文章目录
- 前言
- 相关链接
- Canvasitem:画布
- Control:UI布局基类
- Container:布局容器基类
- AspectRatioContainer:伸缩居中布局
- BoxContainer:盒子布局
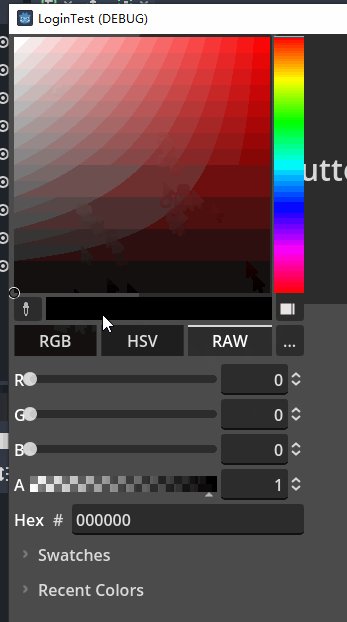
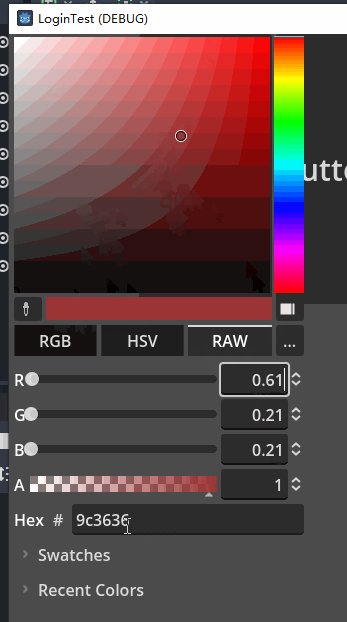
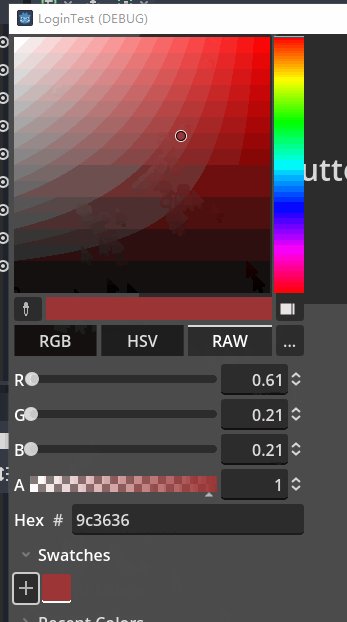
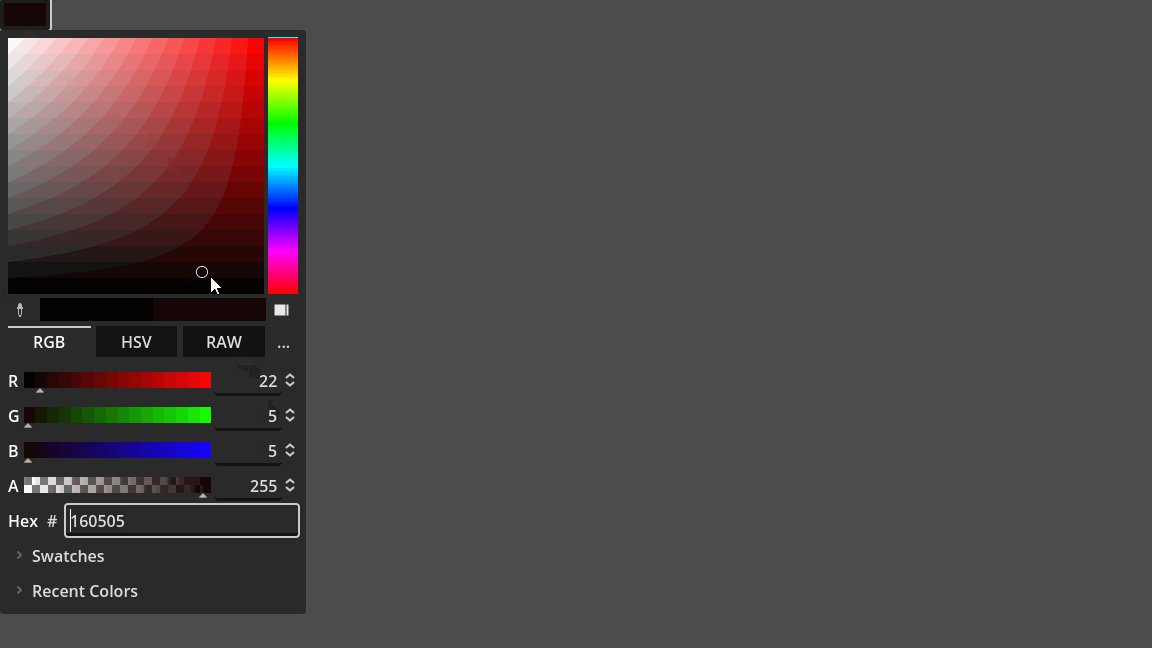
- ColorPicker:取色器
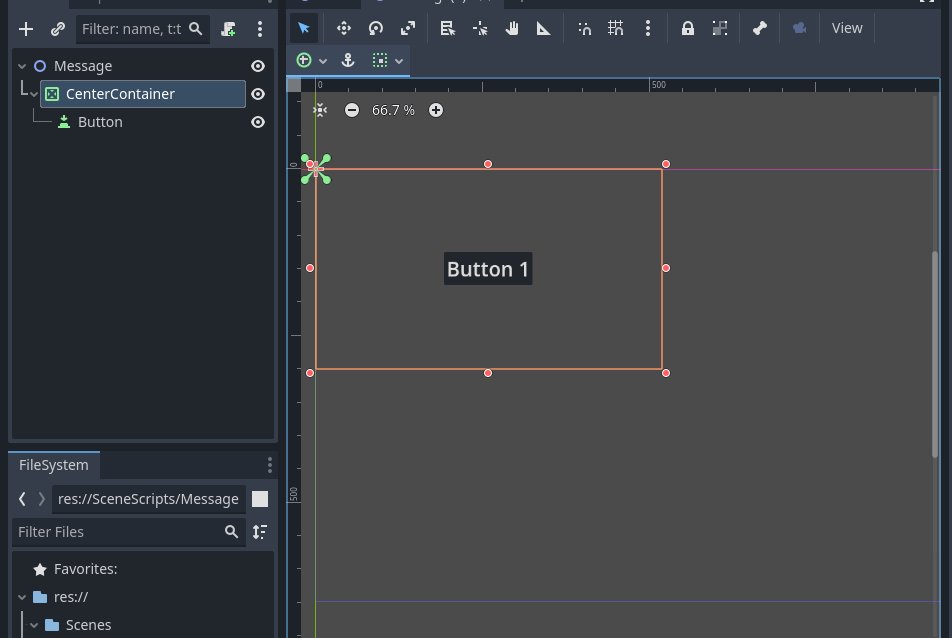
- CenterContainer:不伸缩居中
- FlowContainer:自动换行布局
- GridContainer:分割布局
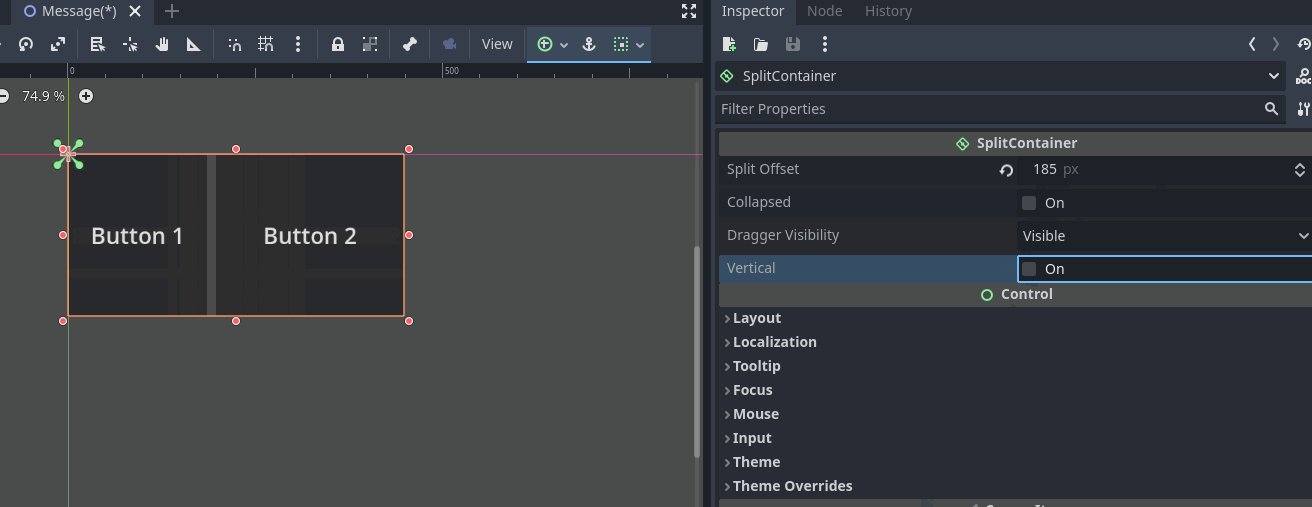
- SplitContainer:填充分割布局
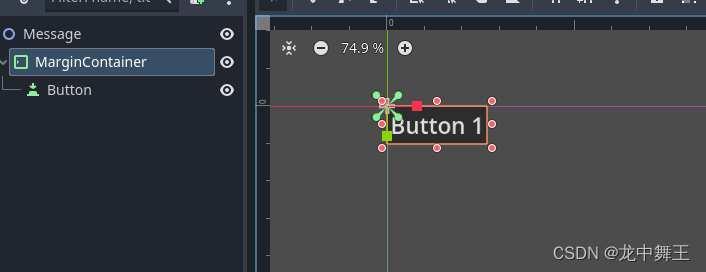
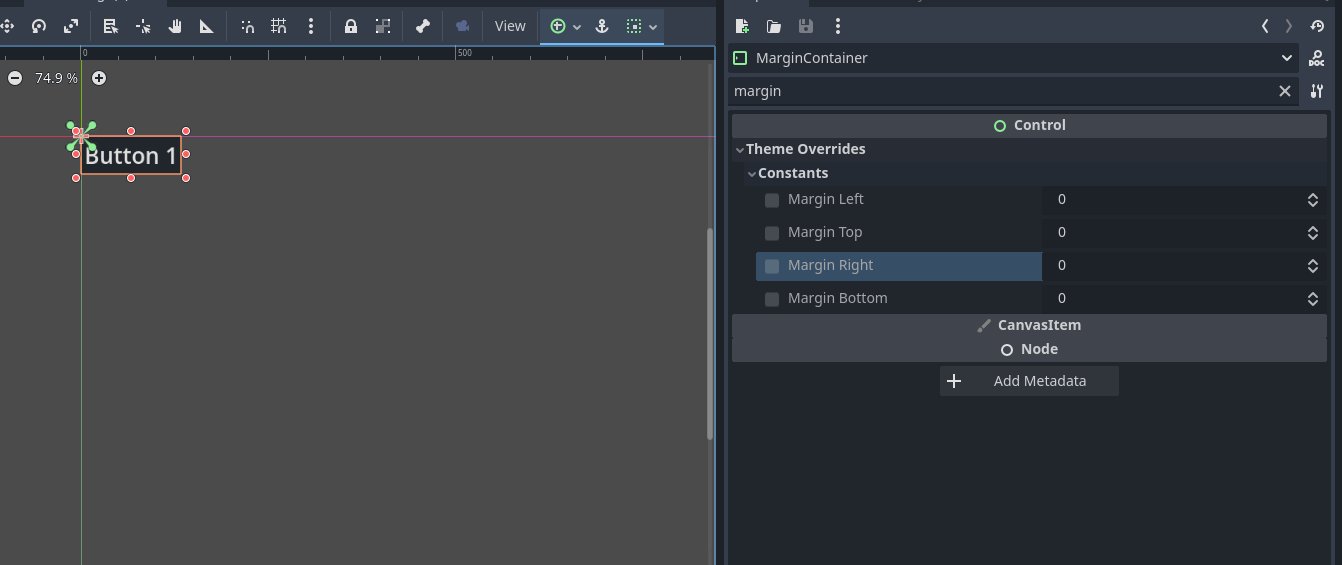
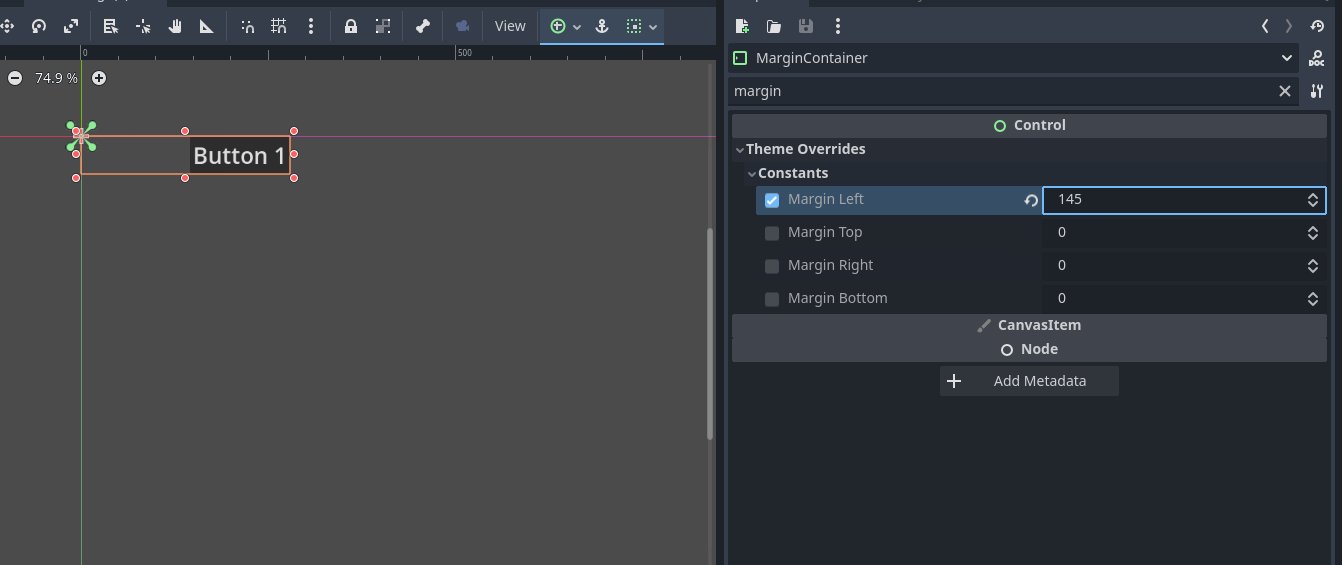
- MarginContainer:边距布局
- ScrollContainer:滚动布局
- TabContainer:切换栏
- BaseButton:按钮基类
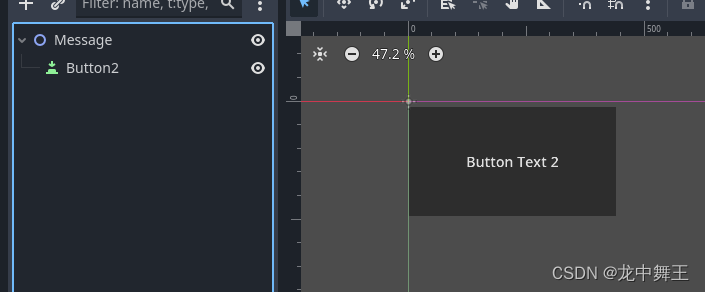
- Button:简单的按钮
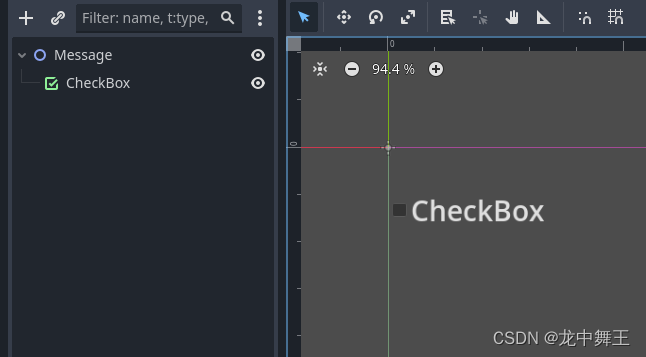
- CheckBox
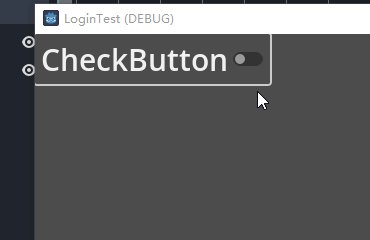
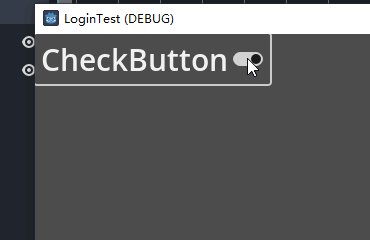
- CheckButton
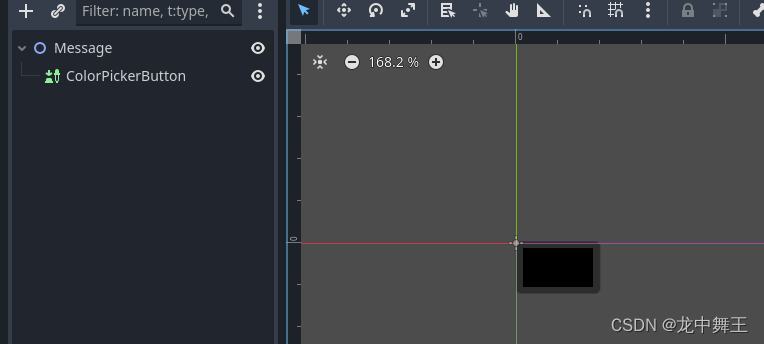
- ColorPickerButton:折叠起来的颜色选取
- MenuButton:折叠选项
- OptionButton:下拉选项
- TextEdit:富文本编辑
- ColorRect:颜色矩形
- Range:数据范围范围UI基类
- ScrollBar:滑块基类
- HScrollBar:横向滑块
- VScrollBar:垂直滑块
- Slider:滑动条基类
- HSlider:横向滑动条
- VSlider:竖向滑动条
- ProgressBar:进度百分比
- SpinBox:单步数字
- TextureProgressBar:不会用
- Separator:分割线
- HSeparator:水平分割线
- VSeparator:垂直分割线
- ItemList:列表控件
- Label:文本框
- LineEdit:文本输入框
- MenuBar:没搞懂
- NinePatchRect:没搞懂
- Panel:没搞懂
- ReferenceRect:分割框
- RichTextLabel:富文本
- TabBar:简单选项卡
- TextureRect:材质矩形
- Tree:不了解
- VideoStreamPlayer:播放视频
- 总结
前言
布局容器是非常重要的,我们一般在布局容器进行对用户的交互

