作者:STANCH

1.概述
WebGL 1.0自推出以来,已成为广泛支持的Web标准,既能跨平台,还免版税。它通过插件为Web浏览器带来高质量的3D图形,这是迄今为止市场上使用最广泛的Web图形,并得到Apple,Google,Microsoft以及Mozilla等所有主流浏览器供应商的普遍支持。
随着OpenGL ES版本由2.0发展到3.0,WebGL的版本也由原先的WebGL 1.0升级为WebGL 2.0。WebGL 2.0是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 3.0结合在一起。通过增加OpenGL ES 3.0的一个JavaScript绑定,WebGL 2.0可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化。
作为HTML5官方的Web3D解决方案,WebGL受到无数开发人员的追捧。由于其以网页形式进行展示,所以可以不受平台的限制,这也省去了在各种平台上移植的步骤。随着微信平台兼容性的快速发展,进一步降低WebGL的推广成本。微信平台中,只需要单击项目所在链接即可运行,操作步骤十分简便,同时保证了项目代码不被泄露。
2.WebGL介绍
(1)WebGL 是什么?
WebGL是基于嵌入式系统开放图形库(OpenGL ES)的图形JavaScript API,是一项用来在网页上绘制和渲染三维图形以及允许用户与之进行交互的技术。之所以基于OpenGL ES,是因为它是计算机图形学的著名开放标准,更重要的是,它被设计为在嵌入式设备(例如手机和平板电脑)上具有优越的性能。
(2)WebGL 的发展
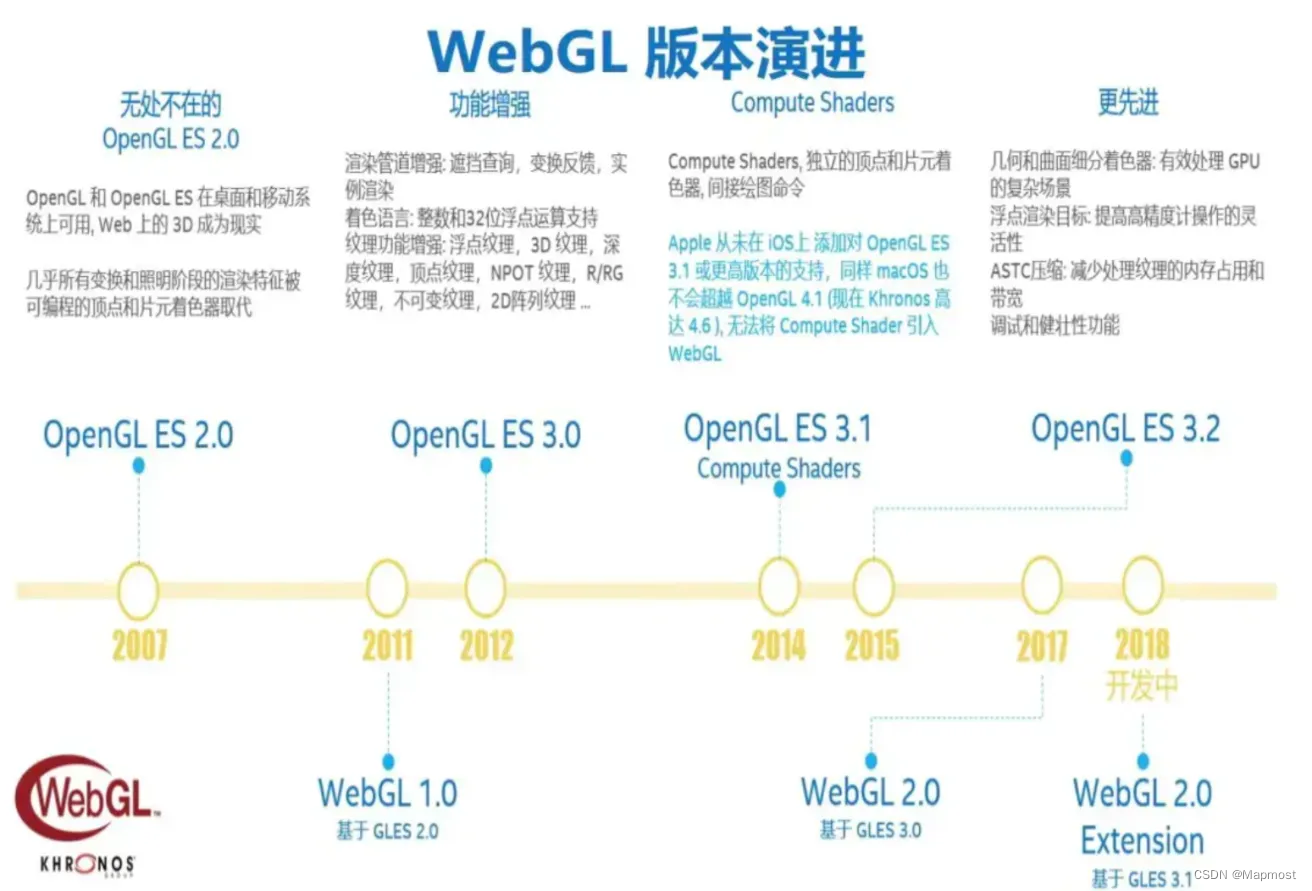
在2009年初,非营利技术联盟Khronos Group启动了WebGL的工作组,2011年3月发布WebGL 1.0规范。WebGL 2.0规范的发展始于2013年,并于2017年1月完成,该规范基于OpenGL ES 3.0。

