简言
学习使用canvas的阴影属性。
阴影
shadowBlur 阴影模糊
CanvasRenderingContext2D.shadowBlur 是 Canvas 2D API 描述模糊效果程度的属性;它既不对应像素值也不受当前转换矩阵的影响。默认值是 0。
语法:
ctx.shadowBlur = level;
选项值:
- level
描述模糊效果程度的,float 类型的值。默认值是 0。负数、 Infinity 或者 NaN 都会被忽略。
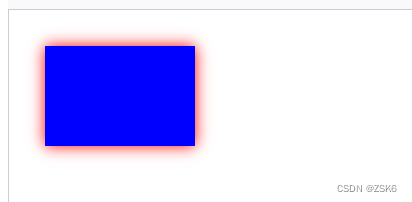
使用 shadowblur 属性设置模糊阴影。注意:只有设置 shadowColor 属性值为不透明,阴影才会被绘制。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");// Shadow
ctx.shadowColor = "red";
ctx.shadowBlur = 15;// Rectangle
ctx.fillStyle = "blue";
ctx.fillRect(20, 20, 150, 100);
shadowColor 阴影颜色
CanvasRenderingContext2D.shadowColor 是 Canvas 2D API 描述阴影颜色的属性。
语法:
ctx.shadowColor = color;
选项值
- color
可以转换成 CSS <color> 值的DOMString 字符串。默认值是 fully-transparent black.
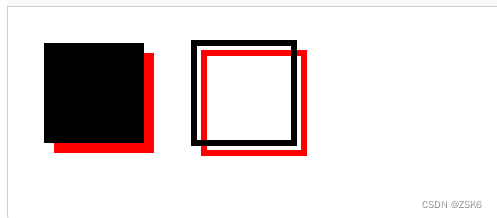
注意:shadowColor 属性设置成不透明的,并且 shadowBlur、 shadowOffsetX 或者 shadowOffsetY 属性不为 0,阴影才会被绘制。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");// Shadow
ctx.shadowColor = "red";
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;// Filled rectangle
ctx.fillRect(20, 20, 100, 100);// Stroked rectangle
ctx.lineWidth = 6;
ctx.strokeRect(170, 20, 100, 100);
shadowOffsetX 阴影水平偏移距离
CanvasRenderingContext2D.shadowOffsetX 是 Canvas 2D API 描述阴影水平偏移距离的属性。
语法:
ctx.shadowOffsetX = offset;
选项值:
- offset
阴影水平偏移距离的 float 类型的值。默认值是 0。 Infinity 或者NaN都会被忽略。
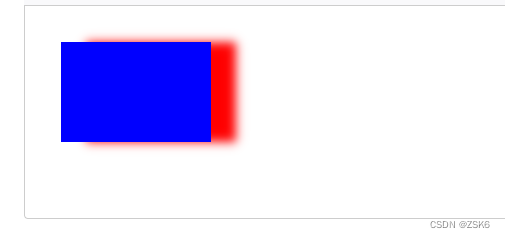
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");// Shadow
ctx.shadowColor = "red";
ctx.shadowOffsetX = 25;
ctx.shadowBlur = 10;// Rectangle
ctx.fillStyle = "blue";
ctx.fillRect(20, 20, 150, 100);
shadowOffsetY
CanvasRenderingContext2D.shadowOffsetY 是 Canvas 2D API 描述阴影垂直偏移距离的属性。
语法:
ctx.shadowOffsetY = offset;
选项值:
- offset
阴影垂直偏移距离的 float 类型的值。默认值是 0。 Infinity 或者NaN 都会被忽略。
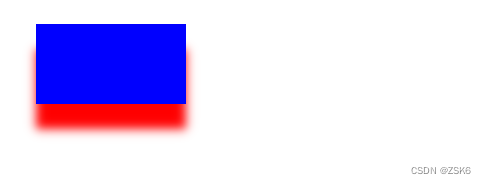
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");// Shadow
ctx.shadowColor = "red";
ctx.shadowOffsetY = 25;
ctx.shadowBlur = 10;// Rectangle
ctx.fillStyle = "blue";
ctx.fillRect(20, 20, 150, 80);
结语
阴影一般不使用。









基础(1))



区分macro与function)





