在区分上面几个问题前,咱们先看看几个疑问。
一、常见问题汇总
js css直接复制到服务器 然后引用不就行了么? 为什么还需要安装?
引入js不就是引入了框架了吗?框架就是js?
脚手架和框架都有架,是不是一个东西?
通过脚手架可创建项目,那么脚手架是不是就是IDE?
二、一个个解开谜团
1、关于库
1.1、什么是库?
库的英文名字叫Library ( 简写 Lib ),库是将代码集合成的一个产品,供程序员调用。面向对象的代码组织形式而成的库也叫类库。面向过程的代码组织形式而成的库也叫函数库。在函数库中的可直接使用的函数叫库函数。开发者在使用库的时候,只需要使用库的一部分类或函数,然后继续实现自己的功能。
JS库(JavaScript Library)是一组封装了常用功能和工具的JavaScript代码集合。它们提供了一系列的函数和方法,使得开发者能够更便捷地进行常见的操作和处理。JS库通常是轻量级的,只关注某个特定的功能或问题领域。
JS库在说的简单一点就是一些js文件,例如jQuery.js,Moment.js。可以直接在你的项目中引用,就可以使用了。
1.2、如何引入库?
拿js库或者js文件来说可以通过下面几种方式引入到项目中直接使用,我们以jquery.js为例。
A、使用CDN
CDN是内容分发网络(Content Delivery Network)的缩写。它是一种通过将内容部署到全球各地的服务器节点,使用户能够快速访问和下载内容的网络架构。
这是一种将库和框架分发到全球各地的方法。你只需将以下代码插入到HTML文件中即可:
<script src="https://cdn.jsdelivr.net/npm/jquery"></script>这种是依赖于网络的,所以断网的情况下用不了。
B、下载后离线引入
你可以访问Vue.js官方网站并下载该框架。下载后,你可以将下载的文件放在你的项目文件夹中,并在HTML文件中引用它:
<script src="./jquery.js"></script>C、使用包管理器
注意:包管理器不是脚手架
可以使用包管理器,如 npm 或 yarn 安装Vue.js。这是一种便捷灵活的方式,因为它允许你控制你的项目,并将其与其他项目整合。你可以通过以下命令进行安装:
npm install jquery或者
yarn add jquery1.3、常见的js库
-
jQuery:是最流行的JS库之一,提供了简洁的API,用于处理DOM操作、事件处理、动画效果、AJAX请求等。它简化了跨浏览器兼容性问题,并提供了丰富的插件生态系统。
-
Lodash:是一个实用的JavaScript工具库,提供了许多常用的函数,用于处理数组、对象、字符串、函数等。它提供了高性能、易用的API,可以大大提高开发效率。
-
Moment.js:是一个处理日期和时间的JS库,提供了各种格式化、解析、计算、显示等功能。它简化了与日期和时间相关的操作,使得开发者能够更方便地处理时间数据。
2、关于框架
2.1、什么是框架?
