💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等
🥏主页链接:Y小夜-CSDN博客
目录
🎯服务器基础概念
🎯搭建Tomcat服务器
🎃下载和解压Tomcat
🎃启动Tomcat
🎃可能遇见的问题
✨打开startup.bat 一闪而过
🎃验证Tomcat服务器是否搭建好
🎯在eclipse创建Java web项目
🎃创建Web项目
🎃配置Tomcat服务器
🎃创建JSP页面
🎃可能遇见的问题
✨解决编码问题
✨<%@下面出现红色波浪线
🎃输入代码
🎃运行项目
🎯建立tomcat和idea的关联
🎯在idea创建Java web项目
🎃创建一个空的用于存储web文件的空文件夹
🎃对文件夹通识进行设置
🎃在文件夹中创建Java web项目
✨添加tomcat依赖
✨如果出现点击index出现404页面
✨jsp代码print报红
🎯服务器基础概念
1.什么是服务器(Server)
服务器一般是由一台或者多台计算机组成的设备,关于服务器你可以简单理解为:接收请求,做出响应的设备。
根据服务器提供的服务类型不同,分为文件服务器,数据库服务器,应用程序服务器,WEB服务器等。在这里我们主要学习WEB服务器。
2.服务器端应用
如果一台计算机没有操作系统那么这台计算机就只能算是一个铁盒子,所以服务器同样也需要有操作系统,服务器的操作系统使用最多的是windows、Linux、unix这三种操作系统,而Linux由于性能优越,价格便宜,安全性高等优点已经成为了服务器操作系统的首选。
有了操作系统了之后需要什么呢?相信你已经想到了,需要装软件,也就是服务器应用程序。常见的WEB服务器程序有很多例如:IIS,Kangle,nginx,Tomcat,apache,WebLogic等等,我们主要学习的是Tomcat。
3、JSP是什么
JSP全名为Java Server Pages,中文名叫java服务器页面,和我们之前学习的HTML静态网页相比,JSP是一个动态网页,什么是动态网页呢?我们之前学习的静态网页,在代码编写完成之后,你如果想要改变他原有的效果和数据就只能重新修改它的源代码了,而动态网页就是能在运行的时候根据一些条件来修改网页的效果和数据,动态网页和用户是有交互的。