WebGL 发展历史,来源:WebGL1 到WebGL2 - 掘金
(3)WebGL 是如何工作的?
WebGL 程序包含用 OpenGL 着色语言 (GLSL)、JavaScript 和 HTML5 编写的代码。 GLSL 用于编写着色器以及在图形硬件上执行的特殊程序,这些程序在渲染对象或场景期间计算顶点、纹理、颜色、光照等属性。 GLSL 为开发人员提供了对图形管道的重要控制。 JavaScript 和 HTML 主要用作绑定语言并提供呈现上下文。
WebGL 程序通常是通过图形处理单元 (GPU) 经过渲染管线的处理在画布 HTML 元素上进行多次绘制来生成的。
(4)浏览器对WebGL的支持
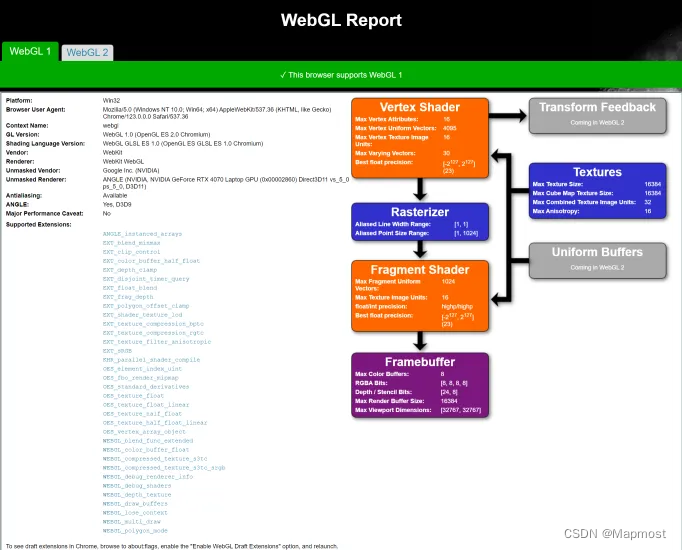
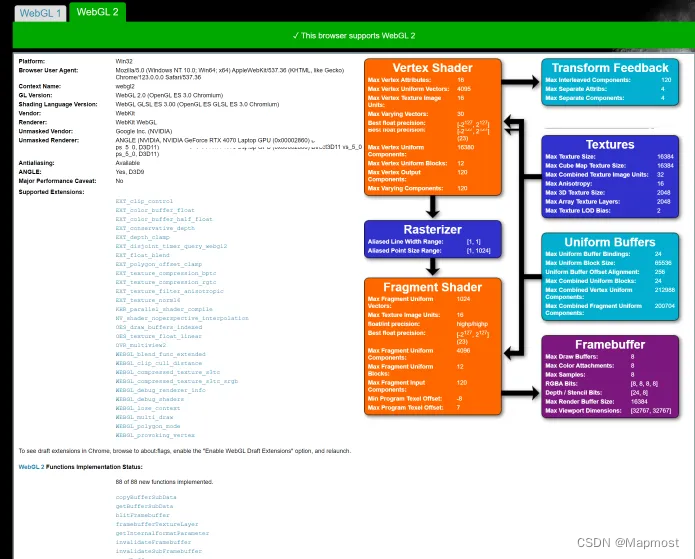
WebGL在桌面和移动设备上的所有主流浏览器中得到广泛支持,包括 Apple (Safari)、Google (Chrome)、Microsoft (Edge)、Opera (Opera Web 浏览器) 和 Mozilla (Firefox)。然而,由于WebGL是在显卡上运行的,其可用性还需要具有OpenGL功能支持的硬件。我们可以通过这个网站:WebGL Report 查看当前浏览器对WebGL1.0/2.0的支持情况,包括支持的attribute,uniform,varying数量,一些重要功能的支持程度等。