相关链接
Godot 4.2.1 中文文档
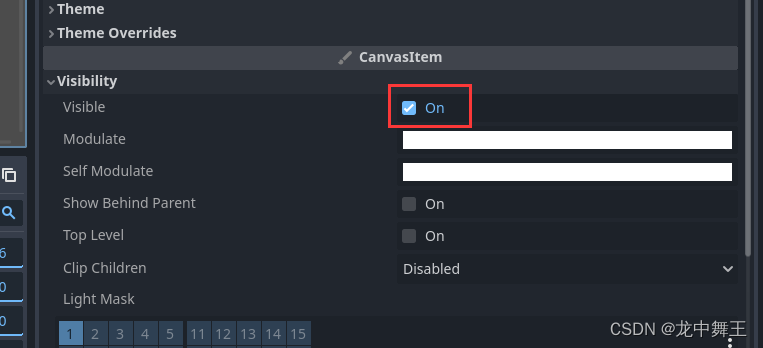
Canvasitem:画布
Control的基类。主要是有一个visiable。是否可视化。这个就方便我们静态挂载

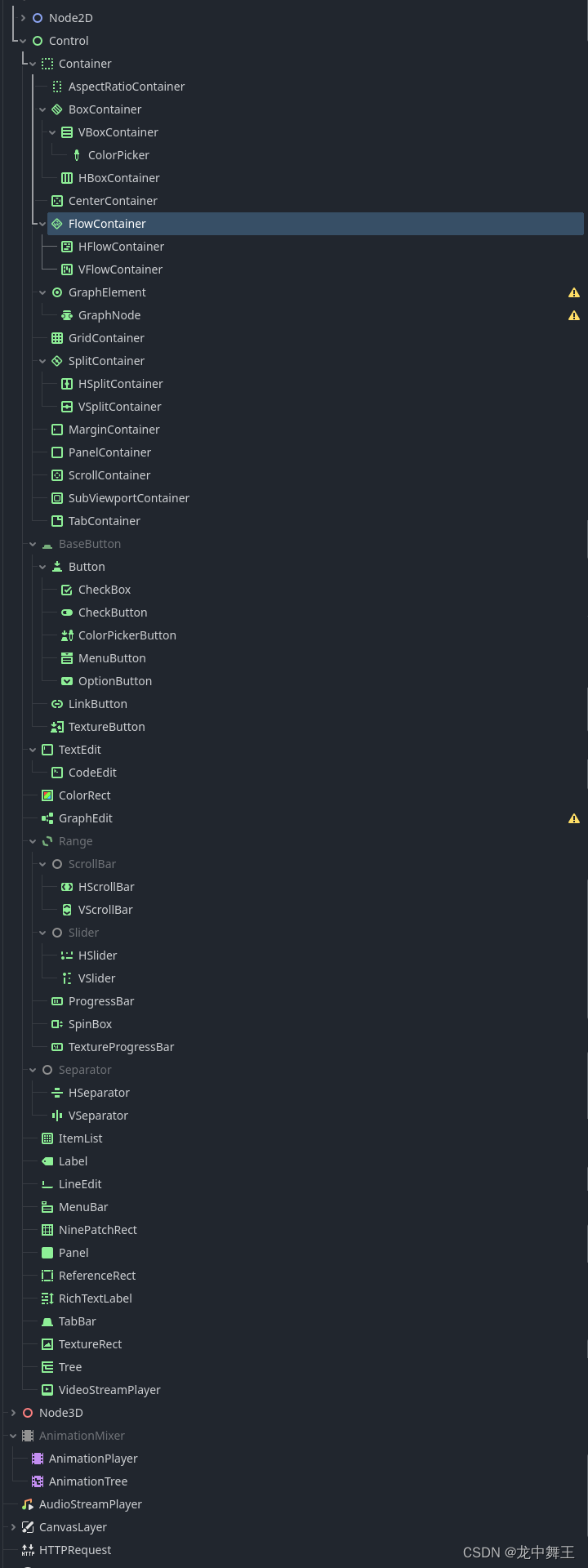
Control:UI布局基类
UI布局的基类
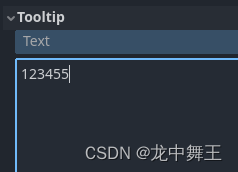
Tooltip:悬浮提示


FontSize 文本大小

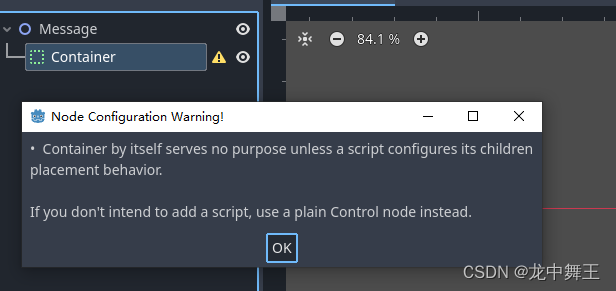
Container:布局容器基类
不挂载脚本无法使用

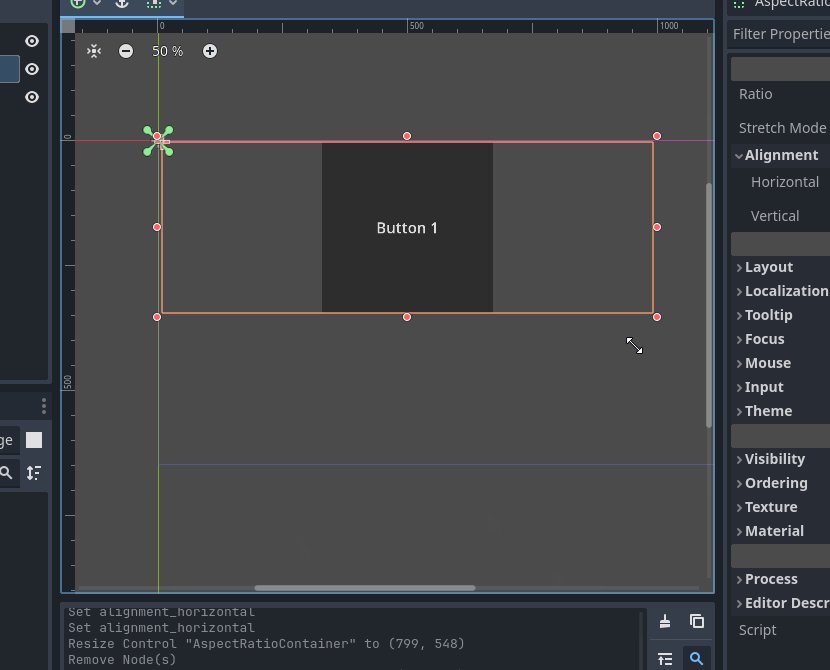
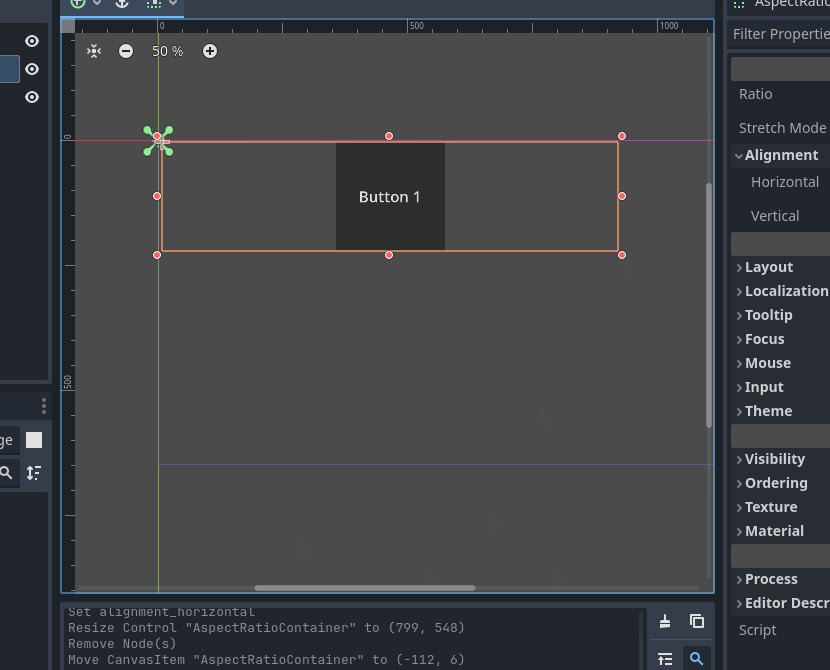
AspectRatioContainer:伸缩居中布局


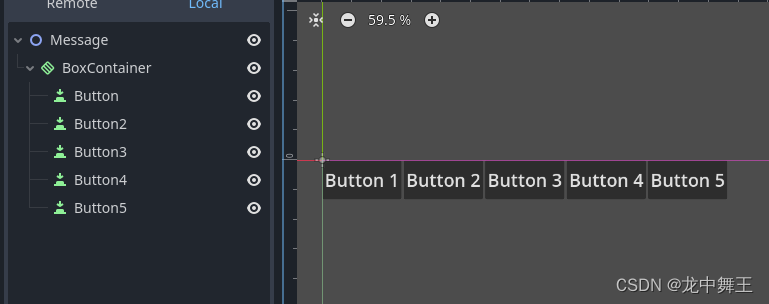
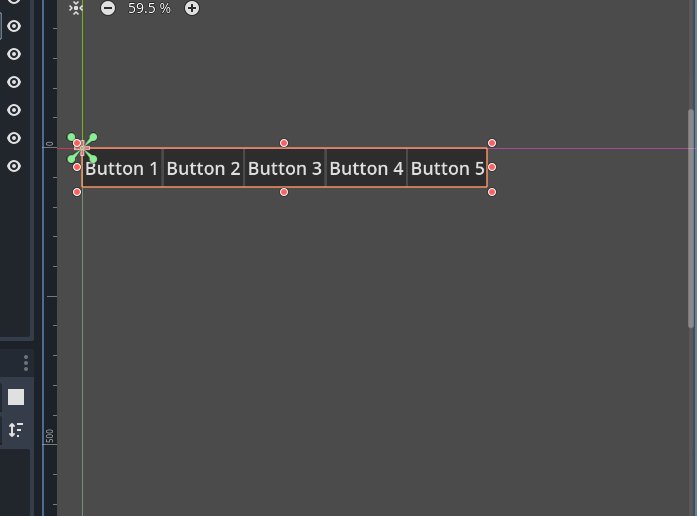
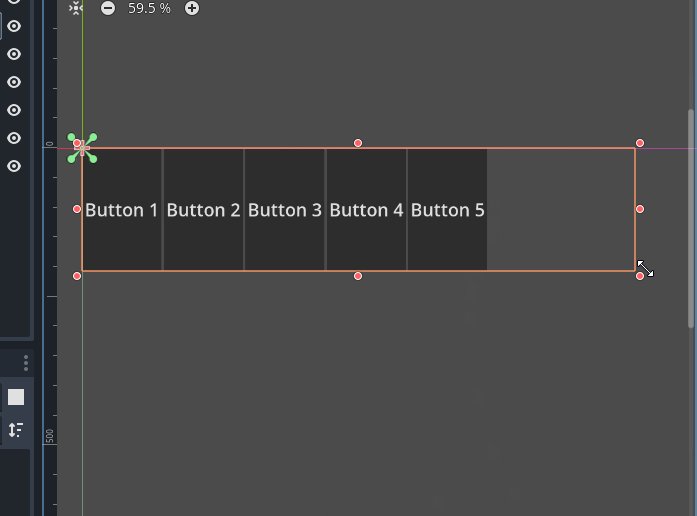
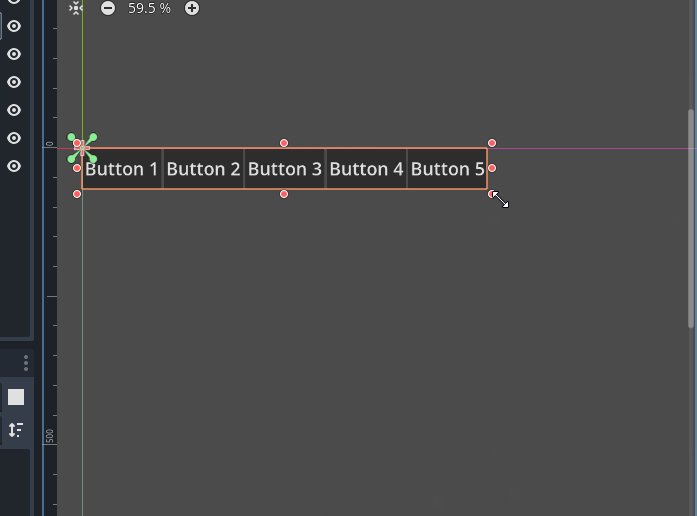
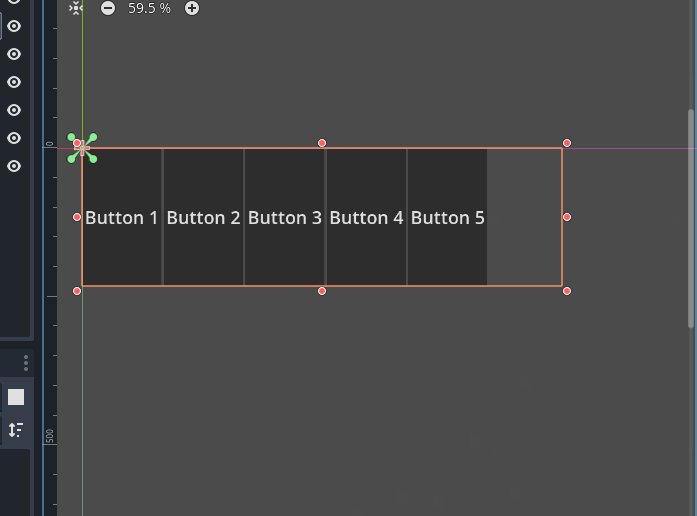
BoxContainer:盒子布局



HBoxContainer / VBoxContainer 就是确定了排列方向的BoxContainer
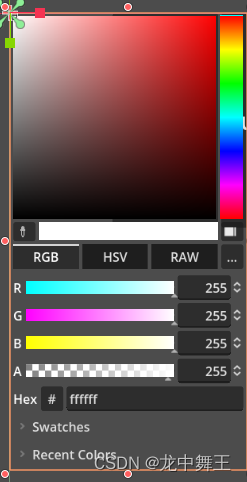
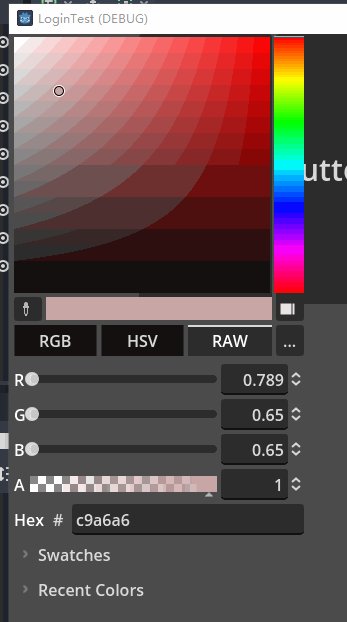
ColorPicker:取色器


