1、内联框架
iframe用于在网页内显示网页,语法如下:
<iframe src="URL"></iframe>
URL指向隔离页面
hight,weight设置高宽,删除边框将frameborder设置为0
<td>
<iframe frameborder="0" name="myIframe" id="myIframe" src="b.jsp" height="100%" width="100%" scrolling="auto" align="middle"></iframe>
</td>上述代码将在当前页面的<td>元素中嵌入一个名为"myIframe"的iframe,并通过src属性指定了要嵌入的网页地址为"b.jsp"。
2、文件路径
文件路径描述了网站文件夹结构中某个文件的位置。
文件路径会在链接外部文件时被用到:
网页
图像
样式表
JavaScript
①绝对文件路径:指向一个因特网文件的完整URL:
如:
<img src="https://www.csdn.net/images/picture.jpg" alt="csdn">②相对路径
指向了相对于当前页面的文件,三个例子:
下例文件路径指向了位于当前网站根目录中 images 文件夹里的一个文件:
<img src="/images/picture.jpg" alt="csdn"><img src="images/picture.jpg" alt="csdn">上例文件路径指向了位于当前文件夹中 images 文件夹里的一个文件。
<img src="../images/picture.jpg" alt="csdn">
上例文件路径指向了位于当前文件夹的上一级文件夹中 images 文件夹里的一个文件。
——————
3、HTML头部元素
<head> 元素是所有头部元素的容器。<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:
<title>标题、
<base>用于指定页面中所有相对链接的默认链接地址、
<link>用于在HTML文档中引入外部资源,如CSS样式表、图标、
<meta>用于在HTML文档中定义元数据,即描述文档的数据、
<script>用于在HTML文档中嵌入或引用JavaScript代码、
<style>样式。
——————
4、布局使用<div>来实现,通过在<div>内部添加<h1>、<p>等元素来实现,使用css中float来控制每个<div>块的浮动来实现多列。
如下代码表示了一个多列的实现,第一个div是标题“三篇文章”,第二个div用于选择三篇文章中某一篇,用float让其靠左,第三个div是文章内容,紧靠第二个div,也是用了float=“left”,最后一个是页脚,单独一列。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>标题</title><link rel="stylesheet" href="./C.css">
</head>
<body>
<div id="header"><h1>三篇文章</h1>
</div><div id="nav">文章1<br>文章2<br>文章3<br>
</div><div class="section"><h1>文章1</h1><p>这是文章1的内容</p>
</div>
<div id="footer">这是页脚
</div>
</body>CSS文件:
#header {background-color:khaki;color:black;text-align:center;padding:10px;
}
#nav {line-height:30px;background-color:forestgreen;height:300px;width:150px;float:left;padding:10px;
}
.section {width:350px;float:right;padding:10px;
}
#footer {background-color:black;color:wheat;clear:both;text-align:center;padding:5px;
}得到的结果:

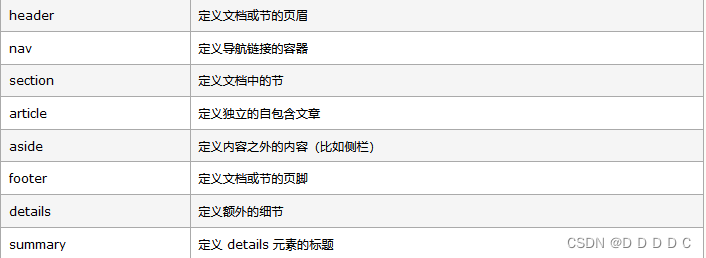
定义网页的一些语义元素(图片来自w3school网站):

————————
5、响应式web设计,目的是使网页能够自适应手机、平板、电脑,能够以正确的分辨率来显示。
可以自己设计,也可以使用现成的CSS框架。
——————
6、计算机代码元素
①<code>标签用于表示计算机代码,可以在其中包含任何计算机编程语言的代码。它会以等宽字体显示,并且会自动转义特殊字符,使其在浏览器中正确显示:
<p>下面是一个简单的Python程序:</p>
<code>
def hello_world():print("Hello, World!")hello_world()
</code>
②<kbd>标签用于表示键盘输入,HTML中的<kbd>元素用于表示键盘输入或命令。它的实际作用是将文本标记为键盘输入或命令,以便与其他文本区分开来。<kbd>元素通常以等宽字体显示,并且可以使用CSS样式进行自定义。
③<samp>标签用于表示示例文本,通常用于显示计算机程序的输出结果或示例代码的执行结果。它会以等宽字体显示,并且会自动转义特殊字符,使其在浏览器中正确显示。
④<var>标签用于表示计算机变量,通常用于显示变量名或占位符。它会以斜体字体显示,并且会自动转义特殊字符,使其在浏览器中正确显示。
⑤<pre>标签用于定义预格式化的文本块,通常用于显示计算机源代码或其他需要保留原始格式的文本。它会以等宽字体显示,并且会保留文本中的空格、换行符等格式。
————————
7、语义
即一些元素从字面上能够判断其作用,常见的有:
- article>:定义文章
- <aside>:定义页面内容外的内容
- <details>:定义用户能够查看或隐藏的额外细节
- <figcaption>:定义 <figure> 元素的标题。
- <figure>:规定自包含内容,比如图示、图表、照片、代码清单等。
- <footer>:页脚
- <header>:页眉
- <main>:文档的主内容
- <mark>:重要的或强调的文本
- <nav>:导航链接
- <section>:文档中的节
- <summary>:<details> 元素的可见标题
- <time>:日期/时间








)

)



)
)
-- 如何下载文件)


)