ChatGPT是openAI旗下的一款语言模型,说它是语言模型更不如说他是一个全能小助手,自从去年它爆火之后,国内也出现了许多同款语言模型,这些智能语言模型的出现,对于像我这样的低端程序员的效率提升是巨大的。
很多人可能不会使用chatgpt,就单纯的把它当做一个问答机器,但是其实它的功能非常强大,像我这种代码基础还不够牢固的选手,有时候经常会忘记某个简单的小算法是怎么实现的,或者某个API的参数或函数的参数等等忘记了,这时候直接把问题输入给ChatGPT,就像是你身边站着一位程序小高手,可以解答我在编程过程中遇到了大多数程序问题,甚至如果代码报错了,直接将错误复制给它,也能得到一个非常好的解答,比直接上网搜垃圾信息还需要自己过滤和筛选,效率简直提升了不知道多少。而这些也仅仅只是它的一部分作用,甚至在面对一个问题,不知道如何解决时,只需要将问题描述清楚,chatGPT就会给出一定的思路。在用了ChatGPT以后,使用CSDN,SatckOverFlow等问答平台的次数明显呈指数级下降,只需要一个ChatGPT就可以解决大多数的我碰到的编程问题。
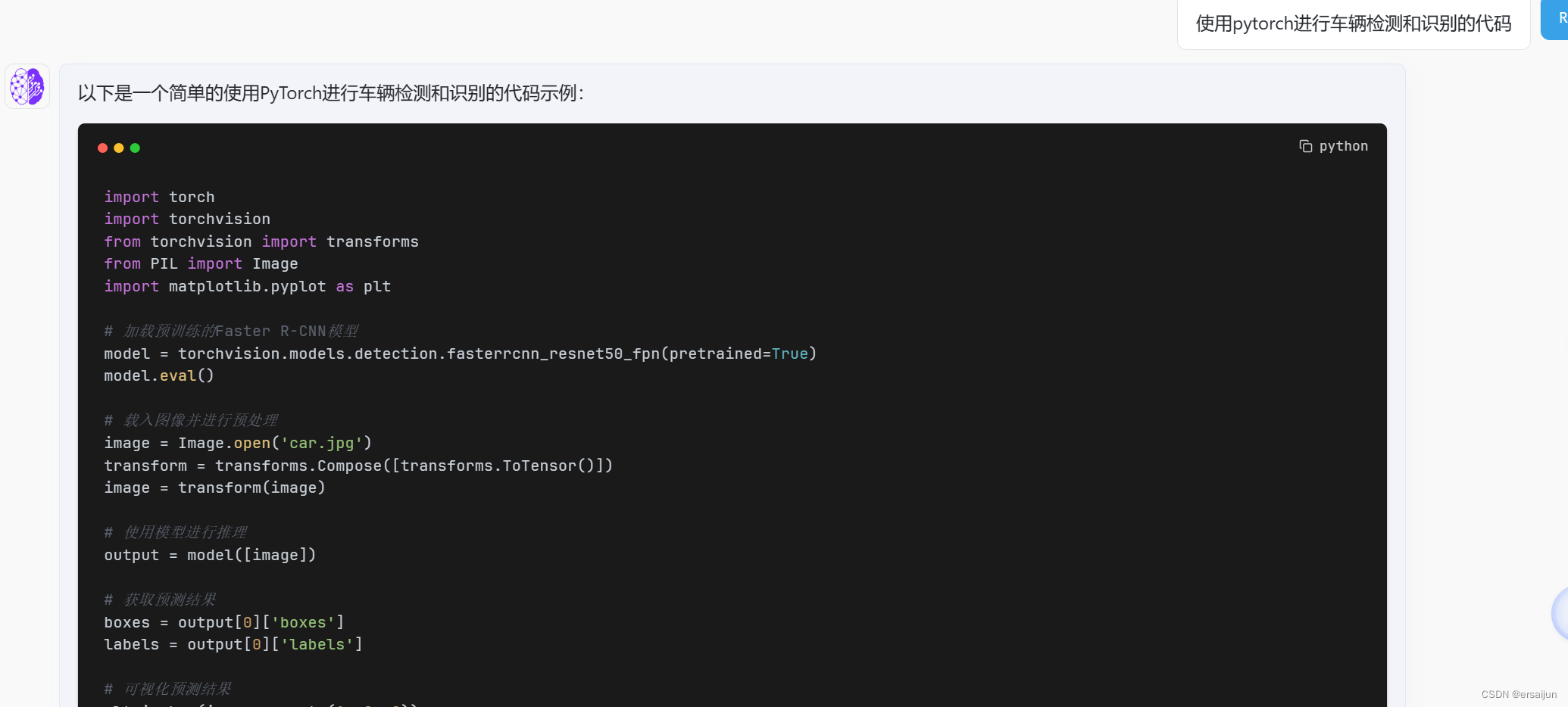
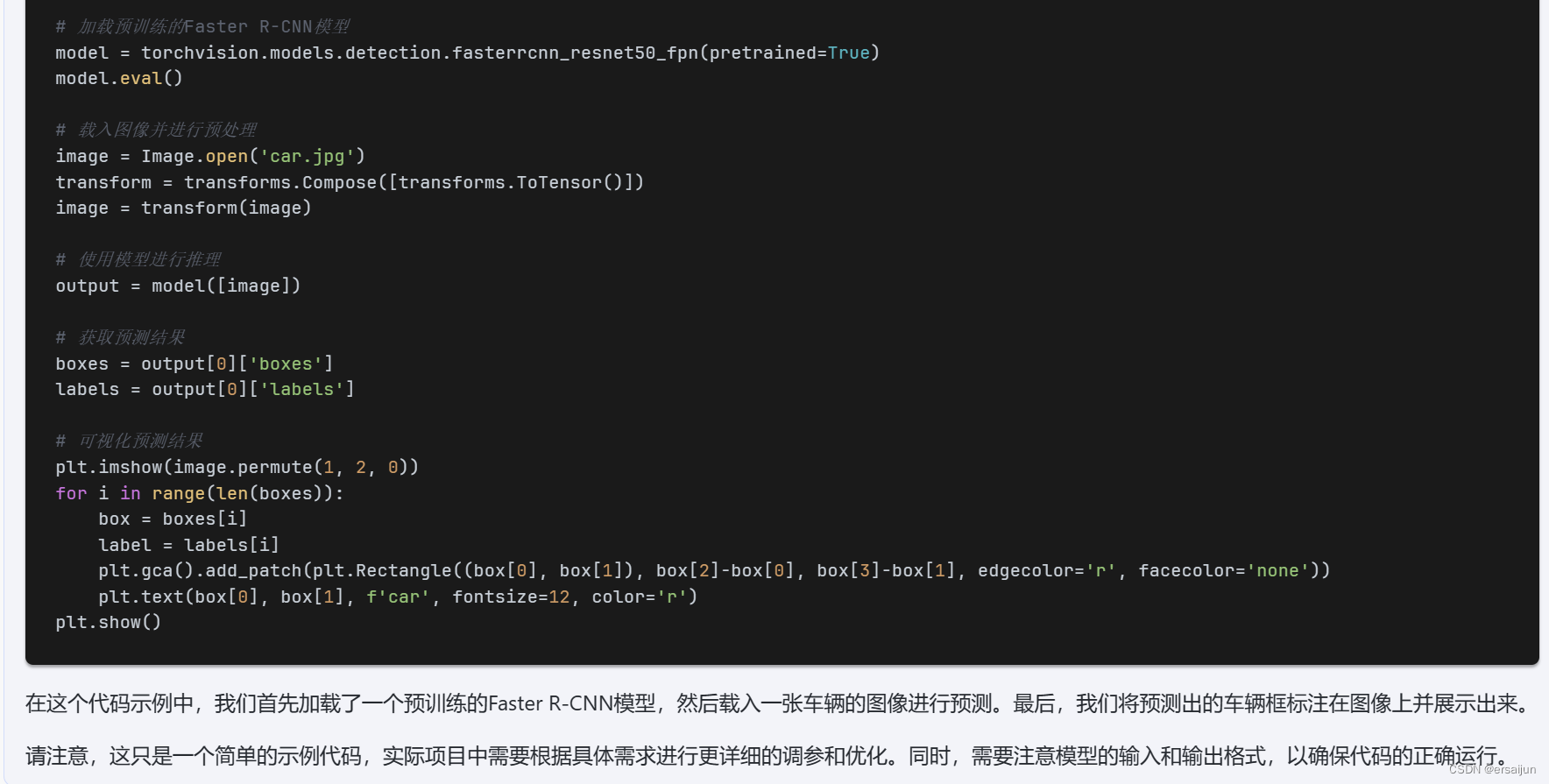
下面分享一些我问ChatGPT的一些问题截图。



可以跟着问题深入和细化的一直问下去。
我在使用过程中,也不是无脑ctrl+c、ctrl+v,也需要验证过它的程序的一些正确性等等,总的来说,在程序这方面它对于我的效率提升已经非常大的帮助,以至于对他甚至产生了依赖性。
我在小红书上看到有人零基础,用ChatGPT制作出一款ios APP出来,很佩服。ChatGPT的强大功能需要我们不断的去学习和探索。
最后我推荐一个自己在用的ChatGPT网站,ai.omegaxyz.cn
“人工智能不一定能替代你,但比你善于使用人工智能的人肯定会替代你”
未来的人会分为:会使用工具的人和不会使用工具的人。
Flask之数据库连接池DBUtils库)
+pina+vite+js+pnpm搭建项目框架)



)





传输传递、返回值)
)


)



![[dvwa] CSRF](http://pic.xiahunao.cn/[dvwa] CSRF)