯和处理各种事件。它还包含了调试⼯具、版本控制⼯具、⾃动完成和智能提⽰等功能,以及⽀持多语⾔和跨平台的开发环境。
QtCreator 的主要特点包括:
- 紧密集成的Qt框架:QtCreator专⻔为Qt开发⽽设计,因此它与Qt框架集成得⾮常紧密,使开
发者可以更容易地管理和部署他们的应⽤程序。- 强⼤的编辑器:QtCreator具有⼀些先进的编辑器功能,如语法⾼亮、代码折叠、智能提⽰、⾃动
完成和代码重构。- 集成的调试器:QtCreator内置了调试器,允许开发⼈员在代码中设置断点以及检查变量、堆栈和
调⽤树等信息。- ⾼效的构建系统:QtCreator提供了⼀个⾼效的构建系统,可以⾃动构建和部署应⽤程序,同时⽀
持使⽤不同的编译器和平台。- 可视化界⾯设计器:QtCreator具有⼀个可视化界⾯设计器,它允许开发⼈员在没有编写代码的情
况下创建复杂的⽤⼾界⾯。- 多语⾔⽀持:QtCreator⽀持多种编程语⾔,包括C++、QML、JavaScript等。
VisualStudio: Visual Studio 是由微软公司开发的集成开发环境(IDE)。它可以⽤来开发多种类型的应⽤程序。包括Windows桌⾯应⽤程序、Web应⽤程序、移动应⽤程序、游戏等。VisualStudio提供了丰富的开发⼯具和功能,包括代码编辑器、调试器、⾃动完成、代码重构、版本控制等等。它⽀持多种编程语⾔,如:C++、C#、VisualBasic、F#、Python等。VisualStudio还可以与其他开发⼯具和服务集成,如Azure 云服务、GitHub、Jenkins等。
Visual Studio 具有以下⼀些主要特点:
- 多语⾔⽀持:VisualStudio⽀持多种编程语⾔,包括C++、C#、VisualBasic、F#、Python、
JavaScript 等;- 丰富的⼯具集:VS提供了各种开发⼯具,包括代码编辑器、调试器、代码分析⼯具等,以提⾼开
发⼈员的效率;- 可视化设计:VS提供了可视化的设计⼯具,如窗体设计器、WPF设计器等,使开发⼈员可以直观
地设计⽤⼾界⾯;- 跨平台开发:VS⽀持跨平台开发,可以开发适⽤于Windows、Linux和macOS等多个平台的应
⽤程序;- 集成的调试器:VS集成了强⼤的调试器,可以进⾏代码的单步调试、断点调试等操作来帮助开发
⼈员查找和修复错误;- 丰富的扩展性:VS可以通过安装扩展来扩展其功能,开发⼈员可以根据⾃⼰的需求选择并安装适
合的扩展。
Eclipse: Eclipse 是著名的跨平台的⾃由集成开发环境(IDE)。最初主要⽤来Java语⾔开发,但是⽬前亦有⼈通过插件使其作为其他计算机语⾔⽐如C++和Python的开发⼯具。Eclipse的本⾝只是⼀个框架平台,但是众多插件的⽀持使得Eclipse拥有其他功能相对固定的IDE软件很难具有的灵活性。许多软件开发商以Eclipse为框架开发⾃⼰的IDE。Qt框架可以与Eclipse集成,使开发者可以使⽤Eclipse的强⼤功能来开发Qt应⽤程序。
QT下载安装
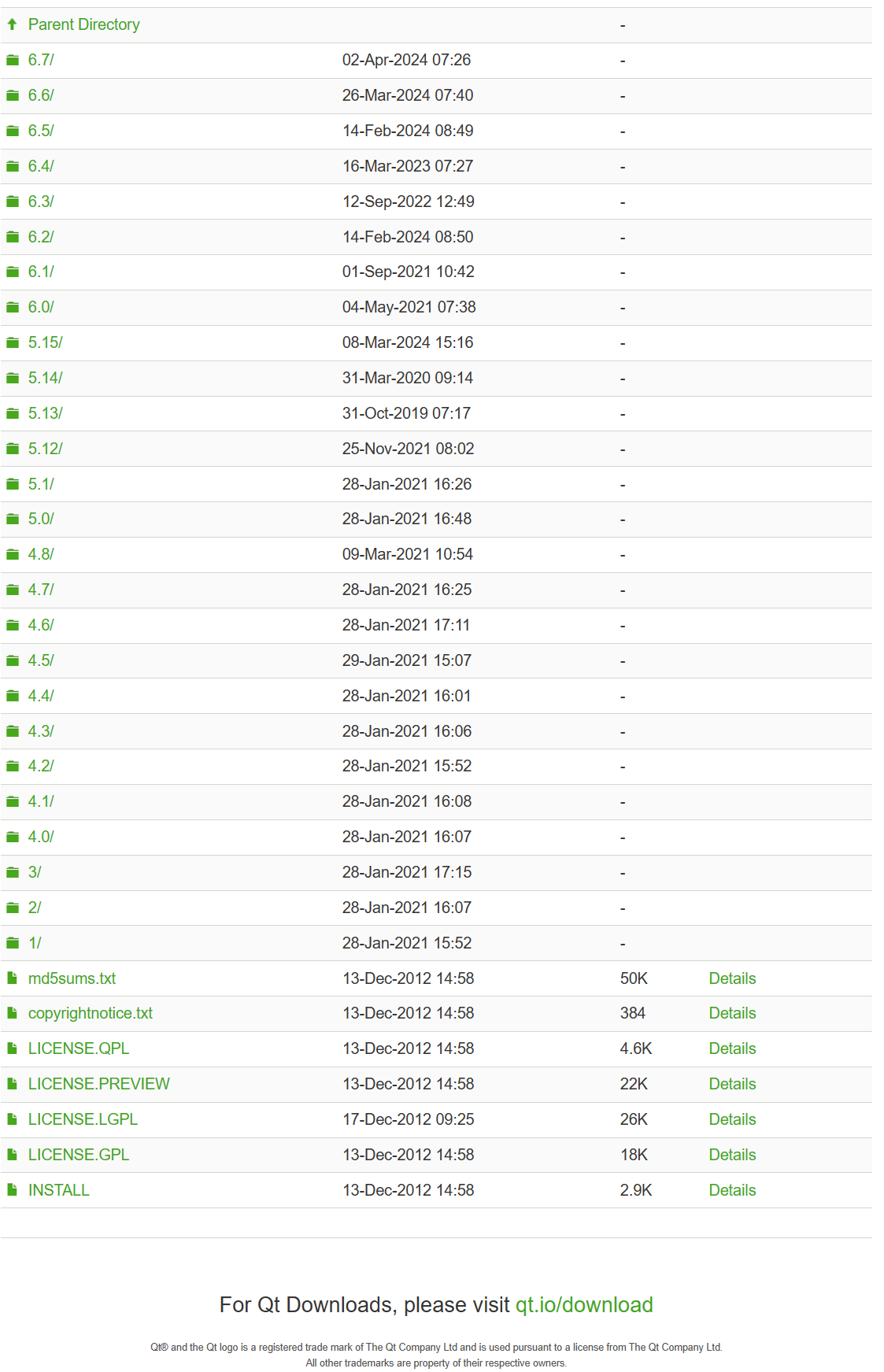
Qt下载官⽹:http://download.qt.io/archive/qt/
国内清华源: https://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/
- 打开任意一个网站,进入如下界面:
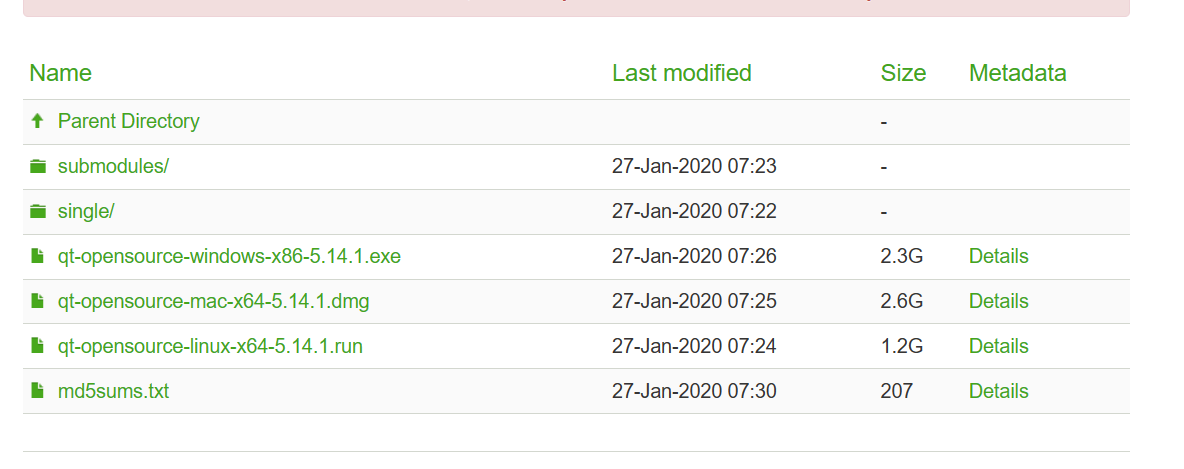
- 选择要下载的版本(推荐QT 5系列)
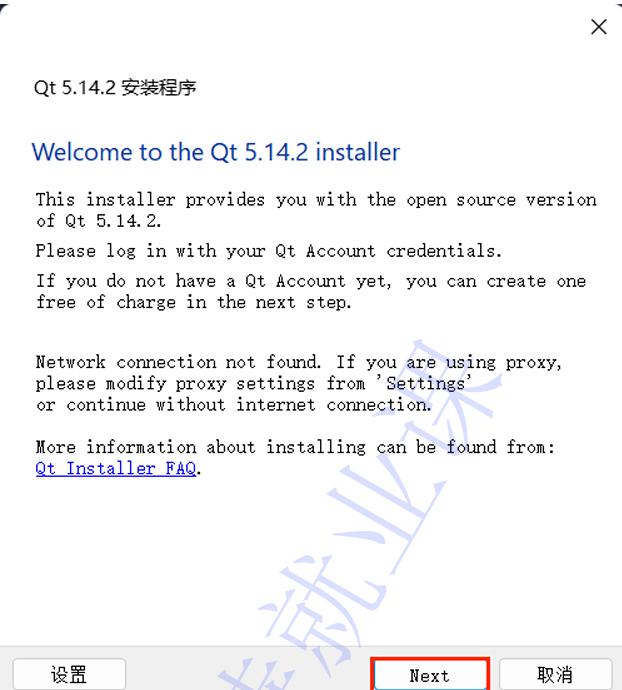
- 找到下载的文件并双击运行,双击后会出现下面的界面:
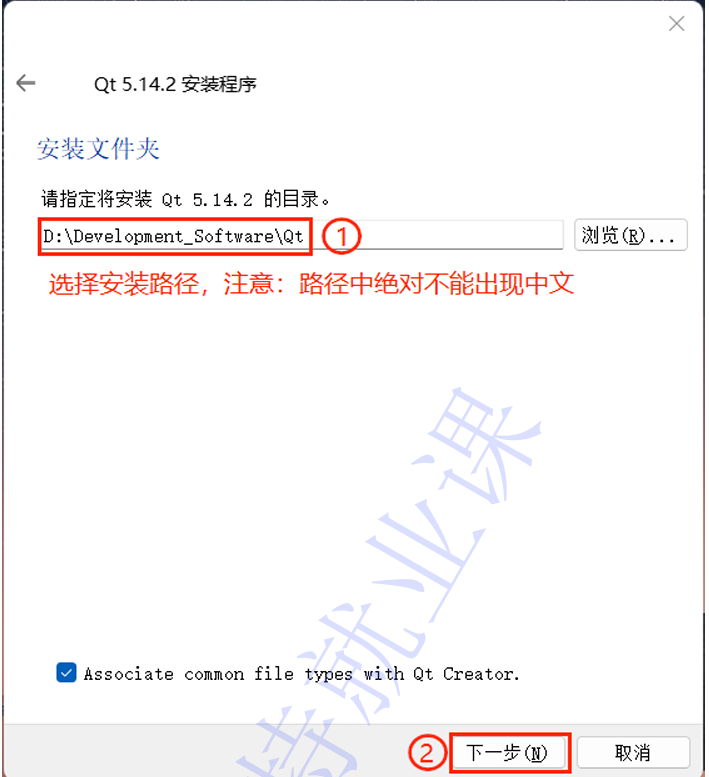
- 在选择安装路径的时候,不要出现中文,否则可能导致安装好了也无法正常使用;
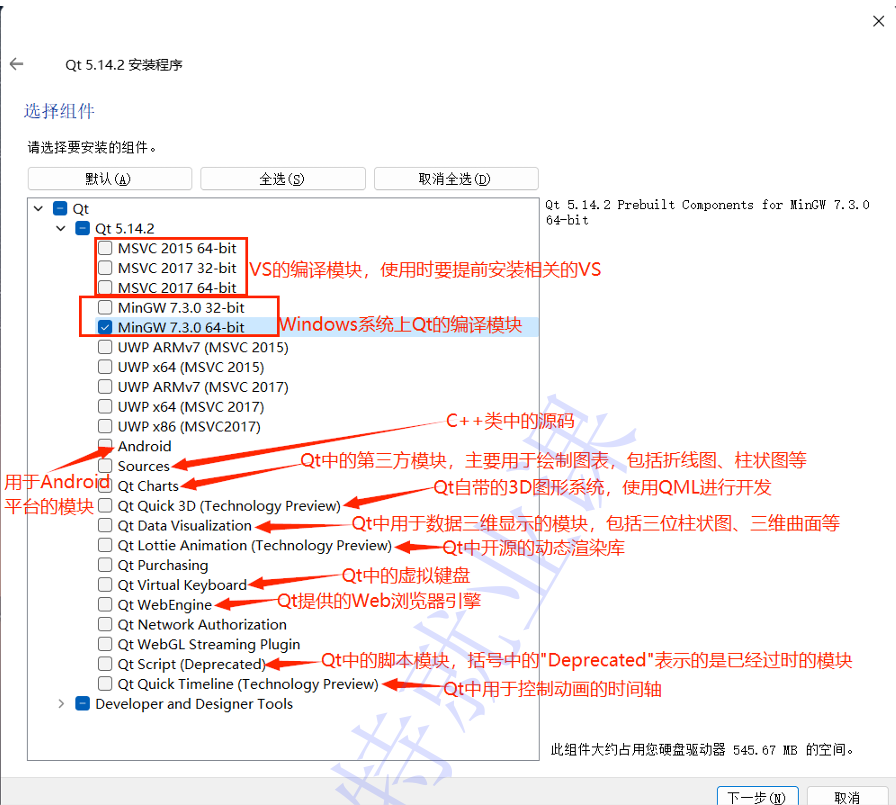
- 选择安装组件;这⾥我们安装的是QtCreator。如果电脑磁盘空间允许,建议全选以便后续使
⽤,如果空间不允许,请看第6步
- 选择部分组件;说明:其他未安装的组件在使⽤时可以另⾏添加;
- 同意安装协议,然后无脑下一步.
