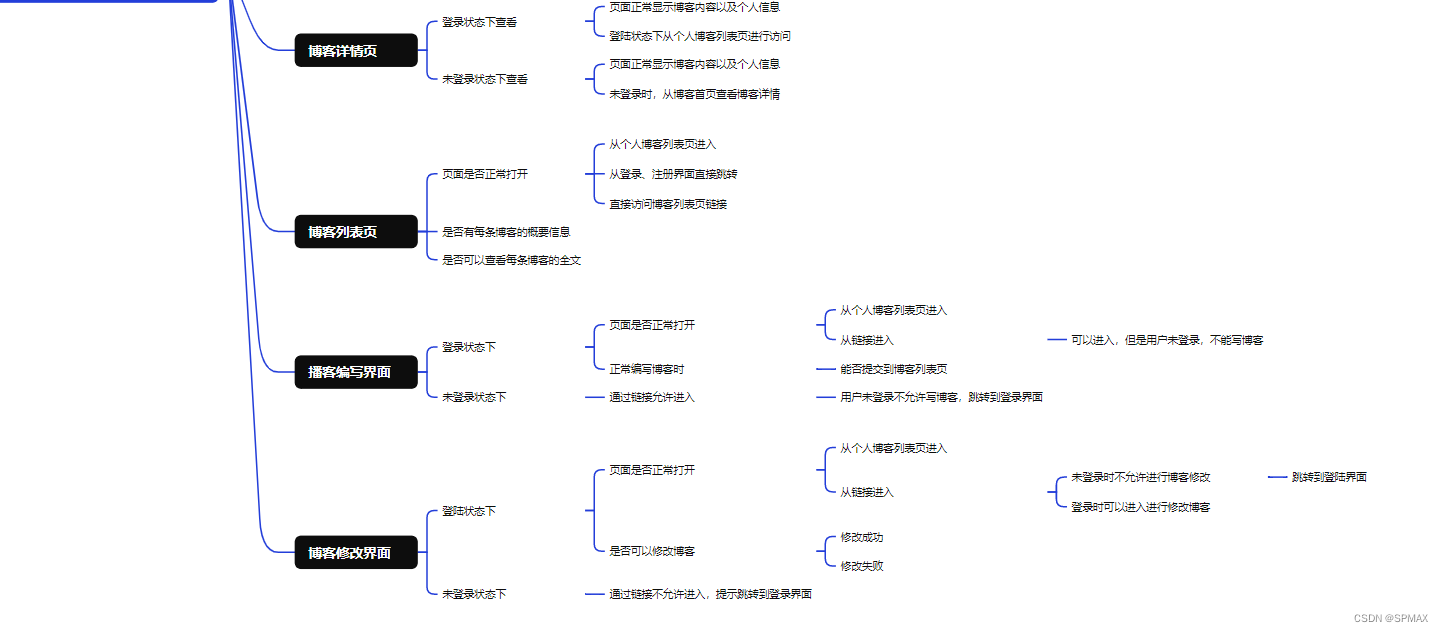
在做完博客系统项目之后,需要对项目的功能、接口进行测试,利用测试的工具:selenium以及Java的单元测试工具Junit进行测试,下面式测试的思维导图,列出该项目需要测试的所有测试用例:

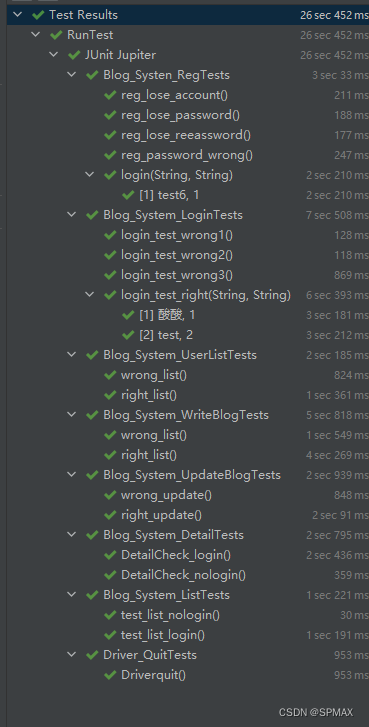
测试结果(全部测试成功):

