注释很详细,直接上代码
上一篇
新增内容
计算属性的基本应用
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 挂载点 --><div id="root"><h1>肾宝药方</h1><table border="1"><tr><th>药材</th><th>用量</th></tr><!-- 记得区分v-for和v:key,一个是-一个是: --><tr v-for="item in list" v:key="item.id"><td>{{item.name}}</td><td>{{item.amount}}两</td></tr></table><h3>总用量:{{total}}两</h3></div><!-- 导入vue的js代码:不会下载的看专栏第一篇 --><script src="./lib/vue2.js"></script><script>const app = new Vue({// Vue实例el: '#root',// 挂载点data: {// 数据list:[{id:'0',name:'生地黄',amount:8},{id:'1',name:'山药',amount:4},{id:'2',name:'山茱萸',amount:4},{id:'3',name:'泽泻',amount:3},]},methods: {// 方法},computed:{// 计算属性total(){// 计算总用量let totalNum = 0;this.list.forEach(item=>{// 遍历数组求和totalNum += item.amount;},0)return totalNum;}}})</script>
</body></html>
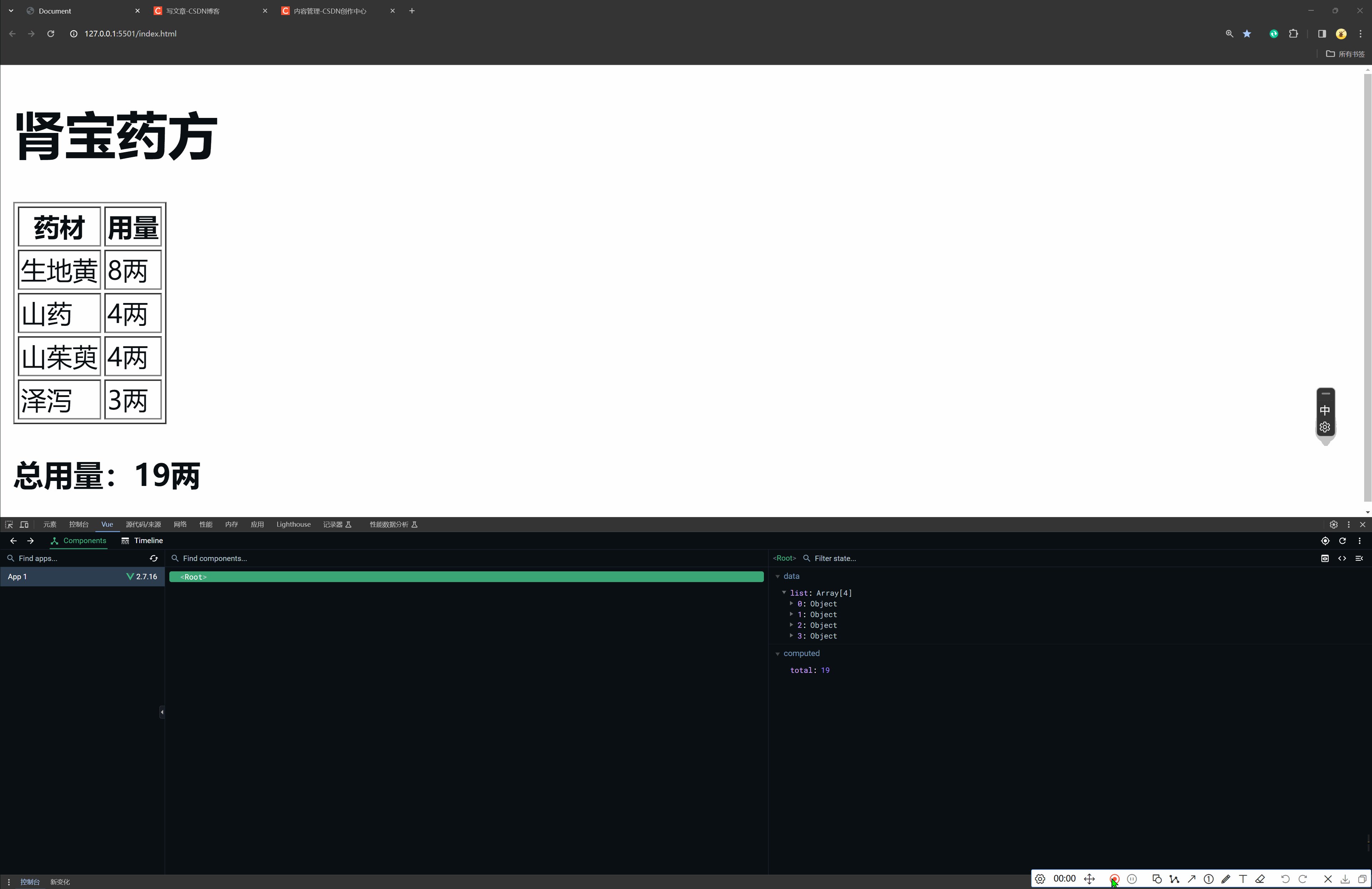
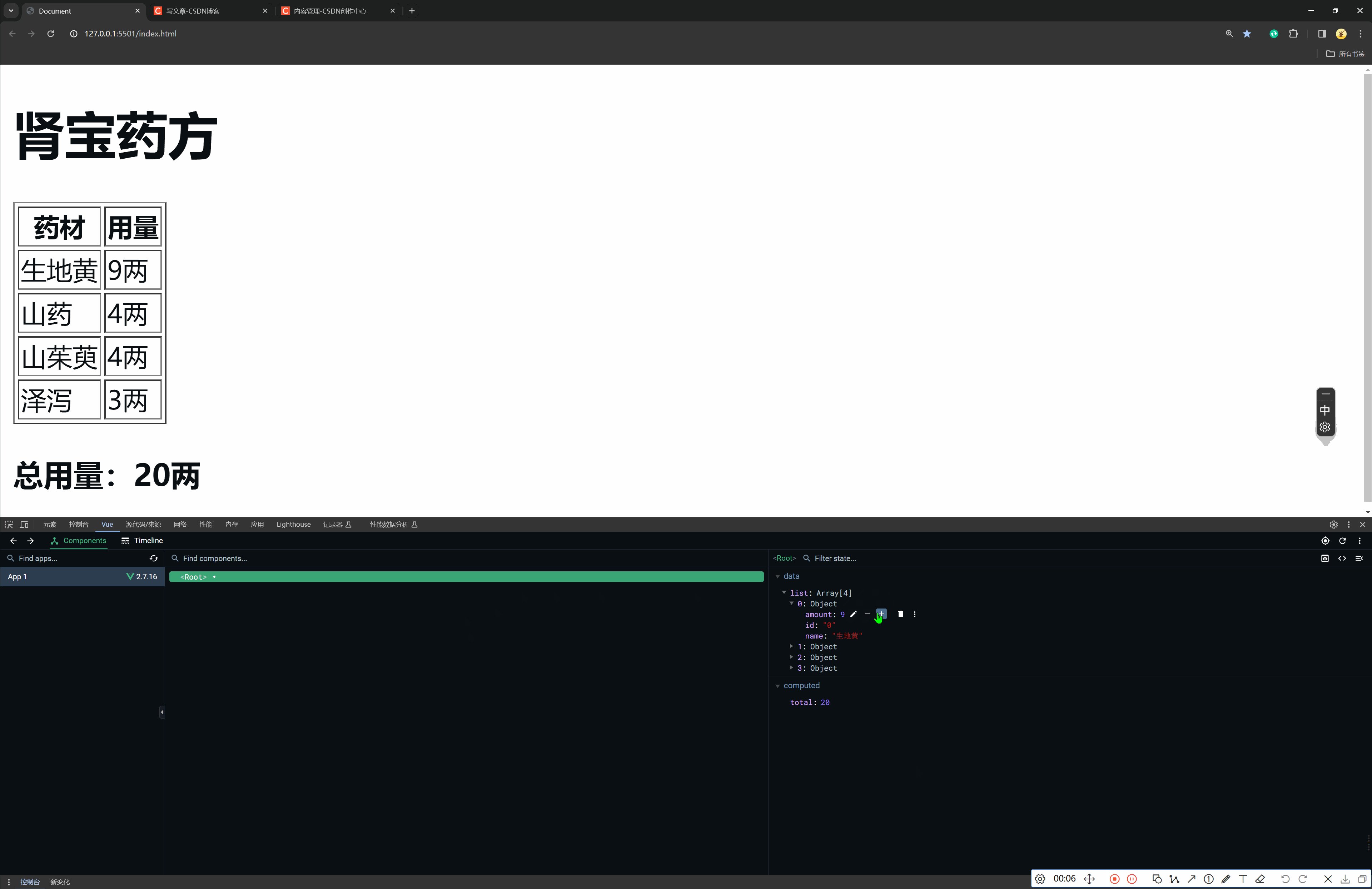
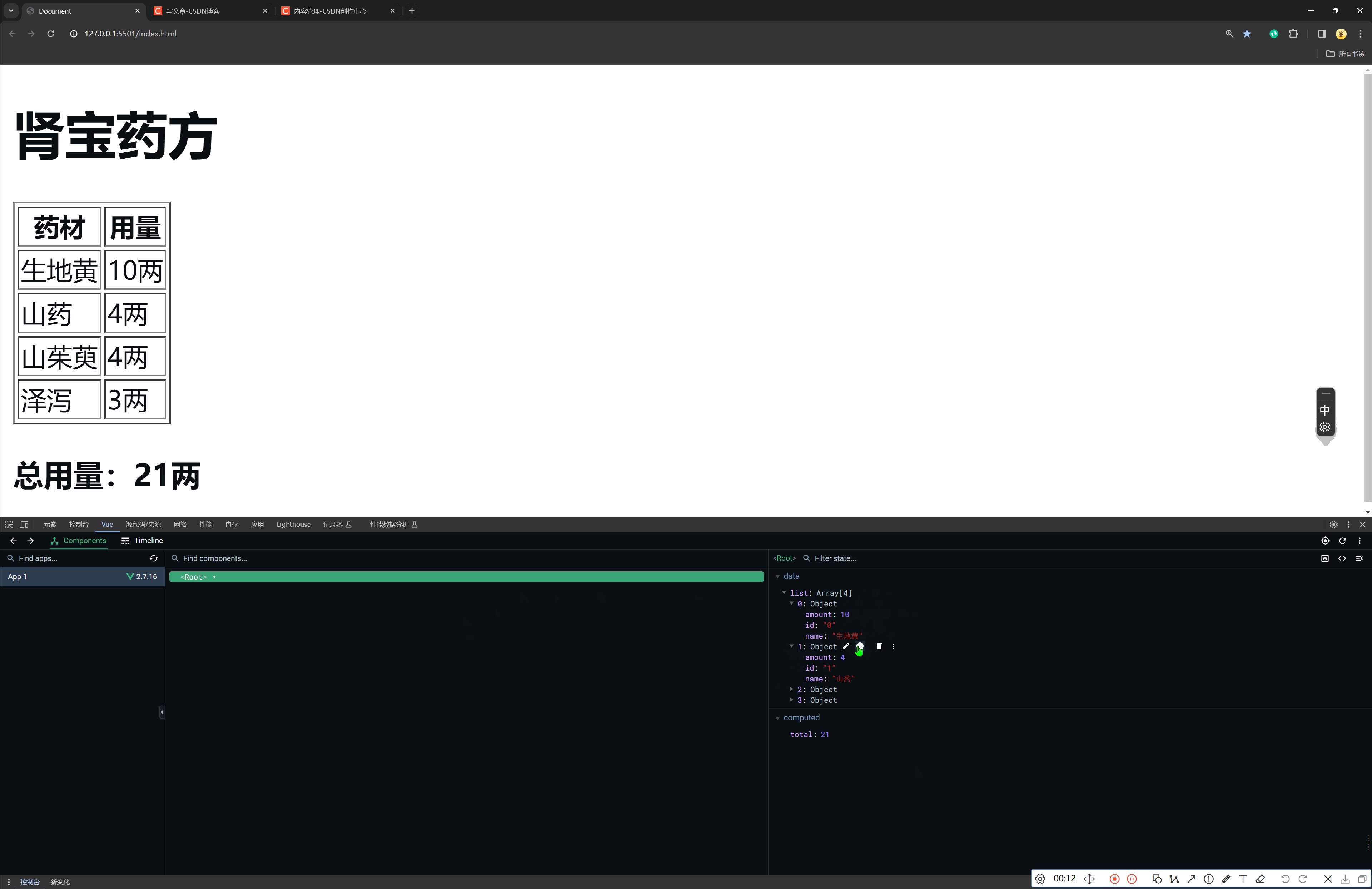
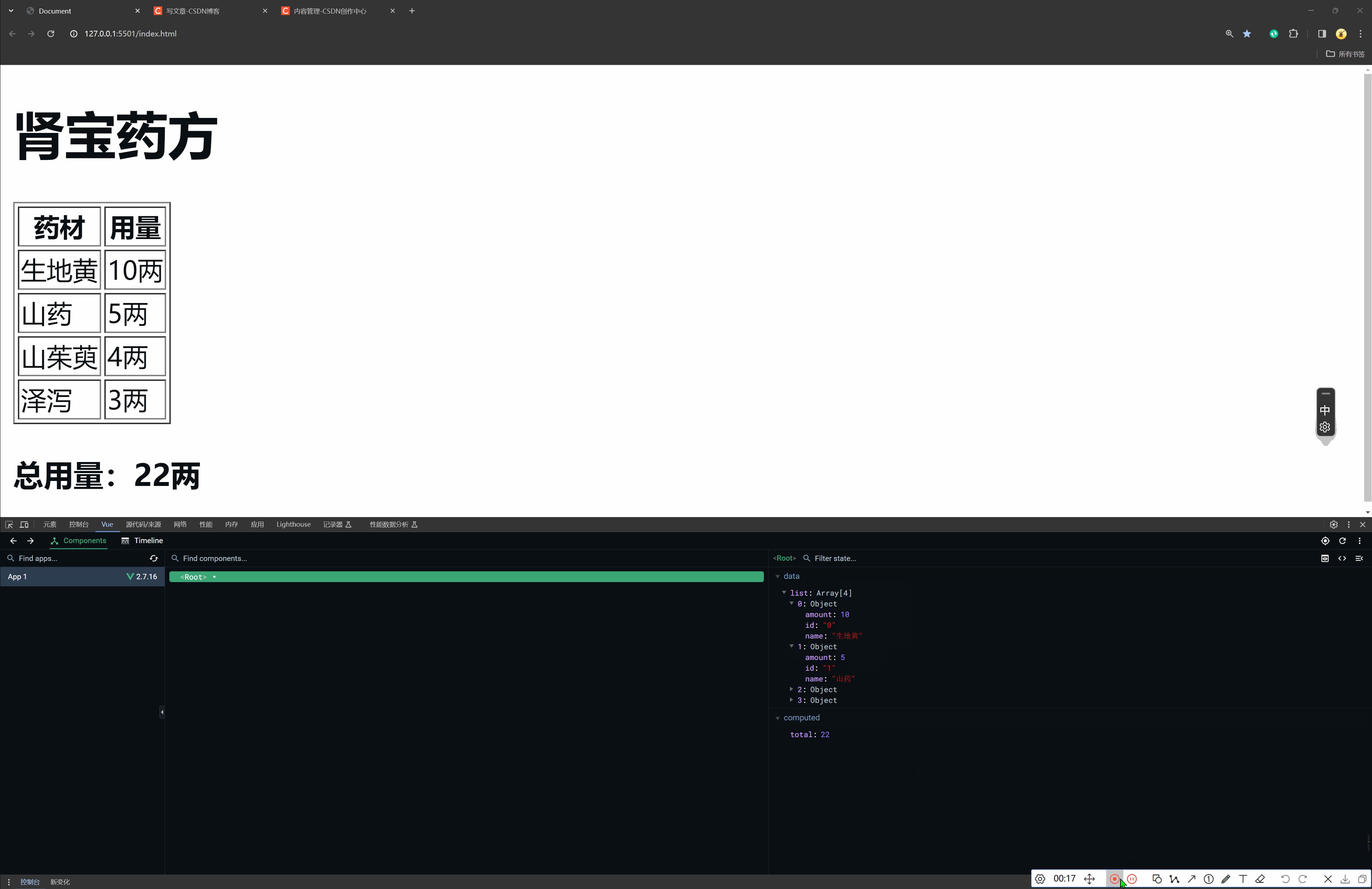
效果演示

)







——进阶功能)

)

)



)
)