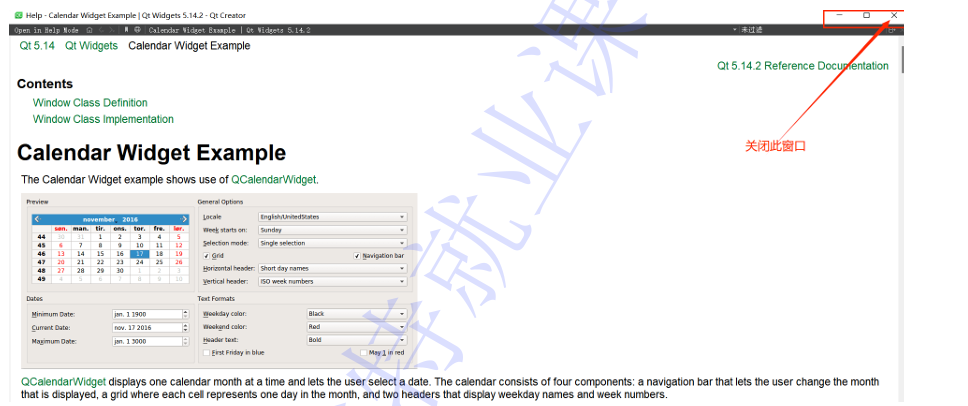
- 双击打开QtCreator⼯具,并进⼊到"欢迎模式"下的"⽰例"界⾯;
- 在"⽰例"中任选其中⼀个,单击打开该⽰例。在单击之后会弹出⼀个窗⼝,关闭即可;
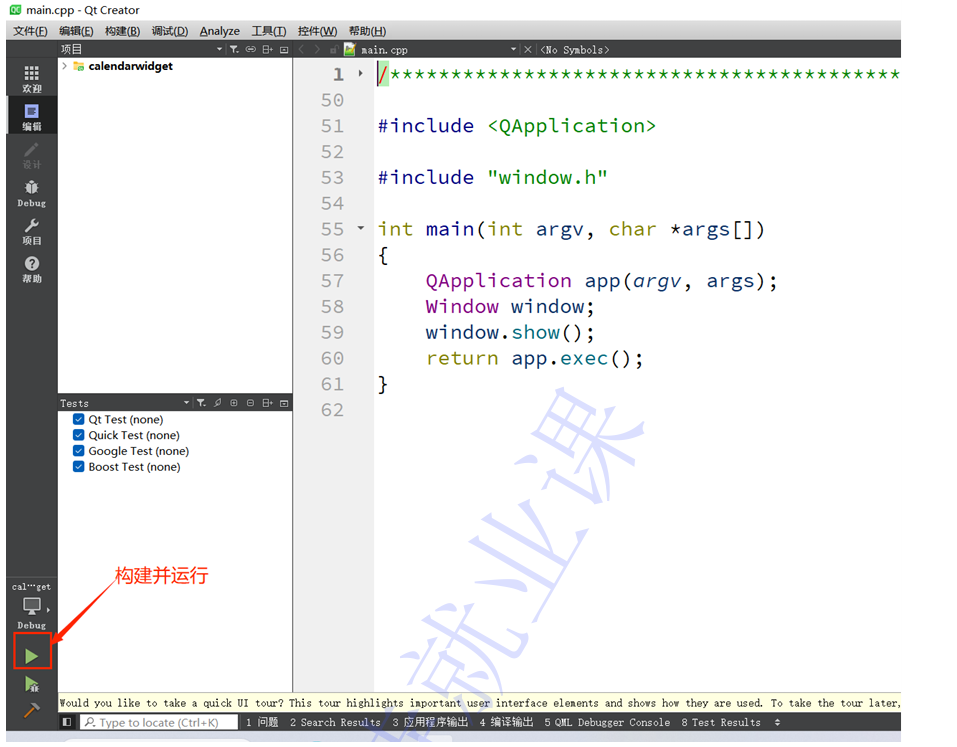
- 如果能构建并运⾏,说明安装⽆误。运⾏结果如下图
QT环境变量配置:
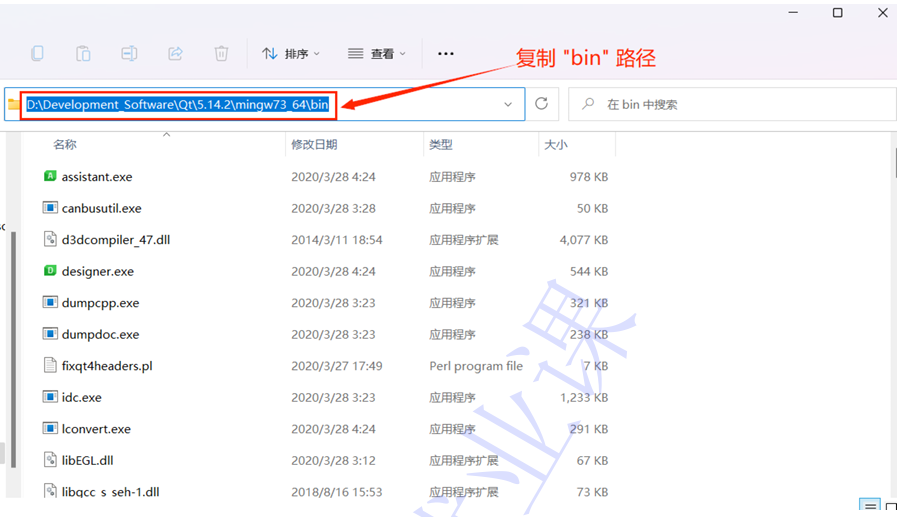
- 找到Qt的安装路径,复制 “bin” 路径;
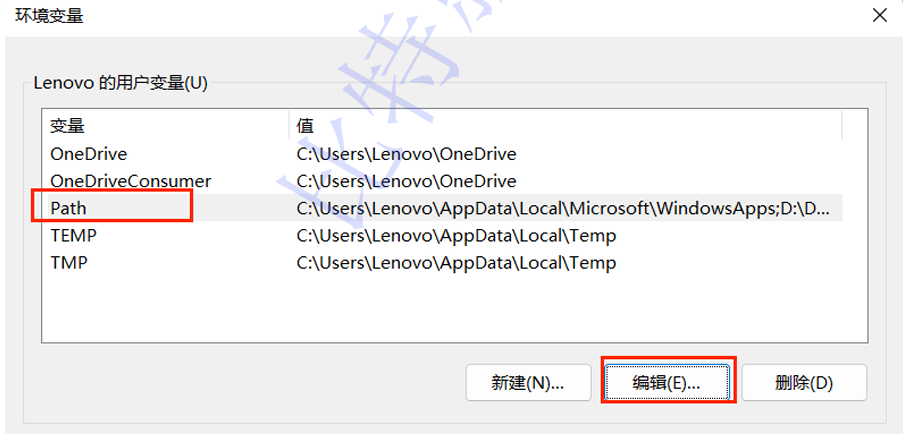
- “此电脑”------> ⿏标右键,“属性”------>“⾼级系统设置”------> “环境变量”
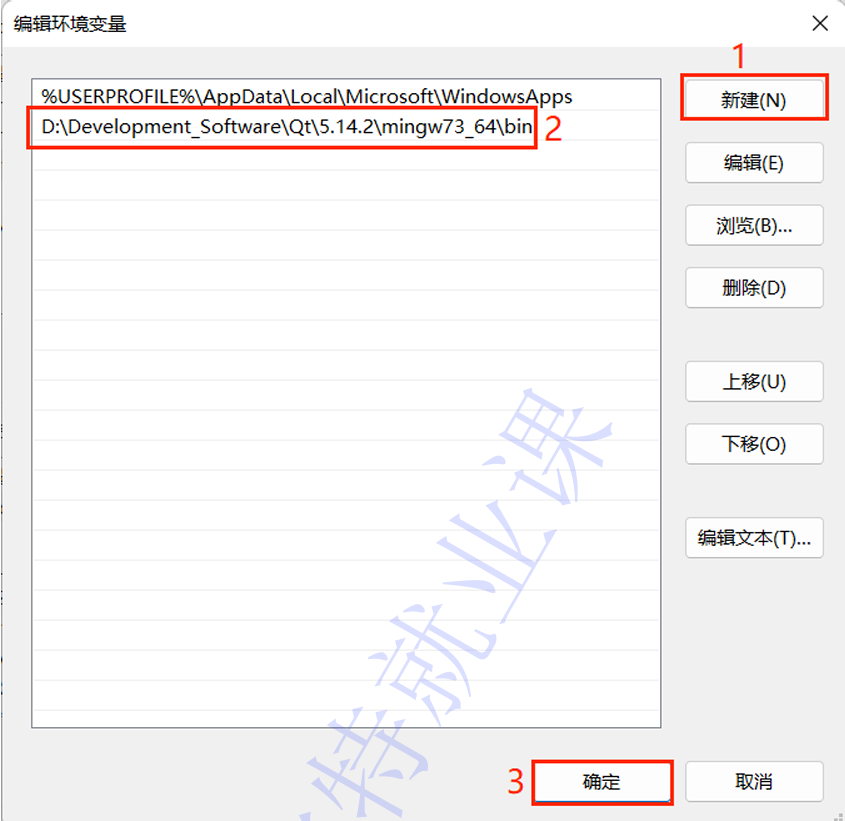
- “新建”------>填⼊"bin"路径------> “确定”;
- 注意:在关掉所有窗⼝时,⼀定要点击"确定",否则上述配置⽆效
使用QT创建项目
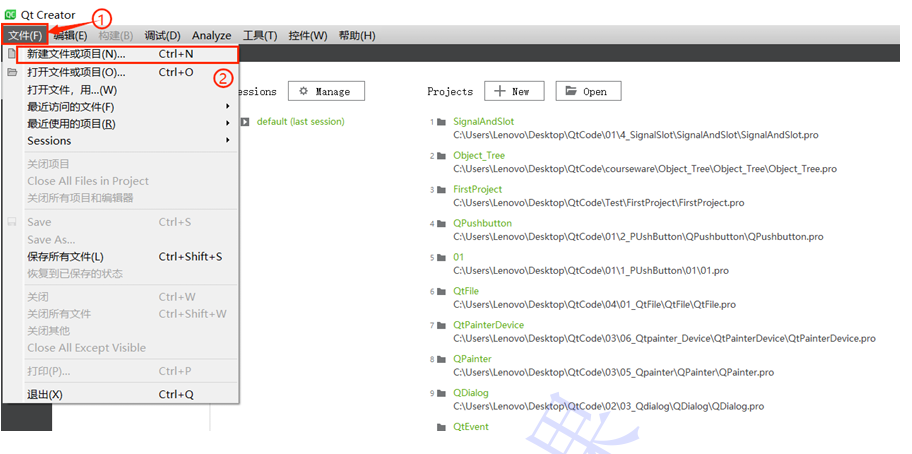
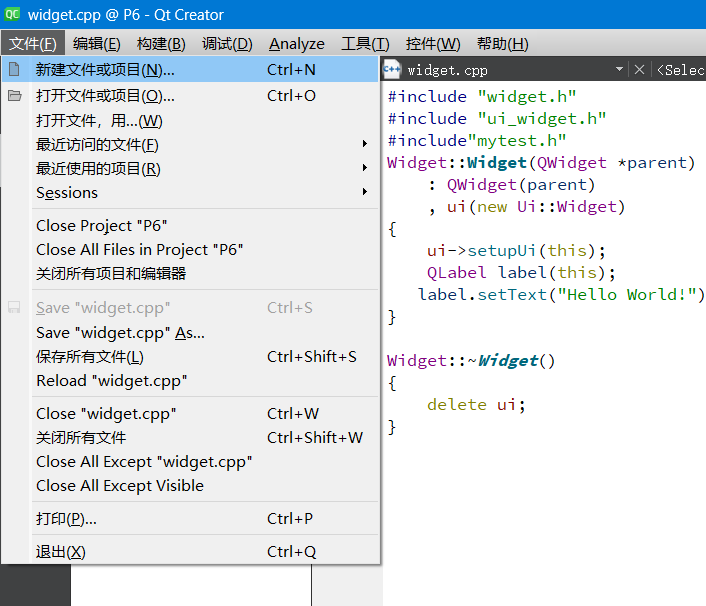
- 打开QtCreator,在菜单栏中选中:“⽂件”--------> “新建⽂件或项⽬”;或者使⽤快捷键:Ctrl+
n;或者直接点击:“new”;
- 在欢迎模式下,直接点击New,如下图⽰:
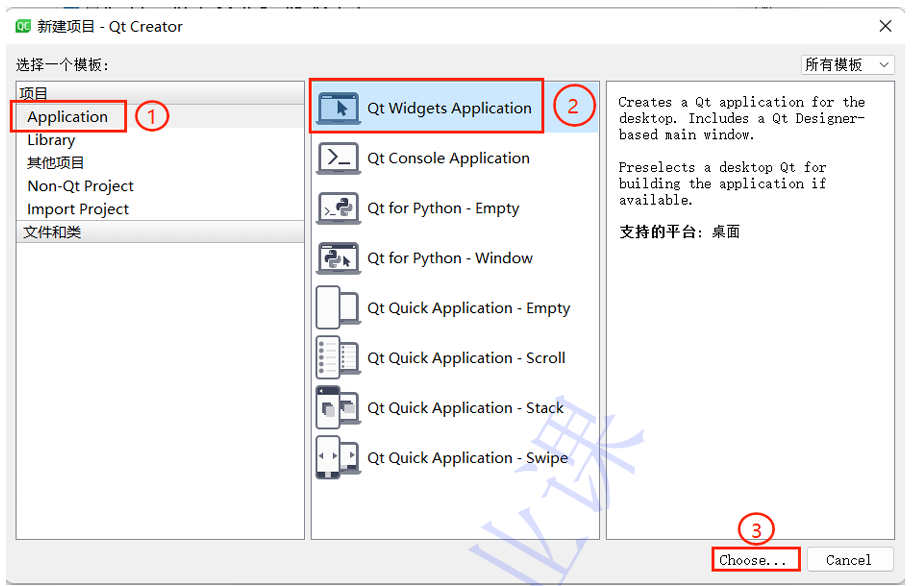
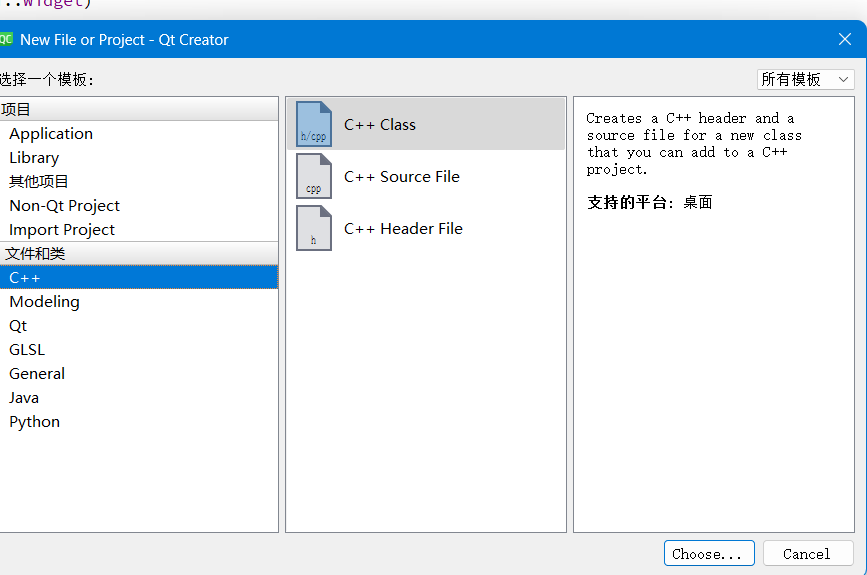
- 选择项⽬模板,弹出如下对话框:
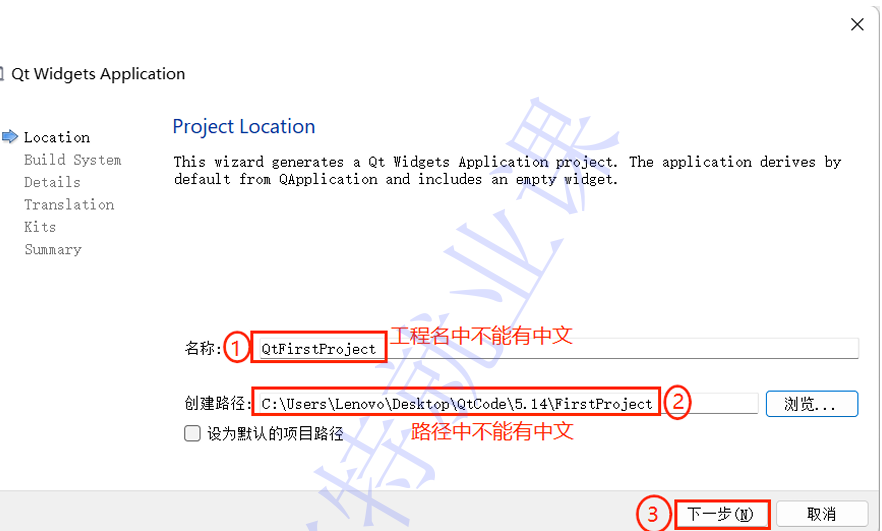
- 选择项⽬路径,给Qt项⽬命名及选择保存项⽬的路径;
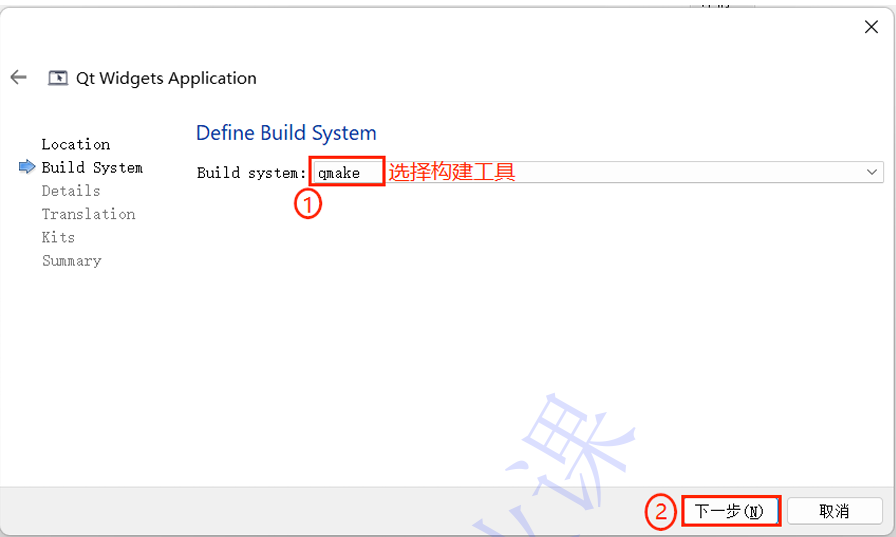
- 选择构建系统,选择Qt项⽬的构建系统,使⽤默认的"qmake" 即可
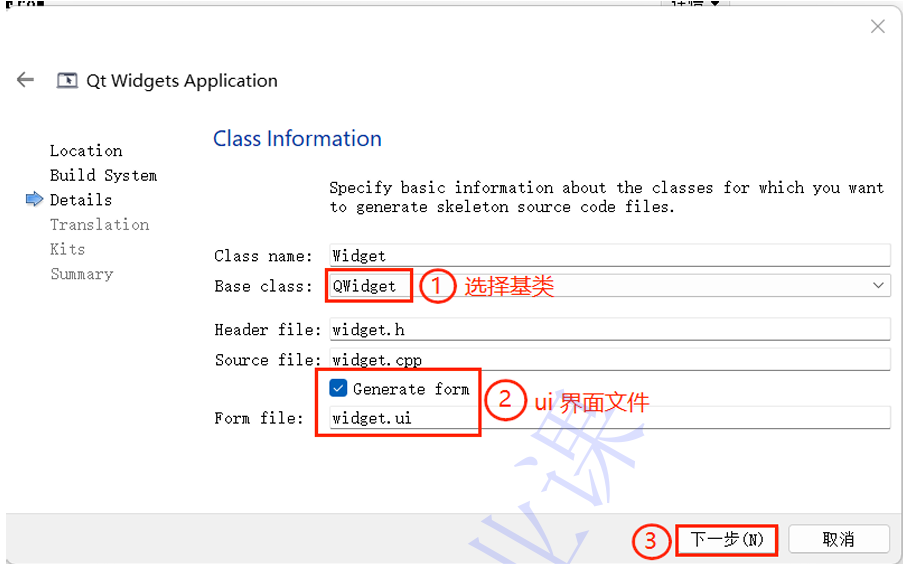
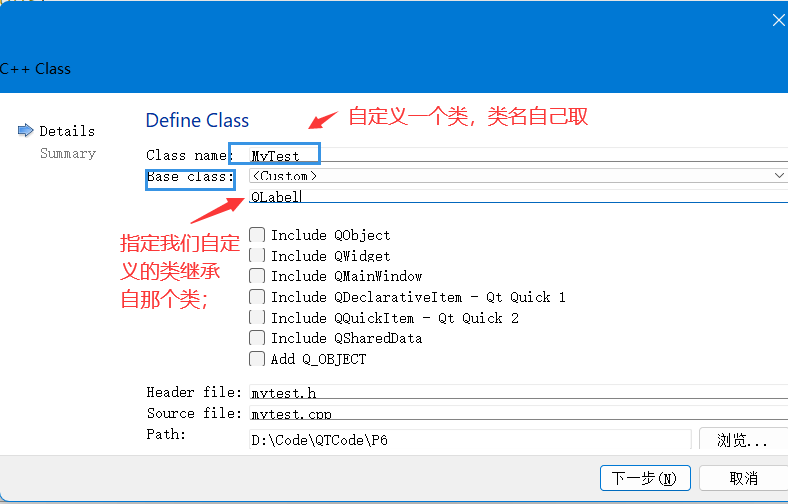
- 填写类信息设置界⾯