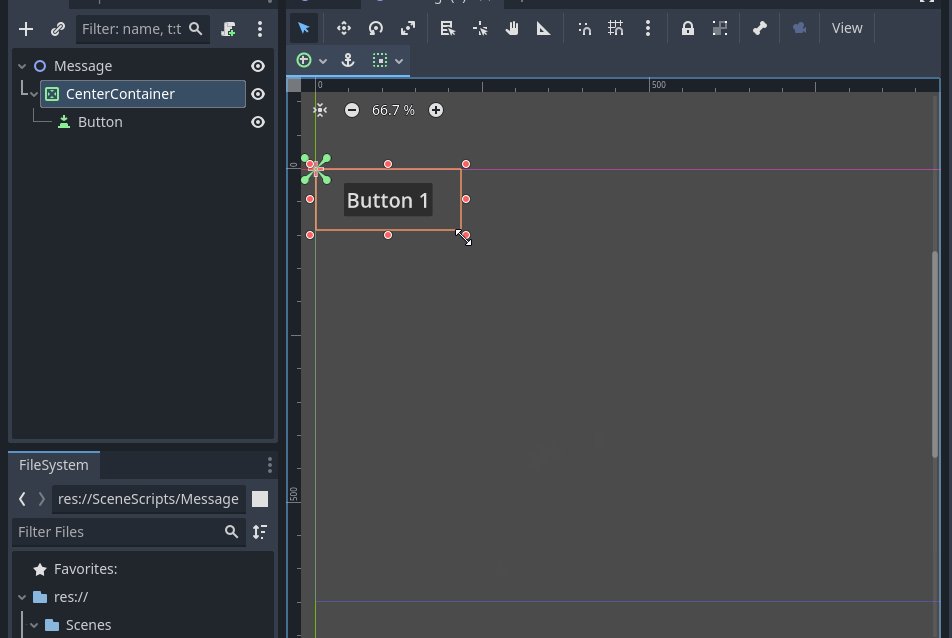
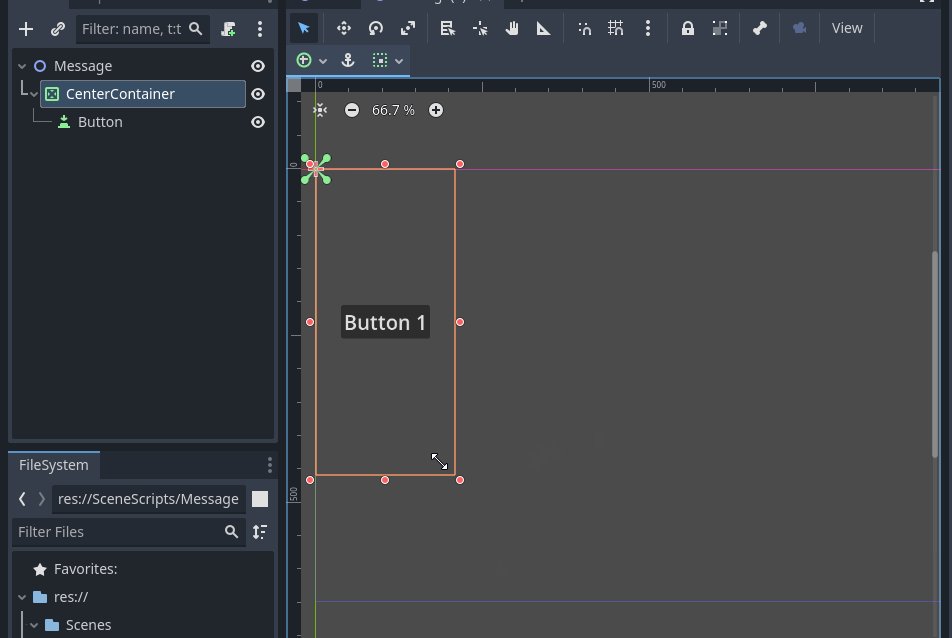
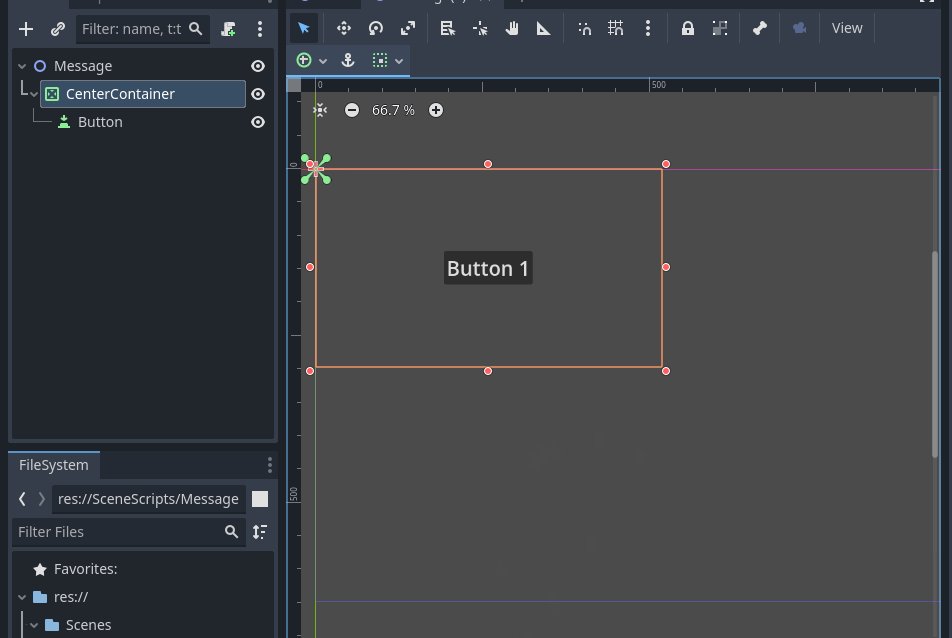
CenterContainer:不伸缩居中

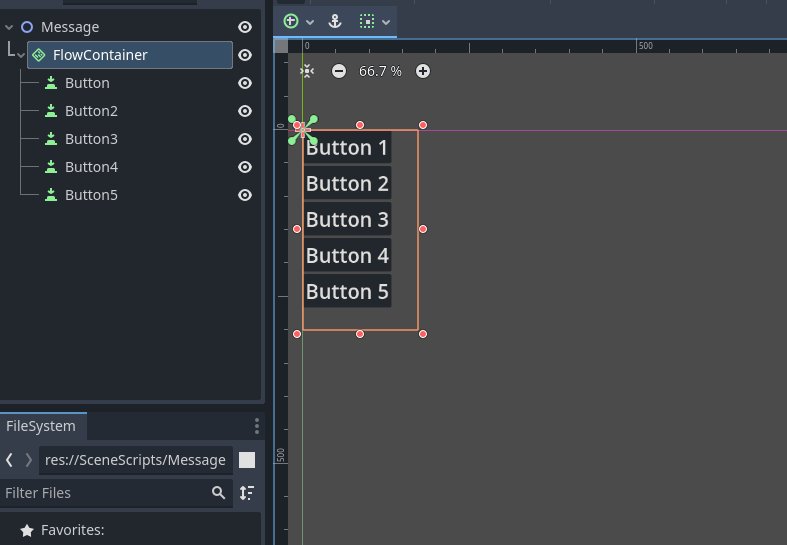
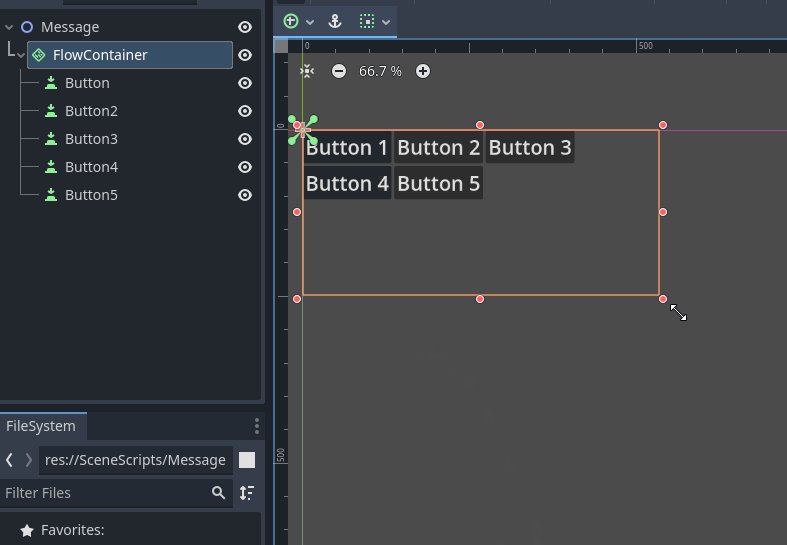
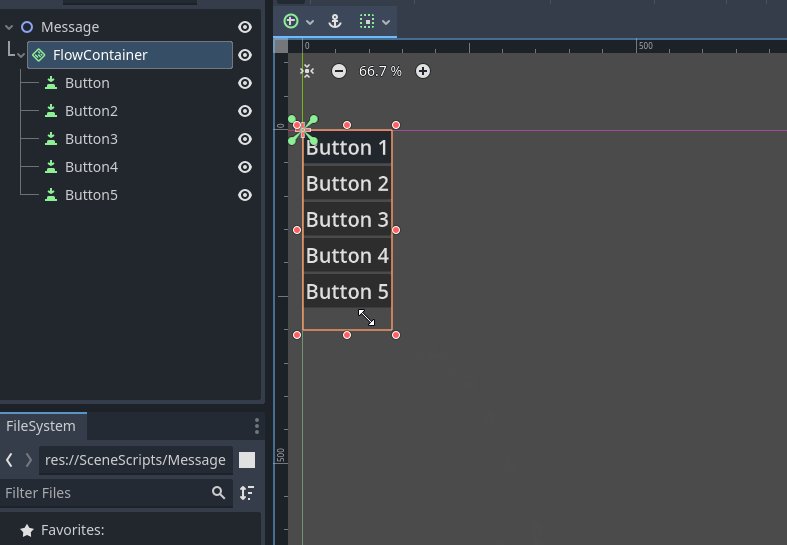
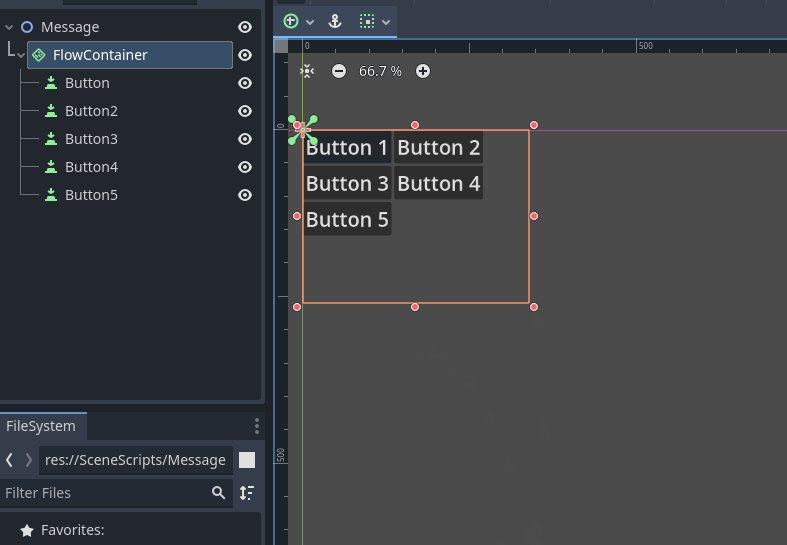
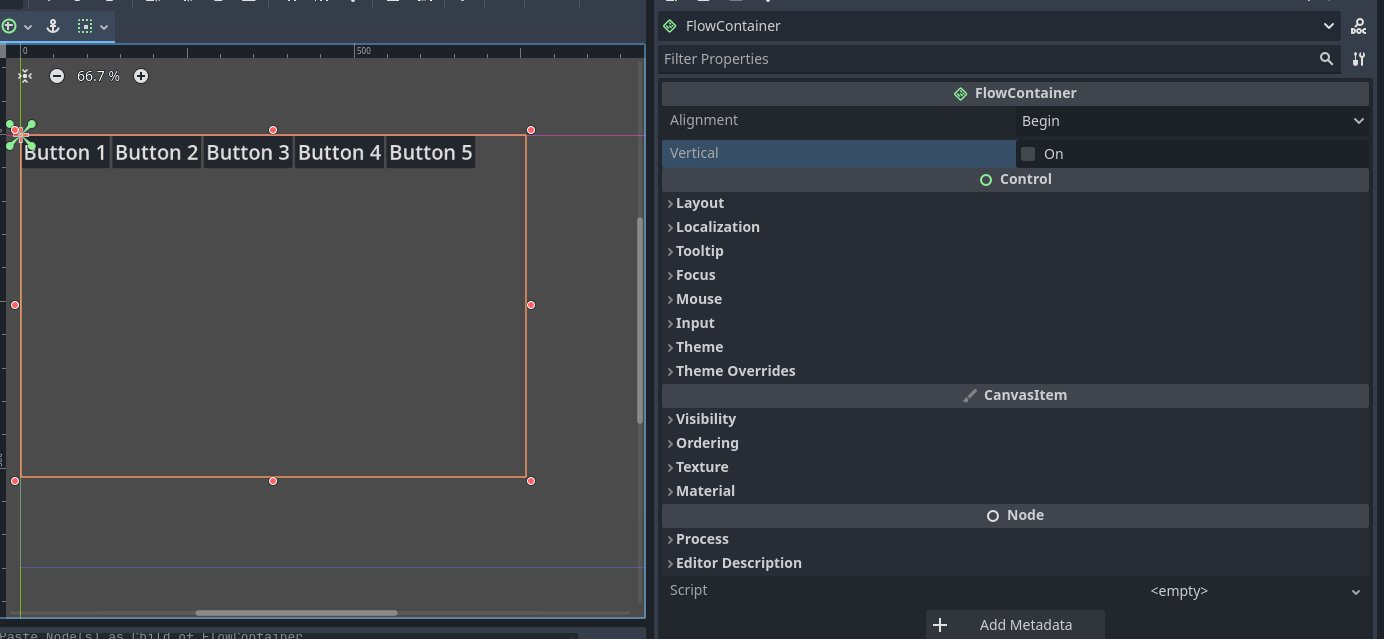
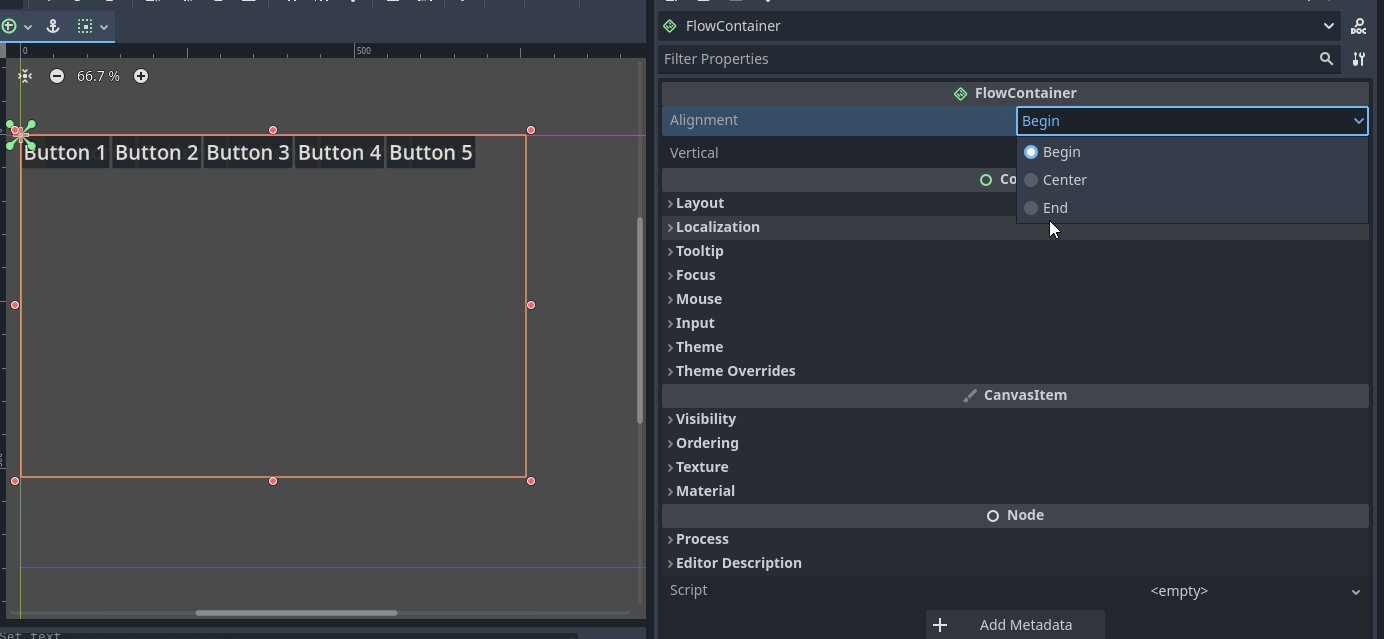
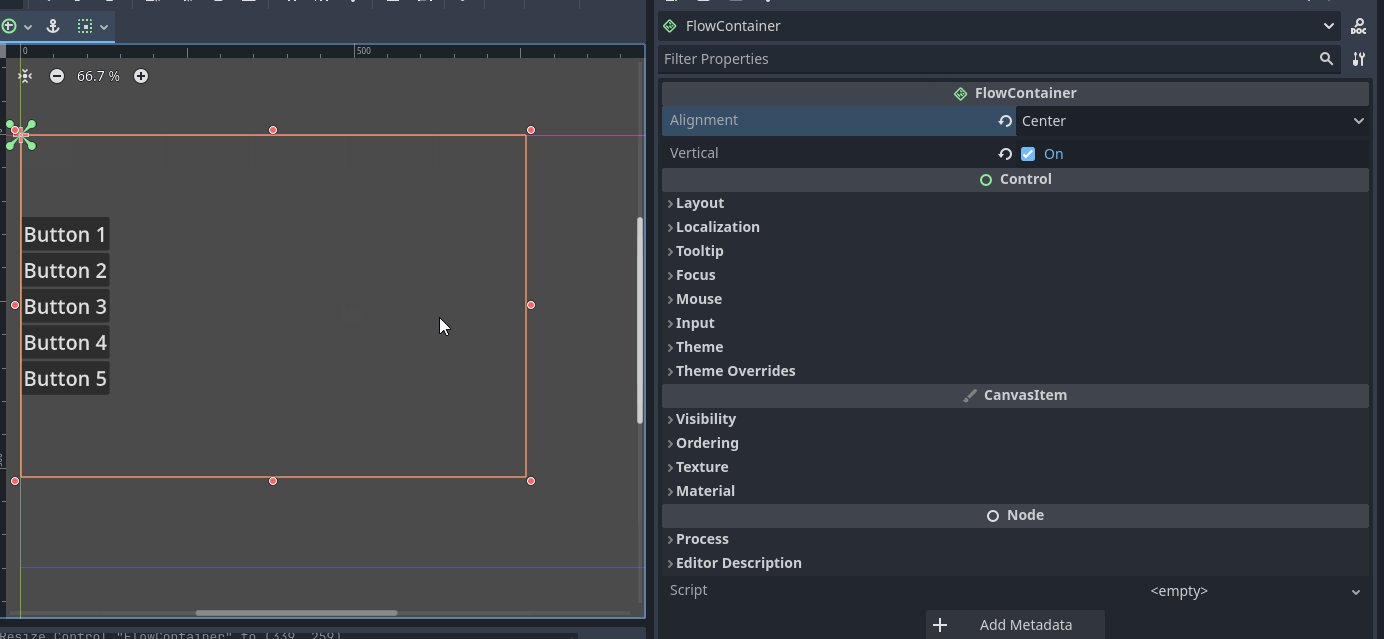
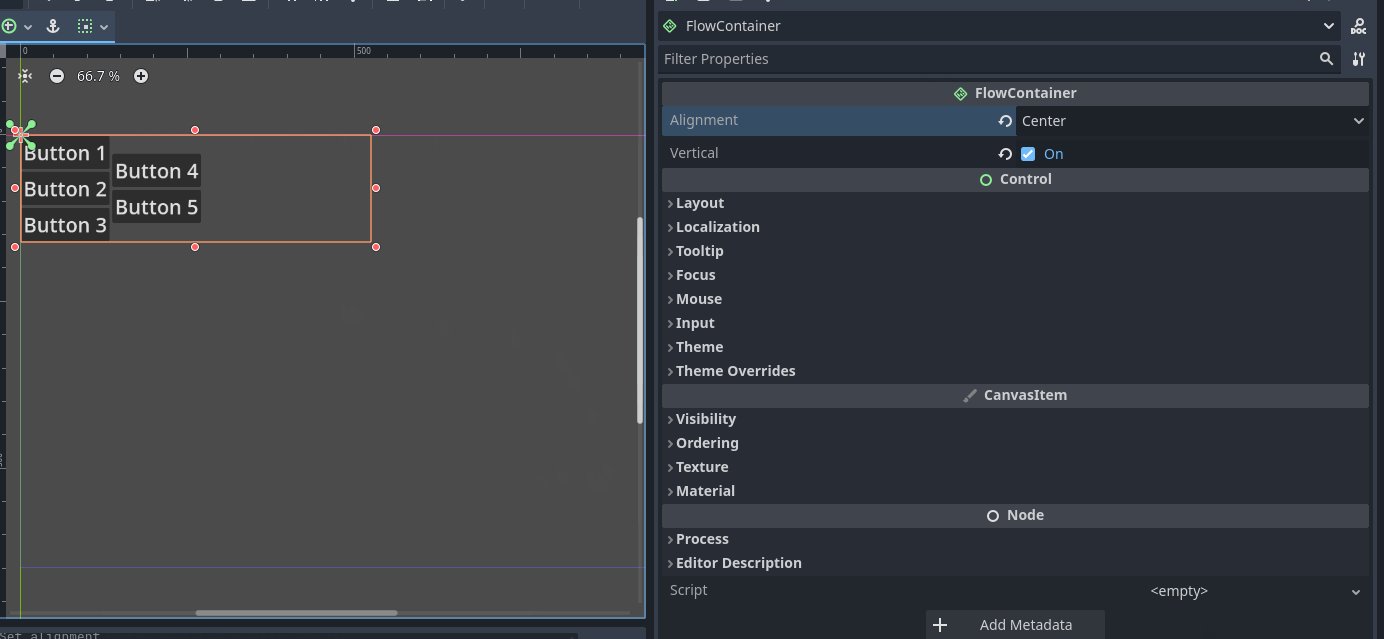
FlowContainer:自动换行布局