关于JSP,你现在可以这样理解:能嵌入JAVA代码的网页,当然这个解释不是很准确,不过不用担心,随着你学习的深入这些问题都会迎刃而解的。
🎯搭建Tomcat服务器
🎃下载和解压Tomcat
下载地址:https://tomcat.apache.org/download-70.cgi
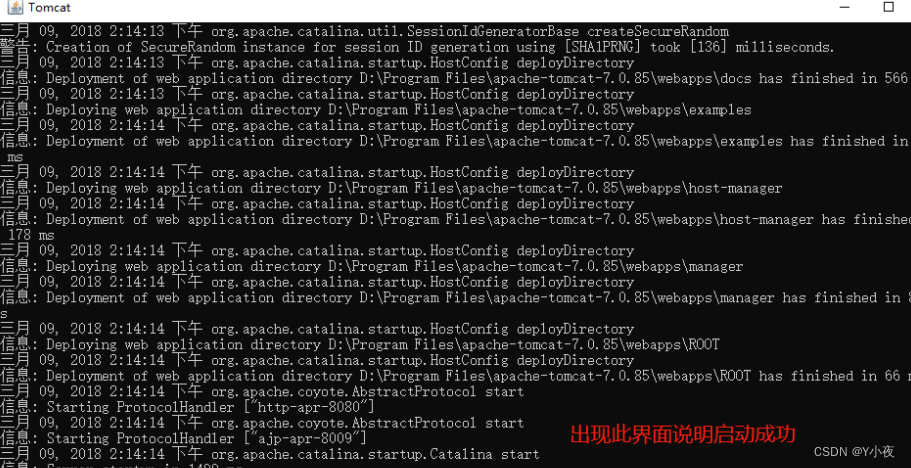
🎃启动Tomcat
进入Tomcat文件夹下的bin目录,点击startup.bat
🎃可能遇见的问题
✨打开startup.bat 一闪而过
出现这个问题99%以上都是没有配置环境变量
解决方法:
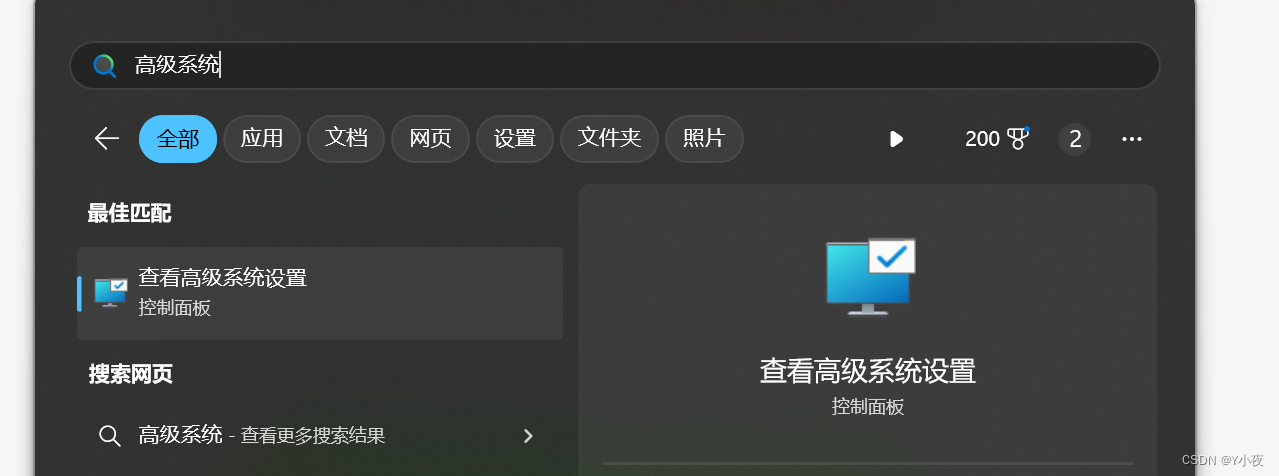
1.在下面搜索,高级系统设置
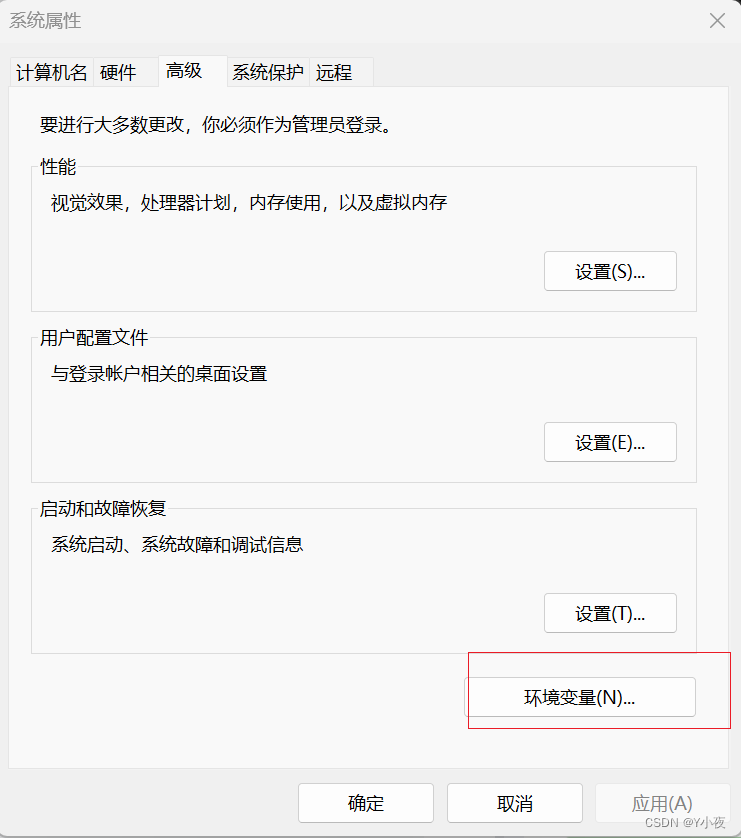
2.点击环境变量
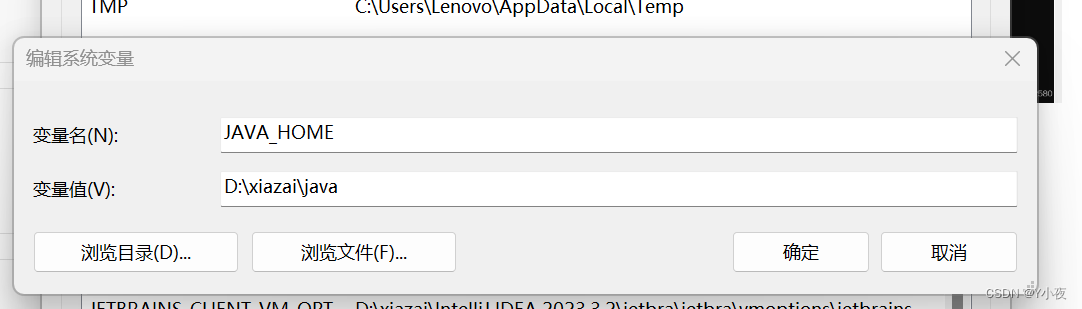
3.找到自己jdk的位置,复制路径,在环境变量里新建的JAVA_HOME
