1 需求
直接上需求:
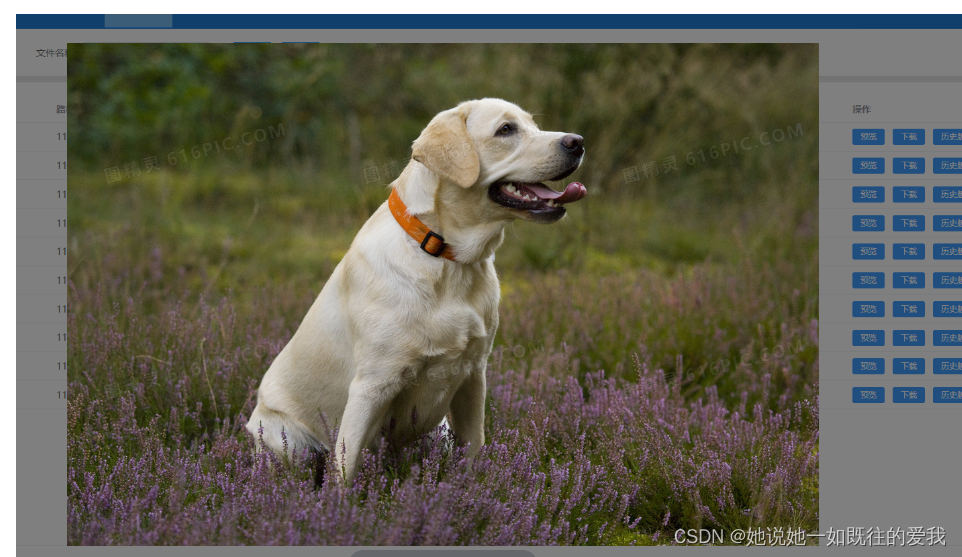
我想要直接点击下面这个“预览”按钮,然后呈现出预览图片的形式

ok,需求知道了,下面让我们来看看如何实现吧 ~
2 实现
template部分
<el-buttontype="primary"size="small"@click="handlePreview(scope.$index, scope.row)">预览</el-button
>
<!-- 图片预览 -->
<el-image-viewerv-if="showImagePreview":zoom-rate="1.2"@close="closePreview":url-list="imgPreviewList"
/>
const imgPreviewList = ref<any>([])
const showImagePreview = ref(false)
const currentBase64FileData = reactive({base64: '',name: ''
})const handlePreview = async (index: number, row: any) => {let res = await handleDownload(index, row, true,)currentBase64FileData.base64 = 'data:image/png;base64,' + res?.base64currentBase64FileData.name = res?.nameshowImagePreview.value = true// 下面数组里可以放一个url,如'https://raw.githubusercontent.com/JACK-ZHANG-coming/map-depot/master/2023image-20231120091054028.png',我这里放的是一个base64数据,也可以用来显示图片imgPreviewList.value = [currentBase64FileData.base64]
}const closePreview = () => {imgPreviewList.value = []showImagePreview.value = false
}
ok,经过上面简单几句代码,就实现了“点击按钮直接显示图片的预览形式”啦 ~









)



![P4631 [APIO2018] 选圆圈](http://pic.xiahunao.cn/P4631 [APIO2018] 选圆圈)



——取值、传值、销毁与序列生成器实现)