 谷歌浏览器对WebGL 1.0的支持情况 谷歌浏览器对WebGL 2.0的支持情况
谷歌浏览器对WebGL 1.0的支持情况 谷歌浏览器对WebGL 2.0的支持情况
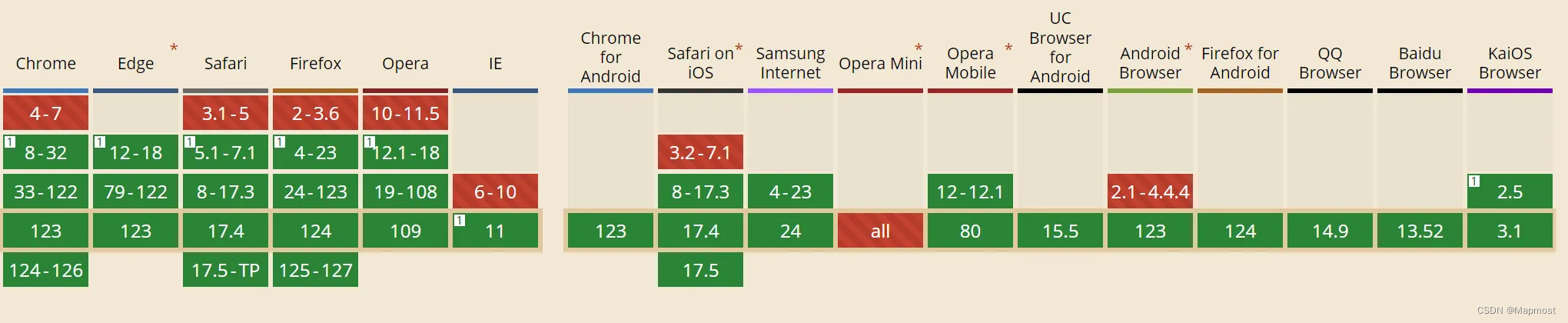
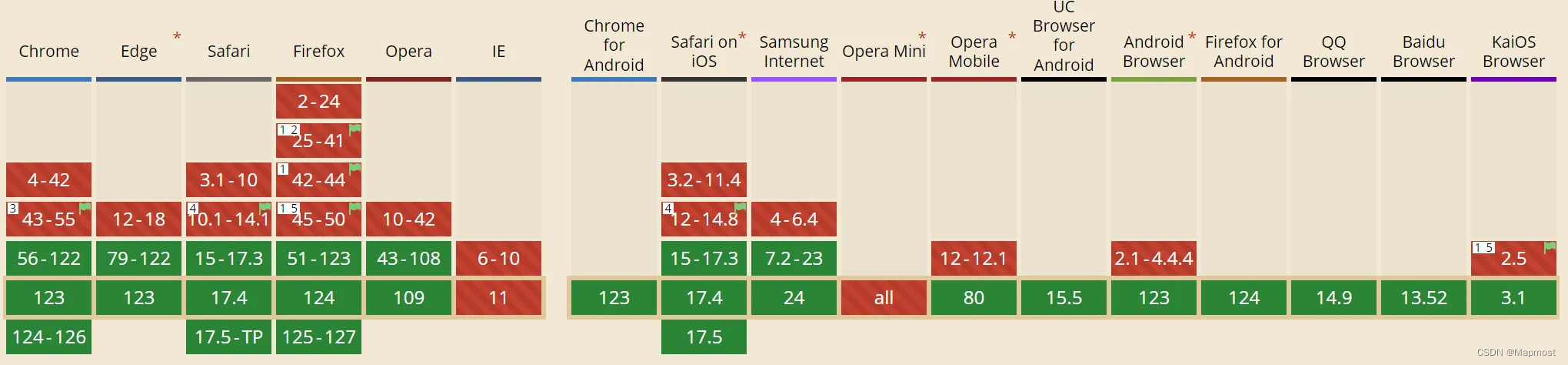
下面是目前桌面和移动设备上的主流浏览器对WebGL 1.0和WebGL 2.0的支持情况(注:颜色框红色表示支持,绿色表示不支持,颜色框内的数字为浏览器的版本):

