在上期中我们对LinearLayout进行了详细的解析,LinearLayout也是我们用的比较多的一个布局,更多的时候更钟情于它的 weight(权重) 属性,等比例划分,对屏幕适配还是 帮助蛮大的;但是使用LinearLayout的时候也有一个问题,就是当界面比较复杂的时候,需要嵌套多层的LinearLayout,这样就会降低UI Render的效率(渲染速度),而且如果是listview或者GridView上的item,效率会更低,另外太多层LinearLayout嵌套会占用更多的系统资源,还有可能引发stackoverflow; 但是如果我们使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便!当然,也不是绝对的,具体问题具体分析吧!
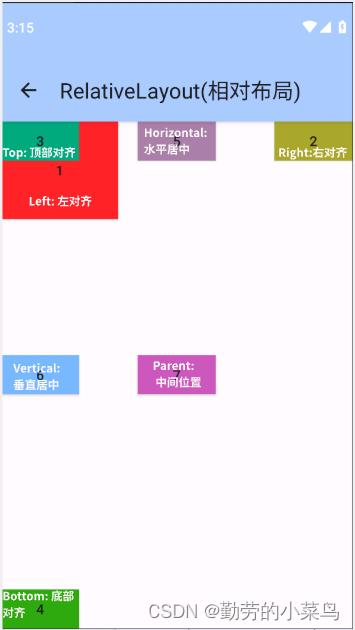
一、根据父容器定位
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent">
<!-- layout_alignParentLeft: 左对齐--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="120dp"android:layout_height="100dp"android:layout_alignParentLeft="true"android:background="#ff2328"android:text="1" />
<!-- layout_alignParentRight:右对齐--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_alignParentRight="true"android:background="#aaa72d"android:text="2" />
<!-- layout_alignParentTop: 顶部对齐--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_alignParentTop="true"android:background="#00aa7d"android:text="3" />
<!-- layout_alignParentBottom: 底部对齐--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_alignParentBottom="true"android:background="#2eaa0f"android:text="4" />
<!-- android:layout_centerHorizontal: 水平居中--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_centerHorizontal="true"android:background="#aa7fa9"android:text="5" />
<!-- andriod:layout_centerVertical: 垂直居中--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_centerVertical="true"android:background="#77b8ff"android:text="6" />
<!-- android:layout_centerInParent: 中间位置--><androidx.appcompat.widget.AppCompatButtonandroid:layout_width="80dp"android:layout_height="40dp"android:layout_centerInParent="true"android:background="#cc58be"android:text="7" />
</RelativeLayout>

)
)














--依赖)