4.然后将jre的路径添加到Path里面
5.配置完成后,再次打开Tomcat
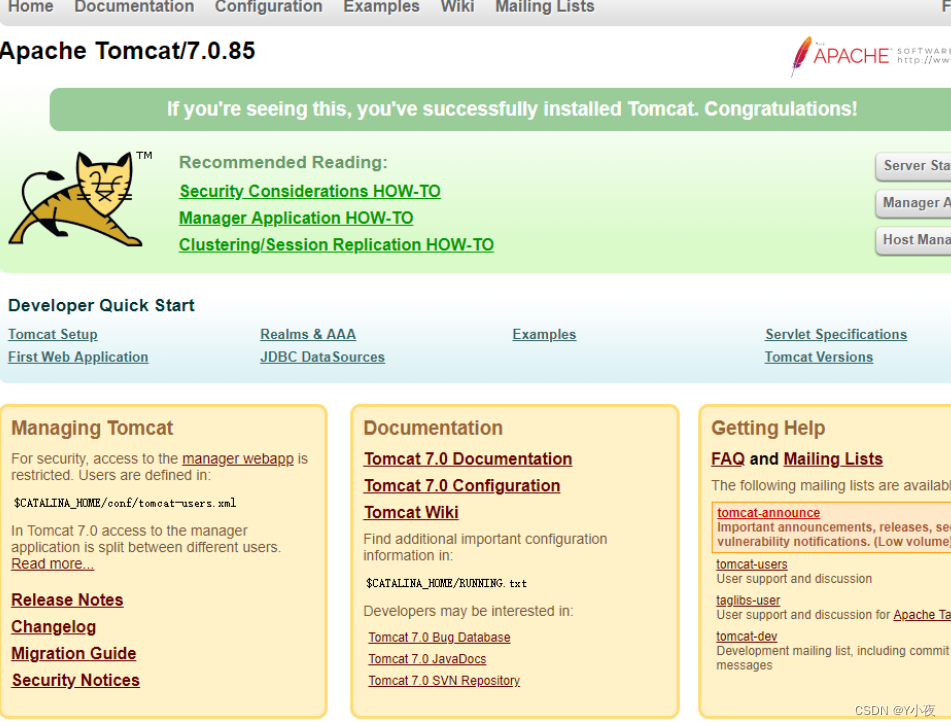
🎃验证Tomcat服务器是否搭建好
在浏览器中输入 http://localhost:8080 看到如下界面就说明Tomcat服务器已经搭建好啦。
🎯在eclipse创建Java web项目
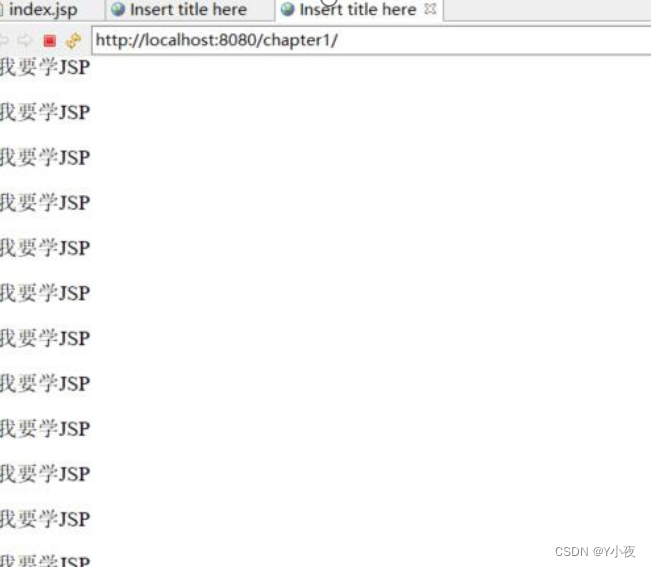
实现效果
🎃创建Web项目
打开Eclipse创建Web项目 Eclipse下载地址:
https://pan.baidu.com/s/1o5GrtcndJf208drJ06ZMKA
创建的项目结构如下:
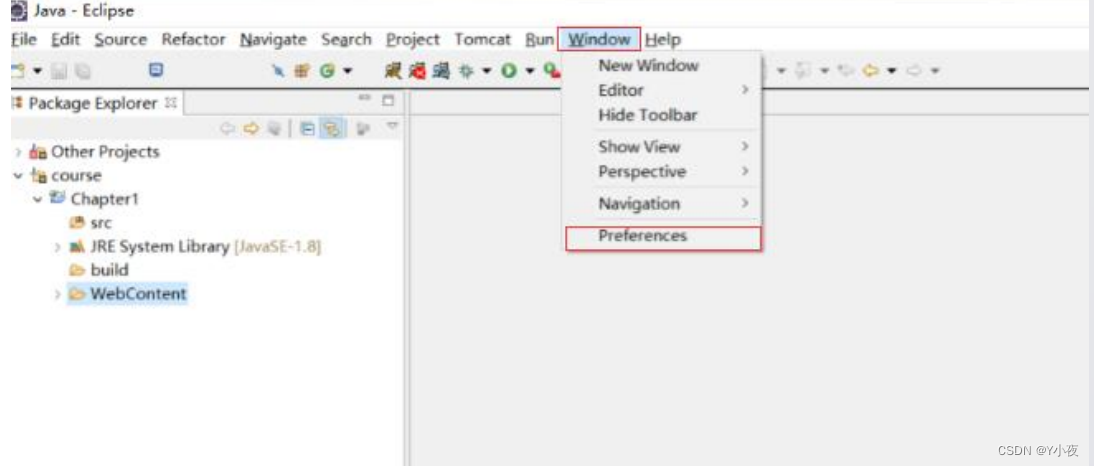
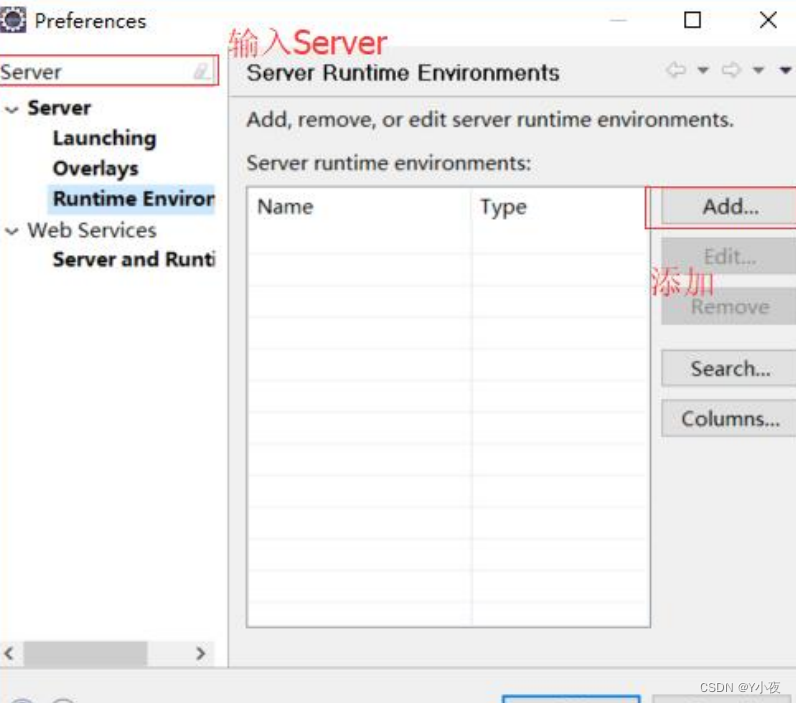
🎃配置Tomcat服务器
🎃创建JSP页面
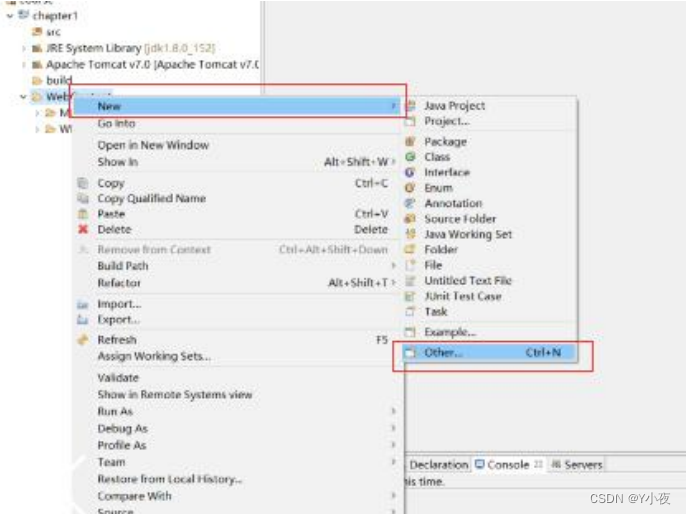
在WebContent目录下新建index.JSP页面
