我的项目需要显示两种语言(中文和英文),并且我想要切换语言时,页面语言环境会随之改变,目前发现,只能在vue中使用$t(‘’)的方式使用,但是这种方式只能在vue中使用,而我的菜单文件是定义在js中,在vue中遍历显示的,所以我开始尝试用标签代替我原本的字符串
我目前使用的vue-i18n版本是9
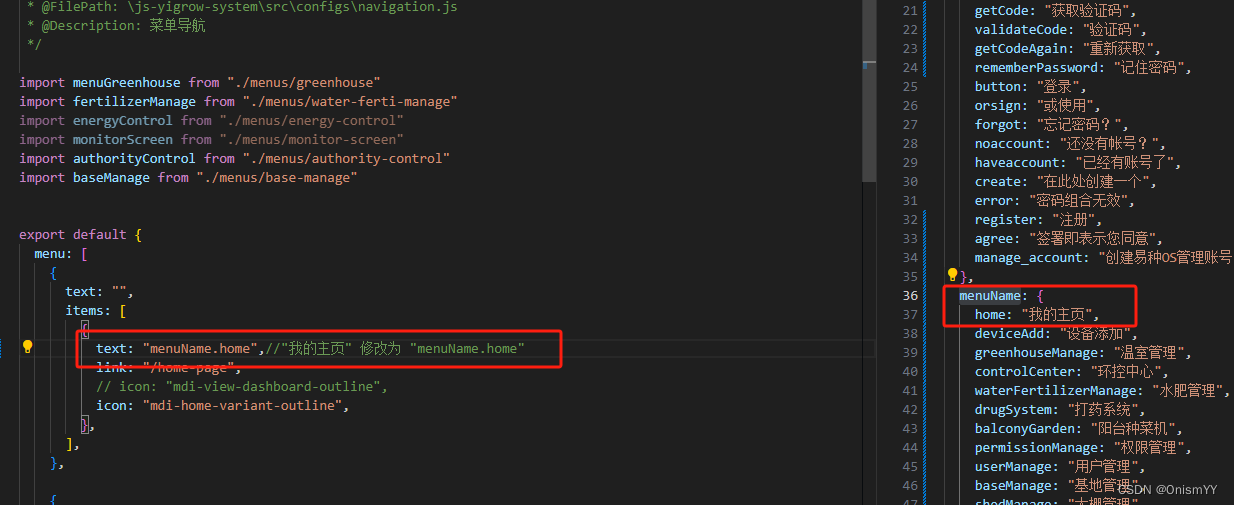
这是我原本的菜单列表,是直接显示中文文本

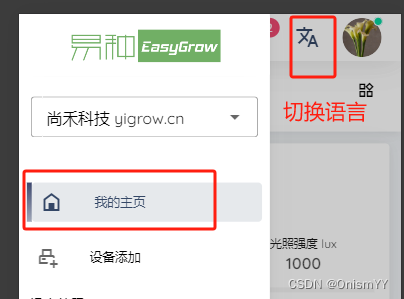
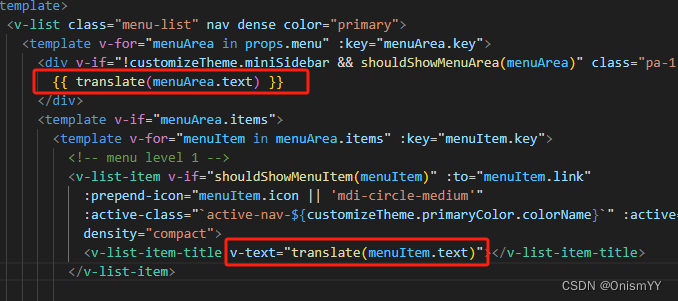
这是我的菜单栏页面,我想要点击切换之后,页面就能实时改变,
vue-i18n在vue文件中使用$t('')的方式时正常实时改变的,一切换语言,页面不能刷新就能随着改变,但是定义在js中的菜单文件就不同,它无法在js中使$t('')