目前桌面和移动设备主流浏览器对WebGL 1.0 的支持情况

目前桌面和移动设备主流浏览器对WebGL 2.0 的支持情况
3.WebGL 2.0 相比1.0有什么新内容?
WebGL 2.0是WebGL 1.0的一次非常重要的升级,几乎向后兼容WebGL 1. 0。相比1.0,WebGL 2.0主要在以下几方面进行改进:
- 立方体纹理:WebGL 2.0引入了对立方体纹理的本机支持。立方体纹理是一种能够在三维空间中进行纹理映射的纹理类型,可用于创建环境贴图、天空盒和其他立体效果。

立方体纹理,来源:WebGL 2.0 Samples
- 多渲染目标(MRT):WebGL 2.0允许使用片段着色器的多个输出一次性渲染到多个颜色缓冲区或纹理。这对于实现多重渲染效果和后期处理非常有用。此功能在 WebGL 1.0 中通过扩展启用,但现在已成为 WebGL 2.0 核心功能集的一部分。MRT 的主要应用之一是一种称为延迟着色的技术,这是一种允许场景中使用大量动态灯光的渲染技术,因为渲染的复杂性并不取决于灯光的数量,而是取决于被照亮的实际像素数量。

延迟着色技术,来源:WebGL Deferred Shading - Mozilla Hacks - the Web developer blog
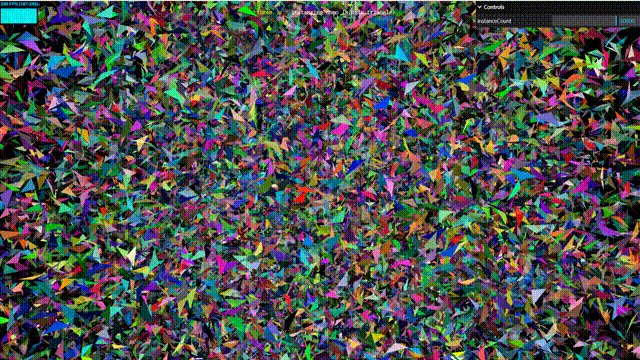
- 实例化渲染:WebGL 2.0引入了实例化渲染的概念,允许开发者在单个绘制调用中渲染多个实例,从而减轻 CPU 的负担,但是每个实例都可以有自己的属性,例如变换矩阵,实现每个实例可以有不同的表现,因此可以使用它来渲染许多相似的对象,这对于高效地渲染大量重复的对象非常有帮助,例如粒子、森林中的树木、人群中的人等。