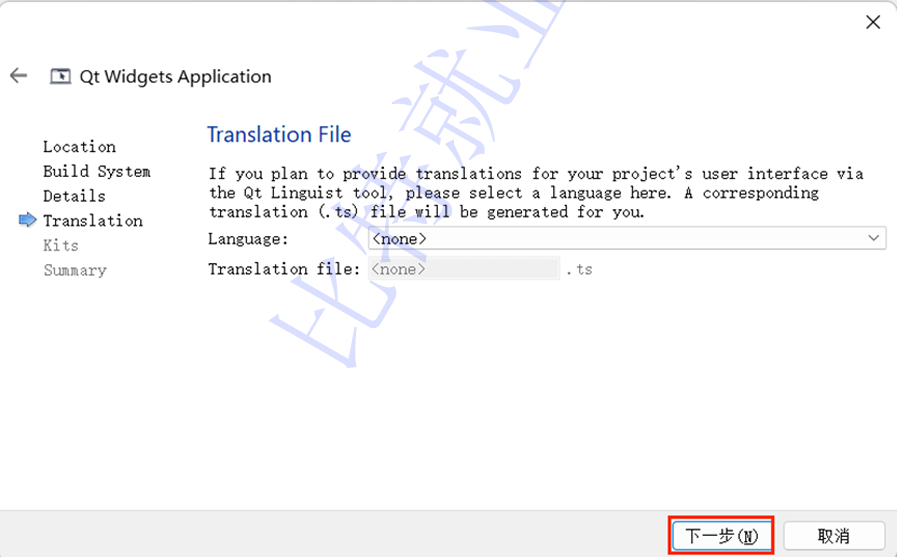
- 选择语⾔和翻译⽂件,点击"下⼀步"进⼊如下界⾯:此处选择的语⾔是"汉语",“英语"这样的语⾔.⽽不是"编程语⾔”
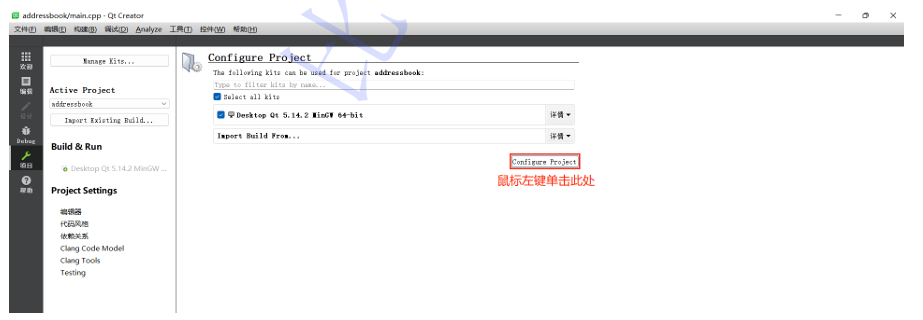
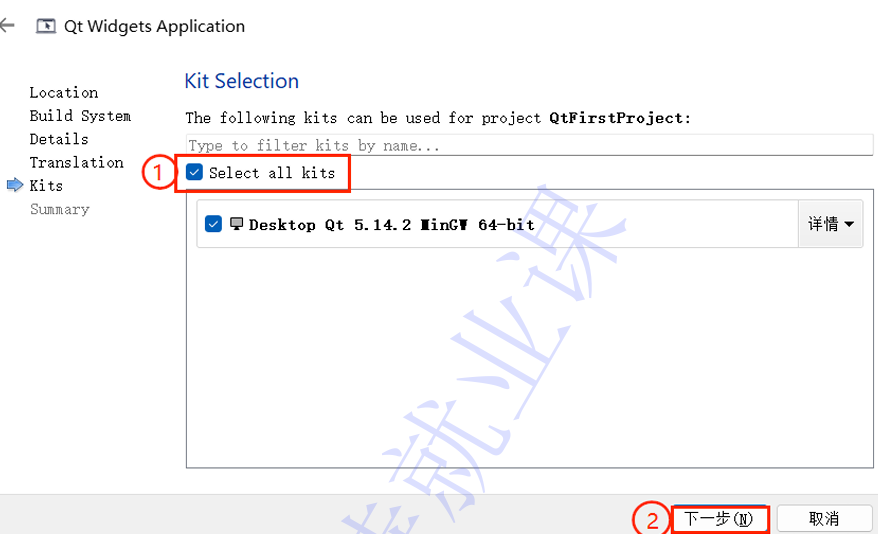
- 选择Qt套件
- 选择版本控制系统
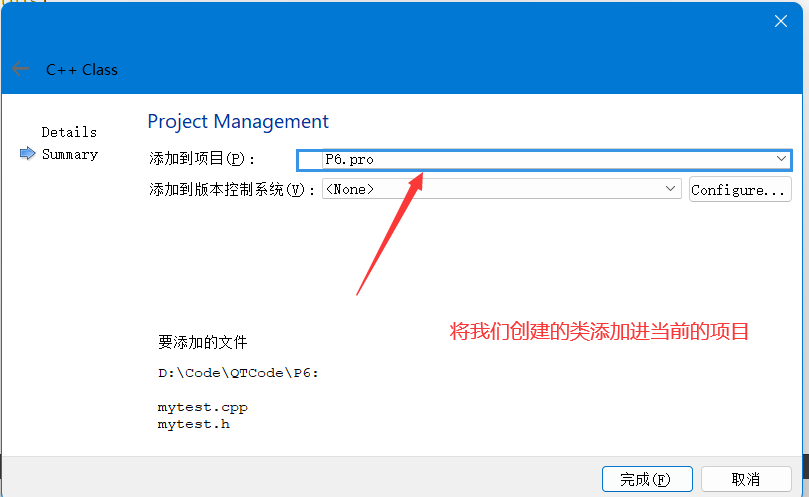
点击"下⼀步"进⼊项⽬管理界⾯;在项⽬管理界⾯可以设置作为⼦项⽬,以及加⼊版本控制系统管
理。这两个功能暂时⽤不到,都⽤默认的,然后点击"完成"。
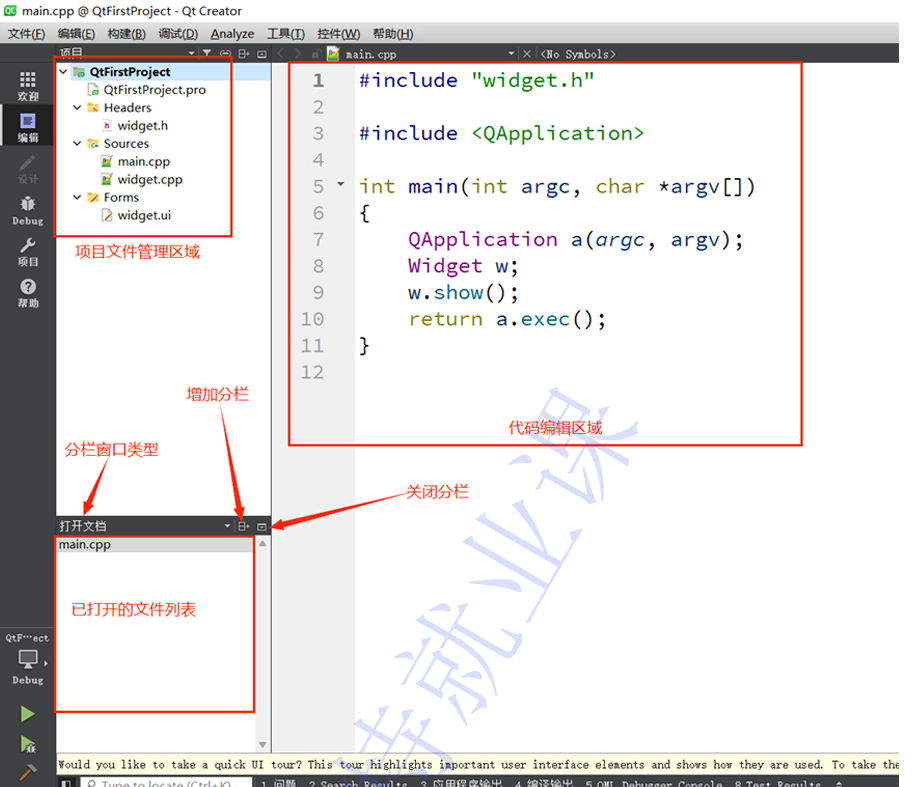
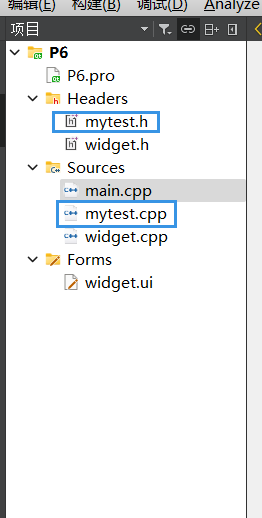
- 最终效果
QT 实现Hello World程序
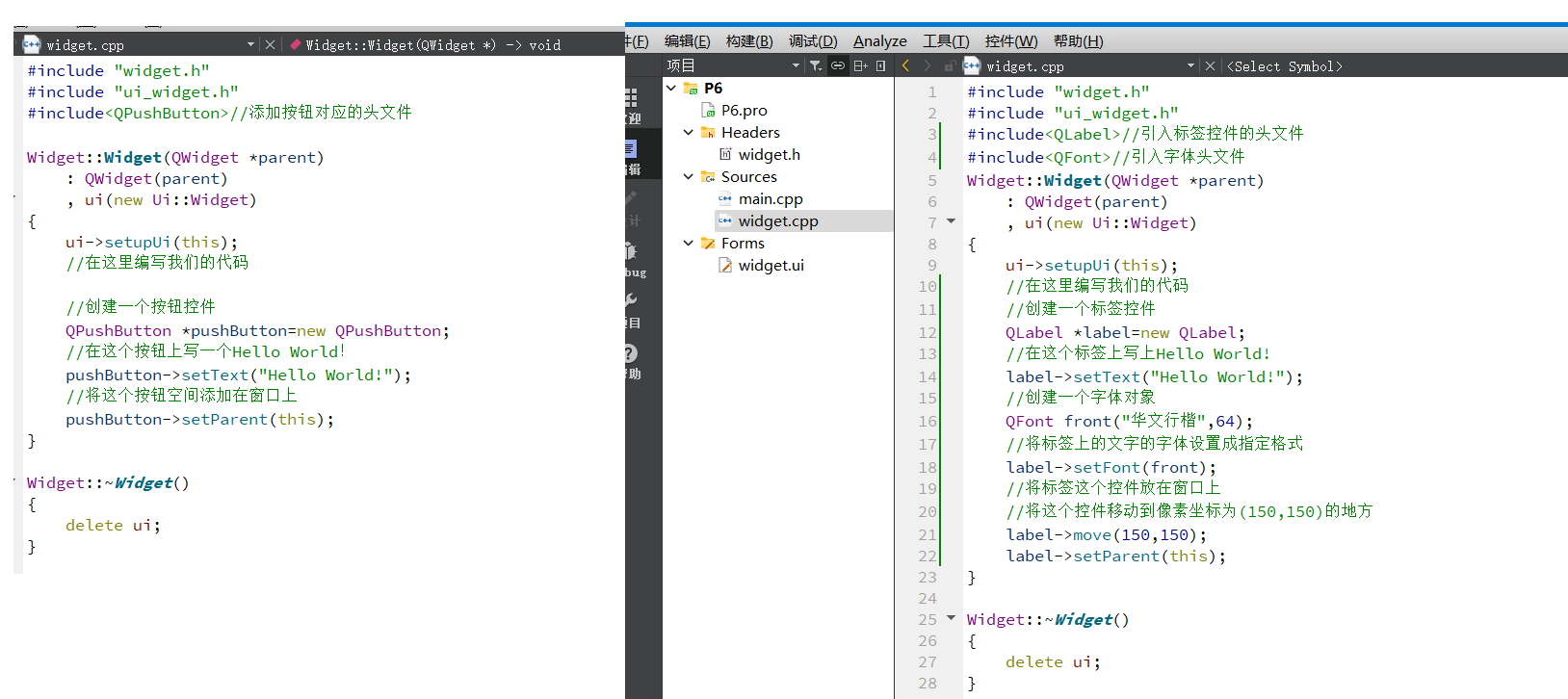
使用按钮控件来实现
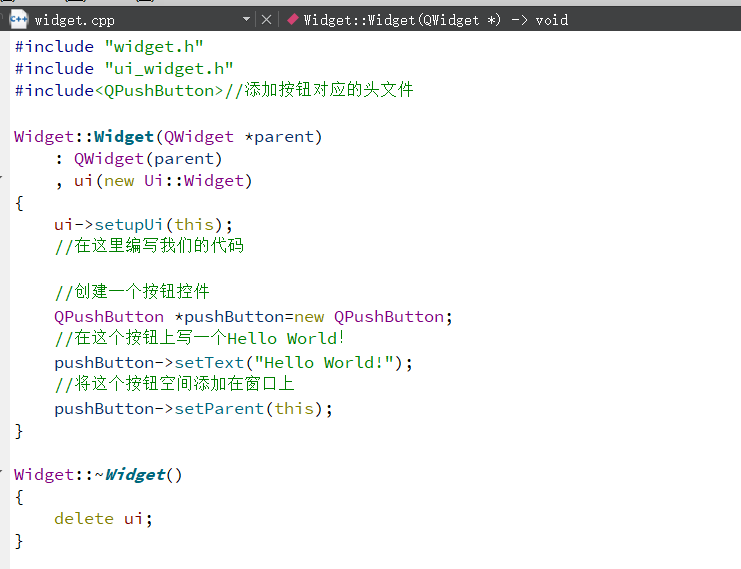
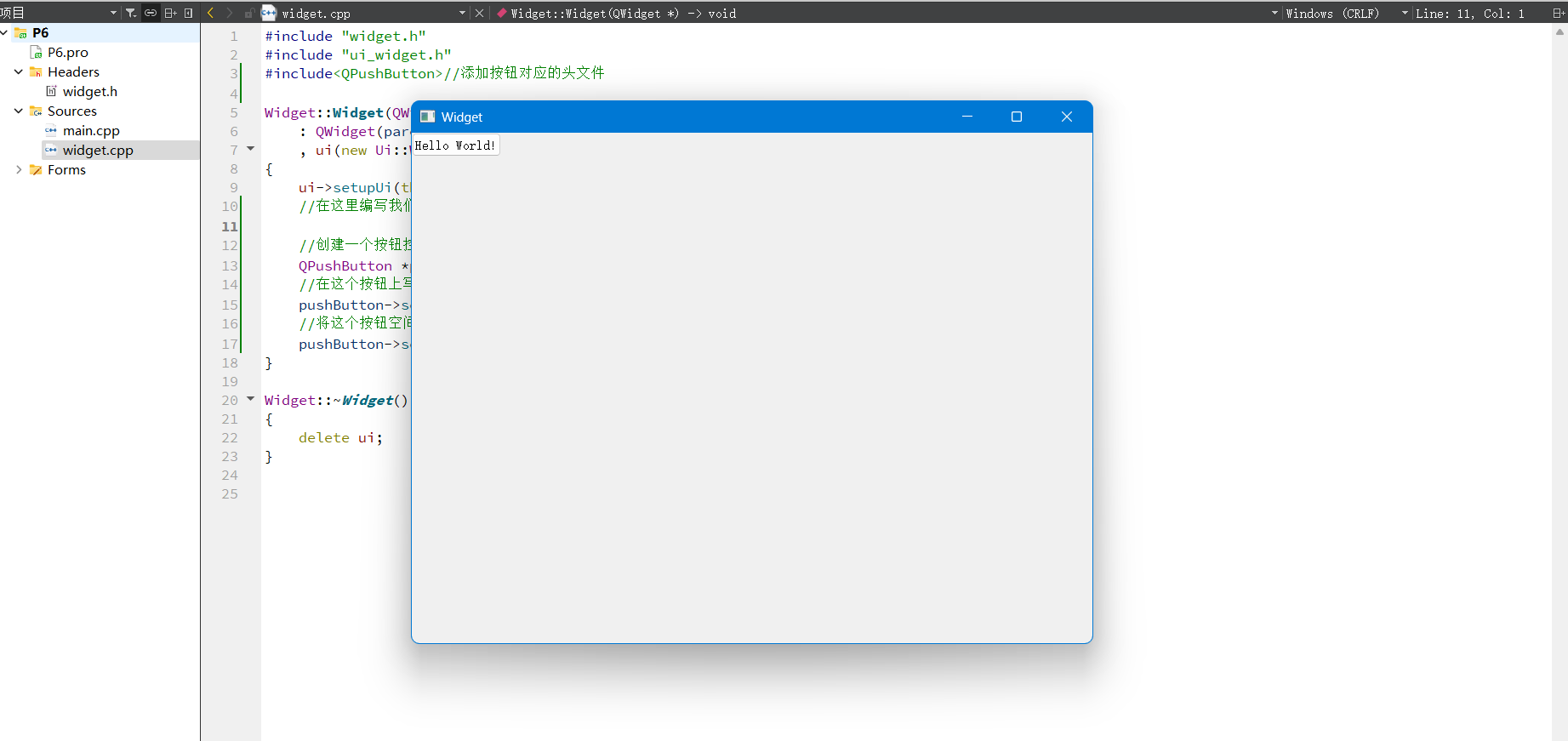
- 纯代码的方式:
最终实现效果:
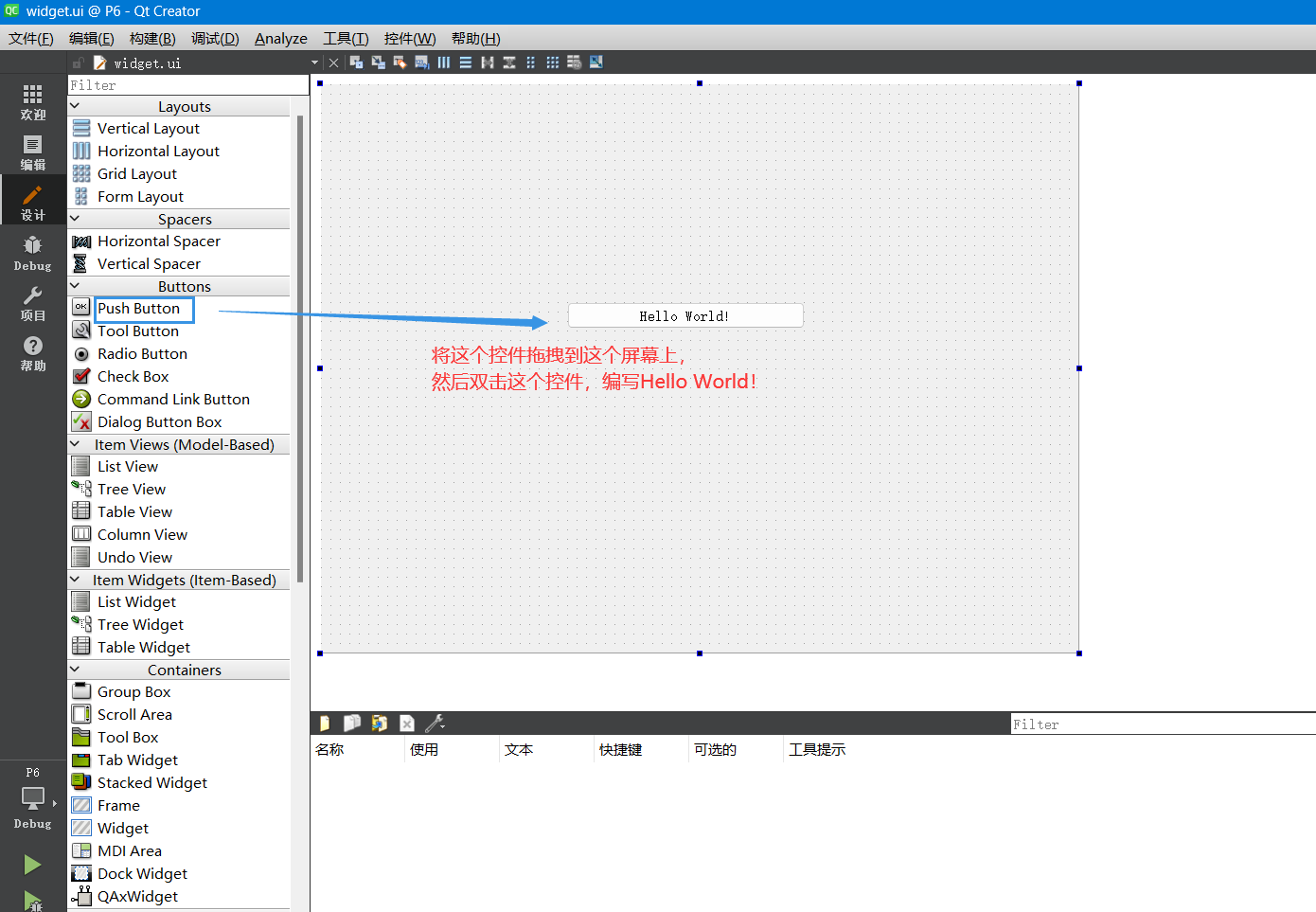
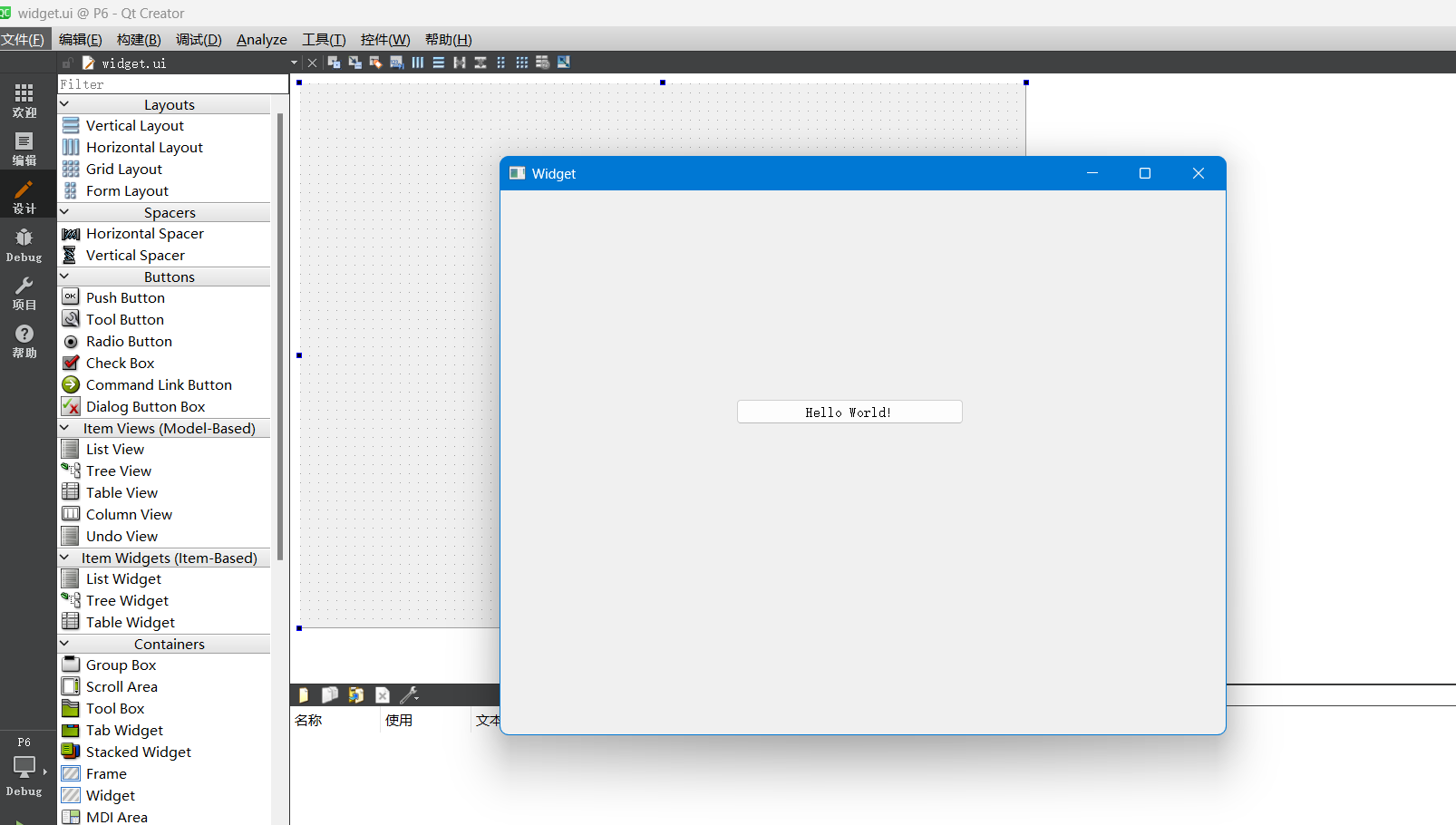
2. 可视化操作实现:
然后直接运行:
使用标签控件来实现
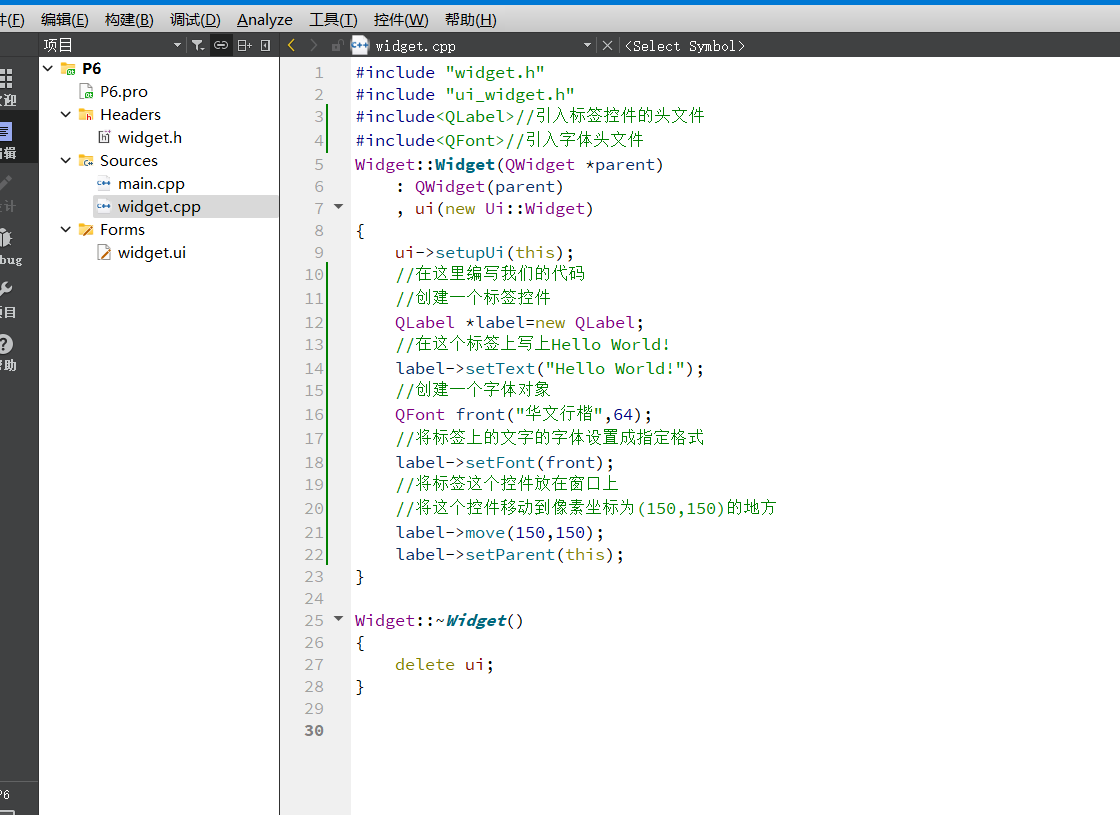
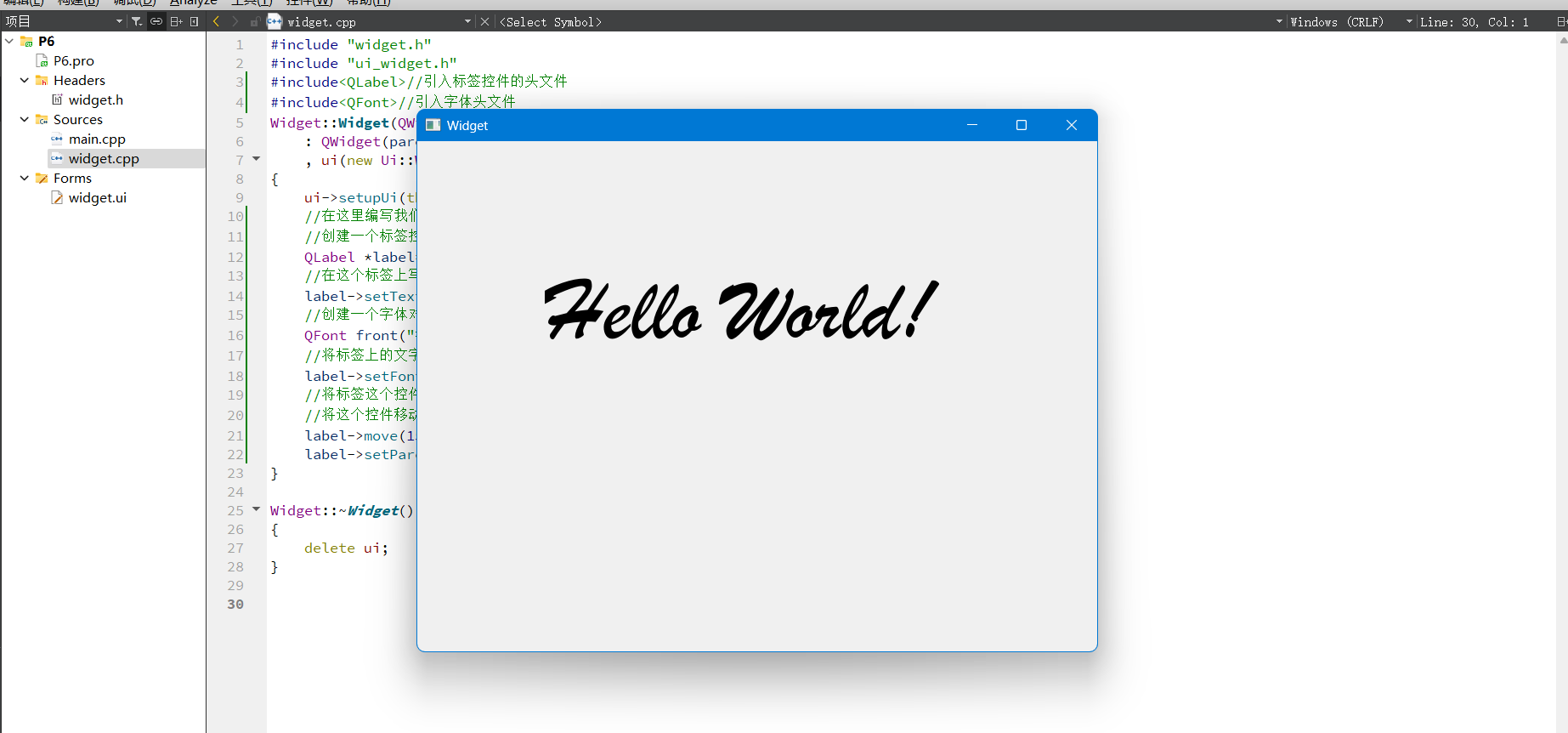
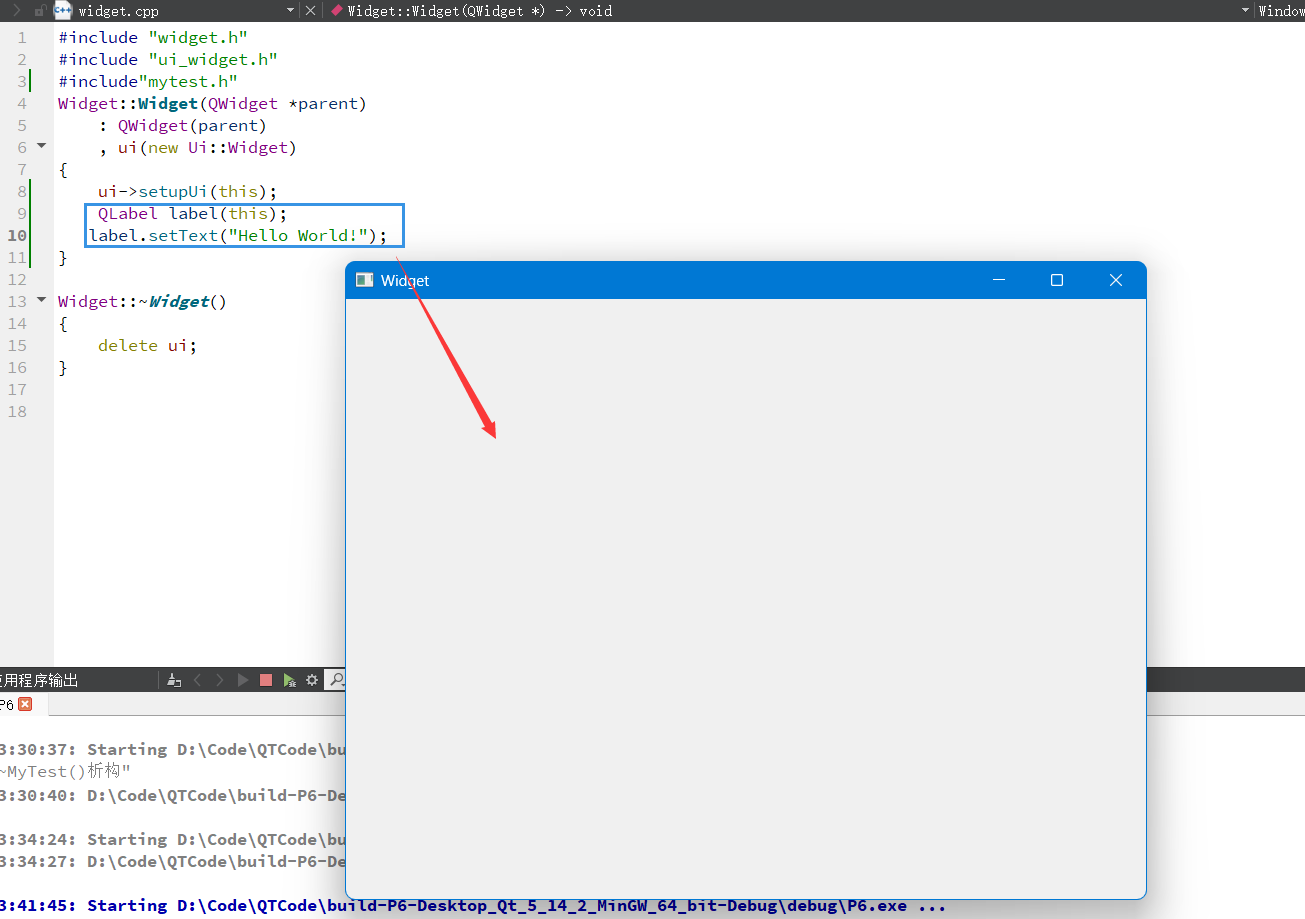
- 纯代码方式实现:
实现效果:
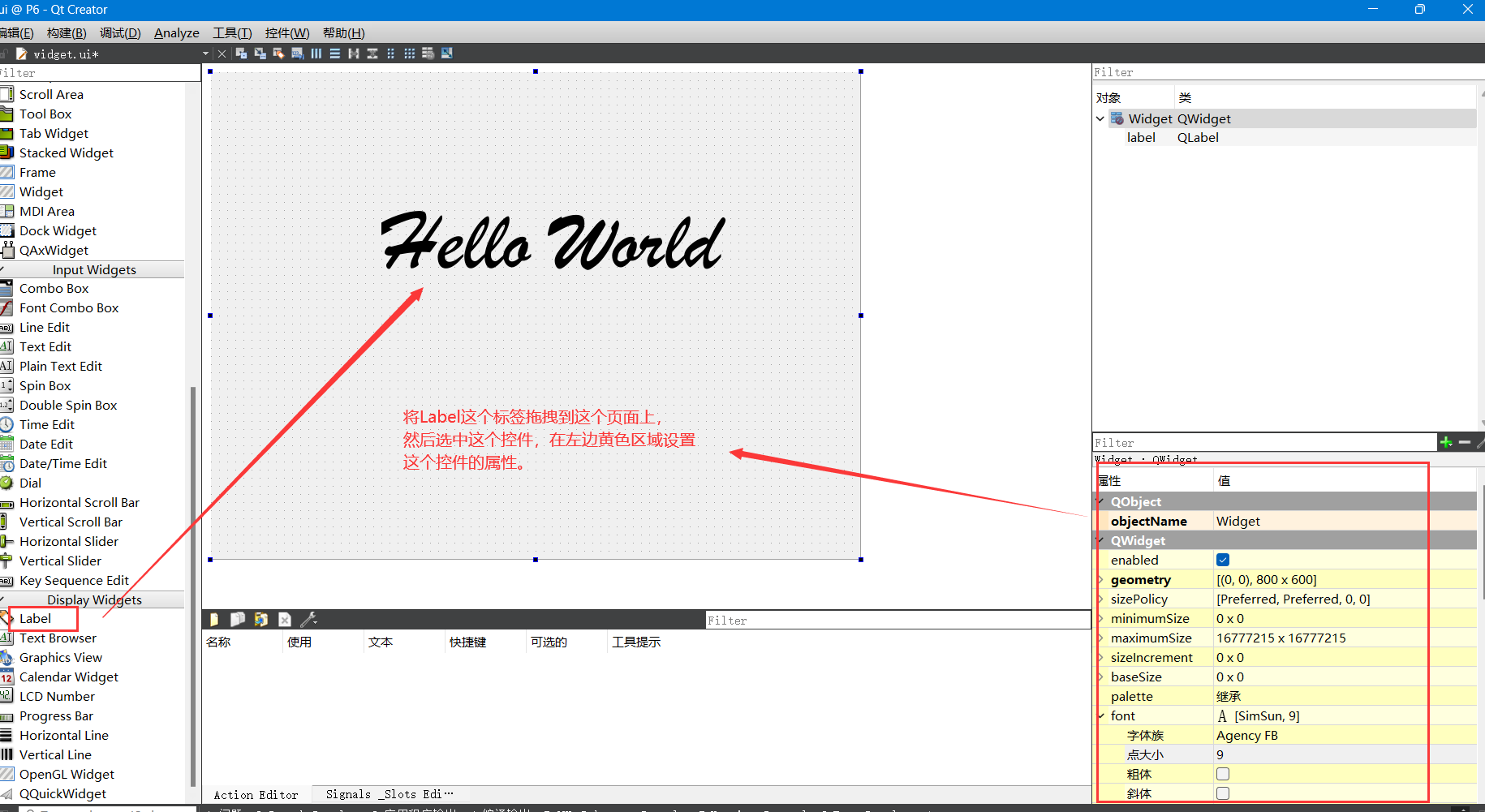
- **可视化操作实现: **
最后运行效果:
项目文件解析
widget.h

- 在QT中如果某个类想要使用信号与槽的机制,那么必须引入Q_OBJECT这个宏,并且要将这个宏写在这个类的前面,这时候QT编译器就允许这个类自定义信号和槽函数;