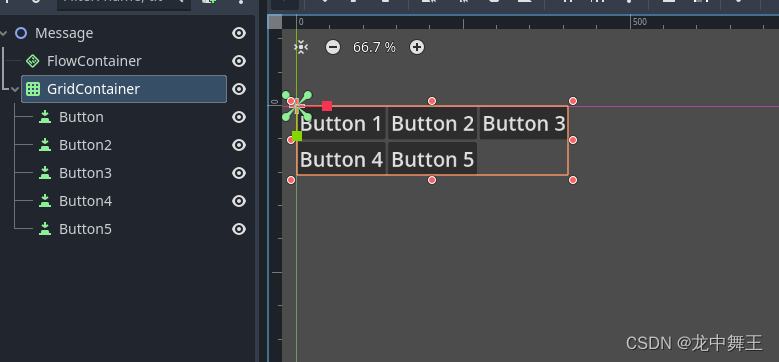
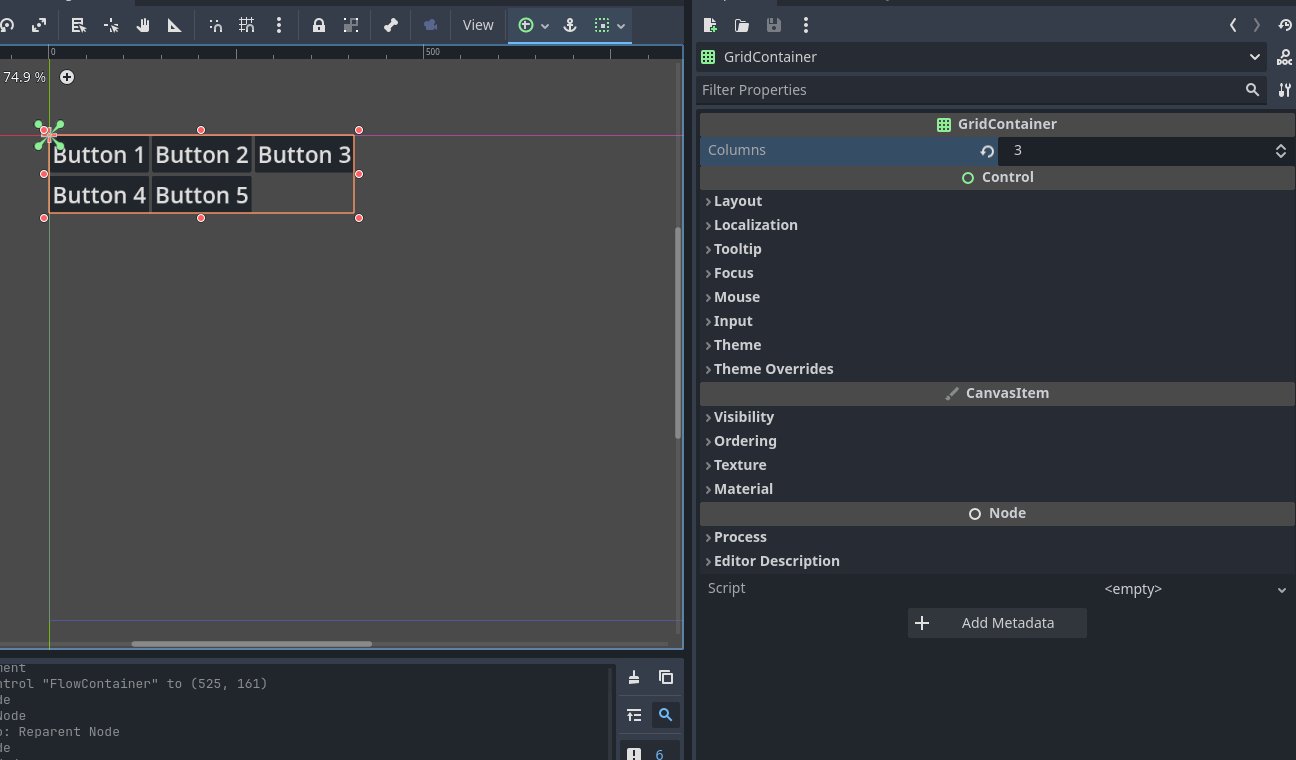
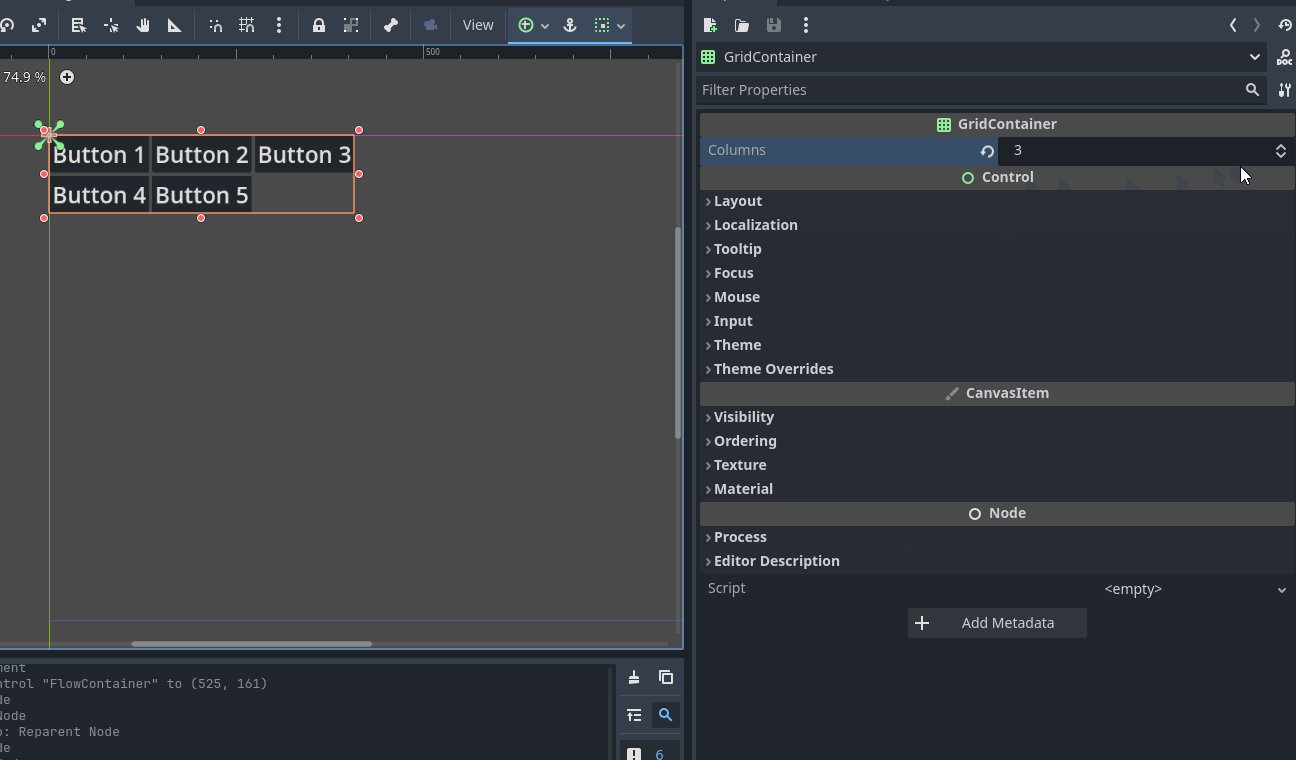
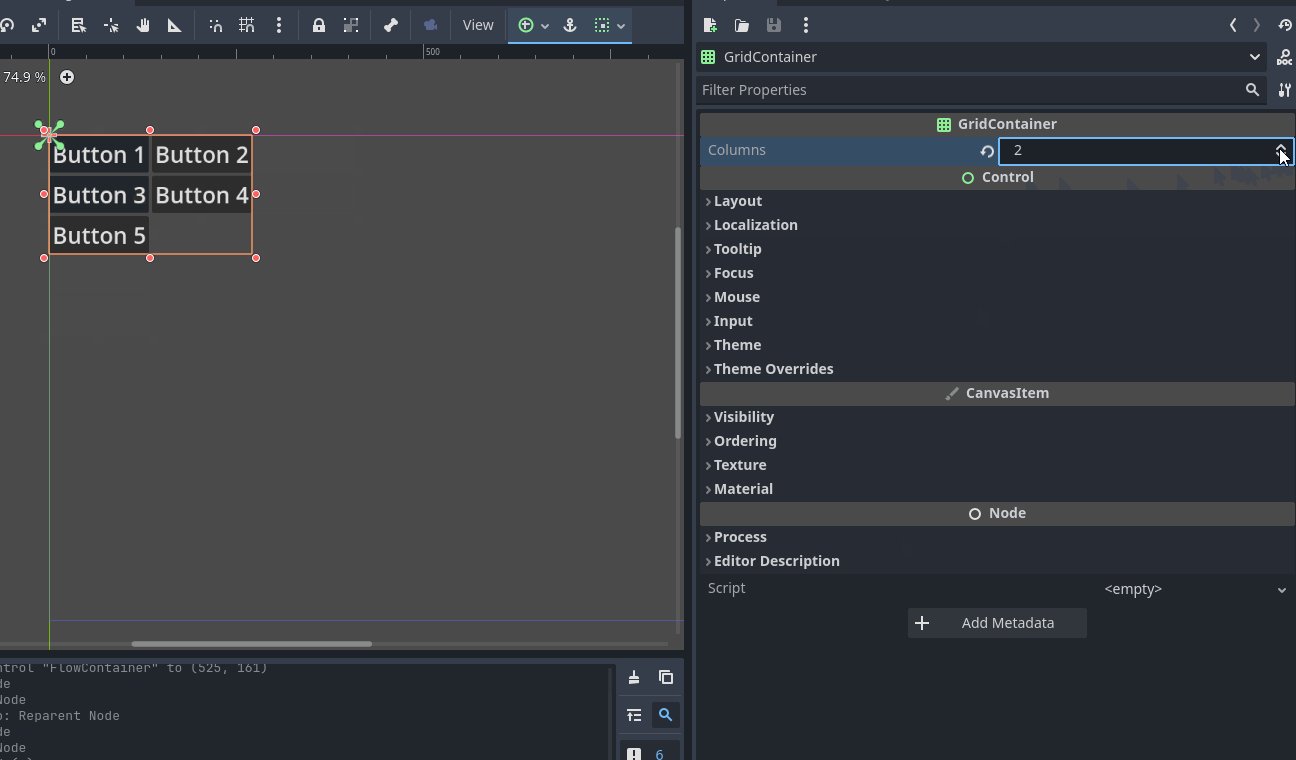
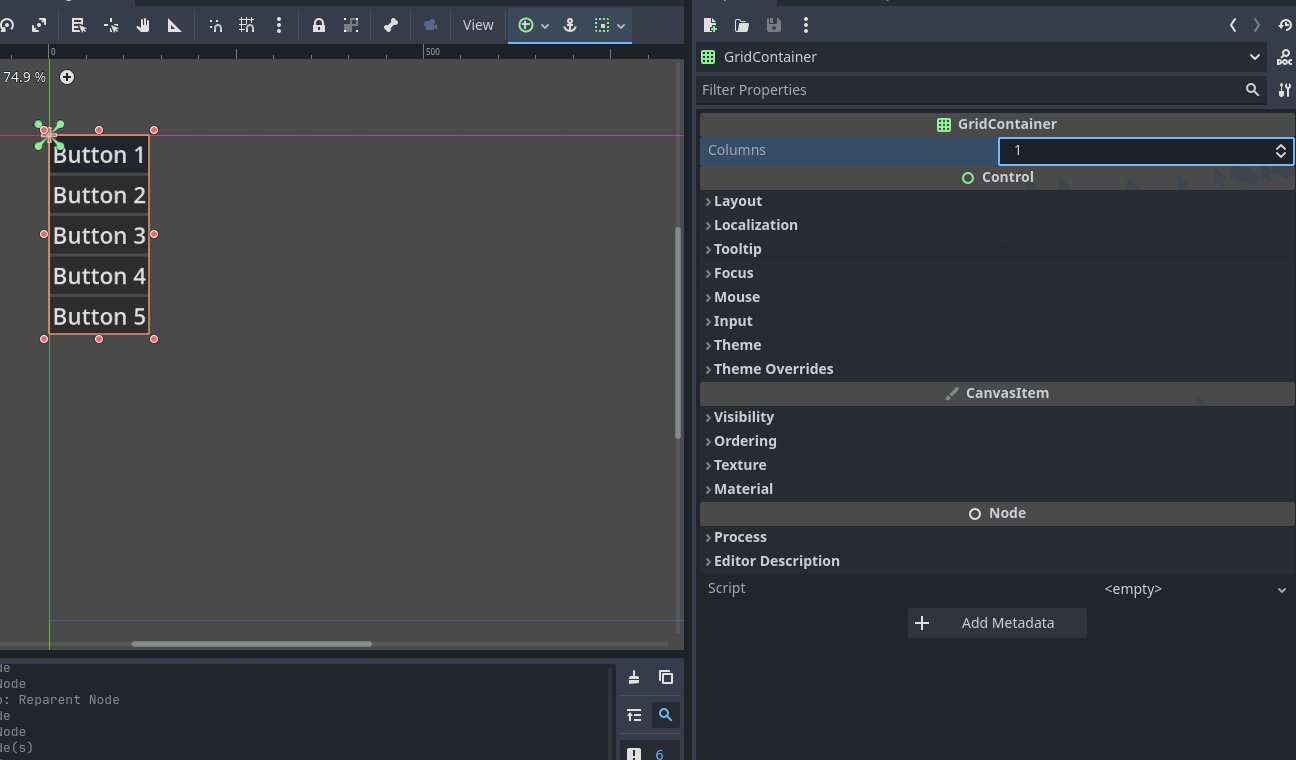
GridContainer:分割布局


