
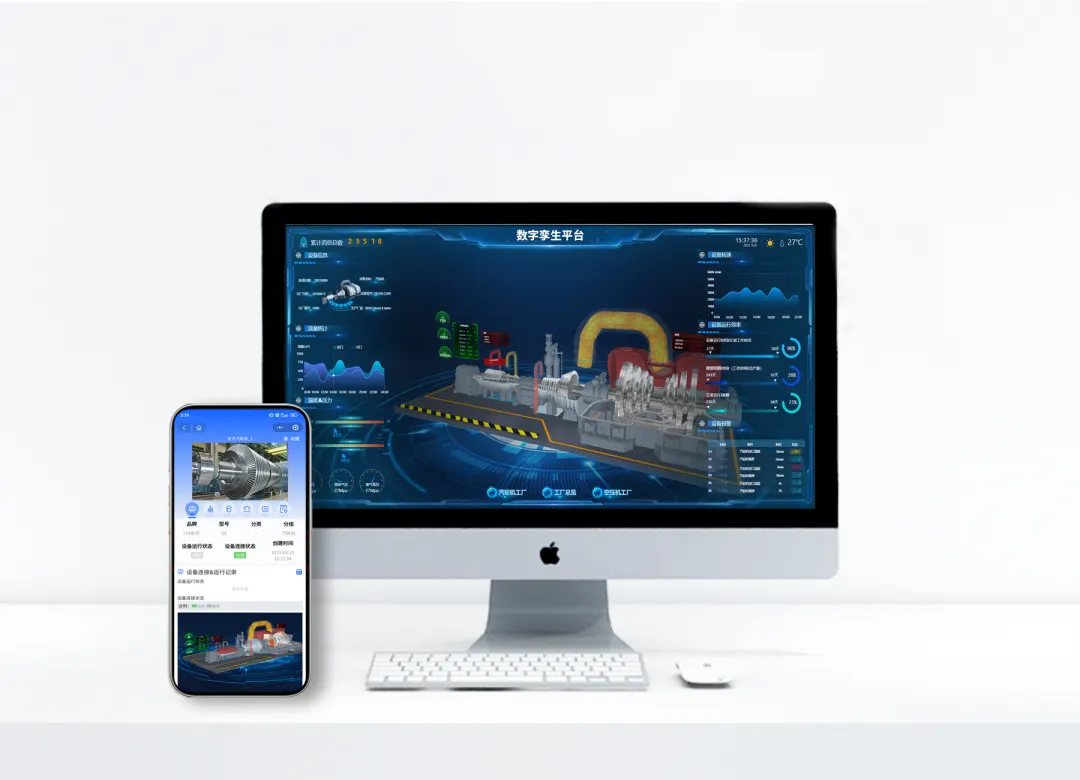
近日,中服云数字孪生平台迎来版本升级。中服云数字孪生平台 3.0 版,以物联网平台 + 数据中台为基础,以 2D/3D 为展示形式,旨在打造一个从设备数据到孪生应用的一站式数智化平台。