- Ui::Widget *ui;这个指针是在namespace Ui里的Widget类里面定义的,并且这个ui指针实际上是只想可视化设计的界面的,后面要访问这个可视化界面上的控件都是通过这个指针去访问的;
main.cpp
使用QT创建一个任意一个工程过后,main.cpp文件中都会自动生成以下代码:

- Qt系统提供的标准类名声明头⽂件没有.h后缀;
- Qt⼀个类对应⼀个头⽂件,类名就是头⽂件名;
- QApplication 为应⽤程序类;QApplicationa;(a为应⽤程序对象,有且仅有⼀个。)
3.1 QApplication管理图形⽤⼾界⾯应⽤程序的控制流和主要设置。
3.2 QApplication是Qt的整个后台管理的命脉。它包含主事件循环,在其中来⾃窗⼝系统和其它
资源的所有事件处理和调度。它也处理应⽤程序的初始化和结束,并且提供对话管理。
3.3 对于任何⼀个使⽤Qt的图形⽤⼾界⾯应⽤程序,都正好存在⼀个QApplication对象,⽽不论
这个应⽤程序在同⼀时间内是不是有0、1、2或更多个窗⼝。 - Widget w; 实例化窗口对象
- w.show() 显示窗口对象,与之对应的w.close()隐藏窗口对象;
- a.exec() 程序进⼊消息循环,等待对⽤⼾输⼊进⾏响应。这⾥main()把控制权转交给Qt,Qt完
成事件处理⼯作,当应⽤程序退出的时候exec()的值就会返回。在 exec()中,Qt 接受并处理⽤⼾
和系统的事件并且把它们传递给适当的窗⼝部件。
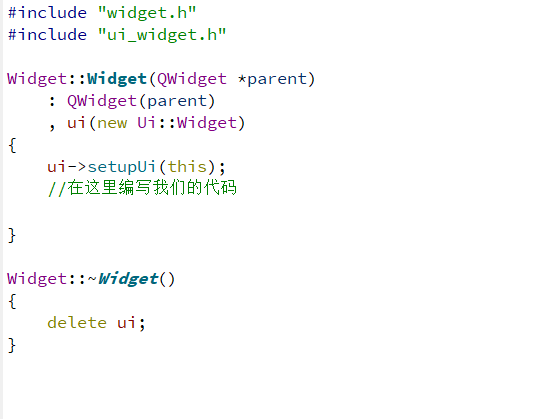
widget.cpp
widget.cpp是Widget类的源码实现,所有窗口上要添加的的功能都在这个文件中添加:

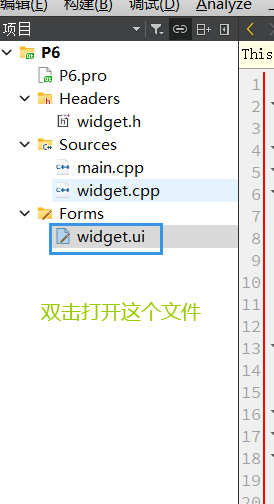
widget.ui
widget.ui 是窗体界⾯定义⽂件,是⼀个XML⽂件,定义了窗⼝上的所有组件的属性设置、布局,及
其信号与槽函数的关联等。⽤UI设计器可视化设计的界⾯都由Qt⾃动解析,并以XML⽂件的形式保
存下来。在设计界⾯时,只需在UI设计器⾥进⾏可视化设计即可,⽽不⽤管widget.ui⽂件是怎么⽣
成的。
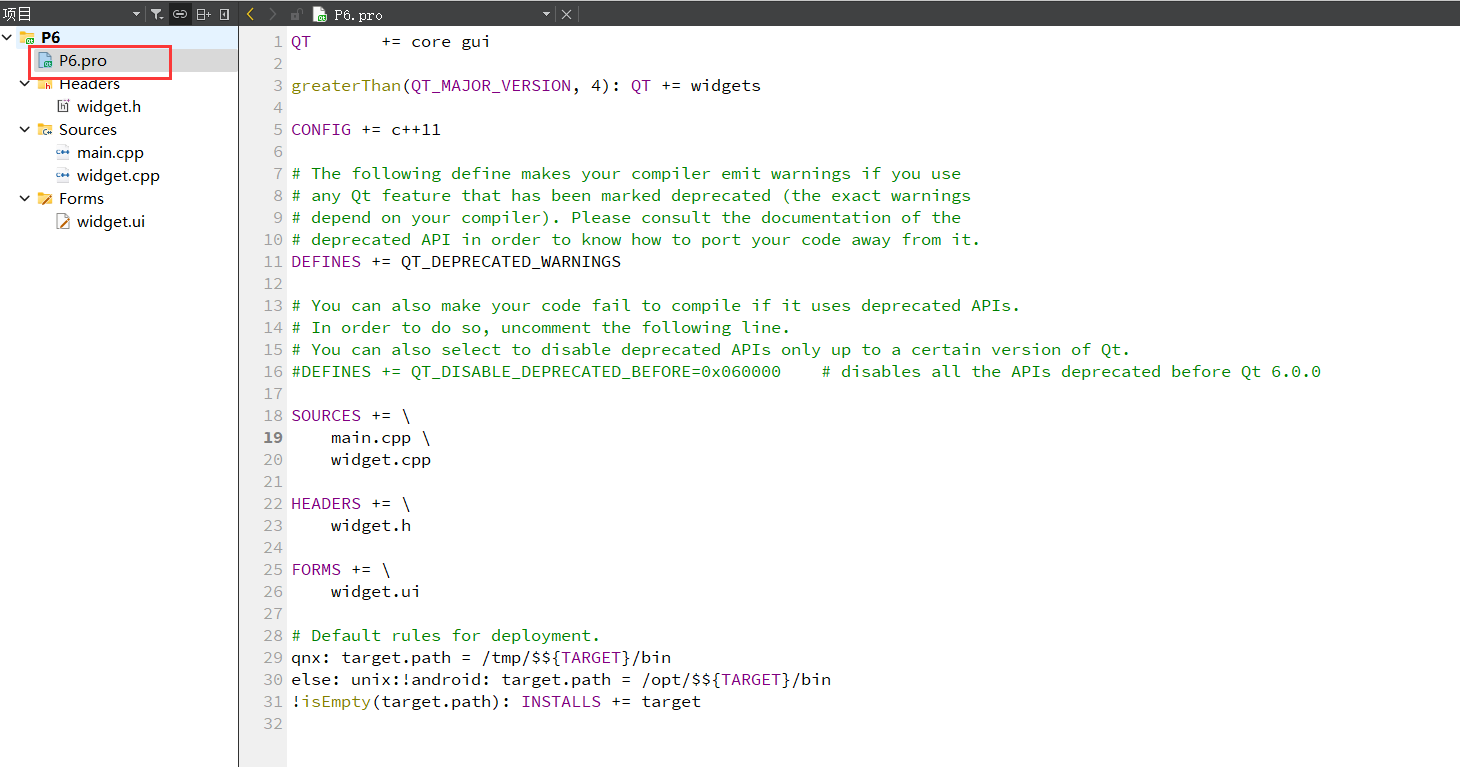
.pro文件