框架的英文名称叫Framework,框架是一种软件构架,用于实现应用程序或系统中的基础设施,定制业务逻辑和交互模式,提供一种强大的开发工具和模板。框架针对是项目,例如利用Vue框架开发Vue前端项目,而你在html引入的Vue.js只是相对这个页面来说引入了库。框架能够方便开发、部署项目,包含了Vue项目运行需要的其他组件,相当于是对js文件或者文件里面内容的再组织、再加工,这个一定要区分清楚。
框架一种特殊的软件,它不能提供完整的解决方案,而是为构建解决方案提供良好的基础,框架是半成品,典型地,框架是系统或子系统的半成品;框架中的服务被应用直接调用,框架中的扩展点是供应用开发人员定制的“可变化点”。
框架的核心理念是“Convention over Configuration”,即框架开发者为最常见的应用场景提供默认配置,开发者可以在这些默认配置的基础上进行自定义。
框架和架构的出现,都是为了解决软件系统日益复杂所带来的困难而采取“分而治之”策略,先大局后局部,就出现了架构,先通用后专用,就出现了框架。架构是抽象解决方案,关注大局而忽略细节,而框架是通用半成品,还必须根据具体需求进一步定制开发才能变成应用系统。
框架用来构建一个应用的主体结构。然后你在这个主体结构上添砖加瓦,实现自己的需求。Web服务器端的框架基本实现的都是MVC设计模式,你在Model、View、Controller层分别去添加代码。对于后端开发,我们可以使用Spring Boot这样的编程框架,它基于Java技术栈,提供了一套标准的开发规范和配置,以及各种通用业务组件和工具,如数据库访问、缓存管理、安全认证等。这就像是一个小厨房,里面有各种常用的厨具、食材、调料和菜谱,让我们可以方便地做出各种常见的菜肴。Web前端,Angular(以及它的前身Angularjs)实现的都是MVP模式,是Model、View、Presenter三层。
JS框架(JavaScript Framework)是一种更为全面和综合的JavaScript开发工具。它们提供了一整套的结构、模式和规范,用于组织和管理复杂的应用程序。JS框架通常包含了一系列的库和工具,用于处理各个方面的开发需求。
2.2、常见的js框架
-
React:是一个由Facebook开发的用于构建用户界面的JS框架。它采用了组件化的开发模式,提供了虚拟DOM、状态管理、生命周期等功能,使得开发者能够高效地构建交互性强的Web应用。
-
Angular:是一个由Google开发的用于构建Web应用的JS框架。它采用了MVVM(Model-View-ViewModel)的架构模式,提供了数据绑定、依赖注入、路由等功能,使得开发者能够更好地组织和管理应用程序。
-
Vue:是一个轻量级的JS框架,用于构建用户界面。它采用了响应式的数据绑定和组件化的开发模式,提供了简洁、灵活的API,使得开发者能够快速构建交互性强的Web应用。
由于框架是组织和管理复杂的应用程序,通常包含了一系列的库和工具,那么框架就不是单个js文件了,所以就不是前面提到的库js文件的概念了。
现在所说的angular框架,Vue框架也好,都是基于angula.js或者Vue.js文件开发的web ui框架,能够快速开发桌面产品或者APP产品,比如Quasar 框架能够开发浏览器插件,那么意思就是说借助Quasar框架使用Vue.js来开发浏览器插件,框架可以方便引用第三方插件,对你写一个html页面可能没有多大影响,但是对于整个项目来说,框架就能够给你搭建好开发环境,你就可以在里面引用库去实现你的应用,前提是要遵守框架的约定。
2.3、如何引入框架?
框架的引入方式与库的引入是类似的,都可以用前面的<script>标签引入CDN或者离线的js文件,或者通过npm的方式安装,但需要清楚,当你直接通过<script>引入框架后,经常会出现错误,这种错误表明你尝试在HTML文件中通过<script>标签引入一个JavaScript框架,但是该框架并不是一个单独的文件,而是一个集合或一系列文件的目录。
例如,如果你尝试引入一个名为“framework.js”的框架,但实际上这个名称是误导性的,它可能是一个目录或一个包管理器的别名。在这种情况下,你应该查看该框架的官方文档,找到正确的文件引用方式。