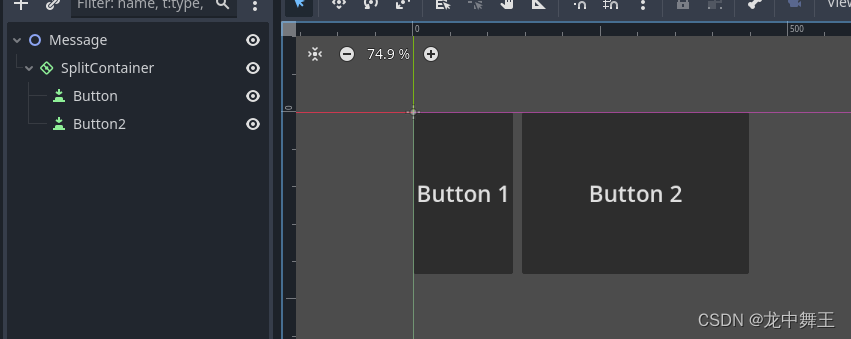
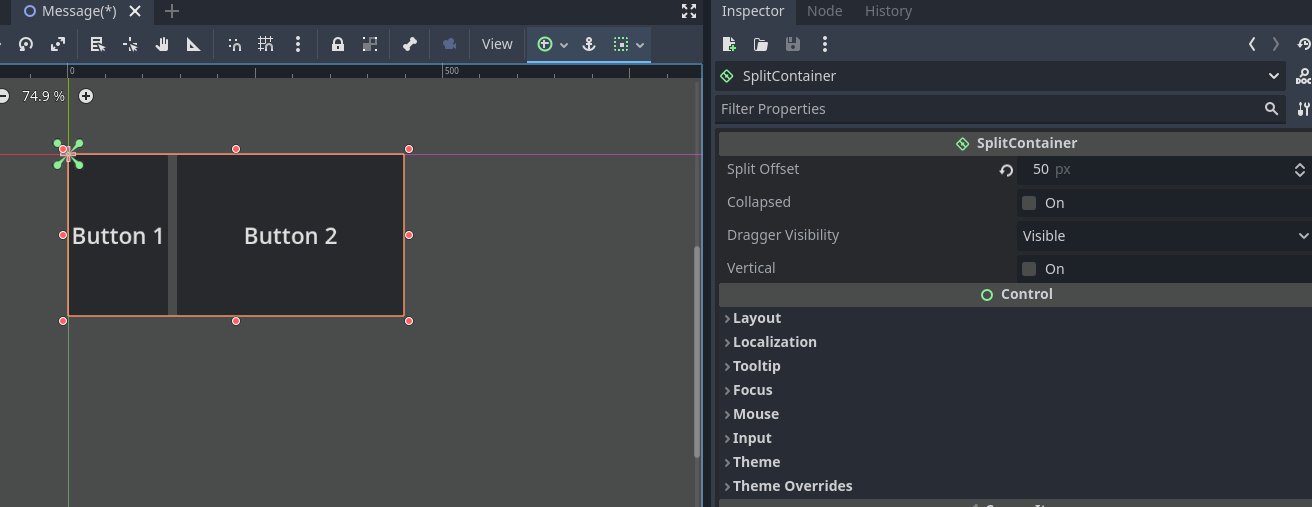
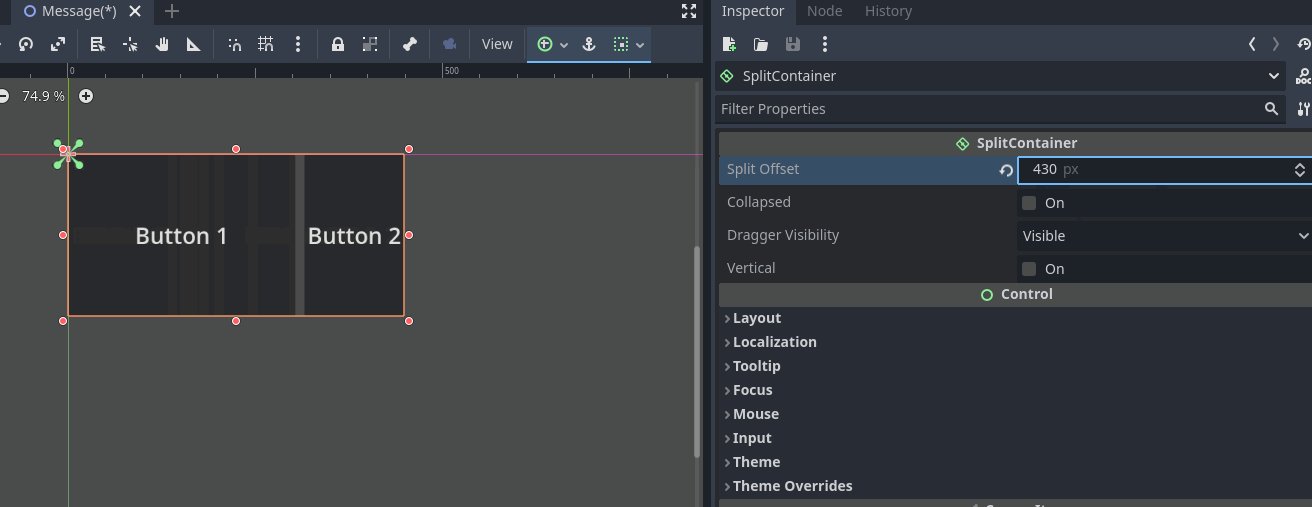
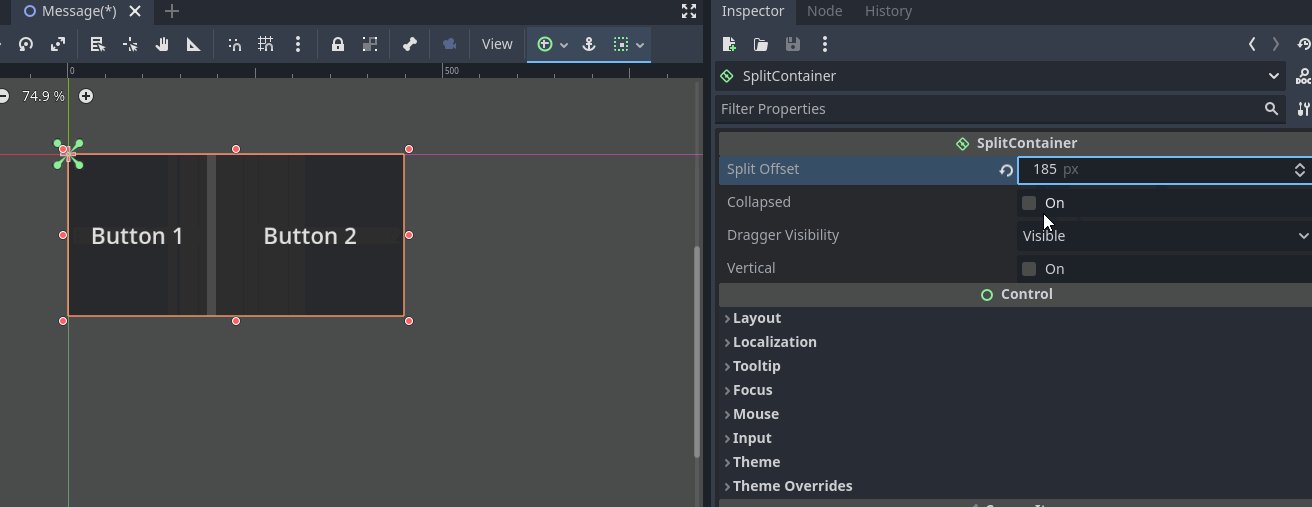
SplitContainer:填充分割布局


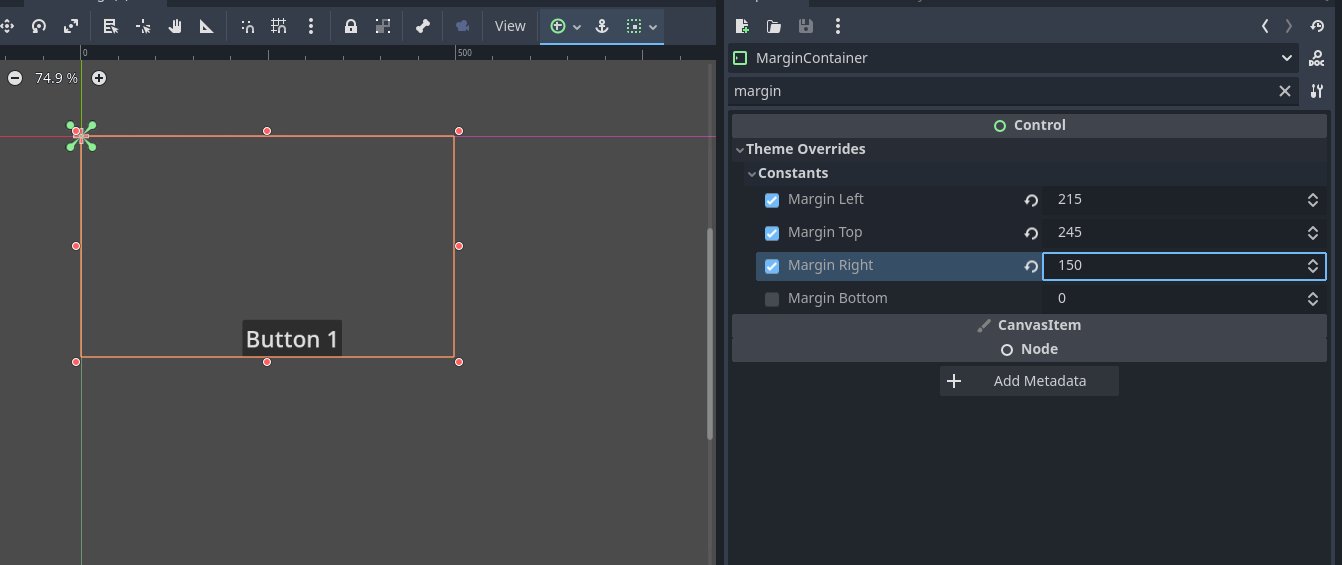
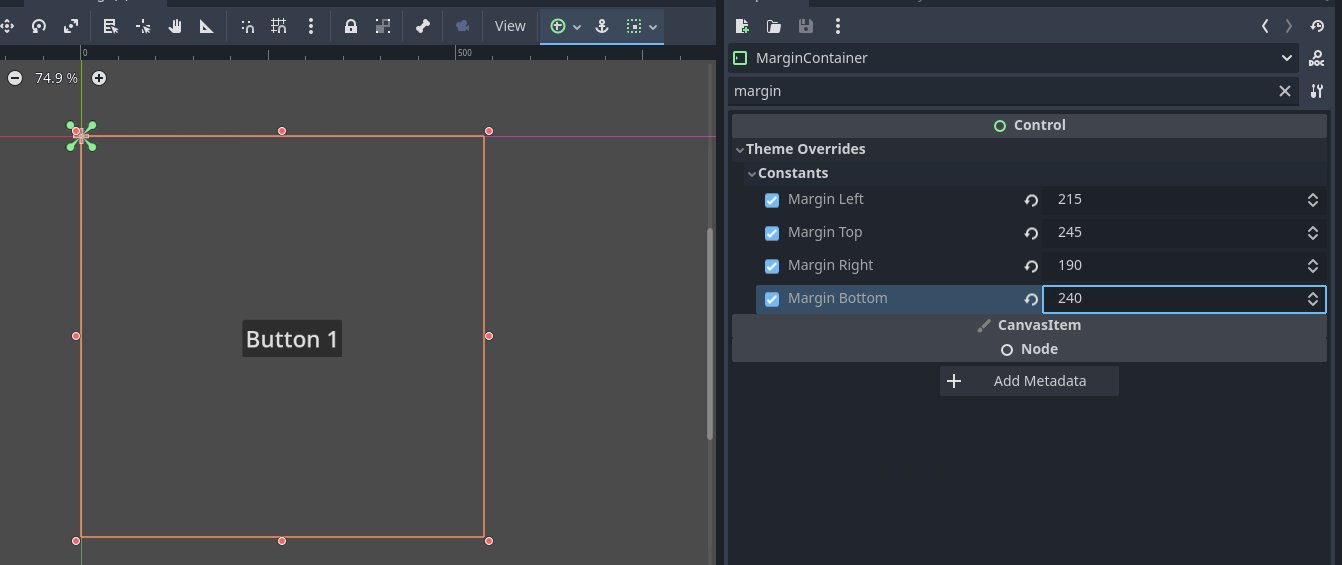
MarginContainer:边距布局