⼯程新建好之后,在⼯程⽬录列表中有⼀个后缀为".pro"的⽂件,".pro"⽂件就是⼯程⽂件(project)
,它是qmake ⾃动⽣成的⽤于⽣产 makefile 的配置⽂件。如图所⽰

双击进⼊该⽂件,该⽂件的核⼼内容如下:
QT +=coregui
// Qt 包含的模块
greaterThan(QT_MAJOR_VERSION, 4): QT+=widgets //⼤于Qt4版本才包含widget模块
TARGET=QtFirst
TEMPLATE=app
//应⽤程序名⽣成的.exe程序名称
//模板类型,应⽤程序模板
SOURCES+=main.cpp\ //源⽂件
widget.cpp
//源⽂件
HEADERS+=widget.h //头⽂件
“.pro” ⽂件的写法如下:
- 注释:从"#"开始,到这⼀⾏结束。
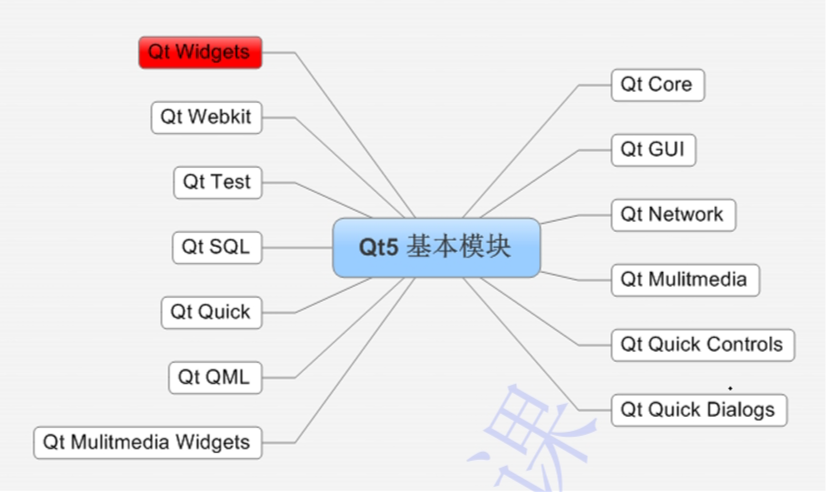
- QT +=coregui //Qt包含的模块 Qt5包含的模块如下图所⽰:

- greaterThan(QT_MAJOR_VERSION,4): QT+=widgets 这条语句的含义是,如果
QT_MAJOR_VERSION ⼤于4也就是当前使⽤的Qt5及更⾼版本)需要增加widgets 模块。如果
项⽬仅需⽀持Qt5,也可以直接
添加"QT+=widgets"⼀句。不过为了保持代码兼容,最好还是按照QtCreator⽣成的语句编写。 - 指定⽣成的应⽤程序名:TARGET=QtDemo
- TEMPLATE=app//模板。告诉qmake为这个应⽤程序⽣成哪种makefile。下⾯是可供选择的模
板:
⚫app:建⽴⼀个应⽤程序的makefile。这是默认值,所以如果模板没有被指定,这个将被使
⽤。
⚫lib:建⽴⼀个库的makefile。
⚫vcapp:建⽴⼀个应⽤程序的VisualStudio项⽬⽂件。
⚫vclib: 建⽴⼀个库的VisualStudio项⽬⽂件。
⚫subdirs:这是⼀个特殊的模板,它可以创建⼀个能够进⼊特定⽬录的makefile并且为它调⽤
make的makefile。 - ⼯程中包含的源⽂件:SOURCES+=main.cpp/widget.cpp
- ⼯程中包含的头⽂件:HEADERS+=widget.h