如果框架由多个文件组成,确保你引用的是正确的文件路径。如果框架支持如npm或者yarn等包管理器,使用包管理器安装,并在你的项目中正确引用。当然最好的引入框架的方式还是使用npm进行管理。
例如引入Vue框架
npm install vue3、框架和库的区别
3.1、库是提供功能,框架是提供开发模式
库是一组帮助您执行特定任务的工具和代码方法,你的代码去调用库的函数和方法。另一方面,框架更像是指导您应该如何呈现代码的指南。框架通常不会被您的代码调用——相反,调用代码的是 JS 框架。
框架和类库最重要的区别是控制权的反转。框架就像一个模具,它需要你把原材料放在模具里面,然后成品就出来了,由于模具已经造好,所以原材料不能乱加,人家要什么你就给什么,控制权在模具。但是类库就不一样了,控制权在你手中,想实现什么功能就实现什么功能,类库只是帮你封装好了大量实用的函数,帮助你实现自己的目的,你要做的只是根据自己的需要合适地调用这些函数。
需要再次提醒一下,在创建项目时就要考虑用什么框架,例如你要创建前端项目,那就可以创建Vue项目,项目是基于框架的,而不是基于一个文件的,只有基于框架的才真正能节省更多的开发时间,当然创建项目是可以通过手脚架去创建,创建和构建是两回事,手脚架只是把项目按照框架的规范去组织项目结构,其本身不是框架,一定要搞清楚,他是搭建项目的工具。
3.2、JS是如何演变为框架的
JS库和JS框架在功能和复杂性上存在一定的区别。JS库通常是一组函数和工具,用于提供特定的功能,如DOM操作、数据处理、网络通信等。开发者可以根据需要选择并使用这些函数和工具,以实现特定的功能。
而JS框架则更加综合和全面,它提供了一整套解决方案和开发模式,用于构建复杂的应用程序。框架通常包含了库的功能,并且提供了更高级的抽象和封装,以简化开发过程和提高开发效率。框架通常还提供了一套规范和约定,用于组织和管理应用的代码结构和组件之间的通信。
JS库可以逐渐演变成JS框架的原因有以下几点:
- 需求的增加:随着应用程序的复杂性增加,开发者对功能的需求也越来越多。JS库可能无法满足所有需求,因此需要更综合的解决方案,即JS框架。
- 开发者的需求:开发者希望能够更高效地开发应用程序,减少重复的工作和提高代码的可维护性。JS框架提供了一套规范和约定,使得开发者可以更好地组织和管理代码。
- 技术的发展:随着前端技术的发展,JS库逐渐演变成了更加综合和全面的框架。例如,React最初是一个用于构建UI组件的库,但随着时间的推移,它逐渐发展成了一个完整的框架,提供了状态管理、路由管理等功能。
- 社区的推动:开源社区中的开发者不断完善和扩展JS库,使其具备框架的特性。通过社区的推动,一些常用的JS库逐渐演变成了JS框架,如Angular和Vue.js。
总之,JS库和JS框架在功能和复杂性上存在一定的区别。JS库主要提供特定的功能,而JS框架提供了更综合的解决方案和开发模式。JS库可以逐渐演变成JS框架,是因为需求的增加、开发者的需求、技术的发展和社区的推动等因素的综合作用。
关于库和框架我们就说到这里,大家应该比较清楚了,接着再来说说脚手架。
4、关于脚手架
框架规定了项目的执行逻辑或者代码调用逻辑,但我们要创建和组织项目却不是通过框架去实现的,框架是个抽象的逻辑概念,项目又是一个看得见摸得着的文件结构,那么我们怎么去搭建摸个框架的项目结构呢?当然手动是可以但肯定比较麻烦,而且不容易部署。
4.1、什么是脚手架
脚手架是一种工具,用于自动生成基础工程代码,它可以根据指定的模板和配置快速生成工程的基础结构。它的目的是提高团队合作效率,避免每个开发人员都重新搭建同样的基础框架,从而节省时间和精力。
脚手架通常包括目录结构定义、构建工具支持、代码风格定义和依赖管理等功能,帮助开发人员快速构建起一个可用的基础框架。
“脚手架”是一种元编程的方法,用于构建基于数据库的应用。许多MVC框架都有运用这种思想。
程序员编写一份specification(规格说明书),来描述怎样去使用数据库;而由(脚手架的)编译器来根据这份specification生成相应的代码,进行增、删、改、查数据库的操作。我们把这种模式称为"脚手架",在脚手架上面去更高效的建造出强大的应用!
