目录
如何定义组件:
组件的命名:
父组件向子组件传值:
子组件向父组件传值:
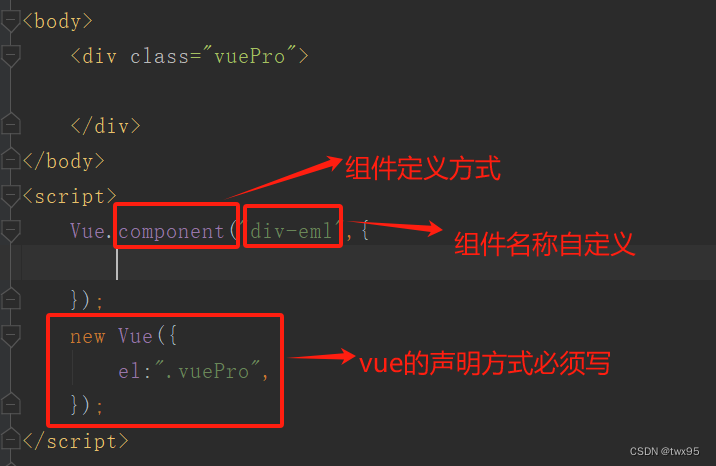
如何定义组件:
全局组件定义:
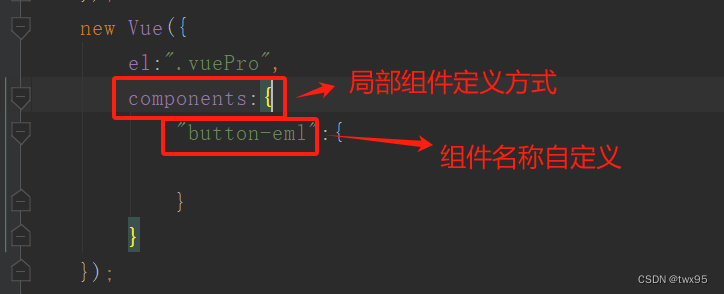
局部组件定义:
组件的基本使用:
打印结果:
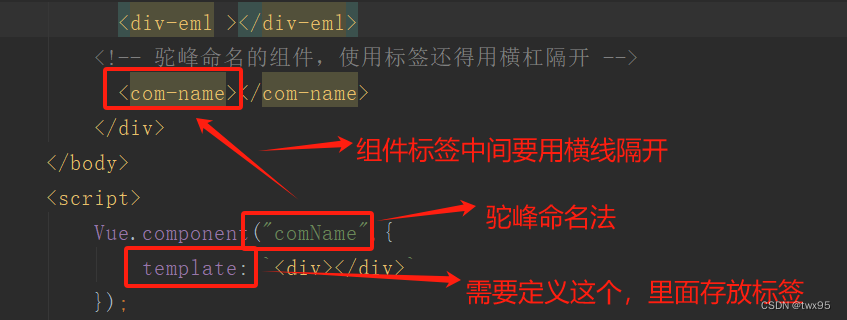
组件的命名:
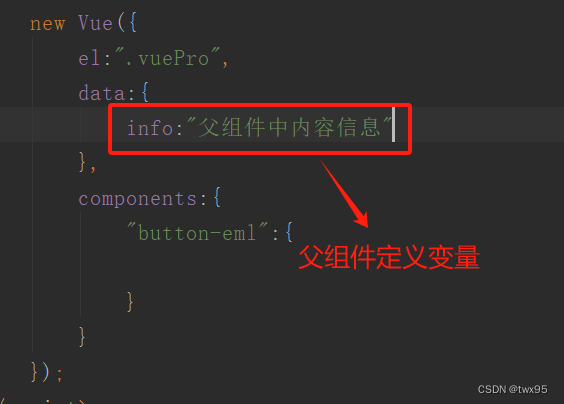
父组件向子组件传值:
打印结果:
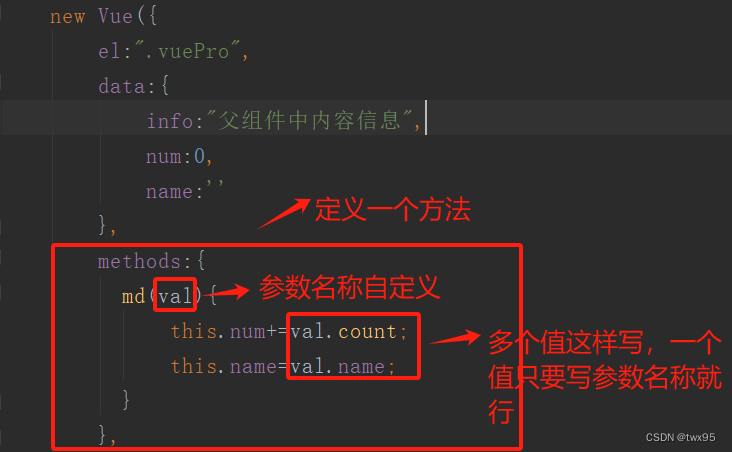
子组件向父组件传值:
打印结果:点击点击一次加五按钮即可显示
完整代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><script src="js/vue.js"></script><title>Title</title><style></style> </head> <body><div class="vuePro"><div-eml :info="info"></div-eml><!-- 驼峰命名的组件,使用标签还得用横杠隔开 --><com-name @md="md($event)"></com-name><div>{{num}}</div><div>{{name}}</div></div></body><script>Vue.component("comName",{template: `<div><button @click="$emit('md',{name:'张三',count:5})">点击一次加五</button></div>`});Vue.component("div-eml",{props:['info'],data(){return{msg:"组件变量"}},template:`<div><div>{{msg}}</div><div>{{info}}</div></div>`});new Vue({el:".vuePro",data:{info:"父组件中内容信息",num:0,name:''},methods:{md(val){this.num+=val.count;this.name=val.name;}},components:{"button-eml":{}}}); </script> </html>















![[大模型]Langchain-Chatchat安装和使用](http://pic.xiahunao.cn/[大模型]Langchain-Chatchat安装和使用)



)
)
)



)