- ⼯程中包含的资源⽂件:RESOURCES+=painter.qrc
- ⼯程中包含的"ui"设计⽂件:FORMS+=widget.ui
- 配置信息:CONFIG+=c++11(使⽤c++11的特性) CONFIG⽤来告诉qmake关于应⽤程序的配
置信息
对象树
不知道有没有细心的读者发现,我们之前使用纯代码的方式分别用按钮控件和标签控件输出Hello World!的时候,控件对象都是我们new出来的:

我们似乎没有去手动释放他们,是不是造成了内存泄漏?
实际上是不会的!!!当我们关闭窗口过后,QT会自动的回收这些控件的空间!
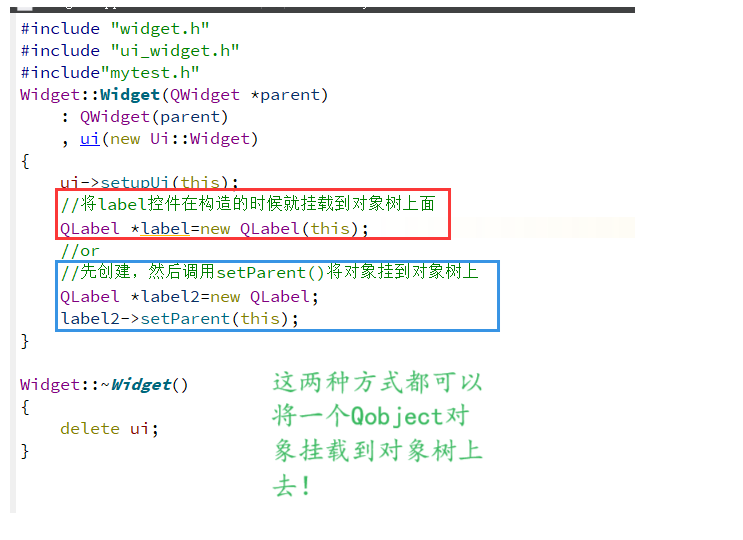
这完全是因为我们的最后一步setPrent(),这一步操作就会将我们的对象挂在对象树中去,其中setParent()里面的参数,就是我们这个对象在对象树中的父节点;
当我们关闭窗口过后,QT实际上是会遍历这个对象树,然后分别回收每一个对象,也就是说,当我们将对象挂到对象树之后,我们就不必再关心这个对象的回收工作了,而完全交给了QT来自动回收!
实际上除了使用setParent()可以将我们的对象挂在对象树上面,还可以在对象构造的时候,给它传递父节点的指针,让其在构造的时候就完成对象树的挂载。eg:

具体说一说对象树:
- 当创建⼀个QObject对象时,会看到QObject的构造函数接收⼀个QObject指针作为参数,这
个参数就是parent,也就是⽗对象指针- 这相当于,在创建QObject对象时,可以提供⼀个其⽗对象,我们创建的这个QObject对象
会⾃动添加到其⽗对象的children()列表- 当⽗对象析构的时候,这个列表中的所有对象也会被析构。(注意,这⾥的⽗对象并不是继承
意义上的⽗类!而是类似于二叉树中那样的父节点!!)这种机制在GUI程序设计中相当有⽤。例如,⼀个按钮有⼀个QShortcut(快捷键)对象作为其
⼦对象。当删除按钮的时候,这个快捷键理应被删除。这是合理的。
- QWidget是能够在屏幕上显⽰的⼀切组件的⽗类
- QWidget继承⾃QObject,因此也继承了这种对象树关系。⼀个孩⼦⾃动地成为⽗组件的⼀
个⼦组件。因此,它会显⽰在⽗组件的坐标系统中,被⽗组件的边界剪裁。例如,当⽤⼾关闭