4.2、脚手架的作用
脚手架的作用是创建项目的初始文件,本质是方案的封装。这一点理解了就基本理解脚手架了。
是对开源技术的整合应用,封装程度较低,偏向于一套技术最佳实践。脚手架能快速生成配置,降低框架学习成本。
4.3、前端有哪些脚手架
前端的脚手架工具一般都是用cli提供的,cli是(Command Line Interface的缩写),不是Client的前三个字母。例如ng-cli, create-react-app, vue cli,以及用Yeoman(YO)做出来的许多generator。
常用的脚手架有
create-react-app:一个用于构建 React 应用的脚手架。
angular-cli:一个用于构建 Angular 应用的脚手架。
vue-cli:一个用于构建 Vue.js 应用的脚手架。
rails new:一个用于构建 Ruby on Rails 应用的脚手架。
您必须明白一点:脚手架的作用就是辅助你快速搭建项目。但是脚手架不是最终成果物的一部分。
4.4、脚手架工具的安装和使用(引入)
我们可以使用npm或yarn等包管理器来全局安装脚手架工具,例如npm install -g create-react-app,要使用npm需要先安装node.js。
A、安装vue脚手架
1、安装node.js,这一步可以从node官网下载方案安装包就行,windows环境下msi或者exe,这样vue的运行环境基本上就搭建好了。
2、再安装全局的webpack(命令行:npm install webpack -g )和vue-cli脚手架工具(在命令行里输入:npm install -g vue-cli )就行了。
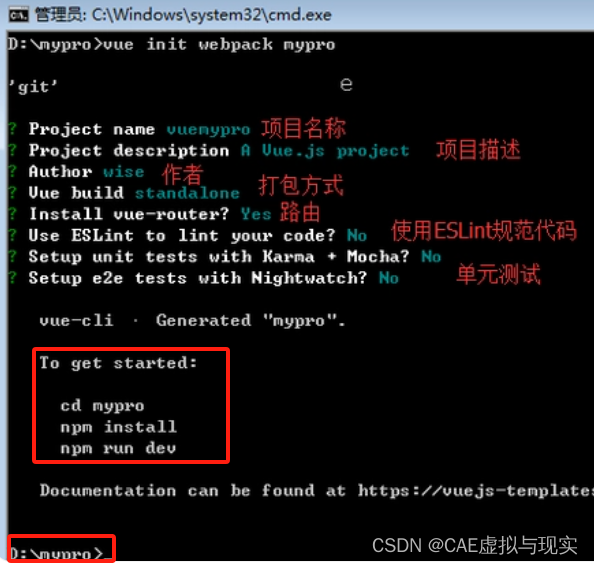
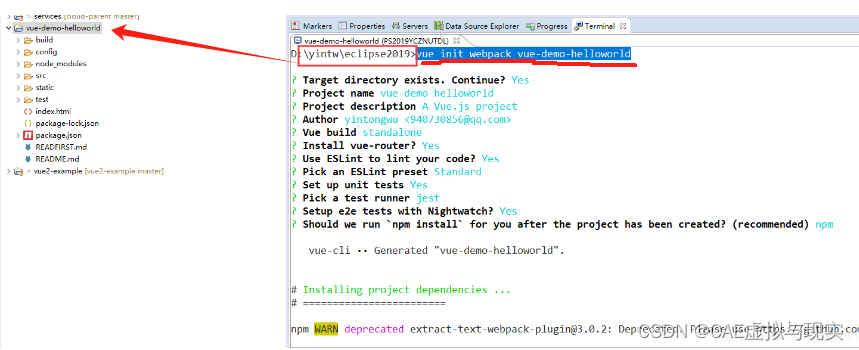
3、输入 vue init webpack mypro 回车创建项目。
4、进入项目文件夹:cd mypro (cd + vue init webpack mypro 中的项目名字mypro),回车进入项目文件夹:

进入项目后,根据提示,可npm install(初始化,安装依赖包node_modules),然后npm run dev(运行)
B、安装react脚手架
1、使用npm或yarn等包管理器来全局安装脚手架工具,例如npm install -g create-react-app。
2、创建项目:我们可以使用脚手架工具提供的命令来创建项目,例如create-react-app my-app。这时候,脚手架会根据我们的输入或选择来生成项目的模板。
3、运行项目:我们可以使用脚手架工具提供的命令来运行项目,例如cd my-app && npm start。这时候,脚手架会启动一个本地服务器,并打开浏览器显示我们的应用。
4、开发项目:我们可以在项目中编写我们的业务逻辑代码,并使用脚手架工具提供的命令来测试、调试、构建等。
您需要记住的是cli是(Command Line Interface的缩写) ,因此很多情况下的初始化和运行项目都是在命令行执行的。