🎃可能遇见的问题
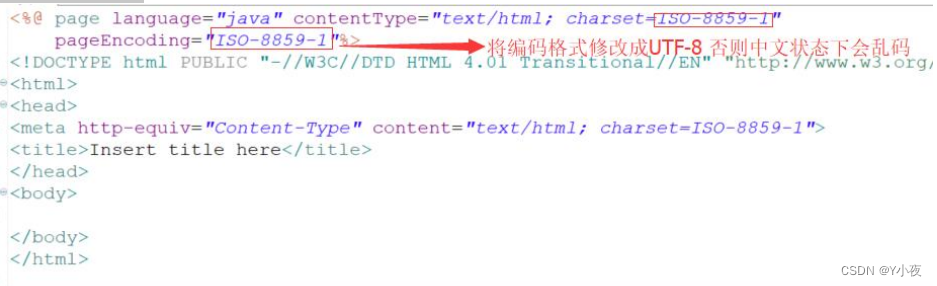
✨解决编码问题
因为在网页中我们一般使用中文,如果使用JSP默认编码格式会导致乱码,解决办法如下:
你可能会想到如果每次新建一个JSP文件都需要这样设置,那该有多麻烦呀!一劳永逸的解决办法如下:
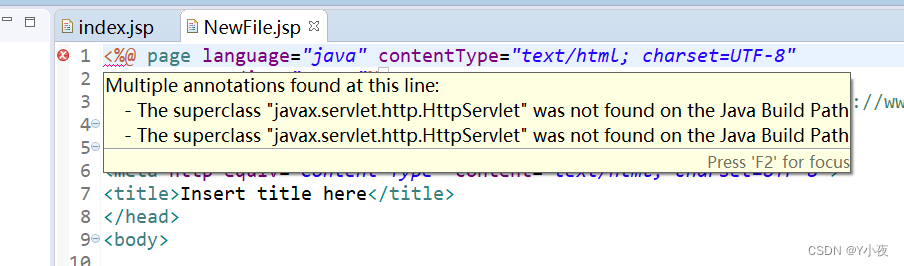
✨<%@下面出现红色波浪线
所遇问题:
解决方法:
1.选中项目文件夹,点击properties
2.点击Java Build Path —>Libraries—>Add Library
3.点击Server Runtime
4.点击Tomcat,再点击完成,就可以看到红色波浪线消失了
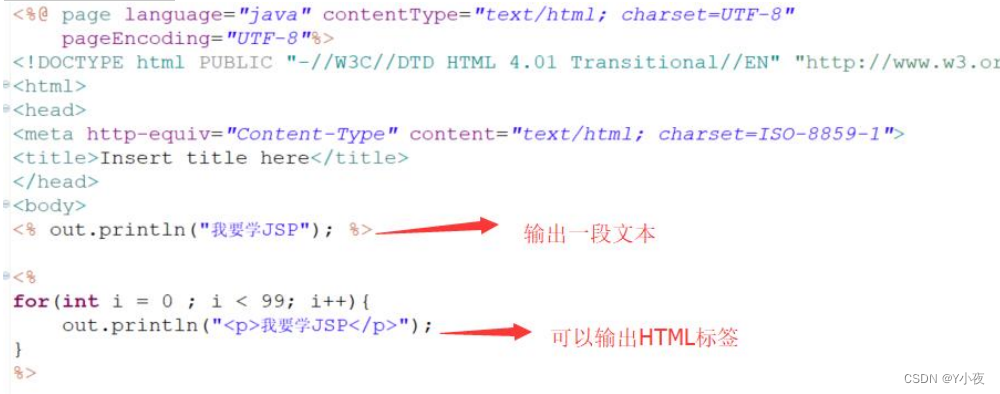
🎃输入代码
在JSP中循环输出信息,在网页中输出100行我要学JSP,在JSP页面中输入代码如图:
🎃运行项目
通过上面的例子,你应该可以发现在JSP页面中如果我们想要添加java代码,只需要在<%和%>这对标签中间填充代码即可。