实例化渲染,来源:three.js examples
- 顶点数组对象(VAO):WebGL 2.0引入了顶点数组对象,它允许开发者在单个对象中捕获和存储顶点属性状态。这样可以更方便地切换和管理不同的顶点属性配置,提高代码的可维护性。
- 浮点纹理和深度纹理:WebGL 2.0增加了对浮点纹理和深度纹理的支持。这允许开发者在渲染中使用更高精度的颜色和深度数据,从而实现更精确和逼真的渲染效果。
- 计算着色器(Compute Shader):WebGL 2.0引入了计算着色器,允许开发者在GPU上执行通用计算任务,而不仅仅是图形渲染。这为实现复杂的计算和数据处理提供了更高效的方法。
- 更严格的错误检查和调试支持:WebGL 2.0在错误处理方面进行了改进,提供了更详细的错误信息和更严格的错误检查。这使得开发者能够更快速地发现和解决问题,并提高调试效率。
WebGL 2.0 中还引入了更多功能,包括压缩纹理、MSAA 渲染缓冲区和统一缓冲区块等。有关 WebGL 2.0 中更多新内容可以查看:WebGL基础
4.应用:基于WebGL的三维引擎
- Three.js
Three.js是基于WebGL的 3D Javascript库,它封装了场景、相机、几何、3D模型加载器、灯光、材质、着色器、动画、粒子、数学工具等。这样的封装让用户能够更加直观的在网页中制作基于 WebGL 的游戏、动画和网站。用于在 Web 浏览器中创建和显示 3D 计算机图形。它为开发人员提供了一个简单直观的 API,使他们能够在 Web 上创建交互式 3D 体验。


three.js官网,来源:Three.js – JavaScript 3D Library
- Cesium.js
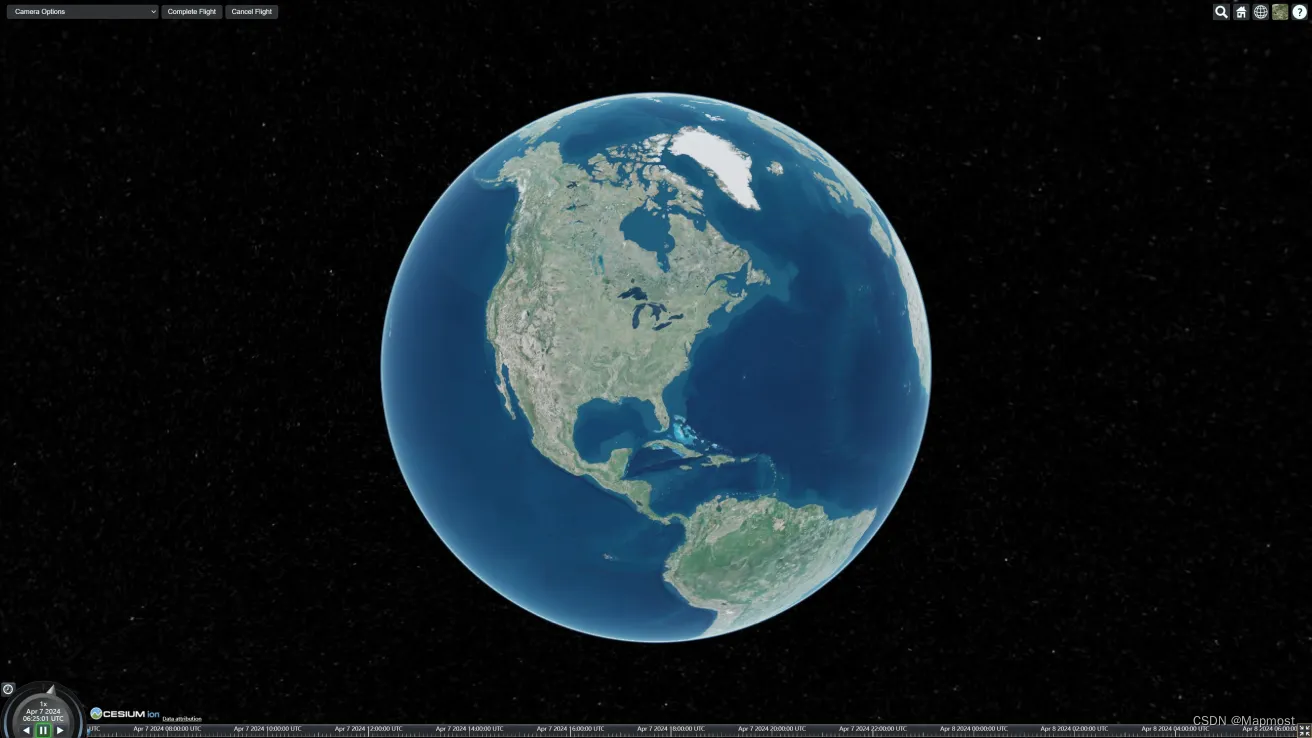
Cesium.js 是专用于 3D 地图开发的 WebGL 库,其拥有较为全面的 3D 地图开发 API,对于需要开发 3D 地图的开发者而言是一个不错的选择,但针对其他场景的应用开发覆盖的就不是很全面了