5、脚手架和框架的区别
5.1、概念上的区别
在软件开发中,框架和脚手架是两个常见的概念,但它们并不是相同的概念。框架是一种软件构架,用于实现应用程序或系统中的基础设施,定制业务逻辑和交互模式,提供一种强大的开发工具和模板。而脚手架则是指为某种特定技术或开发框架提供的一种工具箱或起始包,它可以加快项目的启动速度,并提供一些通用功能,如插件管理、代码生成器等。
5.2、功能上的区别
框架和脚手架的功能是不同的。框架作为一种软件架构,通常提供一整套的技术框架和业务逻辑实现方法,从而为软件开发提供了一种流程化的解决方案。框架的核心理念是“Convention over Configuration”,它是指框架开发者为最常见的应用场景提供默认配置,开发者可以在这些默认配置的基础上进行自定义,以达到快速开发的目的。
脚手架则是为特定的技术框架或应用场景提供的开箱即用的工具箱,它常常集成了某些特定的库、模板和配置文件,可以快速生成项目的基本框架和代码。脚手架可以让开发者直接开始编写业务逻辑,而不需要关注基础的搭建工作。
脚手架是不是明白了?明白了脚手架就知道,我盖房子(房子是我的项目、地基是我的框架、图纸是我的架构)需要搭建脚手架就能盖了,但有些人喜欢有些人不喜欢,如果有个塔吊是不是比脚手架更好使?
6、创建项目的方式
创建项目我们可以通过脚手架,也可以通过IDE去创建,例如创建Vue项目,也就是脚手架或IDE基于Vue框架去搭建Vue项目。
1、使用Vue CLI(命令行界面)创建项目:Vue CLI 是 Vue.js 官方提供的标准脚手架工具,可以快速搭建基于 Vue.js 的项目。使用命令行界面创建项目,可以使用命令 vue create <project-name>,然后按照提示进行配置选择,最终生成项目。
2、使用IDE集成的工具创建项目:像IDEA、Visual Studio Code等现代IDE都提供了Vue项目模板和插件,可以通过IDE的界面来创建Vue项目。这通常是通过IDE内部的模板引擎或者脚手架工具来创建项目的。
两种方式的区别:
1、命令行创建:使用命令行创建项目通常更加灵活,可以根据需要选择不同的配置项,例如项目名称、预设、安装依赖等。同时,命令行创建的方式也更加适用于自动化和批量化流程。
2、IDE创建:使用IDE创建项目则更加集成化,可以在IDE的界面内完成项目的创建、配置和管理,对于不熟悉命令行操作或者喜欢在集成开发环境中进行开发的开发者来说更加友好。
在具体使用上,两者都能完成相同的任务,选择取决于个人或团队的偏好以及项目需求。使用IDE创建项目有时候可能会更加快速和便捷,而命令行创建则更灵活,适用于更复杂的项目配置。
6、关于IDE
6.1、什么是IDE?
IDE(Integrated Development Environment)是用于程序开发的软件,一般包括代码编辑器、编译器、调试器和图形用户界面工具。IDE为用户使用C、Java、ASP、PHP等编程语言提供了方便。
6.2、常见的IDE有哪些?
