
发票基本类
public class Invoice {public void printInvoice() {System.out.println("打印发票正文");}
}发票正文类
public class Decorator extends Invoice {protected Invoice ticket;public Decorator(Invoice ticket) {this.ticket = ticket;}@Overridepublic void printInvoice() {if (ticket != null) {ticket.printInvoice();}}
}发票头部类
public class HeadDecorator extends Decorator {public HeadDecorator(Invoice ticket) {super(ticket);}@Overridepublic void printInvoice() {System.out.println("打印发票头");super.printInvoice();}
}发票尾部类
public class FootDecorator extends Decorator {public FootDecorator(Invoice ticket) {super(ticket);}@Overridepublic void printInvoice() {super.printInvoice();System.out.println("打印发票尾");}
}演示类
public class Demo {public static void main(String[] args) {Invoice t= new Invoice();Decorator ticket;ticket=new FootDecorator(new HeadDecorator(t));ticket.printInvoice();}
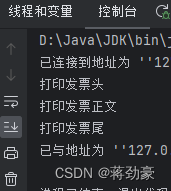
}演示结果















)


)