⼀个对话框的时候,应⽤程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该
⼀起被删除。事实就是如此,因为这些都是对话框的⼦组件。- 当然,我们也可以⾃⼰删除⼦对象,它们会⾃动从其⽗对象列表中删除。⽐如,当我们删除了
⼀个⼯具栏时,其所在的主窗⼝会⾃动将该⼯具栏从其⼦对象列表中删除,并且⾃动调整屏幕
显⽰Qt引⼊对象树的概念,在⼀定程度上解决了内存问题。
- 当⼀个QObject对象在堆上创建的时候,Qt会同时为其创建⼀个对象树。不过,对象树中对象的
顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。- 任何对象树中的QObject对象delete的时候,如果这个对象有parent,则⾃动将其从parent的
children() 列表中删除;如果有孩⼦,则⾃动delete每⼀个孩⼦。Qt保证没有QObject会被delete 两次,这是由析构顺序决定的。
eg:
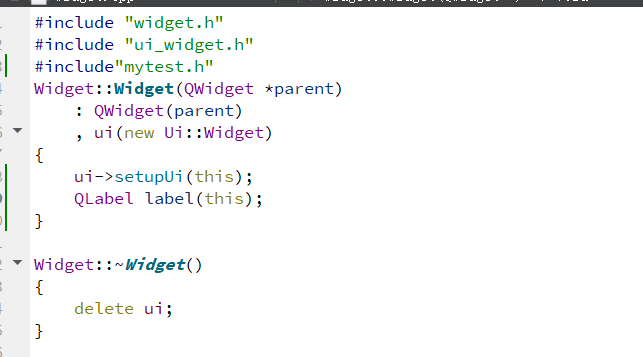
图中,我们在栈上创建了一个QLabel控件,然后我们也将这个控件挂载进了对象树,但是随着Widget()函数的作用域消失,label对象的生命周期也就到头了,编译器会自动回收label的空间,在回收的时候它会将label这个对象从它的父节点中移除,同时如果label对象存在孩子列表的话,那么它也会释放孩子列表中的对象,因此最终我们的对象树中就没有了label对象,那么最终对对象树中的节点进行回收的时候,就不回再回收到label对象,这也就是上面说的QT不回对一个对象进行多次回收!!!
注意:
- 我们最好不要在栈上创建控件,然后再挂载进目录树,因为栈上创建的对象生命周期随函数栈帧,当这个函数栈帧被销毁了,那么对象也会随之被回收,那么此时页面上也就不会显示对应的控件;
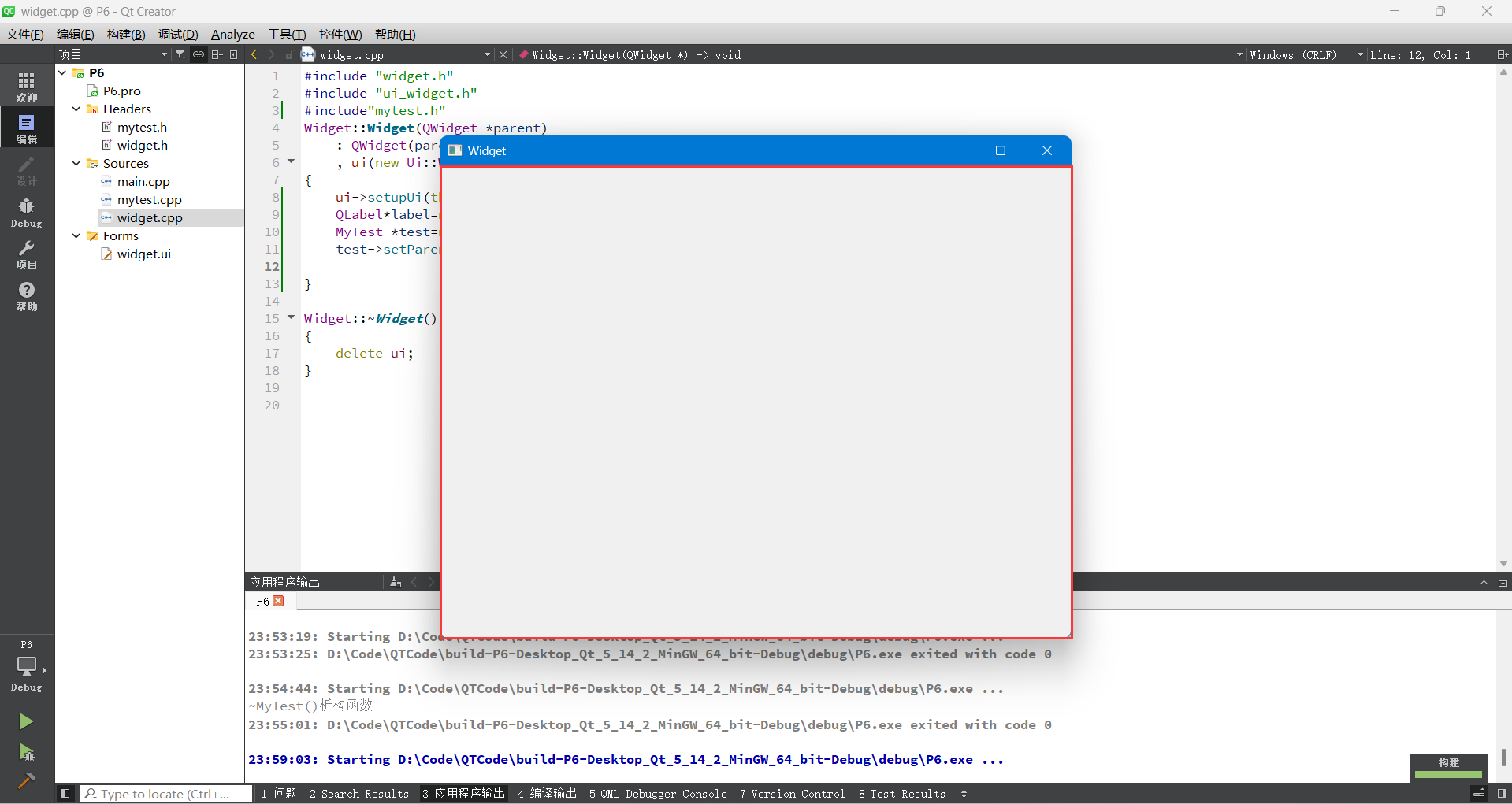
就比如这样,我们明明创建了QLabel控件,但是由于声明周期的作用,QLabel控件一瞬即逝,我们肉眼完全没反应过来的情况下就消失了,这不太好!因此我们强烈建议在堆上创建控件,然后挂载进对象树,让QT帮助我们完成回收工作;- 如何验证我们将对象挂载进行对象树过后,QT会自动帮助我们完成回收工作?