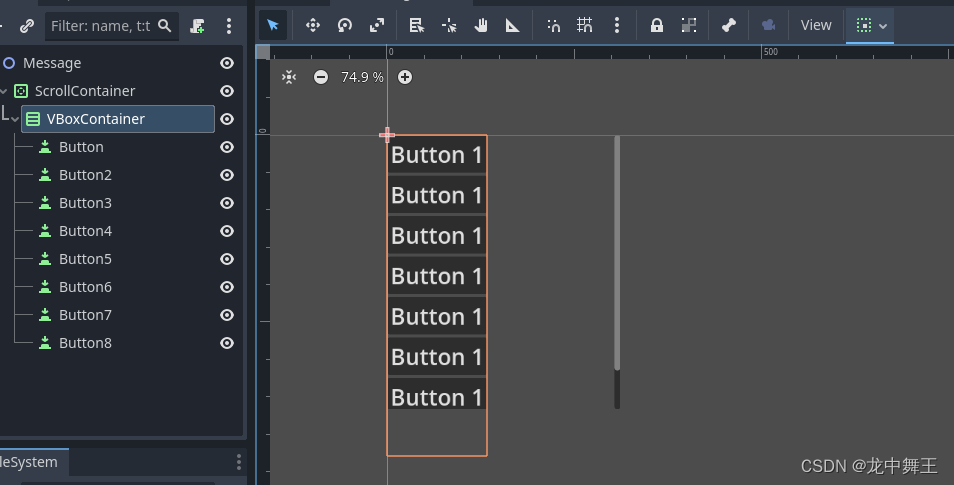
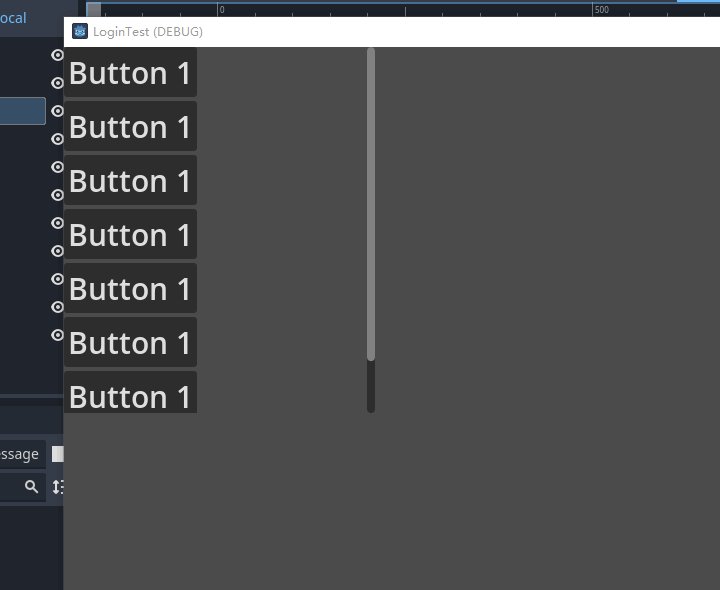
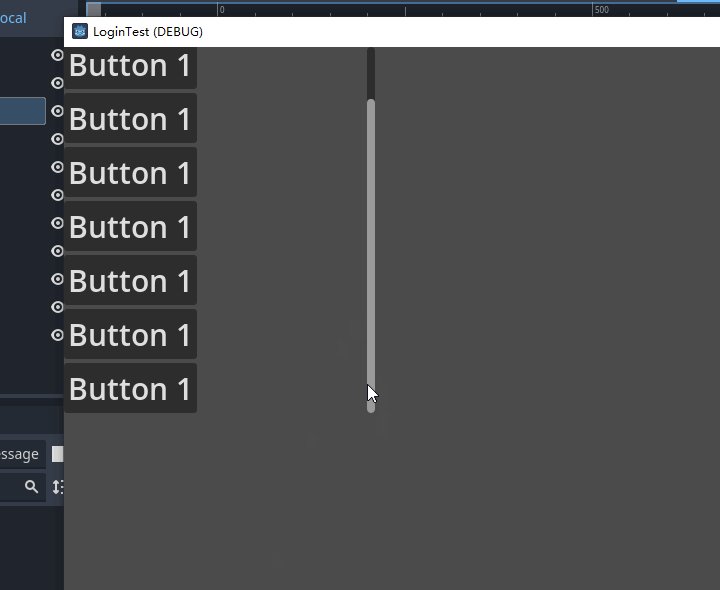
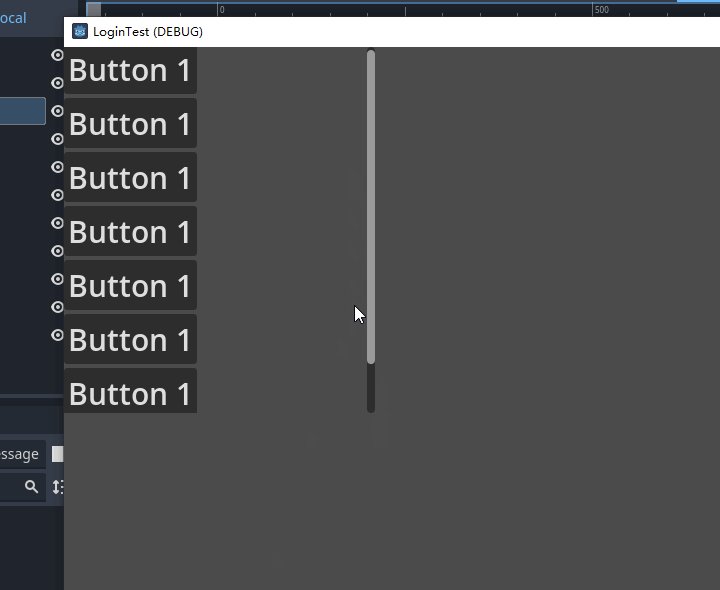
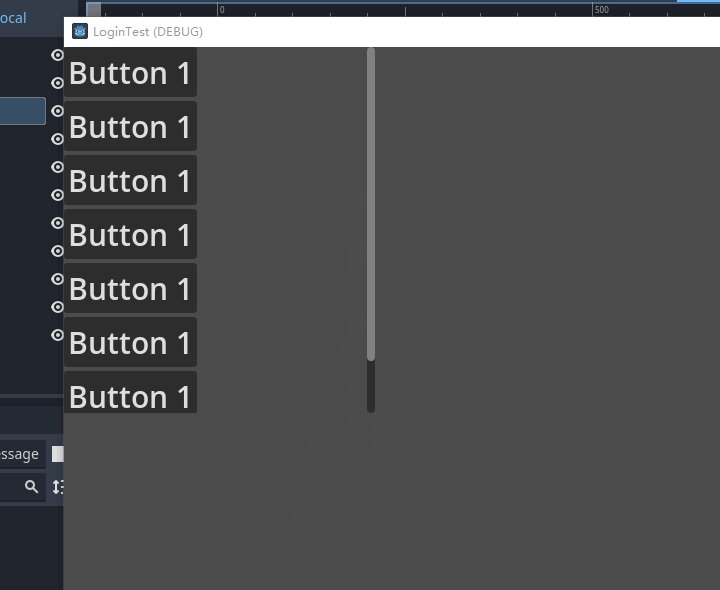
ScrollContainer:滚动布局


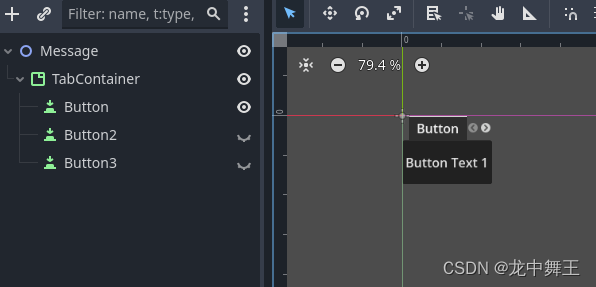
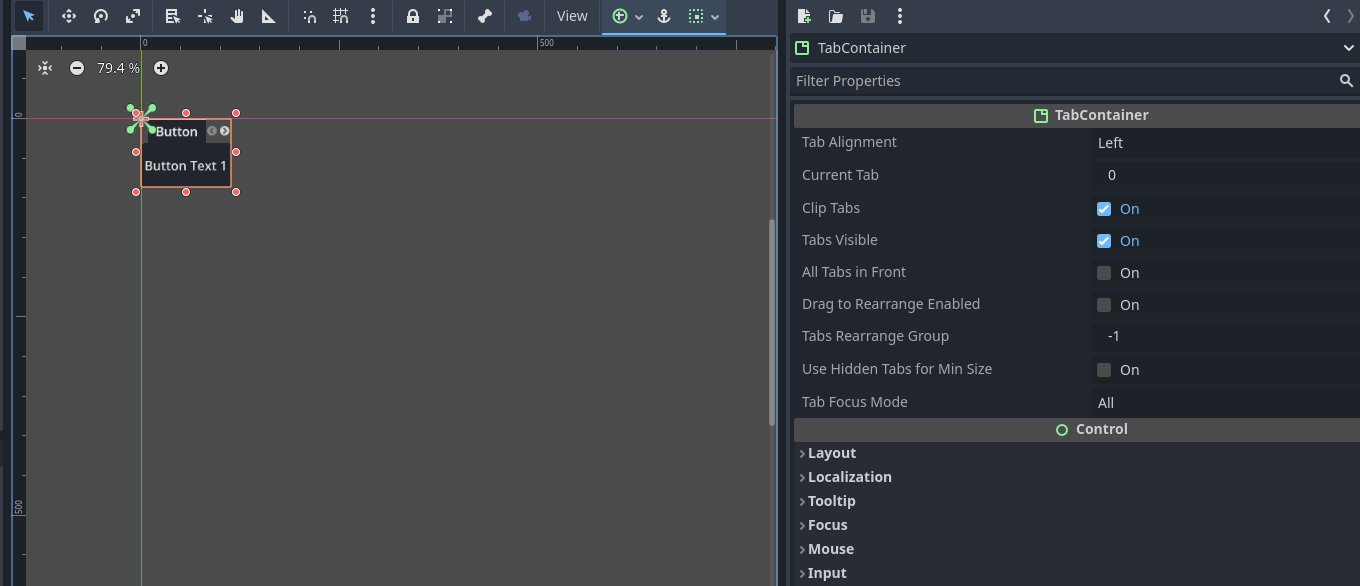
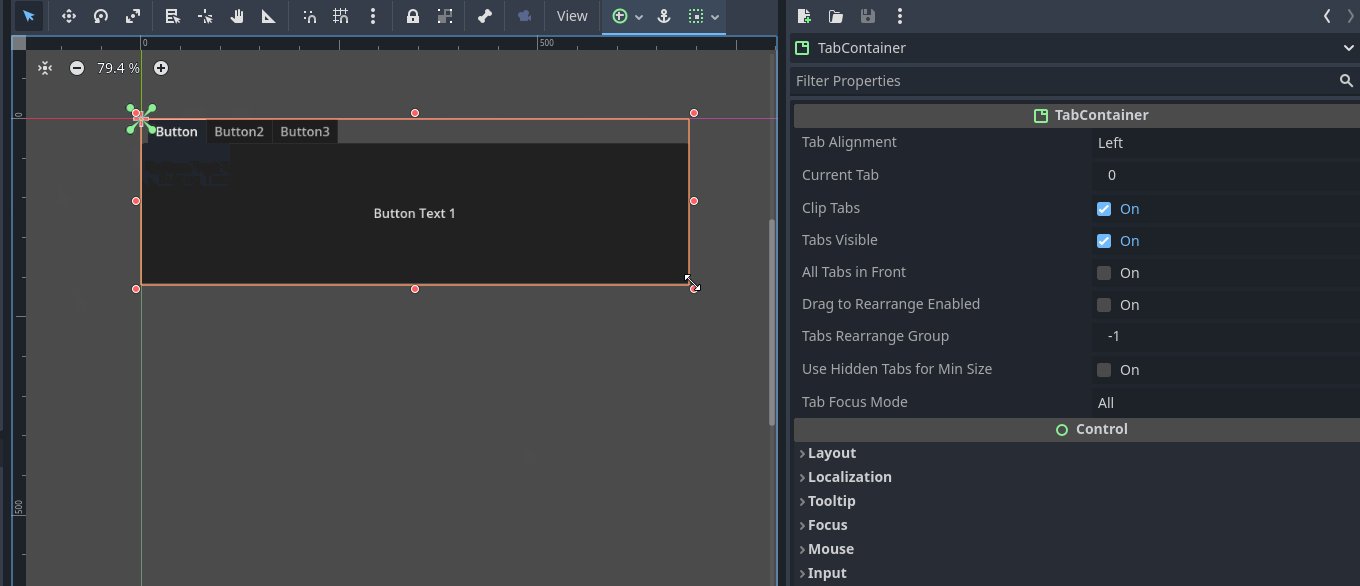
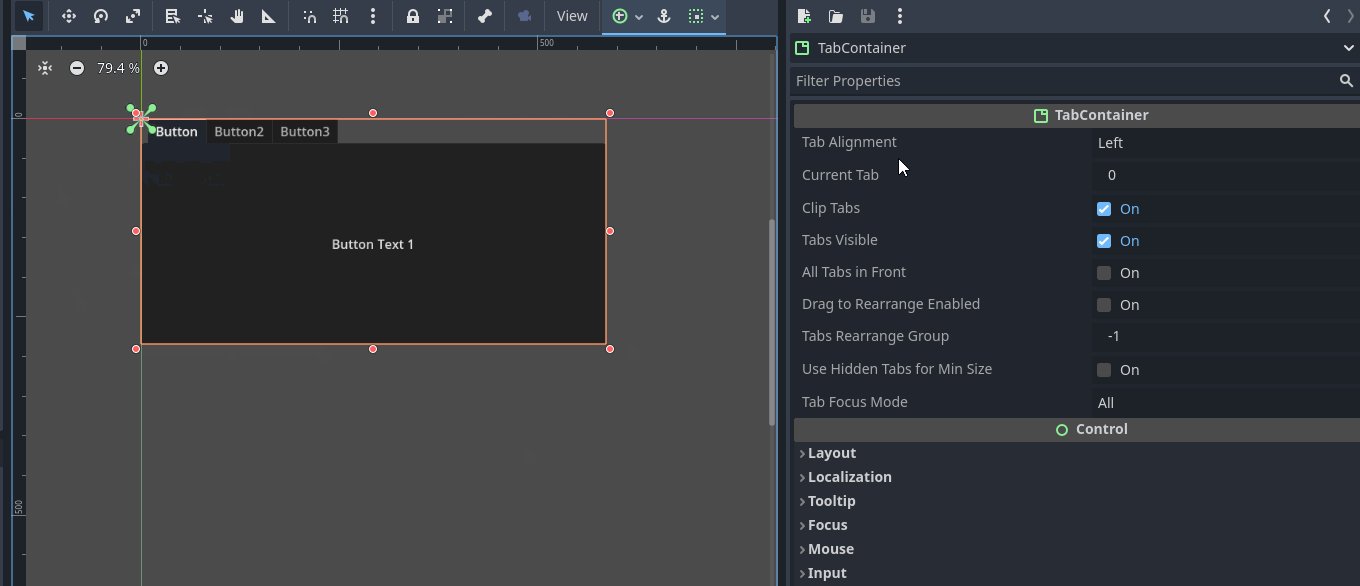
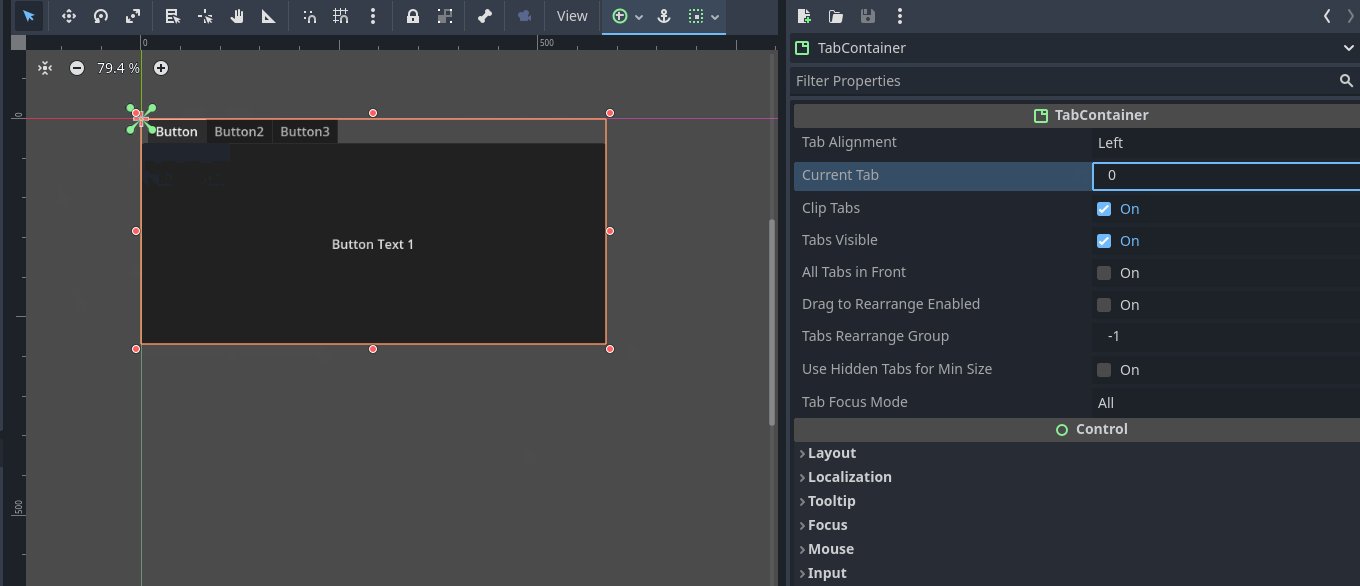
TabContainer:切换栏