前端开发工具主要有:文本类编辑工具、WebStorm、Visual Studio Code (VS Code)。
Visual Studio Code:这是一个功能强大的开源代码编辑器,适用于前端开发。它支持多种编程语言和框架,并提供丰富的代码编写和调试功能。
WebStorm:一个专业的JavaScript IDE,提供了智能代码补全、代码重构、代码检查等功能。
当然说集成开发环境的话也绕不开Eclipse,Eclipse是著名的跨平台的自由集成开发环境(IDE)。最初主要用来Java语言开发,但是目前亦有人通过插件使其作为其他计算机语言比如C++和Python的开发工具。当然广泛使用的IDE,适用于各种编程语言和领域。它提供了许多插件,可用于前端开发。
6.3、IDE配置脚手架
像Eclipse这样的集成开发环境,那是相当的庞大,可能显得有点笨重,但习惯了以后吧,他还是有很多好的地方,又想用某个框架的脚手架开发项目,那最好的方式就是把脚手架内置到Eclipse里面去,例如我想要在Eclipse上配置Vue的脚手架,怎么做?
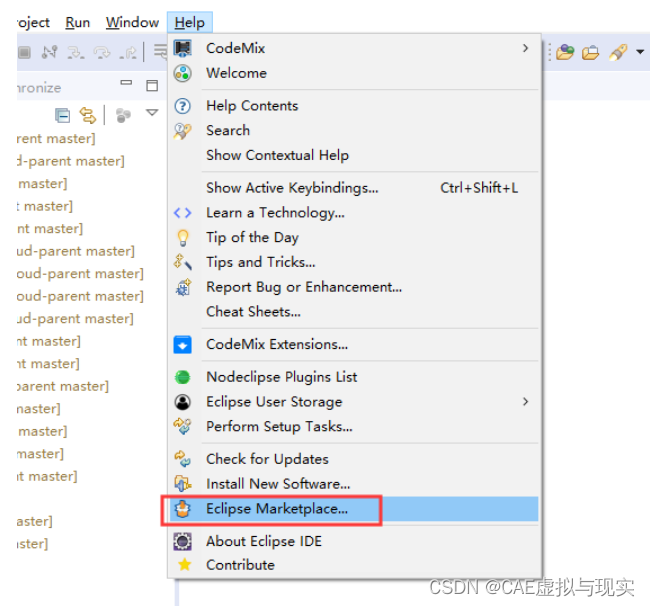
A、进入Eclipse Marketplace

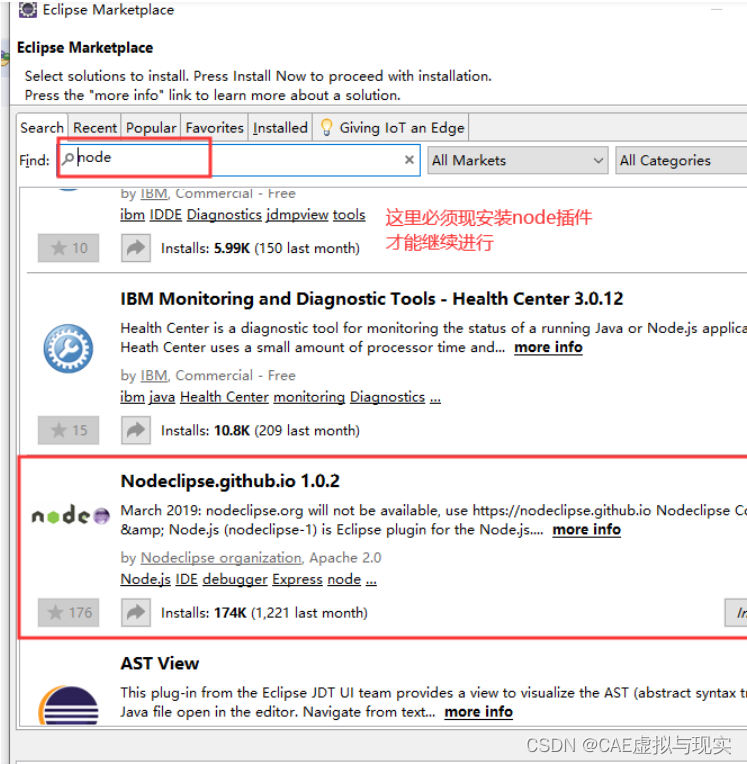
B、下载node.js

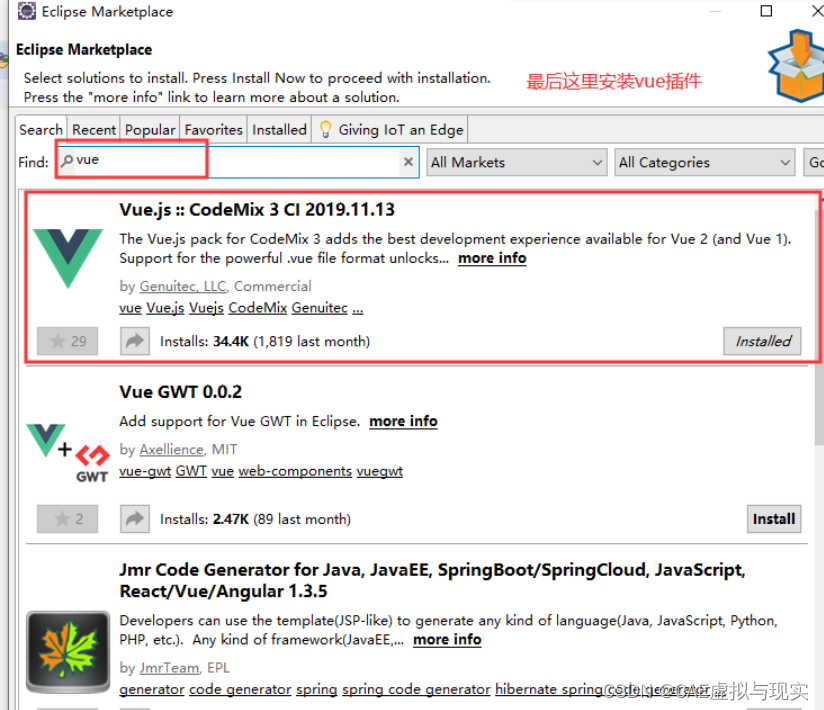
C、下载并安装Vue插件

D、创建Vue项目
这一步跟我们通过脚手架Cli创建一样,借助Eclipse控制台界面就行了。

当然也可以通过脚手架安装项目模板到IDE中,这样还可以直接用图形界面操作。
7、脚手架和IDE有没有区别?
这个通过上面的操作大家都清楚了,不做太多表述,之总结一句话:IDE创建项目的过程就是一个脚手架的工作流程。你觉得是不是这么个道理?
参考资料:
https://baijiahao.baidu.com/s?id=1786146160096924490&wfr=spider&for=pc
https://www.php.cn/faq/535778.html
https://www.jianshu.com/p/dcd9806c25f5
https://www.bilibili.com/read/cv17244593
https://www.zhihu.com/question/21634718/answer/74726218
https://www.sohu.com/a/758938898_121896552
https://www.zhihu.com/question/21634718
https://www.bilibili.com/read/cv17244593/
https://www.zhihu.com/question/375078655
https://blog.csdn.net/emmm520/article/details/120523046
https://www.w3cschool.cn/article/52622791.html
https://baijiahao.baidu.com/s?id=1749711311266625942&wfr=spider&for=pc
https://www.zhihu.com/question/649180369/answer/3437471981
)
)

















