系列文章目录
- 如何在前端项目中使用opencv.js | opencv.js入门
- 如何使用tensorflow.js实现面部特征点检测
- tensorflow.js 如何从 public 路径加载人脸特征点检测模型
- tensorflow.js 如何使用opencv.js通过面部特征点估算脸部姿态并绘制示意图
- tensorflow.js 使用 opencv.js 将人脸特征点网格绘制与姿态估计线绘制结合起来,以获得更高的帧数
- 结合 tensorflow.js 、opencv.js 与 Ant Design 创建美观且高性能的人脸动捕组件并发布到InsCode
项目地址(github):https://github.com/couchette/simple-react-face-fandmark-detection
项目地址(gitcode):https://gitcode.com/qq_41456316/simple-react-face-fandmark-detection
文章目录
- 系列文章目录
- 前言
- 一、UI美化
- 1. 圆角+阴影
- 二、将 github 项目导入 gitcode
- 三、部署项目到InsCode
- 四、分享项目到CSDN博客
- 总结
前言
本篇文章将带您踏上一段令人兴奋的技术之旅,探索如何巧妙地结合了三个强大的技术工具——TensorFlow.js、OpenCV.js以及Ant Design,打造出令人眼前一亮的人脸动捕组件。您将在本文中深入了解如何利用这些工具,不仅令界面美观动人,同时也保持了出色的性能表现。更令人振奋的是,我们将分享如何将这一成果顺利发布到InsCode平台,让更多的人能够轻松享受到这一创新。准备好跟随我们的步伐,探索如何在技术与美学的交汇处创造出引人注目的作品!
本文将是该系列文章的结尾,将对整个ReactUI组件进行简单的美化,并将项目项目发布到GitCode和部署到InsCode中,感谢大家的陪伴。
一、UI美化
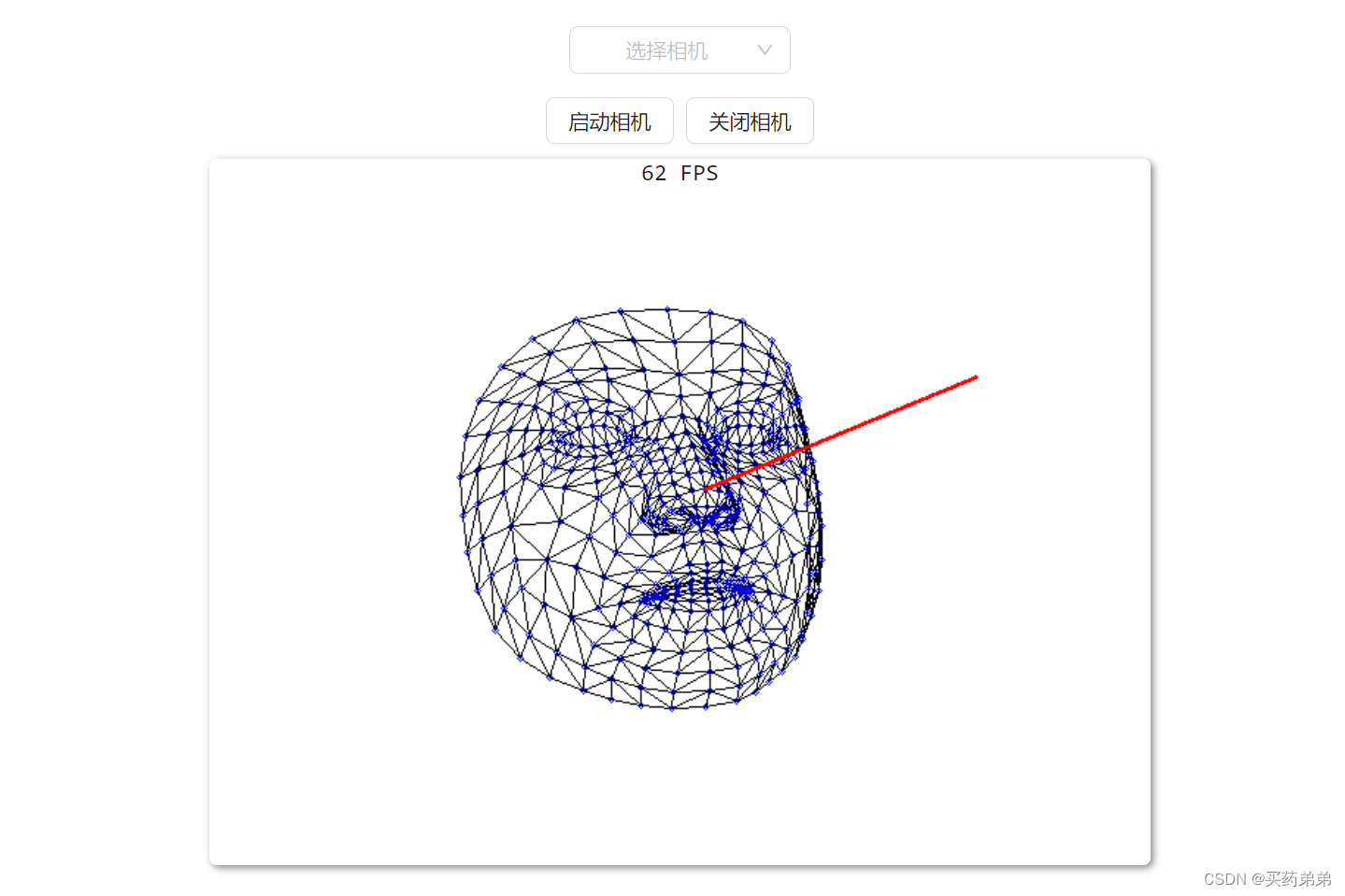
1. 圆角+阴影
