介绍
本示例使用audio相关接口实现音频录制和播放的功能,使用mediaLibrary实现音频文件的管理。
相关概念:
AudioRecorder:音频录制的主要工作是捕获音频信号,完成音频编码并保存到文件中,帮助开发者轻松实现音频录制功能。它允许调用者指定音频录制的采样率、声道数、编码格式、封装格式、文件路径等参数。
AudioPlayer:音频播放的主要工作是将音频数据转码为可听见的音频模拟信号并通过输出设备进行播放,同时对播放任务进行管理。
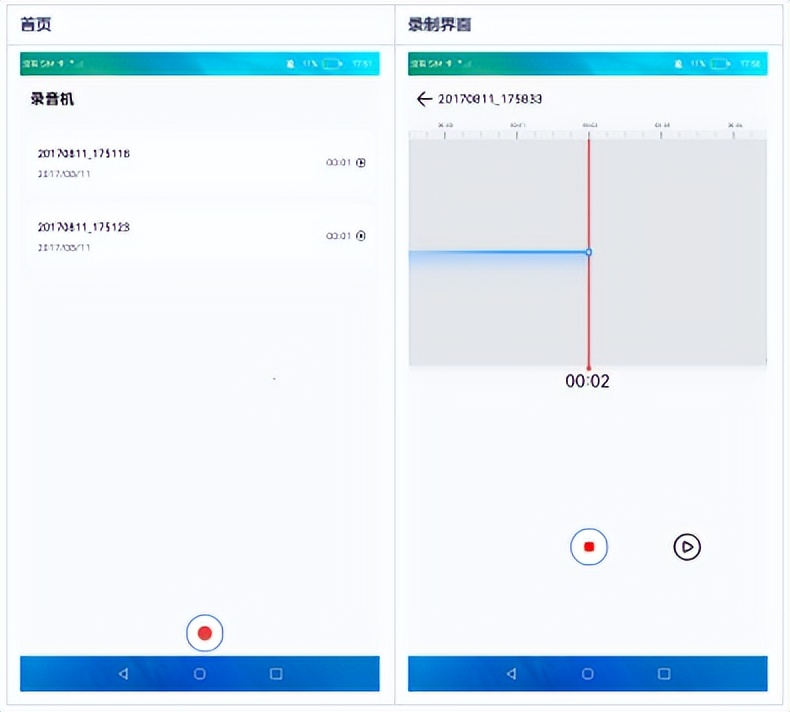
效果预览

使用说明:
1.启动应用,点击首页底部录制按钮跳转到录制界面开始录制音频,录制过程中可以点击右下角的暂停按钮暂停录制,点击顶部返回键或红色的停止按钮停止录音并返回首页,首页中展示录制好的音频文件。
2.点击音频文件可以播放该文件,播放界面可以点击按钮进行暂停和继续播放。
3.长按音频文件进入多选状态,可以选择音频文件,选择后可以点击底部的按钮进行重命名和删除操作。
4.左滑音频文件,可以滑出重命名和删除按钮,点击可以对该音频文件进行重命名和删除操作。
工程目录
entry/src/main/ets/
|---common
| |---AnimateView.ets // 录音动画组件
| |---AudioItem.ets // 每项录音组件
| |---BasicDataSource.ets // 计时组件
| |---CheckTitle.ets // 是否选择标题
| |---HomeView.ets // 主页
| |---PlayView.ets // 播放组件
| |---RenameDialog.ets // 重命名弹窗组件
| |---TitleBar.ets // 首页标题组件
| |---TitleWithBack.ets // 详情页面标题组件
|---entryAbility
| |---EntryAbility
|---model
| |---AudioModel.ts
| |---DateTimeUtil.ts // 日期工具
| |---Logger.ts // 日志工具
| |---MediaManager.ts
| |---Record.ets // 计时工具
| |---RecordModel.ts
| |---Utils.ts
|---pages
| |---Index.ets // 首页
| |---Play.ets // 播放页面
| |---RecordPage.ets // 录音页面
具体实现
- 本示例分为三个模块:
- 录音页面模块
- 使用FileAsset提供封装文件属性的方法,createAudioPlayer同步方式创建音频播放实例实现录音,暂停录音功能
- 录音列表模块
- getMediaLibraryAPI访问媒体数据信息,renameCallBack,renameDialogController方法对录音进行重命名,deleteFile,deleteDialogShow方法删除某条录音。
- 播放模块
- createAudioPlayer方法创建音频播放实例,onPageShow方法播放音频,onPageHide方法暂停播放音频。
- DateTimeUtil.ts,AudioModel.ts,Record.ets,MediaManager.ts
相关权限
权限一:用户授权,访问媒体和文件
ohos.permission.WRITE_MEDIA
ohos.permission.READ_MEDIA
权限二:用户授权,使用麦克风
ohos.permission.MICROPHONE
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例已适配API version 9版本SDK,版本号:3.2.14.5。
3.本示例需要使用DevEco Studio 3.1.1 Release (Build Version: 3.1.0.501, built on June 20, 2023)及以上版本才可编译运行;
4.本示例需要使用@ohos.process系统权限的系统接口。使用Full SDK时需要手动从镜像站点获取,并在DevEco Studio中替换,具体操作可参考替换指南。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Media/Recorder/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3



