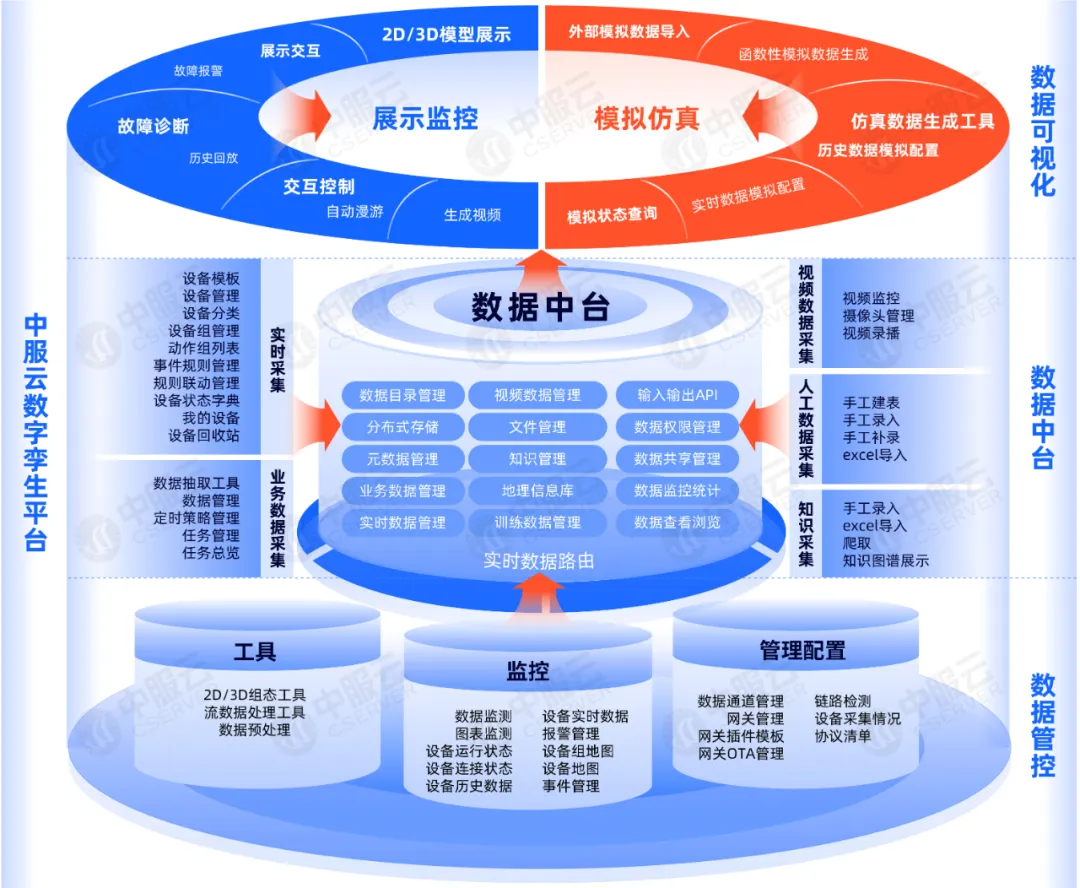
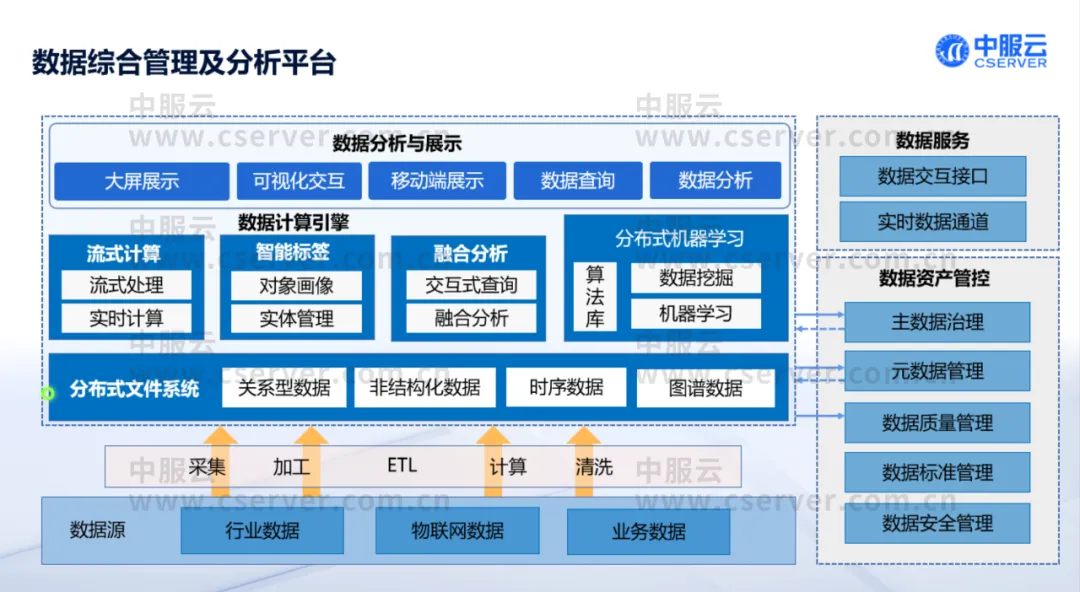
中服云数字孪生平台架构
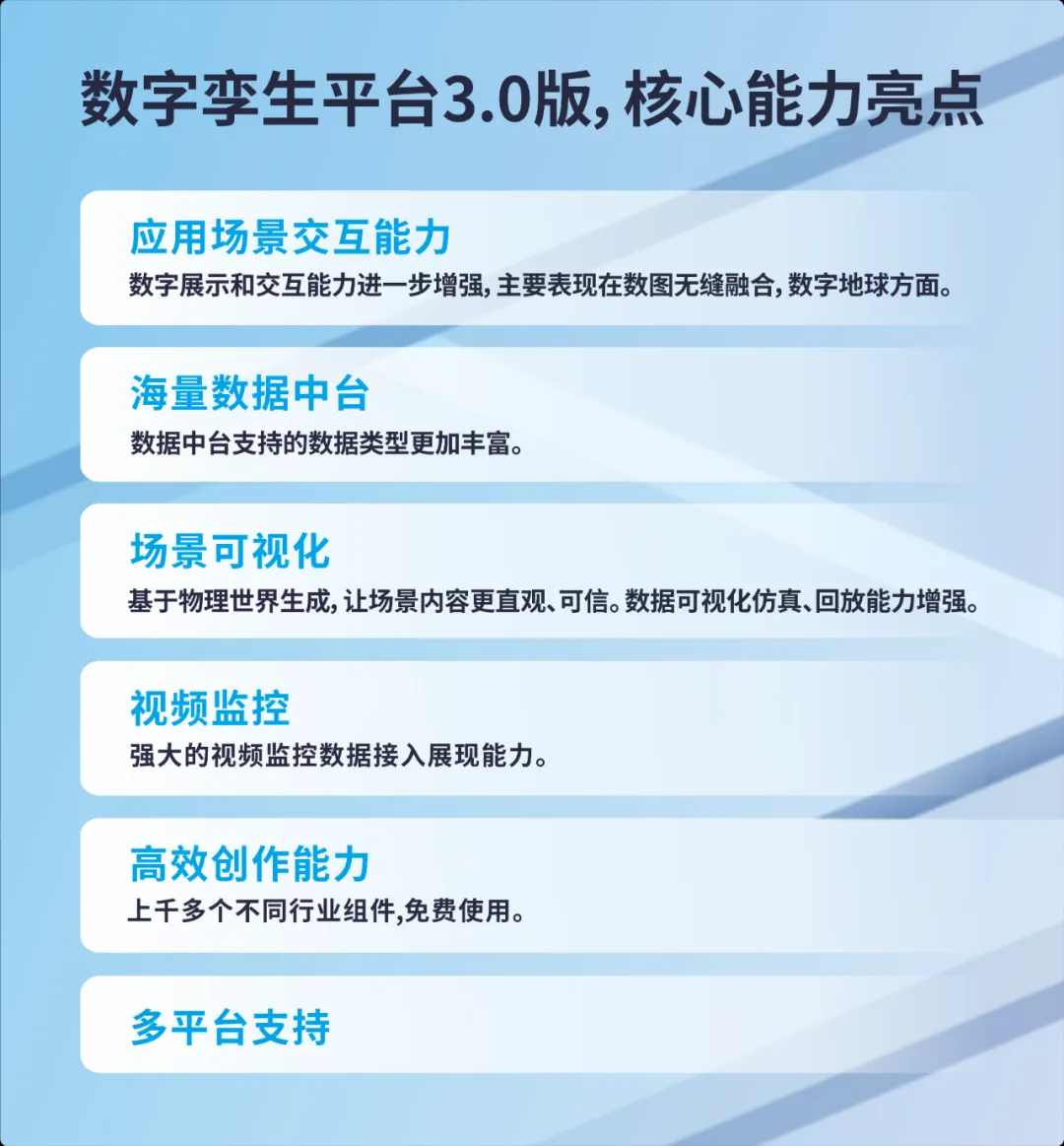
新版升级
功能急速迭代
中服云数字孪生平台 3.0 版本在应用场景交互能力、海量数据中台、场景可视化、视频监控、高效创作工具、多平台支持等方面,全方位实现了能力升级和普及应用。