对canvas 元素设置圆角borderRadius: "5px"使其看起来更加柔和
对canvas 元素设置阴影boxShadow: "2px 2px 5px #888888"使画面看起来更加具有层次感
使用 Ant Design 的 Selector 和 Button 组件,这些组件的默认样式都很好看
详细代码见 index.js,相关代码如下:
<canvasid="faceMesh"style={{position: "absolute",top: "0",bottom: "0",left: "0",right: "0",borderRadius: "5px",boxShadow: "2px 2px 5px #888888",}}ref={canvasRef}width={inputResolution.width}height={inputResolution.height}/>

二、将 github 项目导入 gitcode
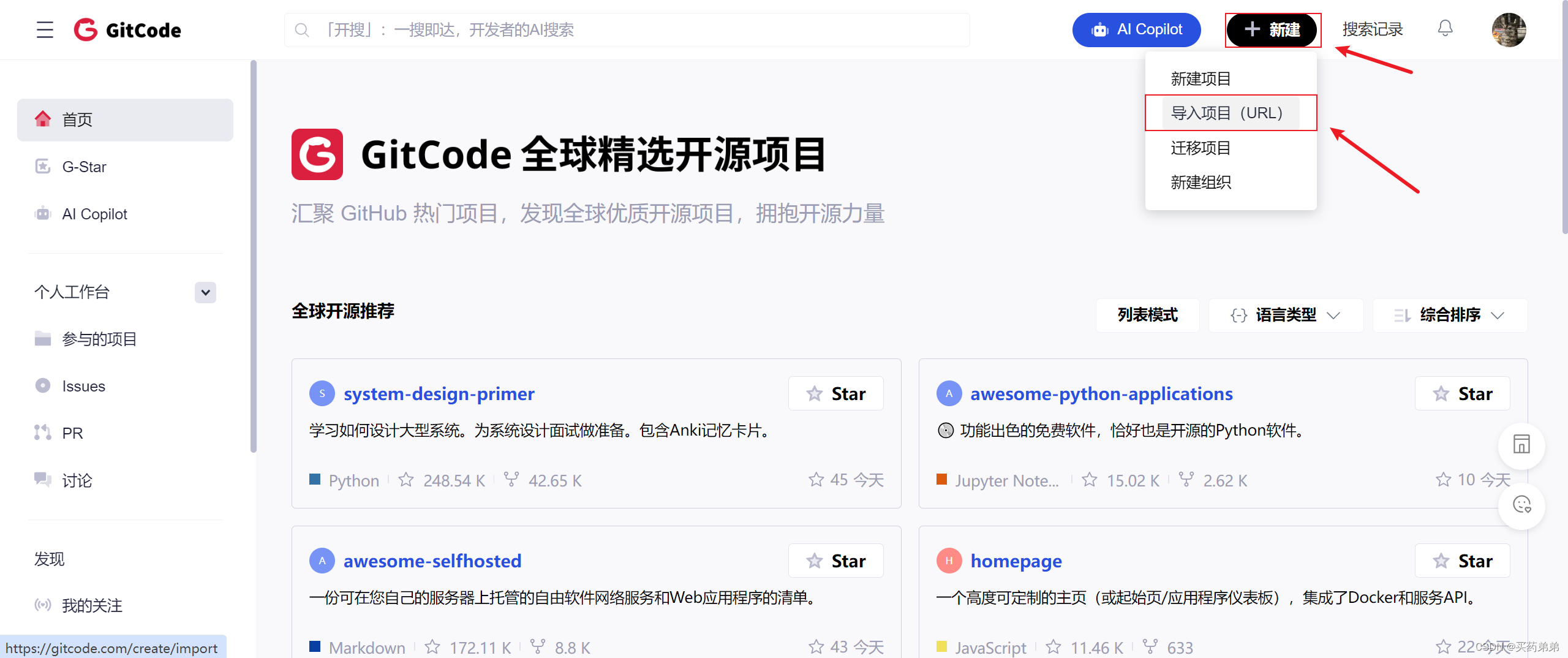
登录 gitcode 主页,点击创建按钮,点击导入项目(URL)

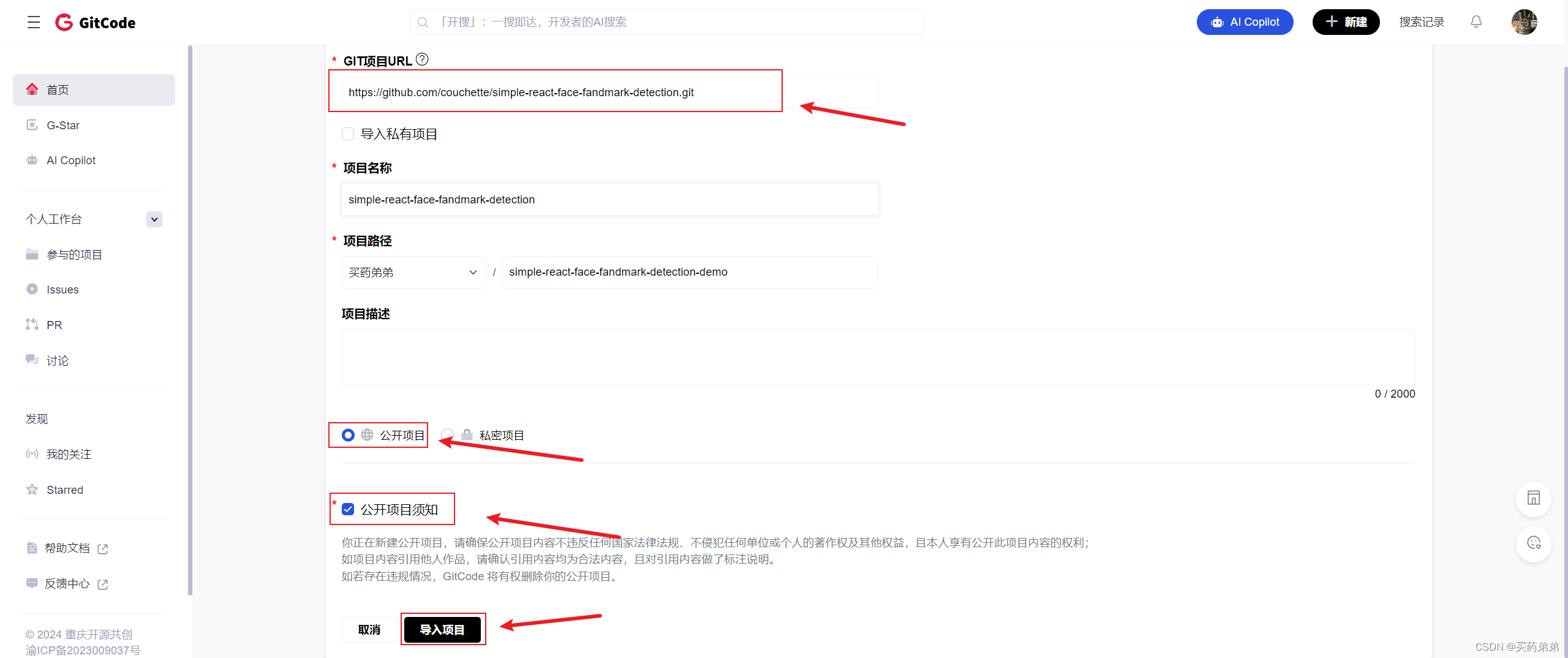
下面的示例项目的git网站如下
https://github.com/couchette/simple-react-face-fandmark-detection.git