BaseButton:按钮基类
Button:简单的按钮

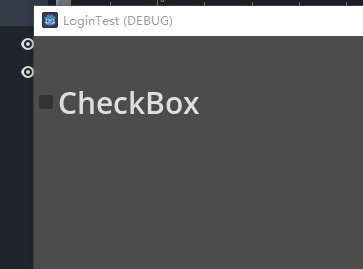
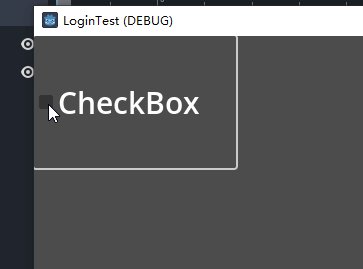
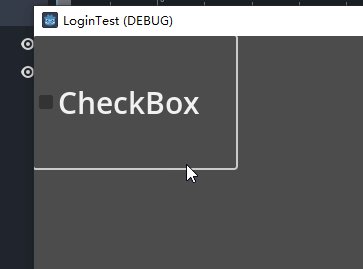
CheckBox
CheckBox的复选框大小无法修改。


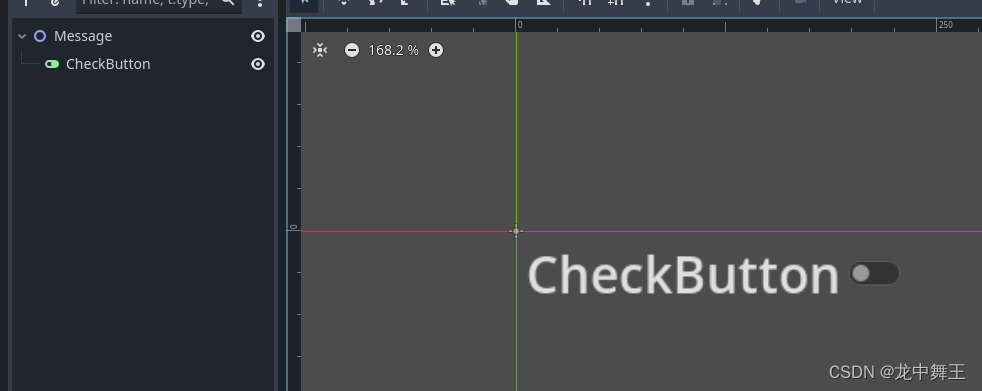
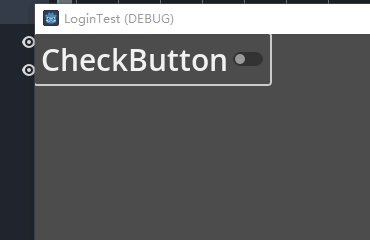
CheckButton


ColorPickerButton:折叠起来的颜色选取


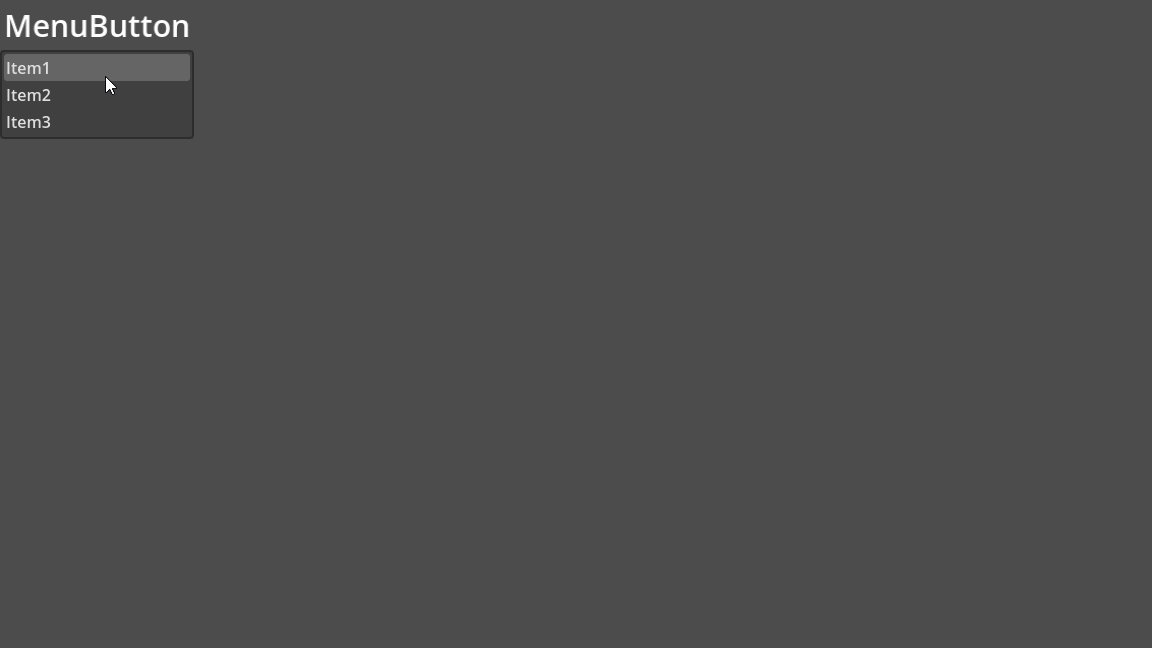
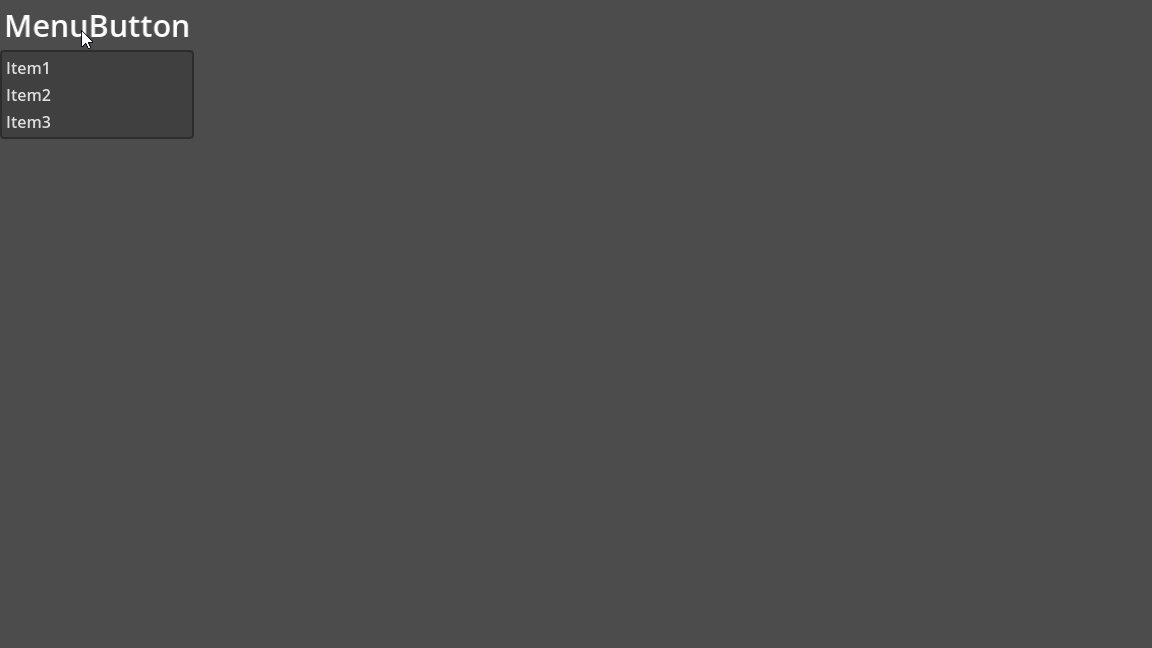
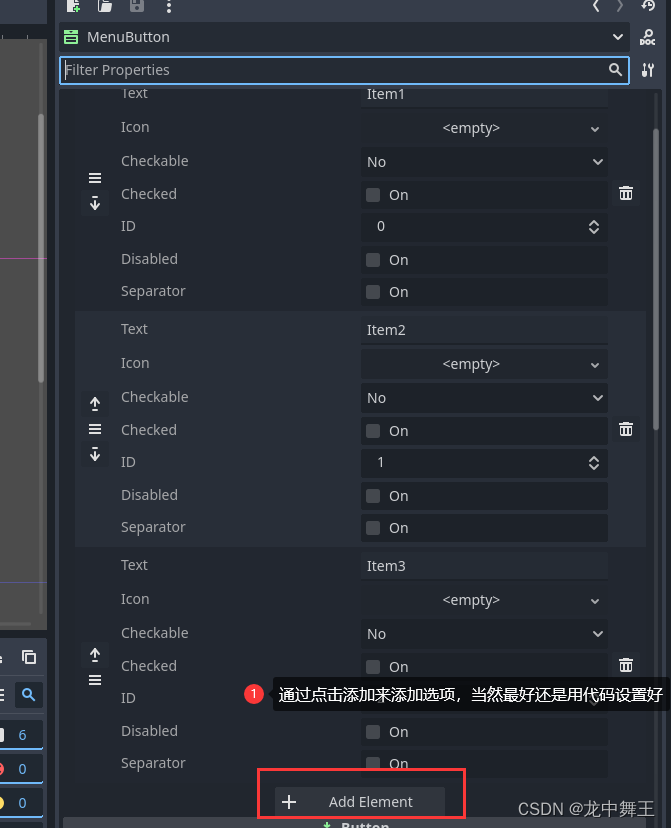
MenuButton:折叠选项



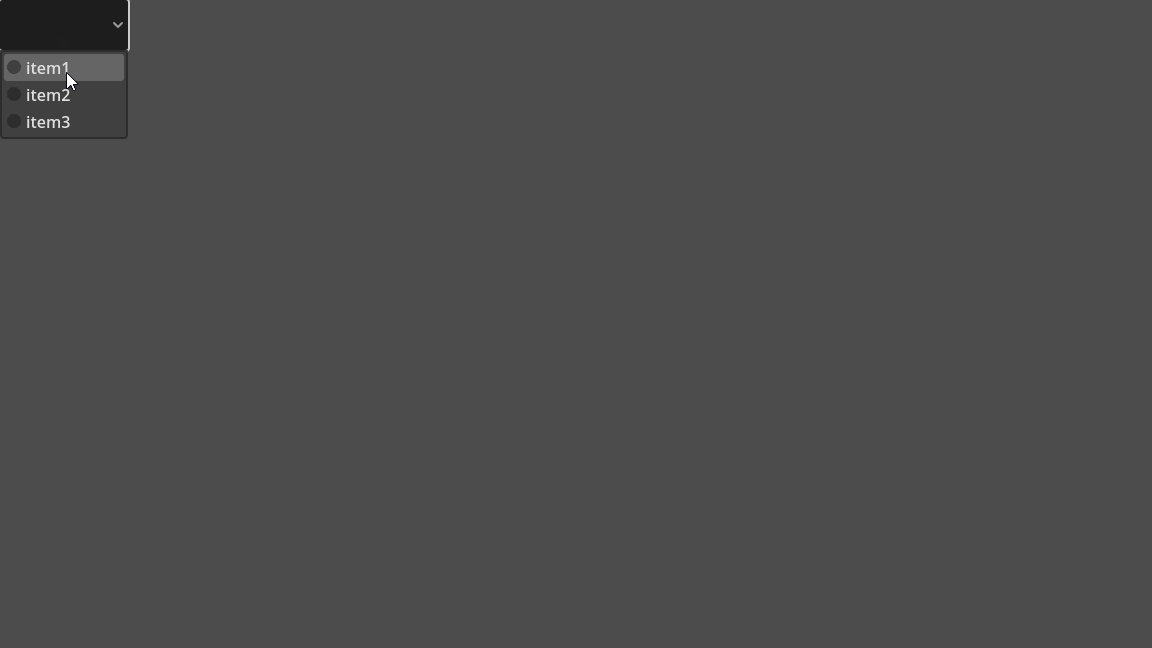
OptionButton:下拉选项


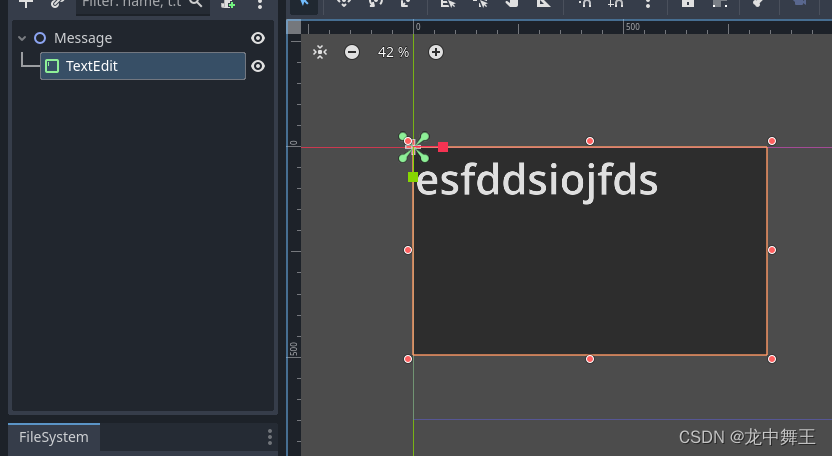
TextEdit:富文本编辑


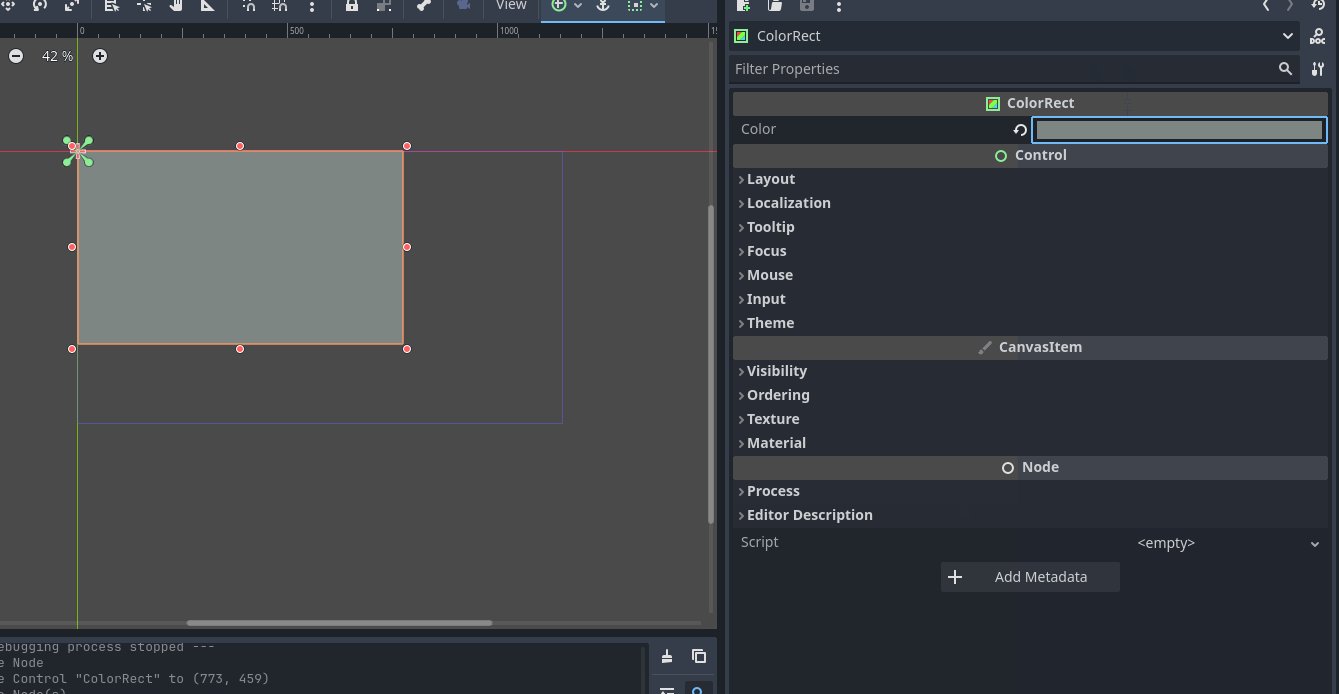
ColorRect:颜色矩形


Range:数据范围范围UI基类
ScrollBar:滑块基类
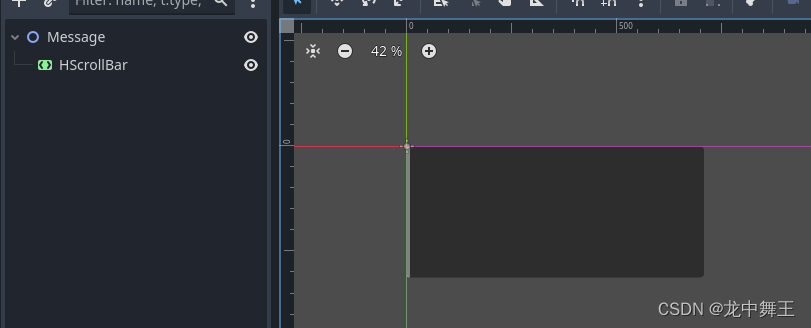
HScrollBar:横向滑块