这样我们的第一个Java web项目就创建完成了!!!
🎯建立tomcat和idea的关联
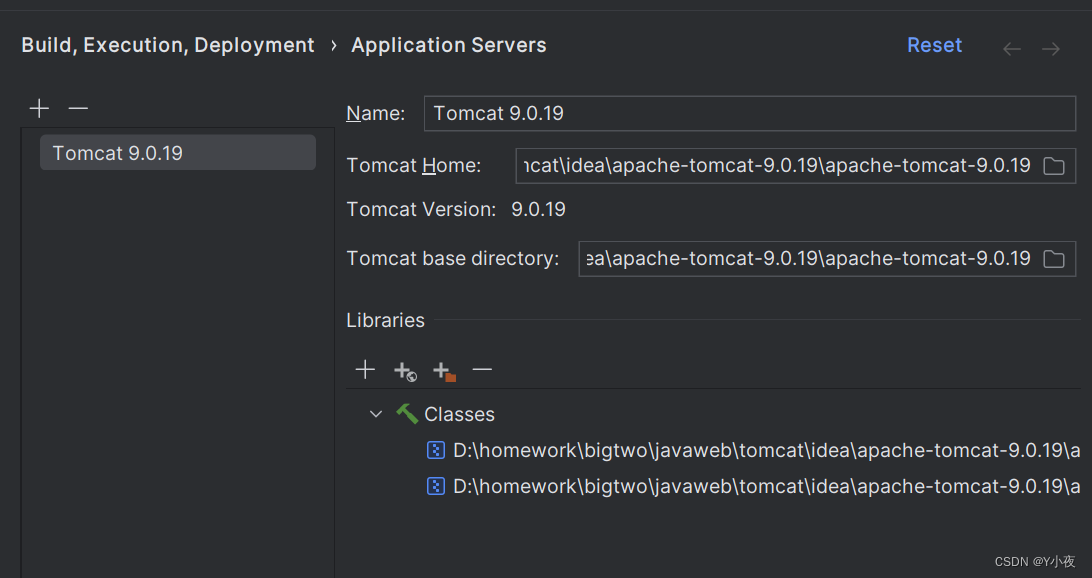
打开setting·环境
点击Build,Execution,Deployment-->Application Servers
点击Tomcat Sever,选择Tomcat的位置(bin的上一层目录)
最够点击OK,就可以了
🎯在idea创建Java web项目
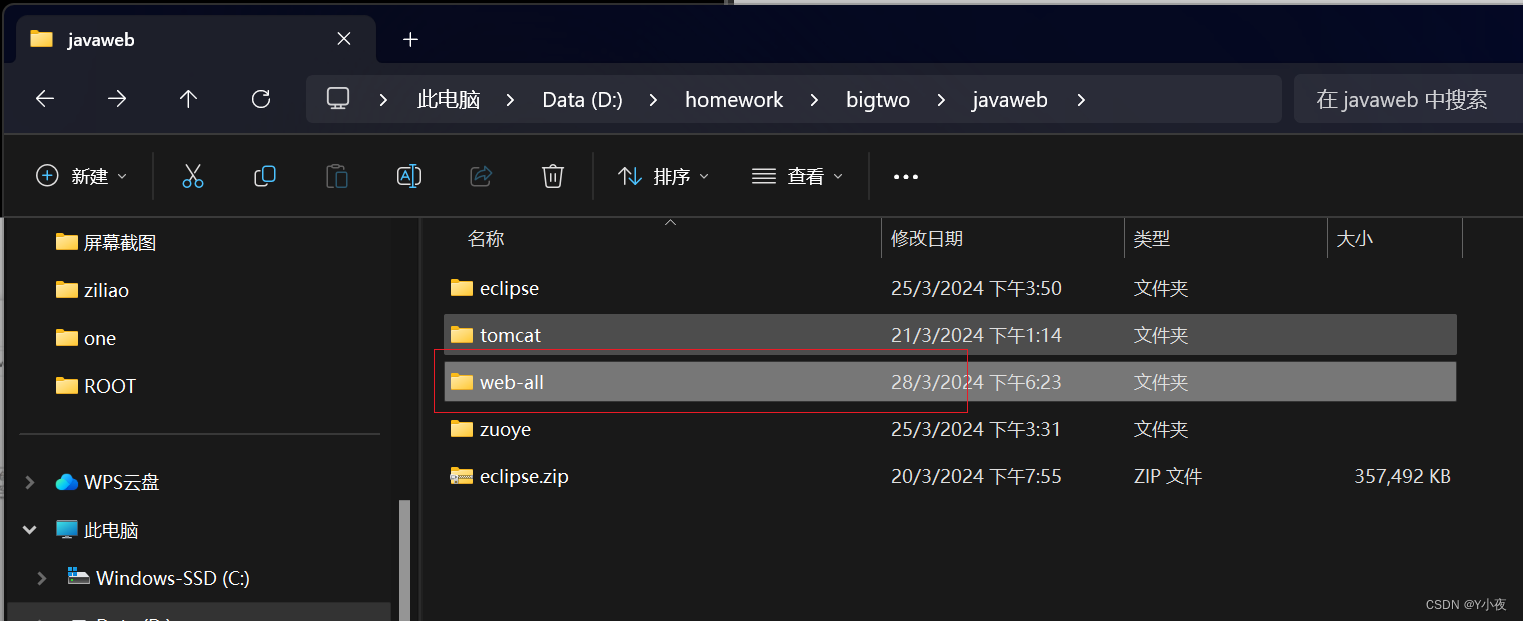
🎃创建一个空的用于存储web文件的空文件夹
然后再idea中打开
🎃对文件夹通识进行设置
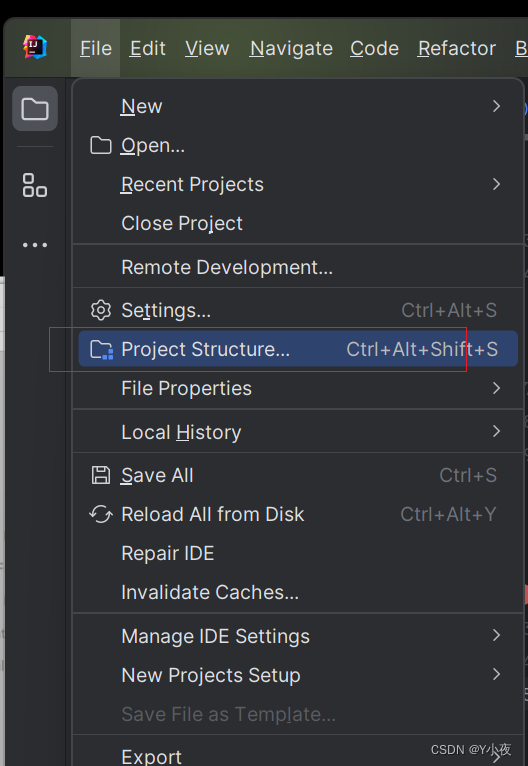
点开file——>project structure
再project配置自己的SDK
然后就配置好了
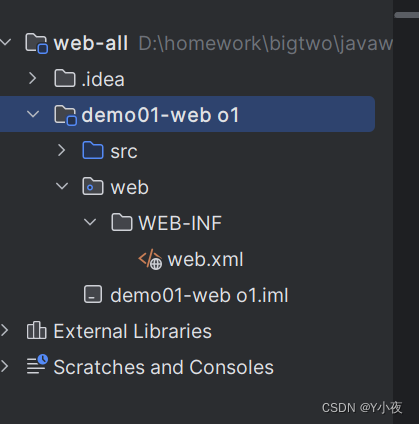
🎃在文件夹中创建Java web项目
选中文件夹右击,先建一个module