来源:Cesium Sandcastle
- Mapmost SDK for WebGL
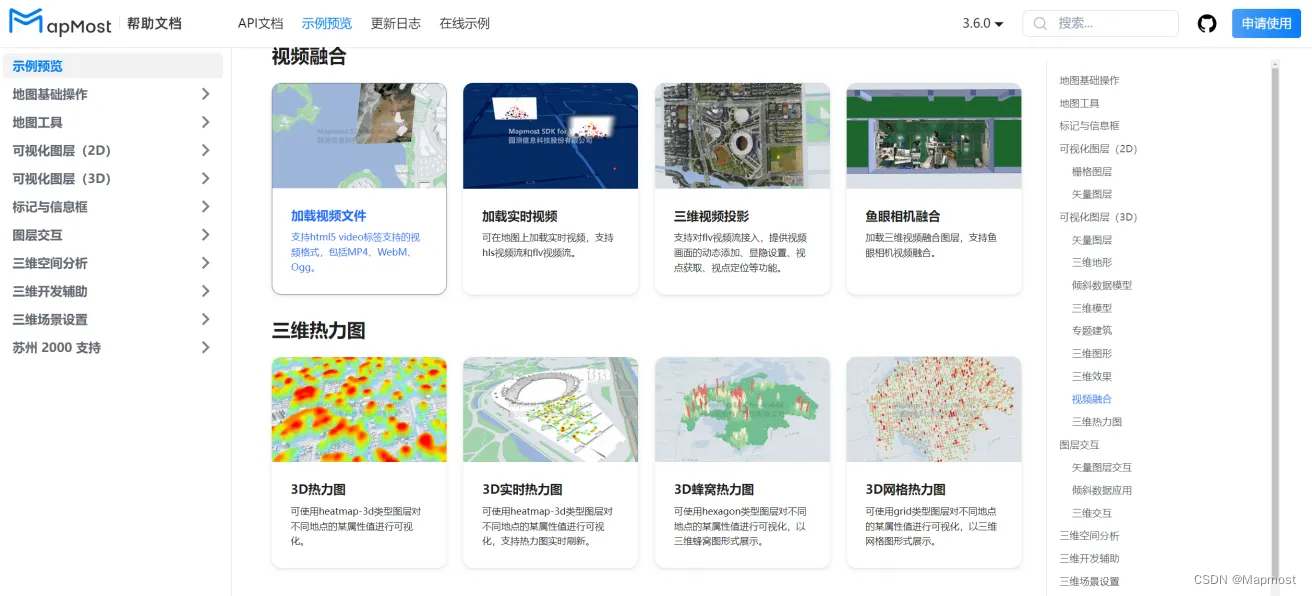
Mapmost是国内厂商开发的一款基于WebGL的三维地图引擎,其已从WebGL1.0升级为2.0,具有强大的三维场景渲染能力和漂亮场景搭建能力。提供了多种时空数据融合接入能力,如:矢量、影像、倾斜、手工模型、视频等数据源。