输入需要导入的github项目的 git 网址,设置为开源项目(在InsCode部署项目需要设置为开源项目),点击导入项目按钮
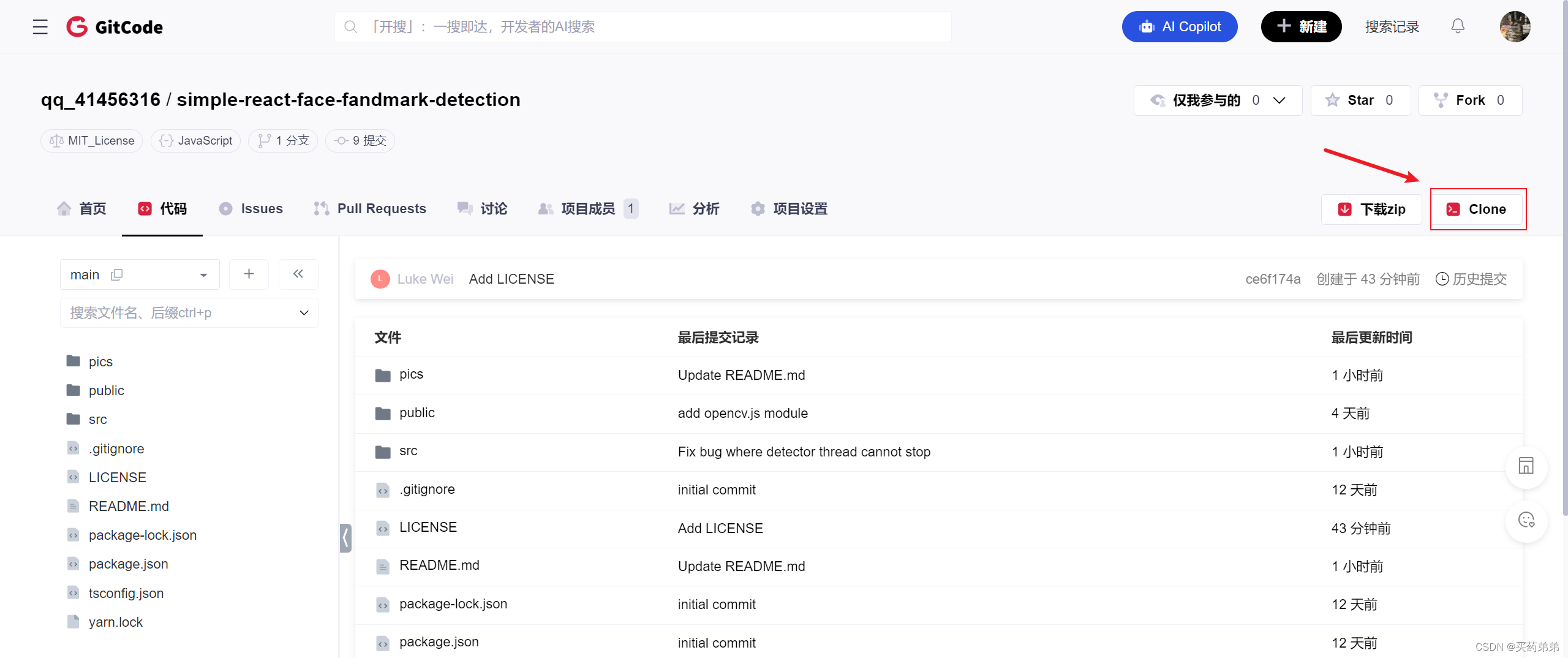
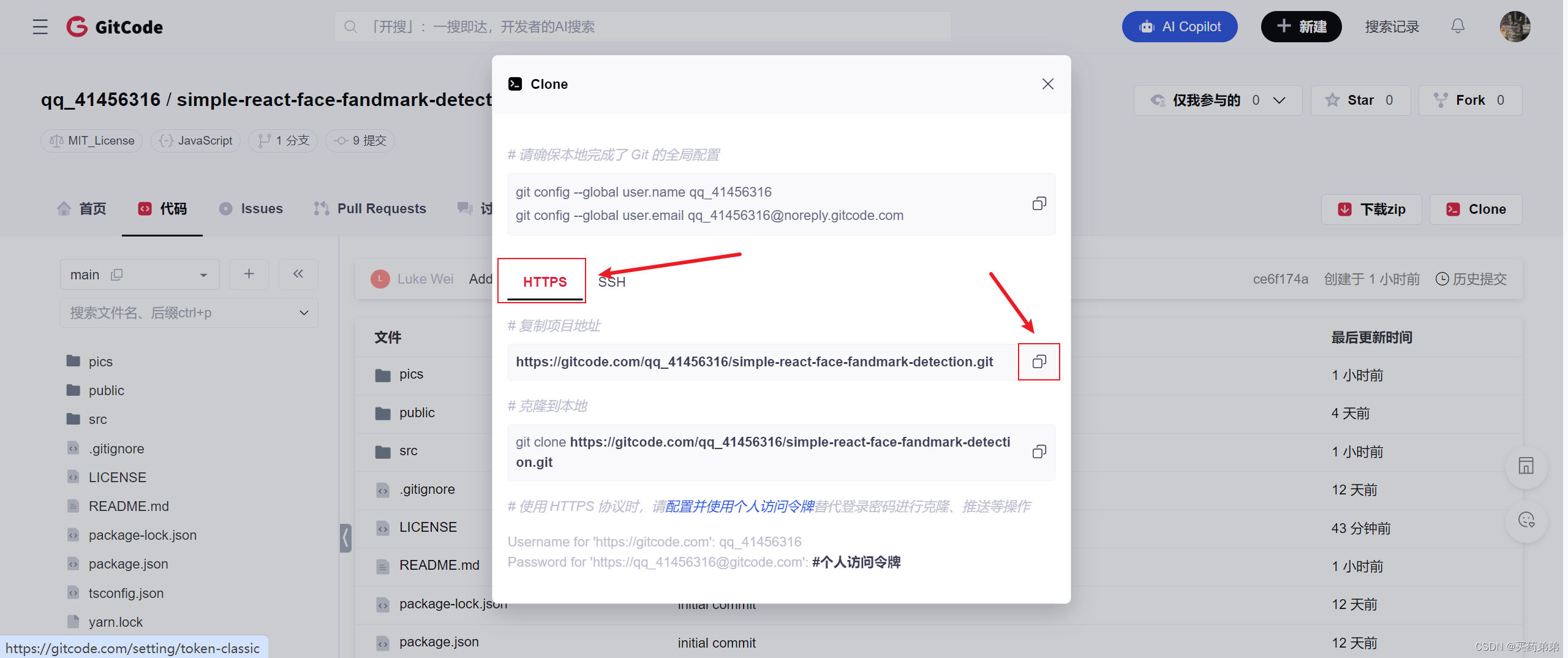
此时可以在 gitcode 仓库看到导入的项目,点击右上角的Clone按钮

选择HTTPS点击复制项目地址按钮,请保存复制的项目地址,部署项目到InsCode要用

三、部署项目到InsCode
部署的示例项目地址如下:
https://gitcode.com/qq_41456316/simple-react-face-fandmark-detection.git
