JS的异步请求
主要有xhr xmlHttpRequest 以及axios 下面给出代码以及详细用法,都写在了注释里 直接拿去用即可
测试中默认的密码为123456 账号admin
其他一律返回登录失败
代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p class="my"></p><script>//这里简单介绍利用xhr方式进行异步//xhr xmlhttprequest/*先说ajax吧,其实就是一种概念的统称,异步调用。我们熟知的XHR、axios、fetch都是在这个概念之下。具体到后面三个,都是异步请求的实现方式。浏览器环境中有两个和ajax有关的原生api,一个是XHR一个是Fetch,Fetch是与XHR同级且后出的异步请求方式。axios则是一个异步请求的第三方库。JQ的ajax部分和axios的实现都是源于对XHR的封装
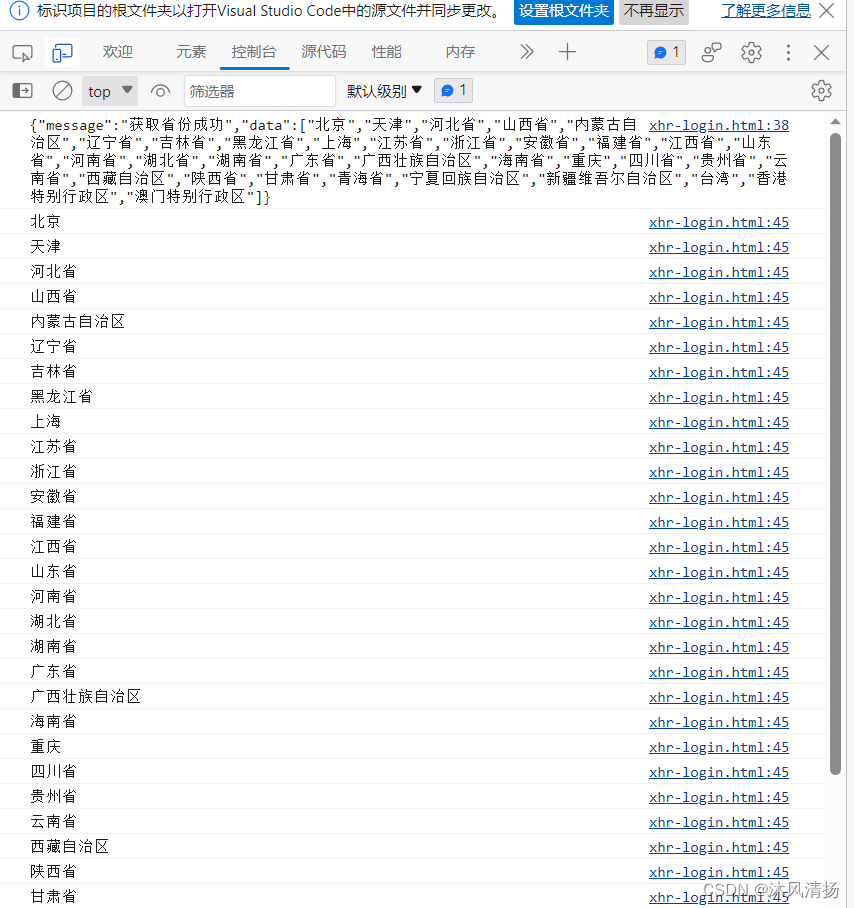
axios 的话可以自动把json数据转换成js对象 利用json.prase方法下面的接口文档来自于黑马前端接口文档 可以拿来做测试*/var xhr=new XMLHttpRequest();//创建xhr对象var url='http://ajax-api.itheima.net/api/province'//服务器请求地址//这里补充一下 如果有多个参数prames 可以用插件 urlsearchprames 先把要查询的数组转换成字符串然后拼接到url 拼接方式可以用字符串模板xhr.open('get',url,true)//创建请求 参数:请求方式,请求地址 是否开启异步xhr.addEventListener('loadend',()=>{//开启监听console.log(xhr.response)//打印响应内容 发现这时候还是服务器的json数据 利用json的内置方法转化为js可以识别的数组 data=JSON.parse(xhr.response)enddata=data.data//发现键值对为data 进行循环输出for (let index = 0; index < enddata.length; index++) {let element = enddata[index]; console.log(element) }})xhr.send();//发送请求</script>
<!--这里是axios的写法以及用法 可以对比上面的内置xhr方法-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">
//引入axios
</script>
<input type="text" id="m" placeholder="用户名">
<input type="text" id="m1" placeholder="密码">
<button type="submit" class="sub-btn">登录</button>
<script>
//对登录进行监听
document.querySelector(".sub-btn").addEventListener('click',() =>{const username =document.querySelector("#m").valueconst password=document.querySelector("#m1").valueconsole.log(username+password)//下面是具体写法 上面是获取用户输入的内容axios({
url:"http://ajax-api.itheima.net/api/login",
method:'post',
data:{//存放交换的数据
username:username,
password:password
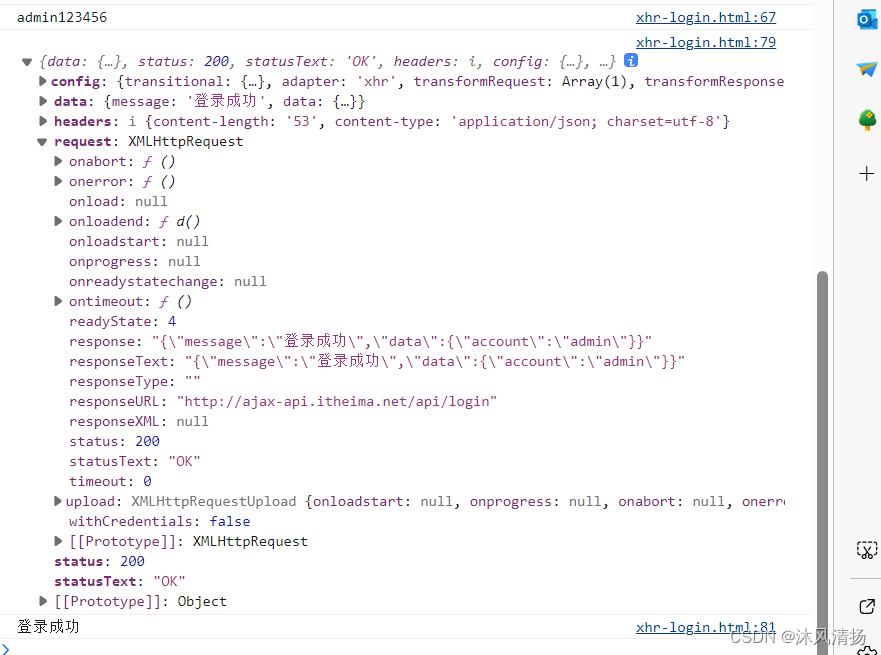
}}).then(result =>{//成功之后返回200console.log(result)//打印成功的响应内容console.log(result.data.message)confirm(result.data.message)}).catch(error =>{//异常捕获 非200的console.log(error)//打印错误异常内容confirm(error.response.data.message)})}
)</script>
</body>
</html>成功截图:

这里可以看到区别 axios自动把json数据转换了 在控制台可以看到 返回的请求头 请求方式 以及状态码 还有数据的结构




)




)


)


)