核心能力 —— 应用场景交互能力
数字展示和交互能力进一步增强,主要表现在数图无缝融合,数字地球方面。

核心能力 —— 海量数据中台
数据中台(数字底座)支持的数据类型更丰富。包括:图形、声音、视频、图片、元数据、实时数据等。

核心能力 —— 场景可视化
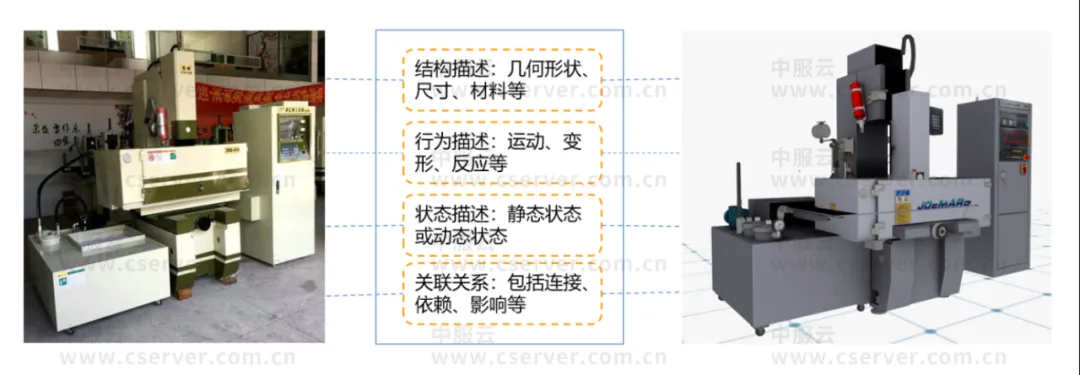
基于物理世界生成,让场景内容更直观,更具可信度。

核心能力 —— 视频监控
强大的视频监控,数据接入展现能力。支持视频监控集成,视频流支持 H.264、H.265 格式编码。支持 rtsp、rtmp、FLV、HLS、onvif、GB28181 等视频协议。提供视频点播、录播、远程控制功能。