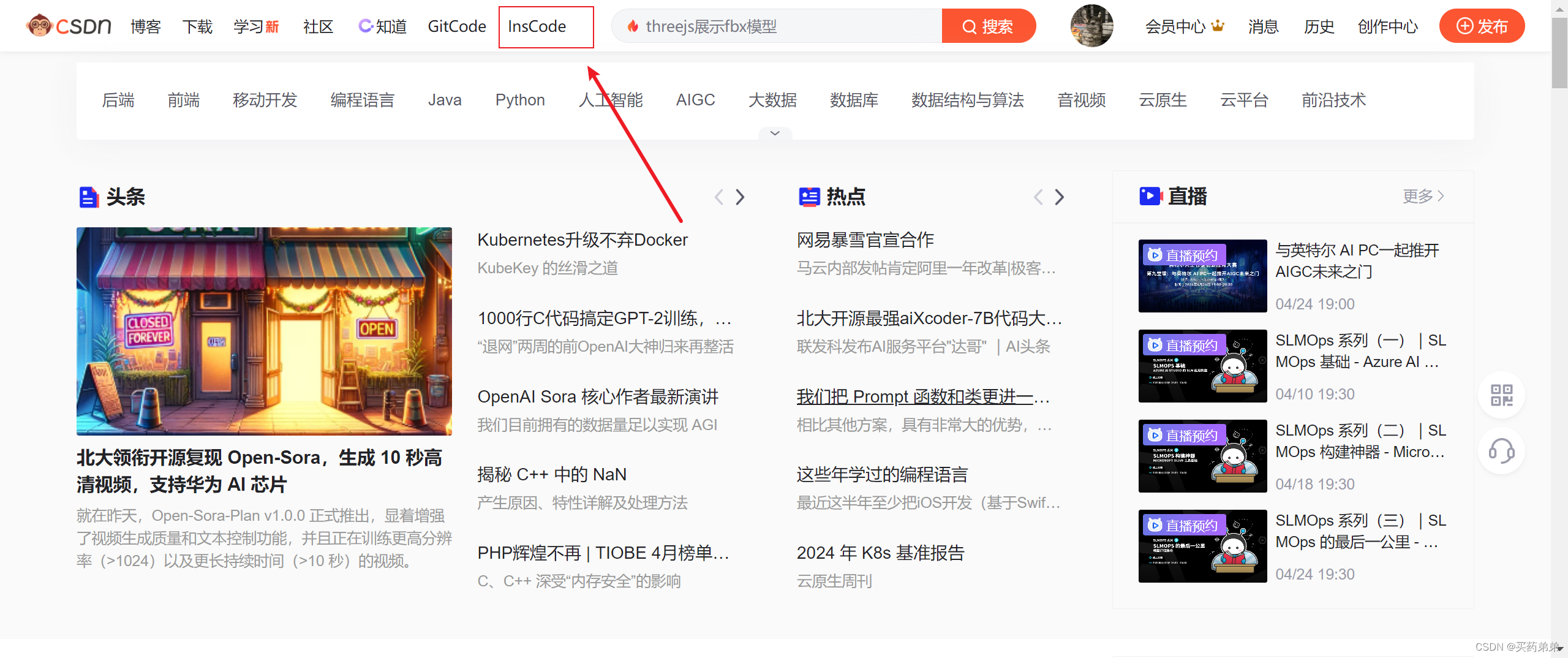
进入InsCode主页

点击即刻开始

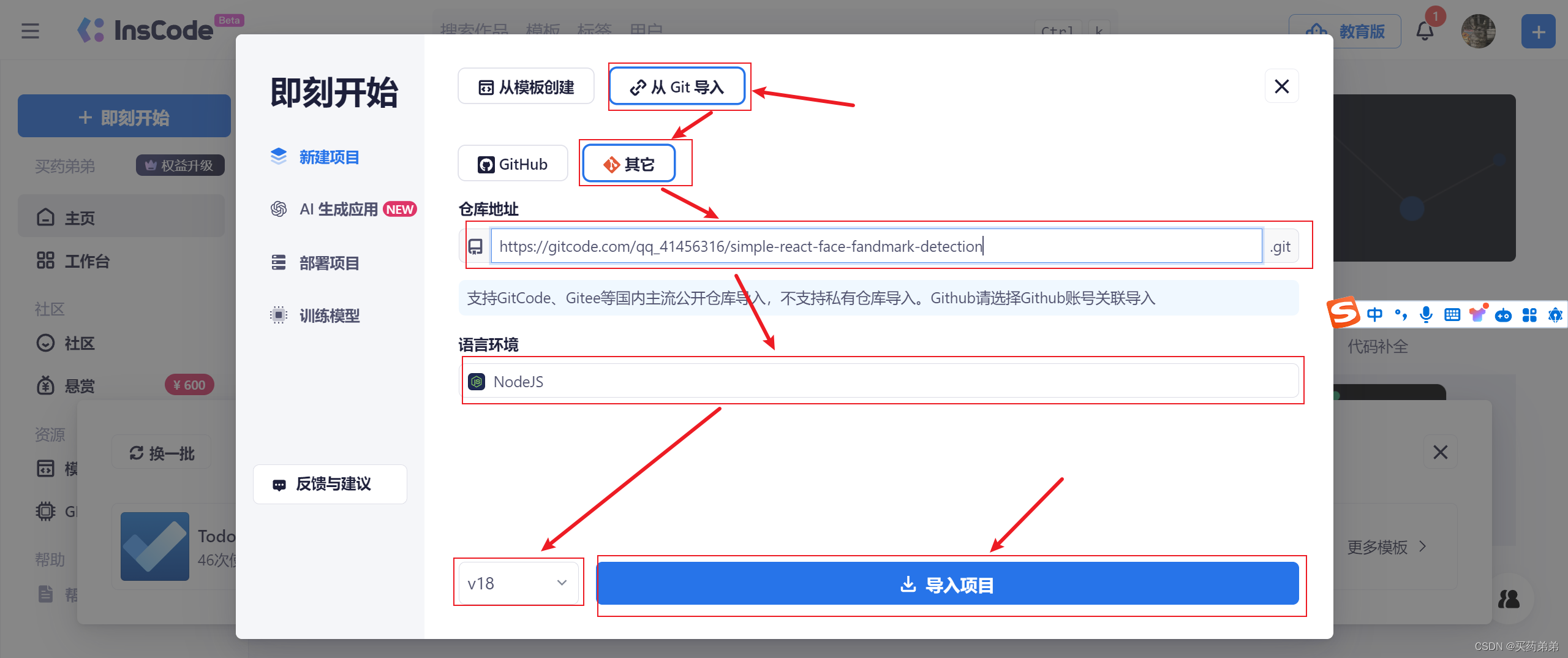
点击从Git导入,点击其他,将刚才复制的项目地址粘贴到仓库地址中(将后缀的.git删除),选择语言环境为NodeJS,选择V18版本,最后点击导入项目 稍等一会。

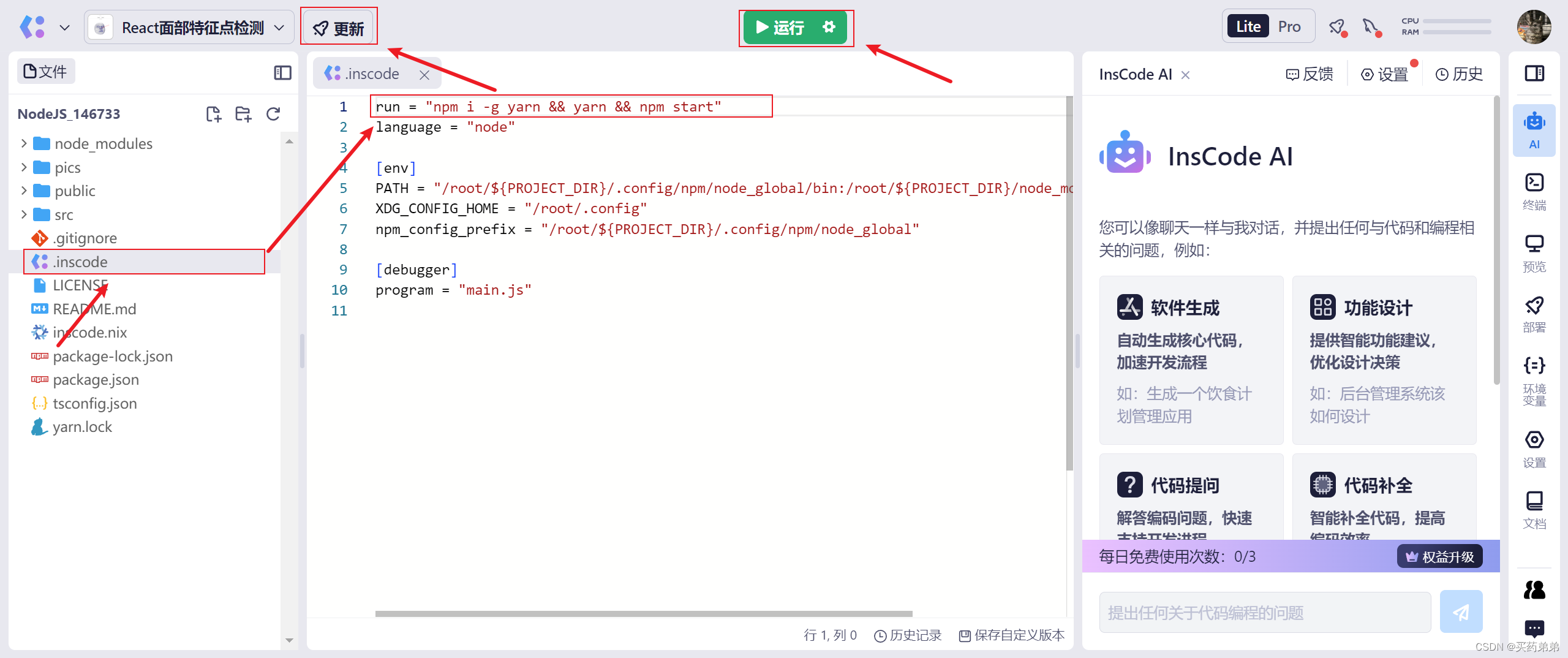
创建完成后将自动进入InsCode IDE页面,修改.inscode文件内容如下,此时可以点击运行测试项目是否能够成功运行,最后点击发布即可,由于我的项目已经发布过了,所有变成了更新,未发布时按钮为发布。

四、分享项目到CSDN博客
进入博客编写页面,点击运行代码按钮,选择你要分析的项目,点击添加,最终效果如下:
总结
本文分享了结合 tensorflow.js 、opencv.js 与 Ant Design 创建美观且高性能的人脸动捕组件并发布到InsCode的经验,希望对您有所帮助,如果文章中存在任何问题、疏漏,或者您对文章有任何建议,请在评论区提出。

支持App、H5、小程序)




)
)
)




 is not a function)
)
C++编译工具链——基于VSCode的CMake、make与g++简单理解与应用示例)