来源:Mapmost平台
- Babylon.js
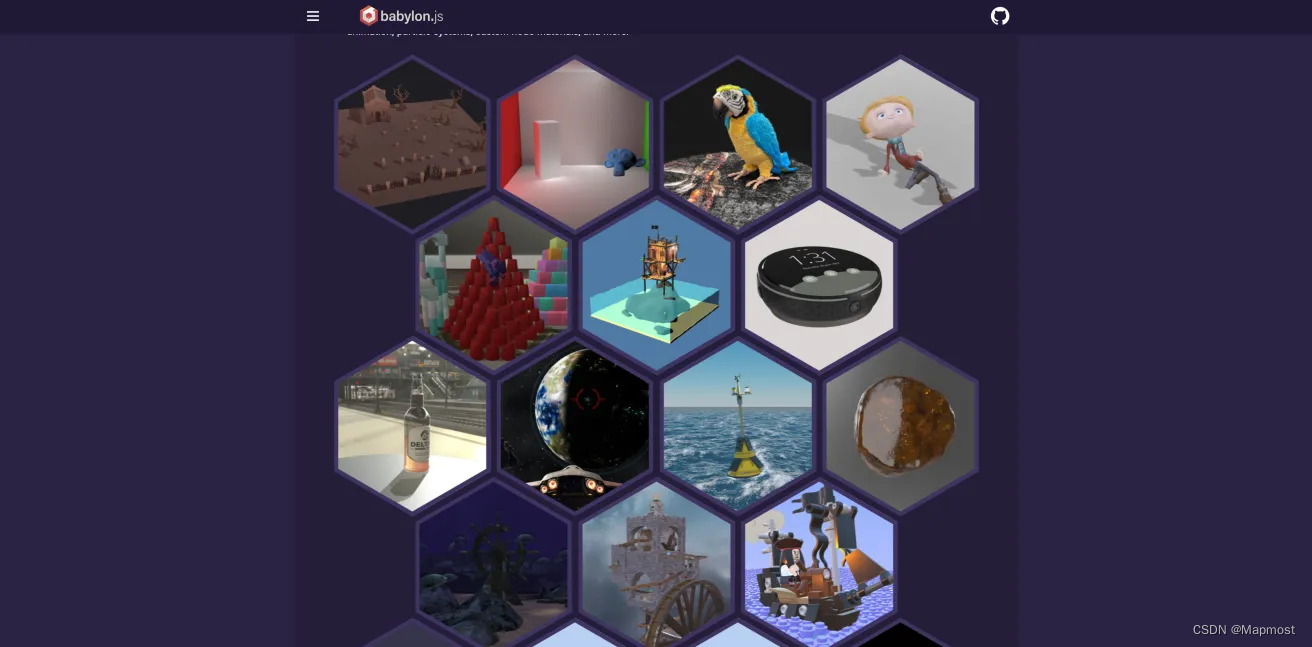
Babylon.js是由微软开发的一个强大的3D引擎,专注于WebGL和WebXR。它具有高性能、可扩展性和开放性的特点,适用于创建复杂的3D场景和游戏。

来源:Babylon.js官网
- PlayCanvas
PlayCanvas是一个云端的游戏和应用引擎,使用WebGL进行渲染。它提供了强大的编辑器、物理引擎和渲染引擎,适用于开发2D和3D游戏以及交互性应用。


After the Flood效果图,来源:WebGL 2 lands in Firefox - Mozilla Hacks - the Web developer blog
- Globe.gl
Globe.gl 是一个 JavaScript 库,允许开发人员在浏览器中创建交互式和可自定义的 3D 地球仪和地图。它建立在 WebGL 之上,提供了一系列用于可视化地理空间数据的功能,包括标记、弧线、路径和热图。

来源:Globe.gl 官网
参考:
WebGL2.0——基于开放标准的web3D图形 【元居科技】
WebGL2.0标准的发展和普及如何? - 知乎
WebGL1 到WebGL2 - 掘金
WebGL Overview - The Khronos Group Inc
3D绘图:25个开源WebGL框架和库 - 知乎
关注Mapmost,持续更新GIS、三维美术、计算机技术干货
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态

)








多级缓存(一)Caffeine、JVM进程缓存)





原书第10版 梁勇著 PDF 文字版电子书)
备赛——最后一晚查漏补缺)
)