不过暂时这个项目是一个普通的Java项目,还不是web项目,接下来我们要将它转为web项目
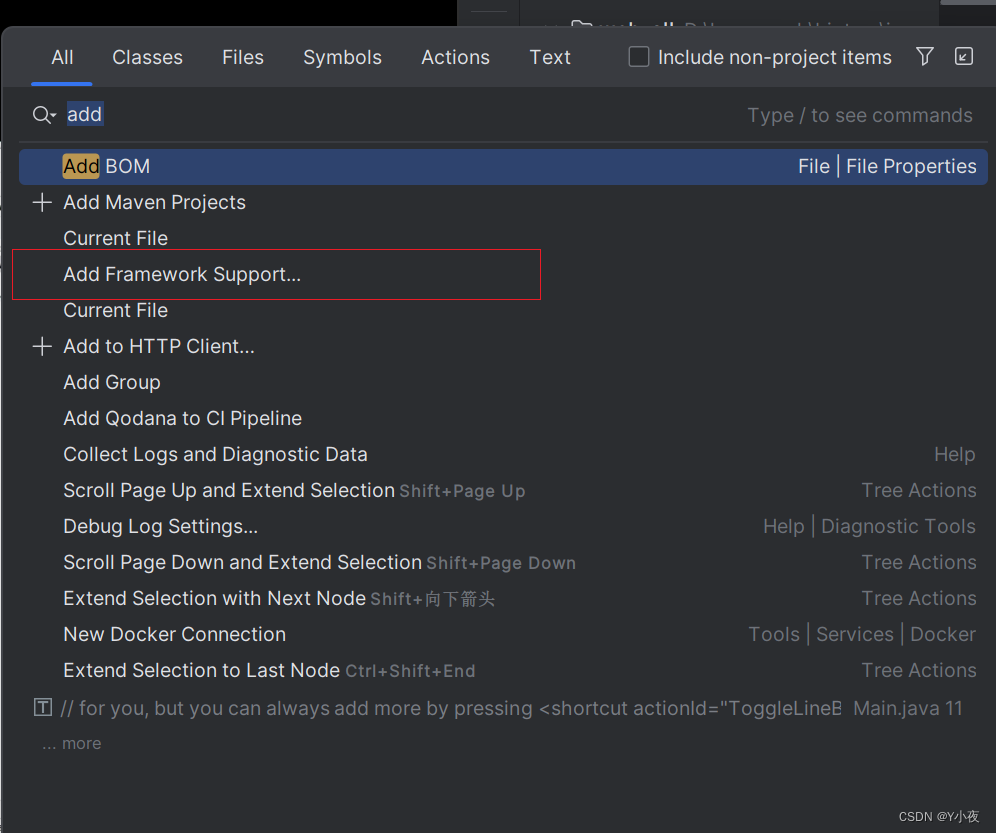
✨添加tomcat依赖
选中模块,双击shift,输入add,点击add framework support
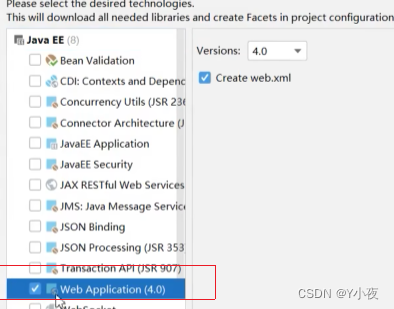
如果你的tomcat版本大于10,点击web application
如果你的tomcat版本大于10,这个版本号4.0约束太小,要提升版本号
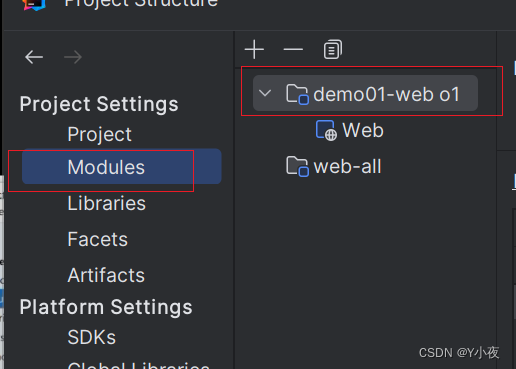
点击file-》project structure
在module中找到项目
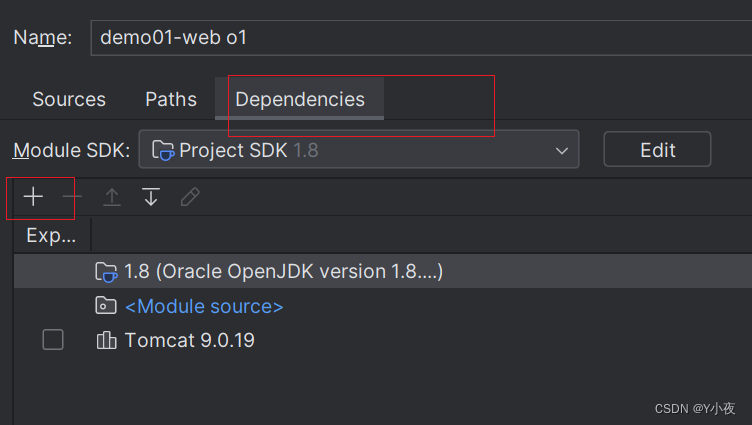
点击dependcies,添加tomcat依赖
然后再去选择web application,会发现版本号有提升。
这样,项目就成了一个web项目
✨如果出现点击index出现404页面