首先需要打开一个Maven项目(不多演示)
然后我们引入Junit5以及selenium的依赖:
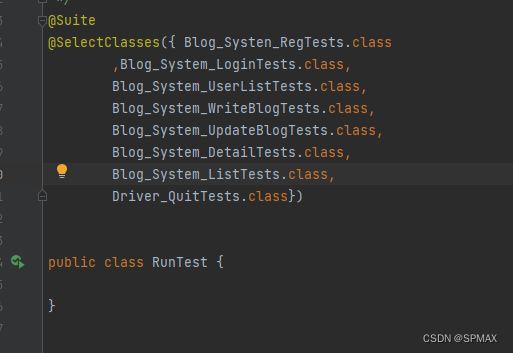
<!-- selenium-api与 selenium-java 版本要一致 --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-api</artifactId><version>4.0.0</version></dependency><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.0.0-rc-2</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>5.8.2</version><scope>test</scope></dependency><dependency><groupId>org.junit.platform</groupId><artifactId>junit-platform-suite</artifactId><version>1.8.2</version><scope>test</scope></dependency>接下来按照如下Suite顺序进行解释每个页面的测试代码:
测试一:测试博客注册界面:
测试思路:
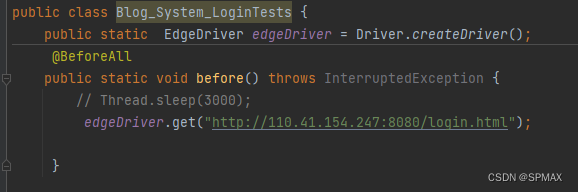
首先打开注册界面,利用EdgeDriver驱动器:

测试流程是(利用Junit5的注解,对Test方法进行排序):
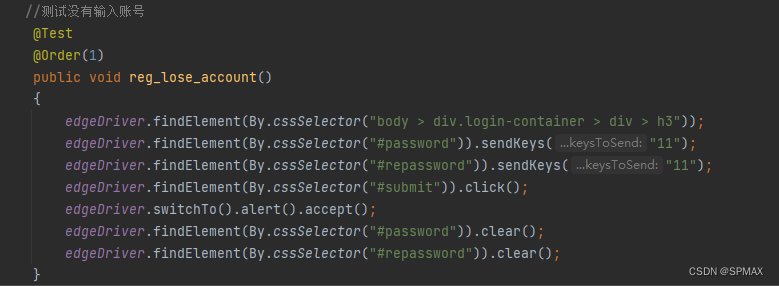
1:没有写注册账号
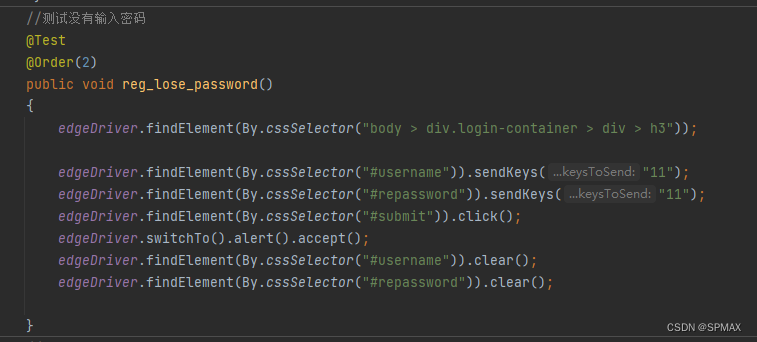
2:没有写注册密码
3:没有写注册确认密码
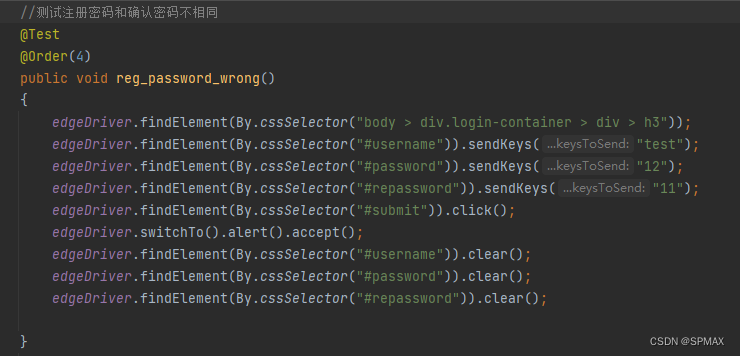
4:注册密码和确认密码不相同
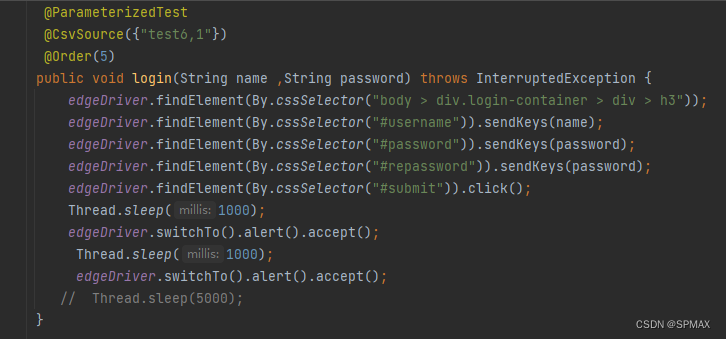
5:注册成功,进行登录界面跳转
1: 2:
2:
3:

4:
5:
测试二:测试博客登录界面:
测试思路:
首先打开登录界面:

测试流程:(利用Junit5的注解,对Test方法进行排序)
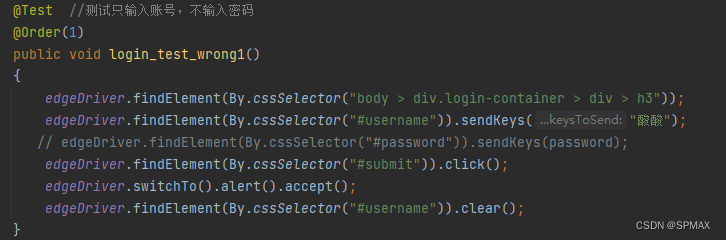
1:测试只输入账号,不输入密码
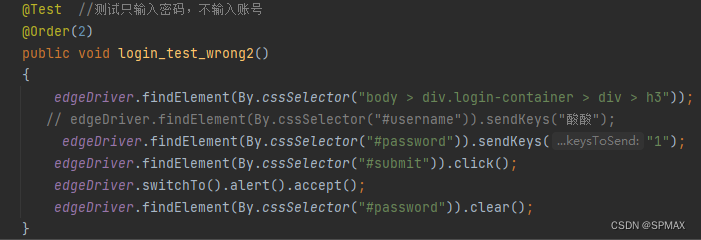
2:测试只输入密码,不输入账号
3:测试账号或密码错误
4:利用参数化,测试两个登录用户
1:

2:

3:

4:

测试三:测试用户列表页:
测试流程(利用Junit5的注解,对Test方法进行排序):
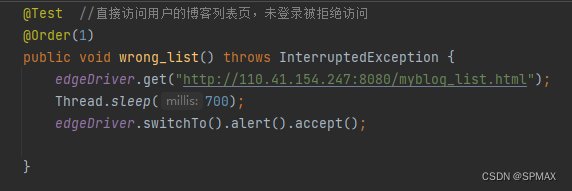
1:直接访问用户的博客列表页,未登录被拒绝访问
2:先登录账号,然后直接进入博客列表页,查看访问是否成功,顺便测试修改头像功能
1:
2:

测试四:测试写博客界面(利用Junit5的注解,对Test方法进行排序):
测试流程:
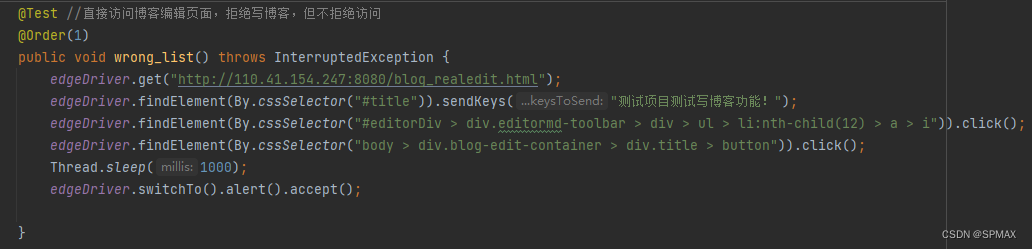
1:直接访问博客编辑页面,拒绝写博客,但不拒绝访问
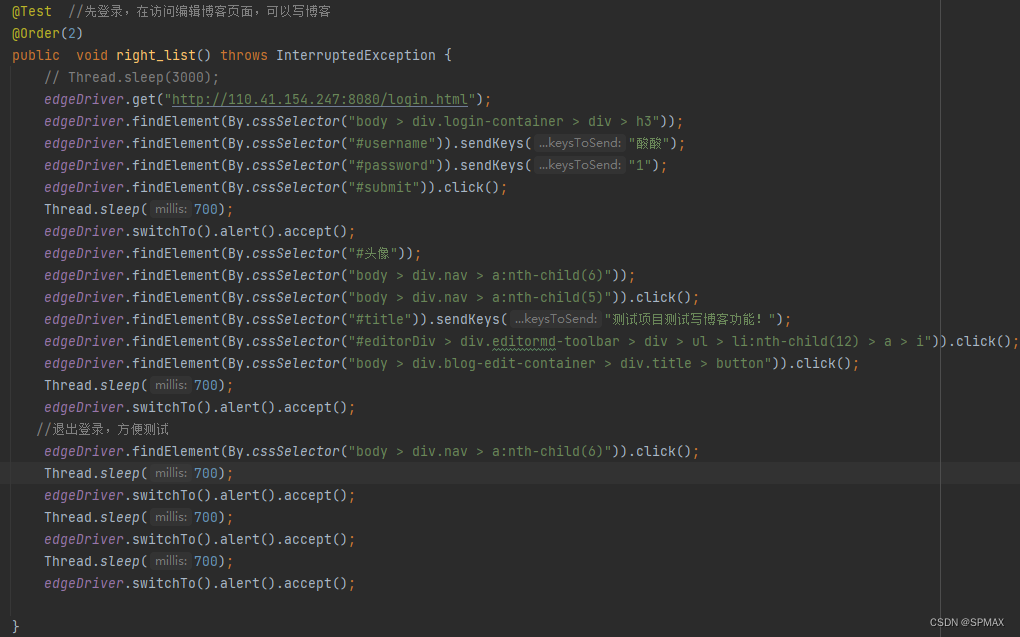
2:先登录,在访问编辑博客页面,可以写博客
1:
2:

测试五:测试更新博客页面(利用Junit5的注解,对Test方法进行排序)
测试流程:
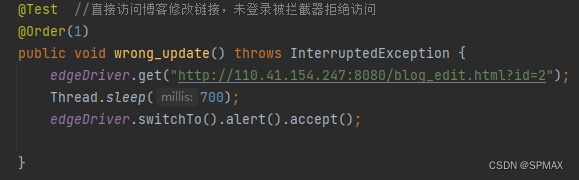
1:直接访问博客修改链接,未登录被拦截器拒绝访问
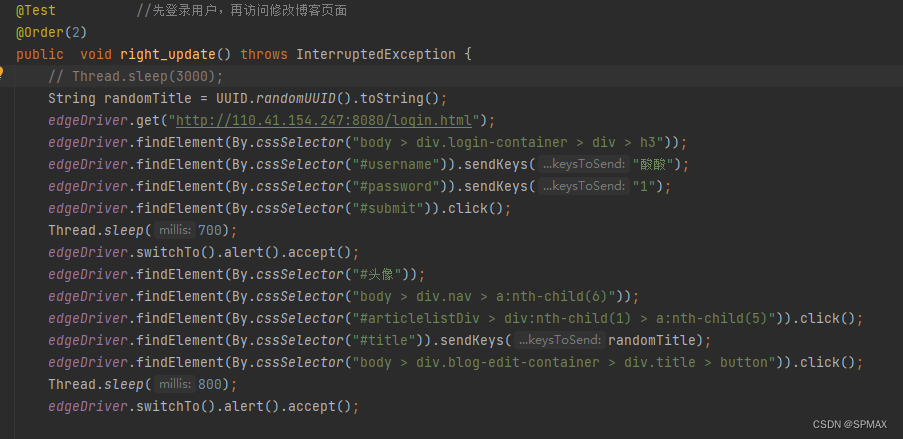
2:先登录用户,再访问修改博客页面,修改成功
1:

2:

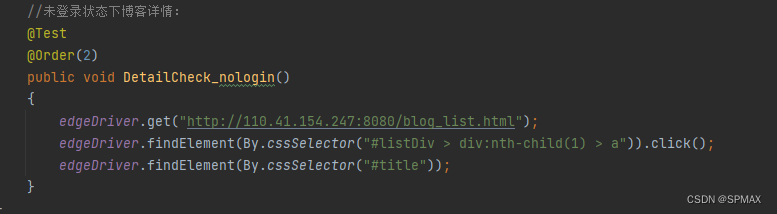
测试六:测试博客详情页(利用Junit5的注解,对Test方法进行排序)
测试流程:
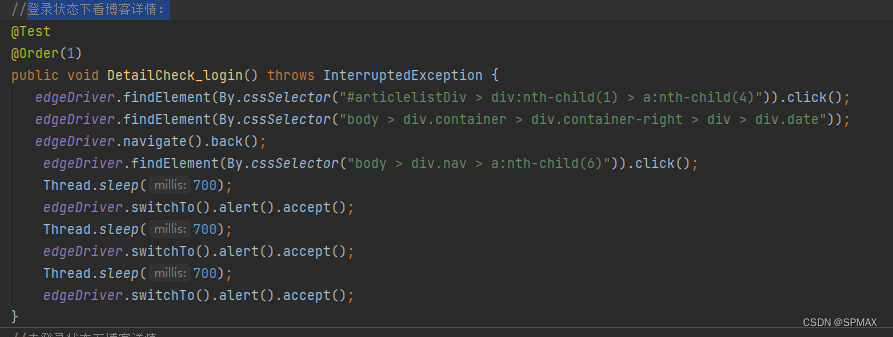
1:登录状态下看博客详情(由于上一个测试未退出登录,此时会话记录仍在,不需要再次登录)
2:未登录状态下博客详情
1:

2:

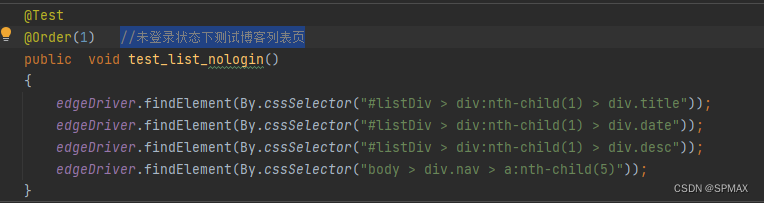
测试七:测试博客列表页(利用Junit5的注解,对Test方法进行排序)
测试流程:
1:未登录状态下测试博客列表页(由于上一个测试已经退出登录,借此直接访问未登录状态下的页面)
2:登录状态下测试博客列表页
1:
2:

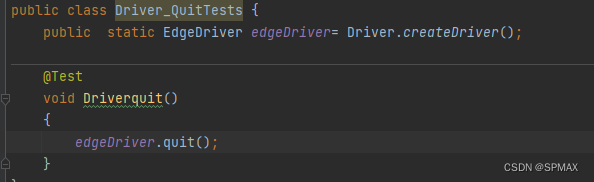
测试八:关闭EdgeDriver驱动器,结束测试:
















)

)