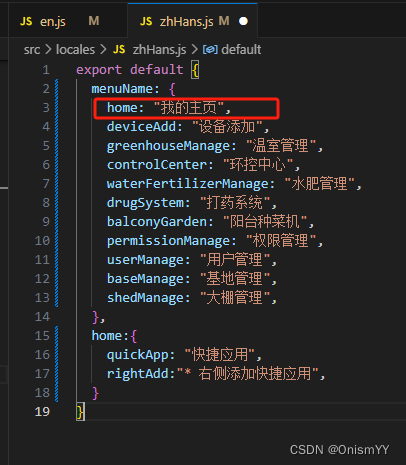
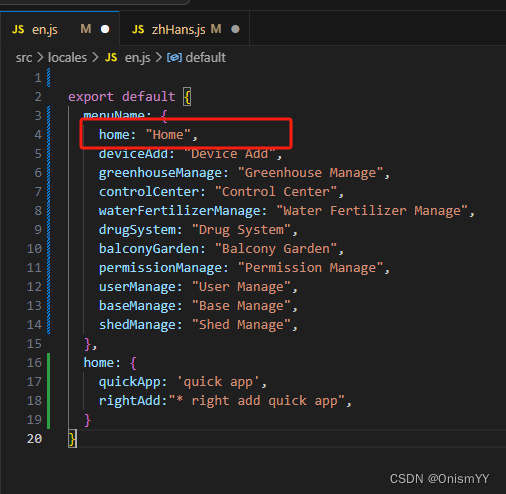
这是我定义语言的两个文件en.js 和 zhHans.js


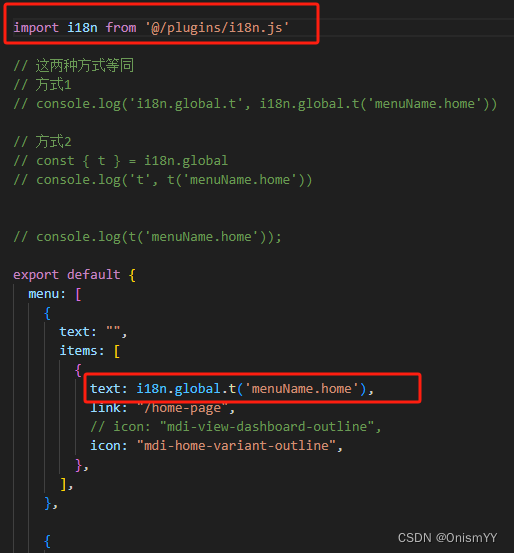
刚开始我尝试的方法是i18n.global.t('menuName.home') 的方式,但是我发现每次切换语言环境,都需要刷新页面才能显示,并不能实现我想要的效果,用i18n.global.t(‘menuName.home’)这种方式,切换语言环境时,vue中会实时变化,js文件中的不会

于是我就想到$t(' ')其实就相当于一个翻译函数,既然在js中使用i18n.global.t 首次是能正常翻译的,那我为何不将它封装成一个方法在vue页面中调用呢,毕竟它在vue中是响应变化的
普通vue页面使用官方方式$t('')即可

!!!在js中定义的字段就需要额外翻译一下,在vue中使用,这样就可以在修改语言环境时实时改变
1、 封装翻译函数
我封装在common-utils.js中的方法
// i18n 语言翻译处理
import i18n from '@/plugins/i18n' //这是我的i18n.js路径,根据自己情况引入
export function translate(key) {return i18n.global.t(key)
}
2、vue页面中调用
<script setup>
//引入翻译方法
import {translate}from '@/utils/common-utils'
</script>
在遍历菜单的模板中需要动态语言的地方直接调用方法即可

当然,不要忘记把我们在js中定义的菜单将文本修改为关键标签
将原本固定的“我的主页”修改为我们自定义的menuName.home

这样就可以实现我切换语言环境后,页面就会实时的改变,无需刷新或其它操作

我这里只是针对js文件中定义的文本如何实现国际化 ,做一个记录,也帮助一下遇到同样问题的朋友
至于安装使用vue-i18n的步骤及其配置,其它教程或官网很清晰了,这里就不过多说明,
vue-i18n官网:https://vue-i18n.intlify.dev/guide/installation.html




)




)




)