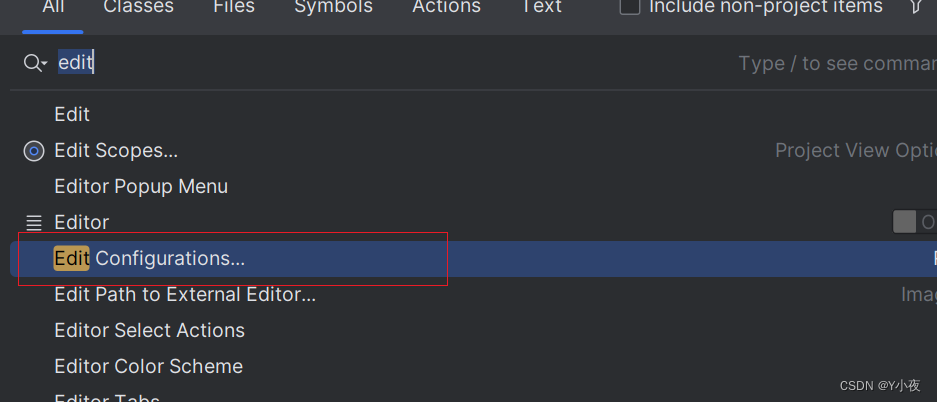
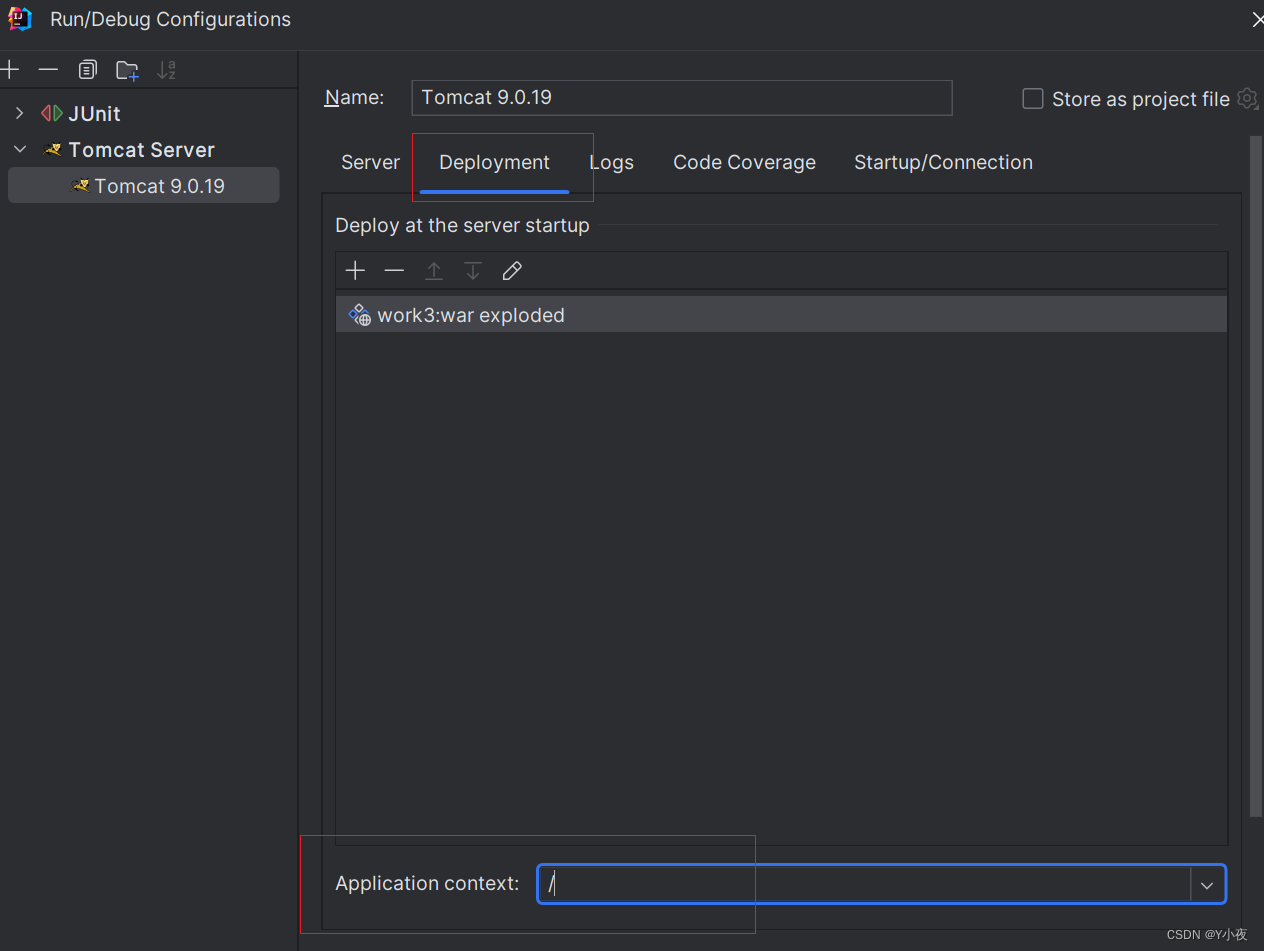
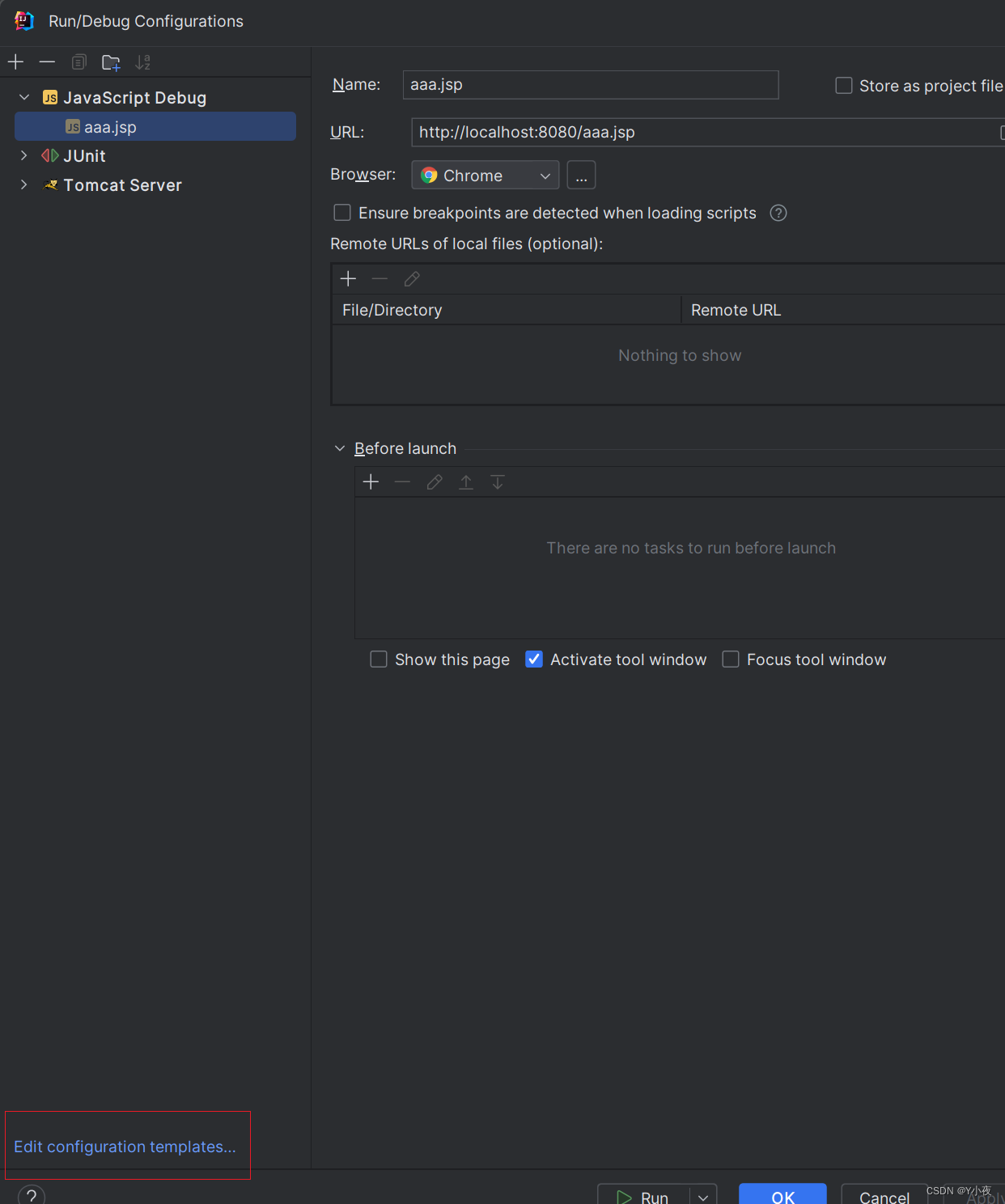
点击上面的项目——》再点击Edit
或者双击shift,搜索edit configurantions
修改成如下所示
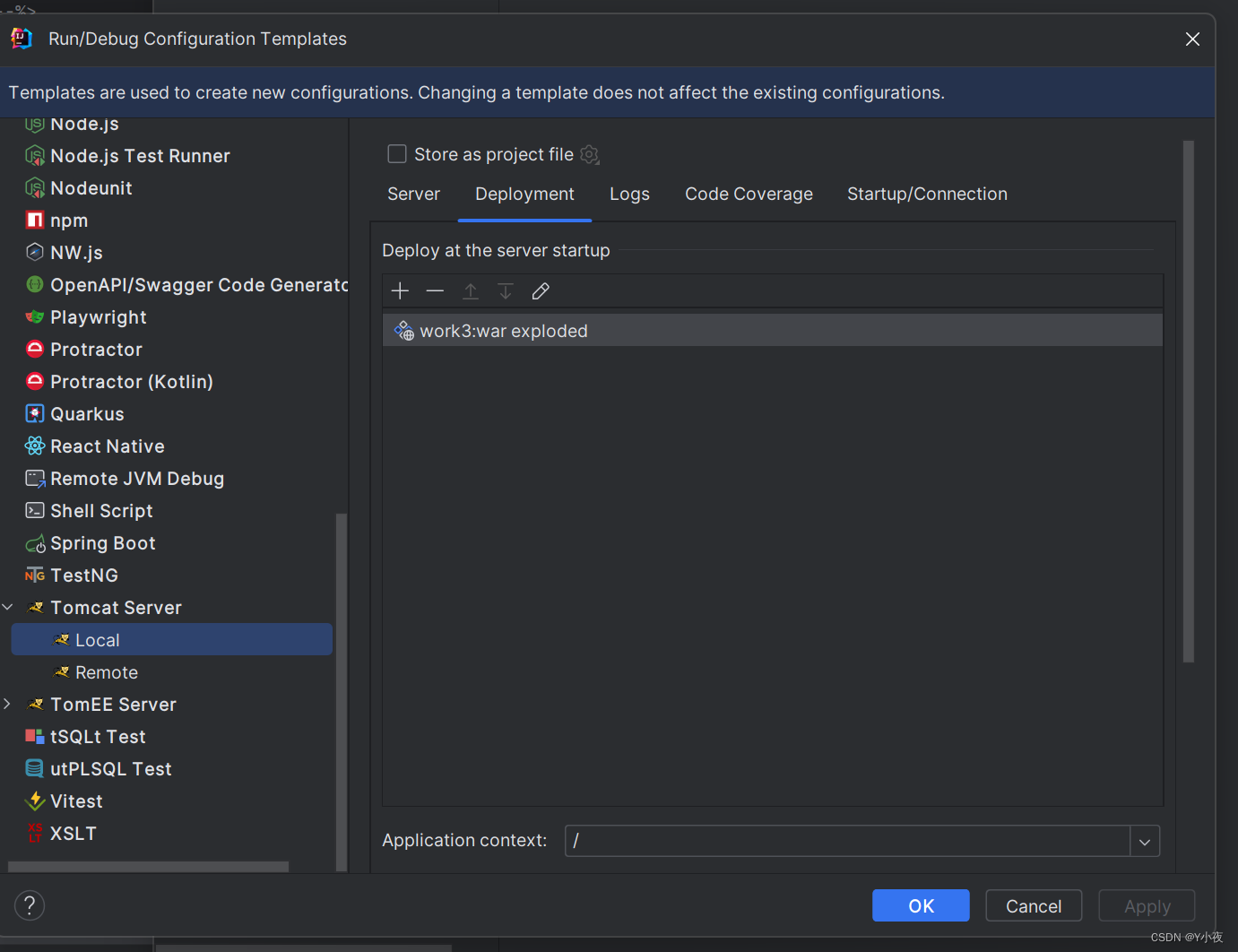
然后找到左下角编辑配置模版
做上面同样操作就行了
问题就解决了,
✨jsp代码print报红
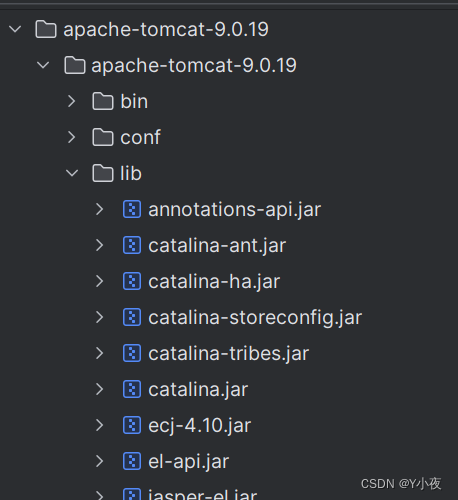
导入两个包,
jsp-api.jar,servlet-api.jar
file->project strcture
去找这两个包
目录是tomcat->lib
然后就OK了。





















































)

、GT、LT、NOT、GOTO、IF_GOTO)

)