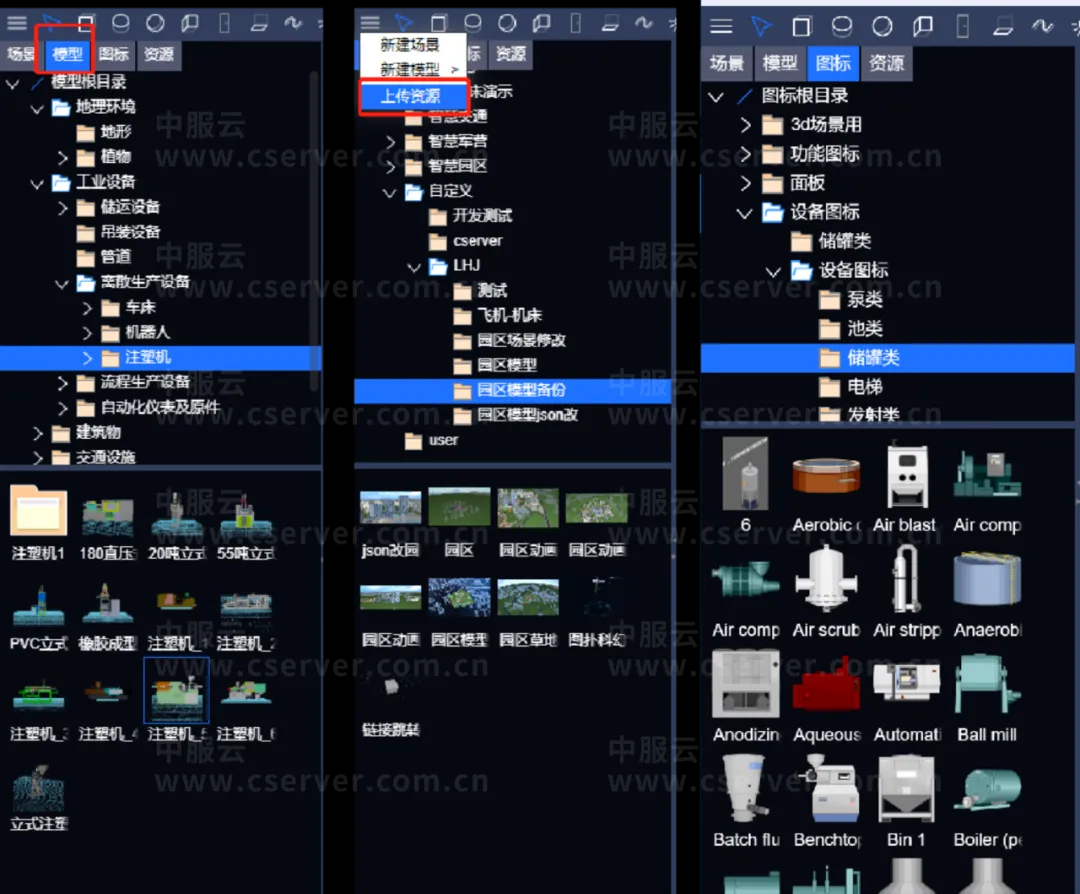
核心能力 —— 高效创作工具
提供了上千多个不同行业组件,免费使用,通过拖拉拽形式,构建出带有材质、图表等数字孪生场景。
核心能力 —— 多平台支持
不支持 PC 端、移动端的使用,用户可以随时随地查看和分析数据。

数字孪生平台
3 大优势
良好的用户体验
平台提供了丰富的可视化组件,用户可以根据自己的需求进行灵活搭配,同时支持自定义组件的开发。在使用过程中,用户可以通过直观的界面和易懂的操作,快速完成数据可视化。
- 3D 组态工具:预置模型库涉及 7 个大类,30 余个小类,共千余个模型组件。
- 2D 组态工具:有 7 大类, 50 小类,千余种通用的面板图标、12 类功能型组件。

高效的性能表现
平台采用分布式架构,可以轻松处理大规模数据的可视化需求。同时,平台支持并发处理,可以在多用户同时使用时保持高效的性能表现。
强大的数据分析能力
平台提供了多种数据分析功能,包括数据挖掘、数据可视化、机器学习等,可以帮助用户快速发现数据中的规律和趋势。

)








)

蜘蛛网全过程文档及程序)
1352 - 1358 题)