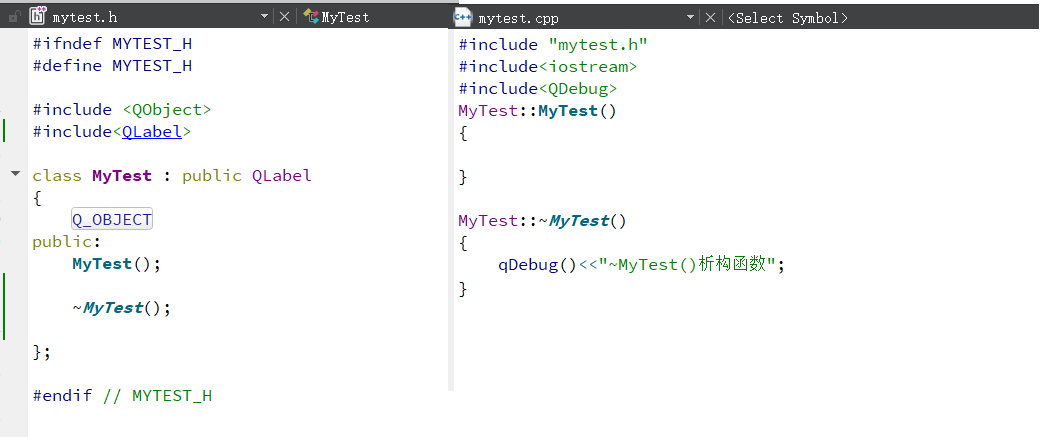
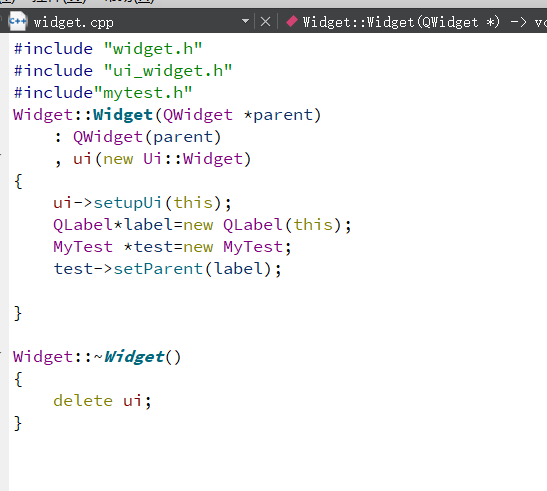
之后我们需要定义一下MyTest这个类的析构函数:
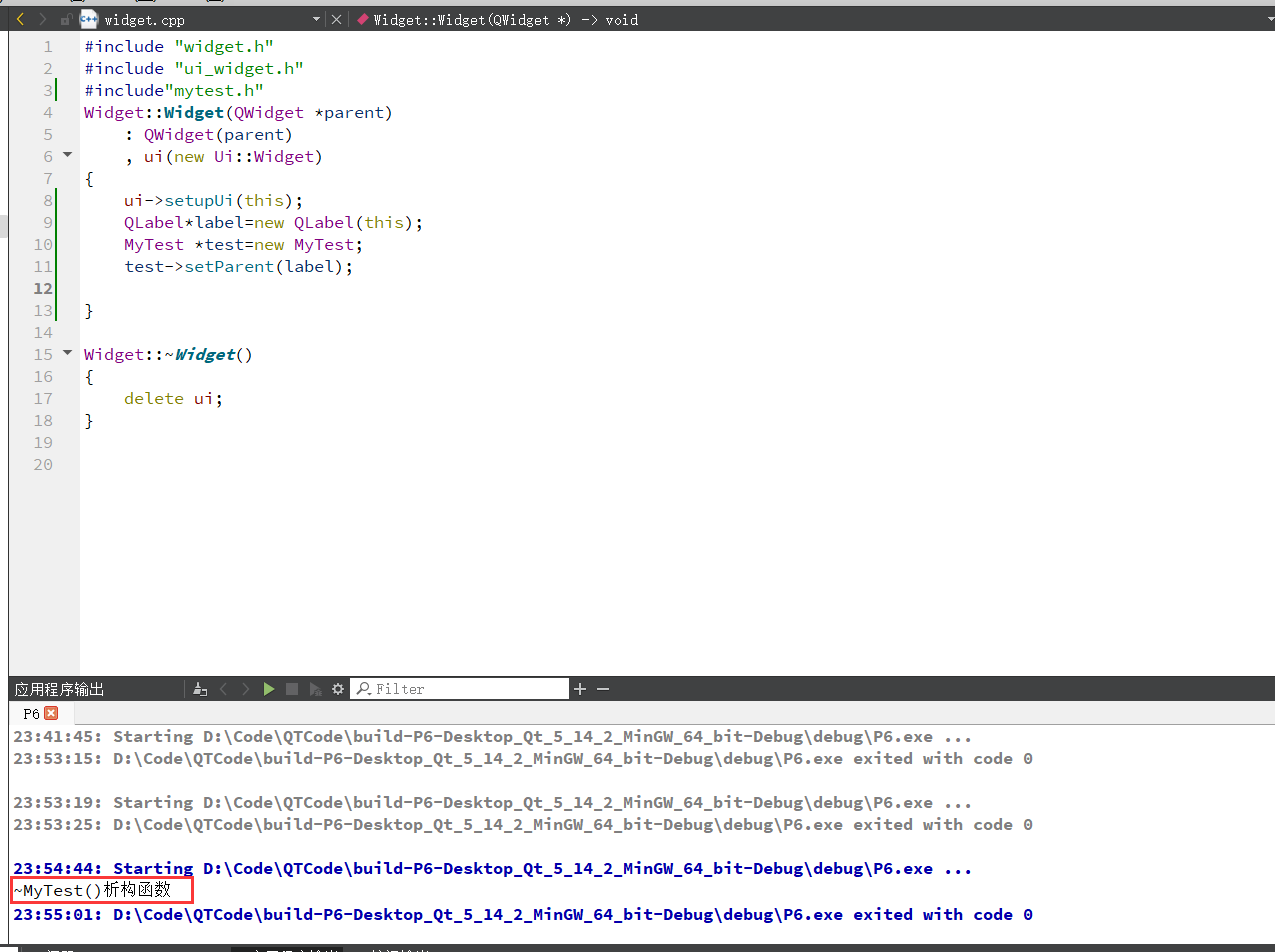
之后,我们可以将我们的MyTest对象在堆上开辟,然后挂载进对象树,最后我们叉掉窗口,看看会不会打印MyTest的析构函数,打印了就说明QT真的会帮助我们回收堆空间,反之则不回:
运行结果如下:
通过实验我们发现,控制台输出了MyTest的析构函数,这说明QT实际上是真的会帮助我们回收堆空间,我们可以大胆的在堆空间上开辟控件!
QT 窗口坐标体系
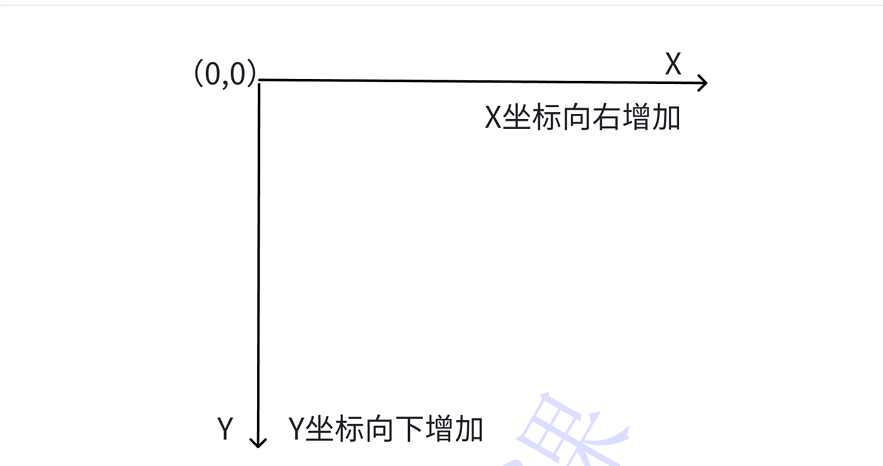
坐标体系:以左上⻆为原点(0,0),X向右增加,Y向下增加

其中Widget对象表示整个窗口:

红色部分才表示Widget对象的真实部分,上面蓝色的条目是OS自动加的;
对于嵌套窗⼝,其坐标是相对于⽗窗⼝来说的。
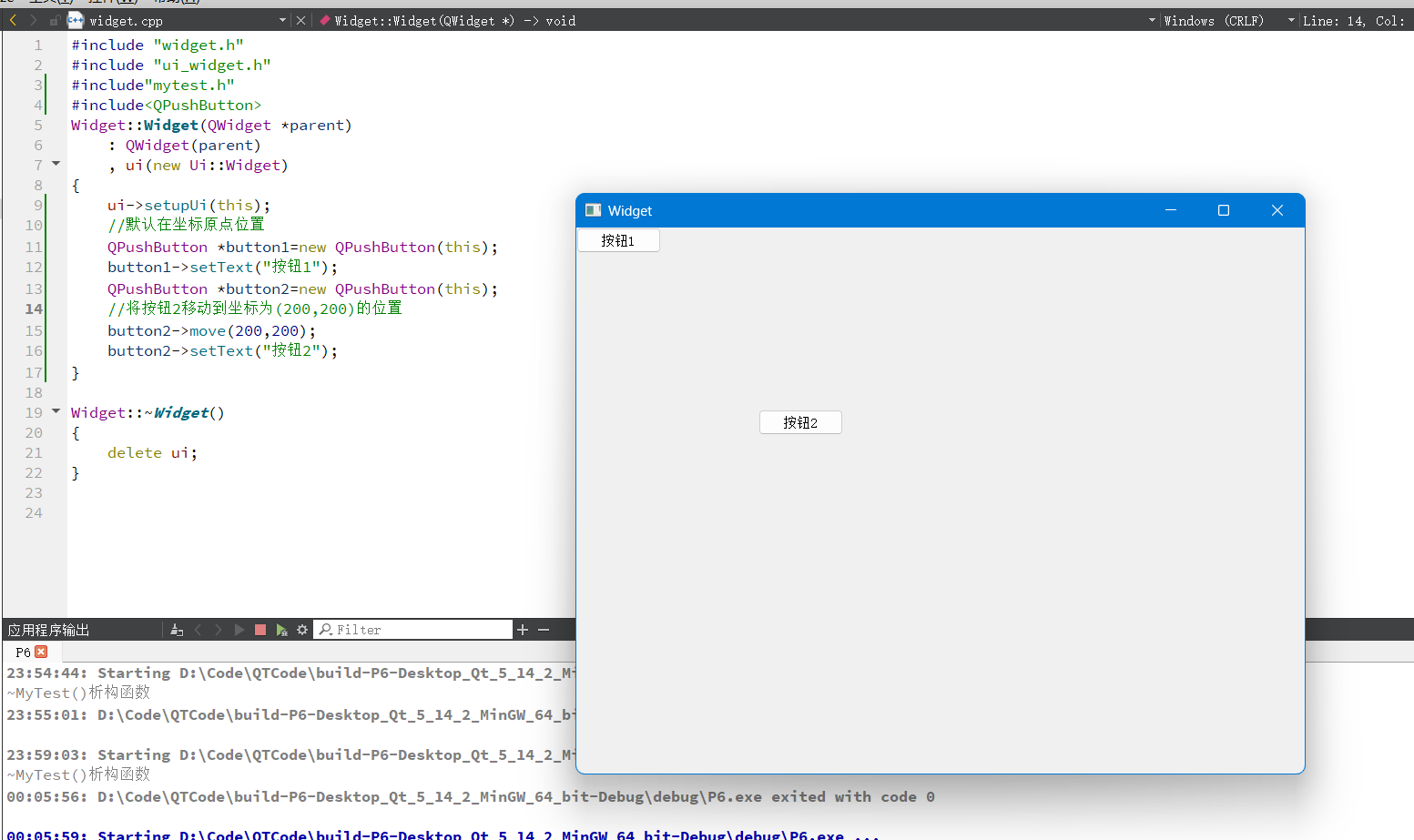
eg:
一个QPushButton控件是挂载到Widget对象后面的,那么对于这个QPushButton控件的坐标原点就是Widget窗口的左上角顶点;















































(连接ssh服务器)(测试登录ssh服务器))


)