VScrollBar:垂直滑块


Slider:滑动条基类
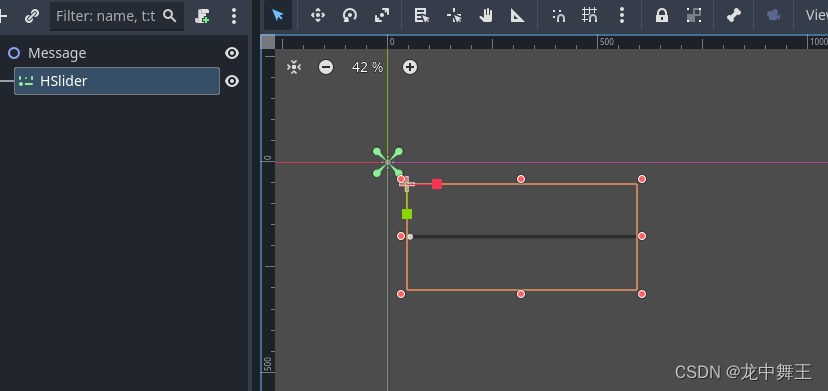
HSlider:横向滑动条


VSlider:竖向滑动条


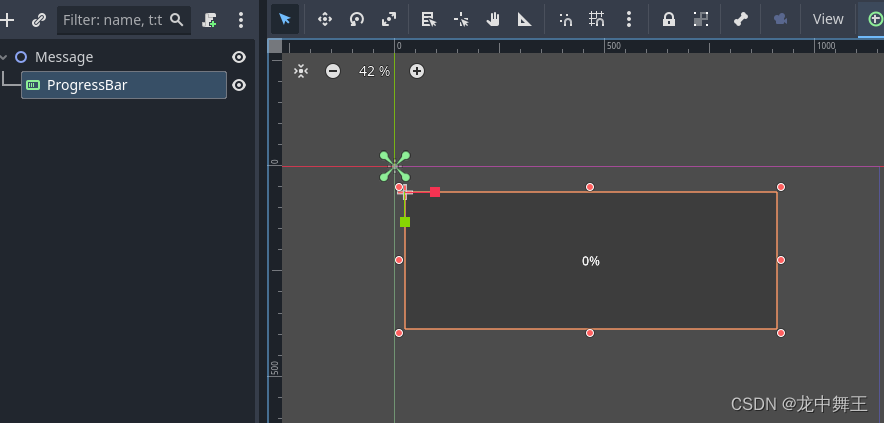
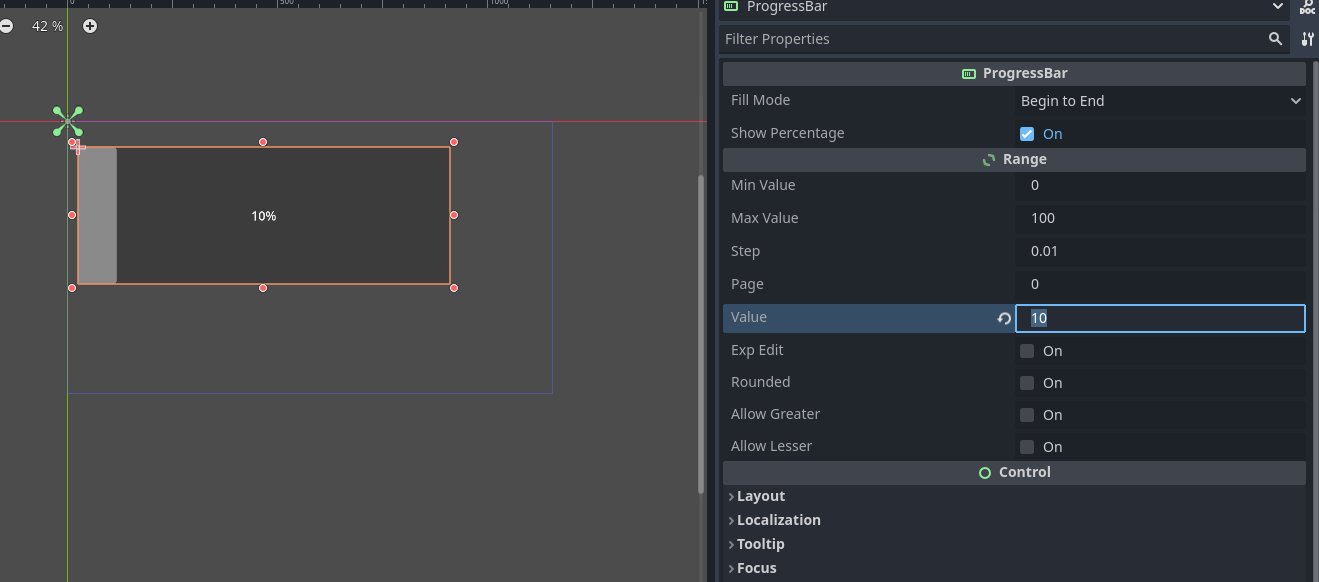
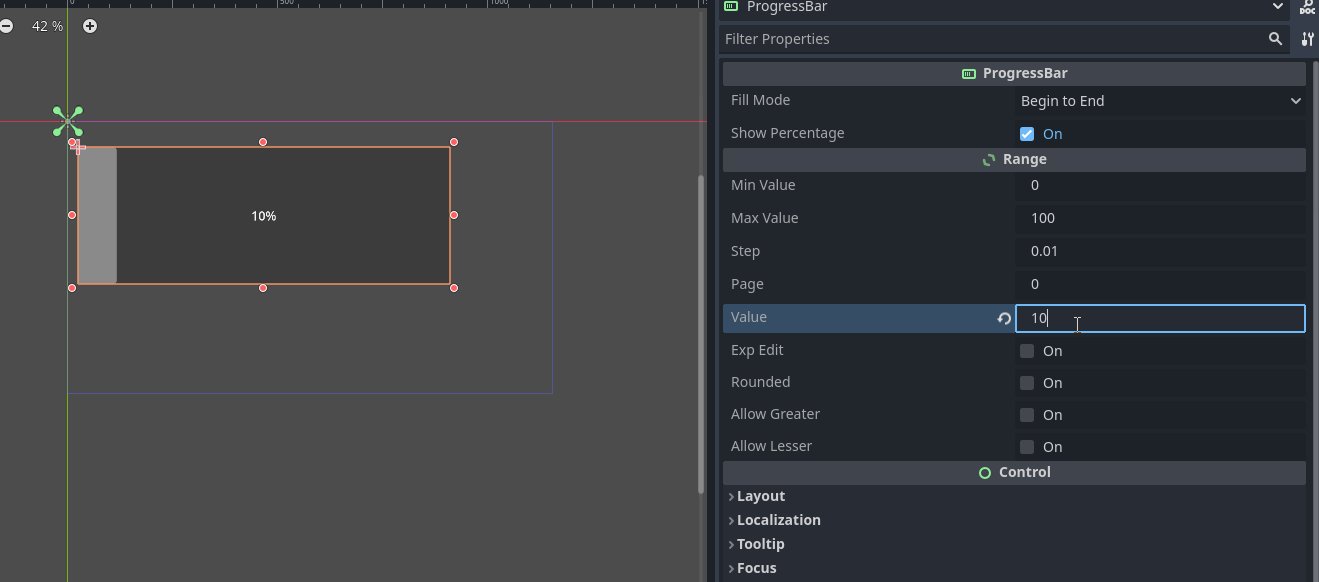
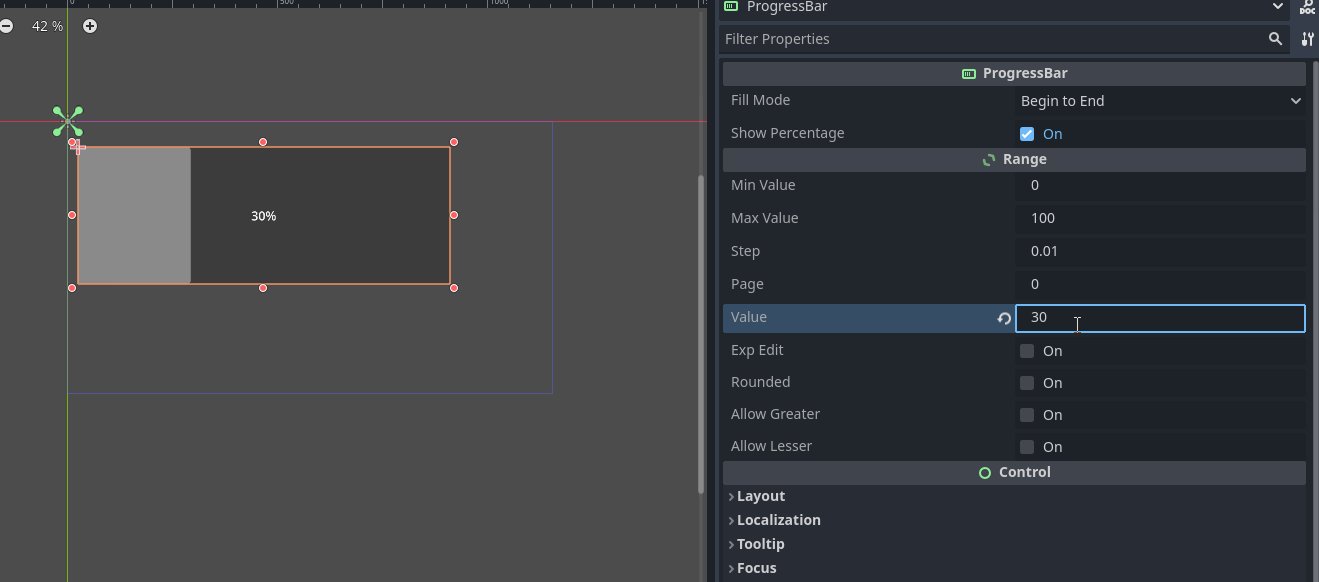
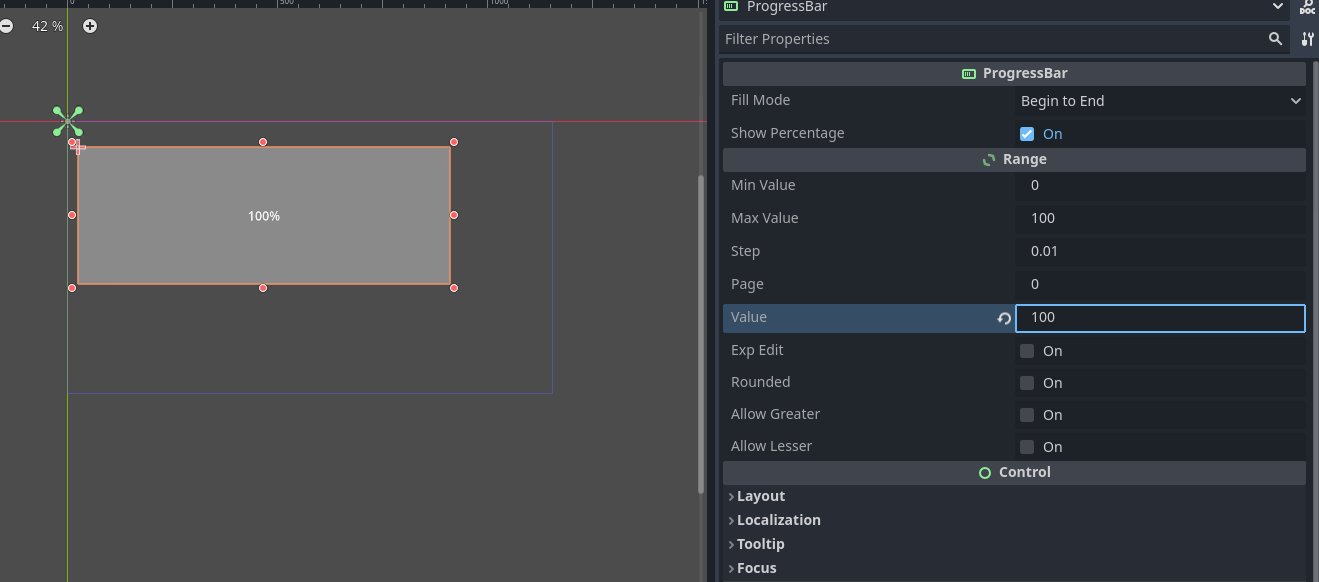
ProgressBar:进度百分比


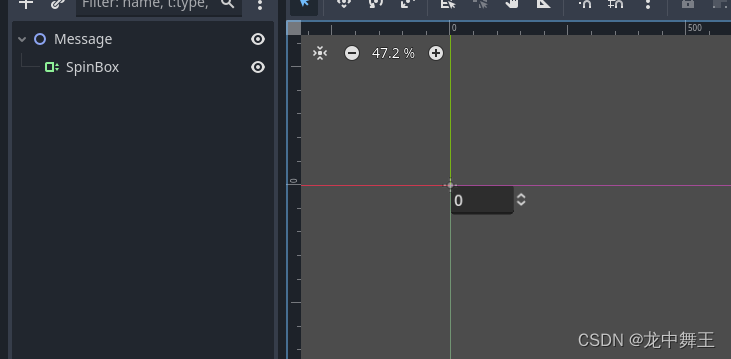
SpinBox:单步数字


TextureProgressBar:不会用
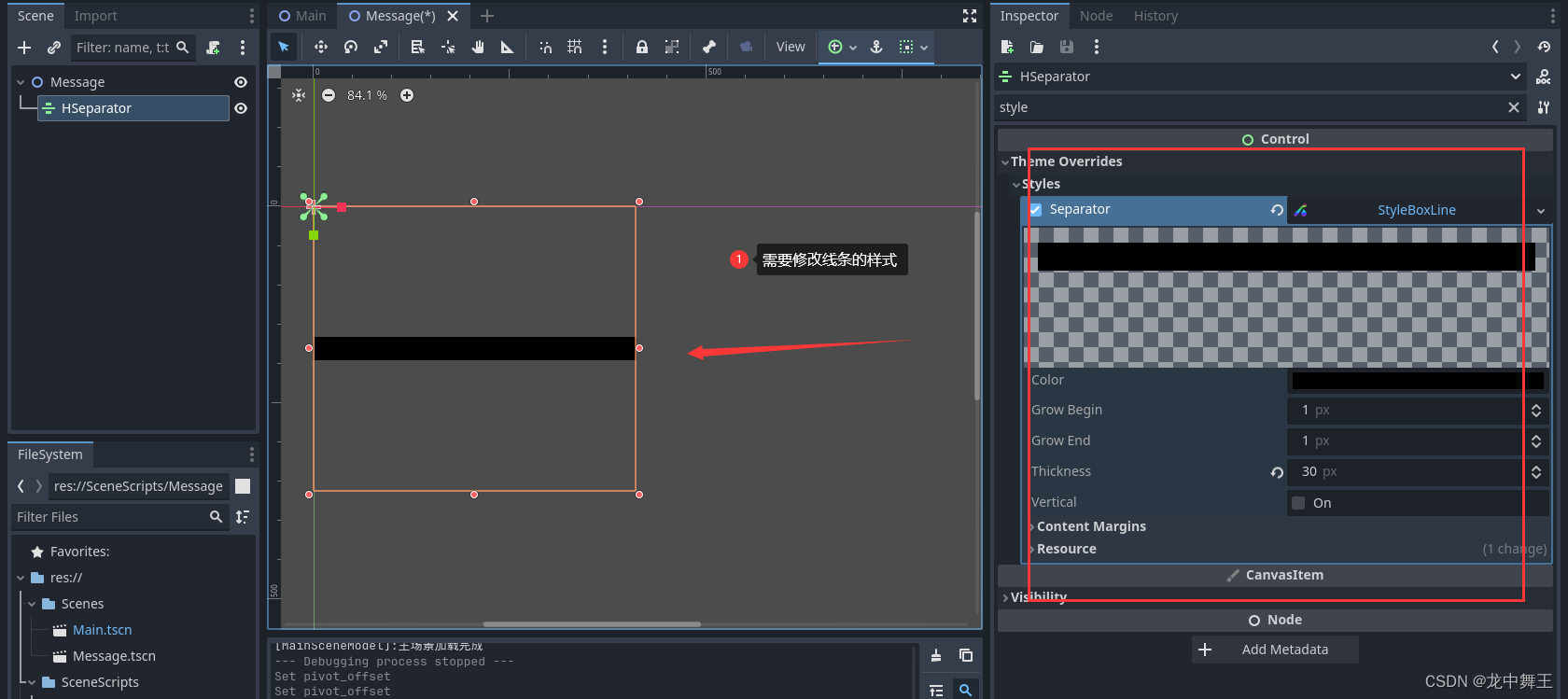
Separator:分割线
HSeparator:水平分割线

VSeparator:垂直分割线
同上
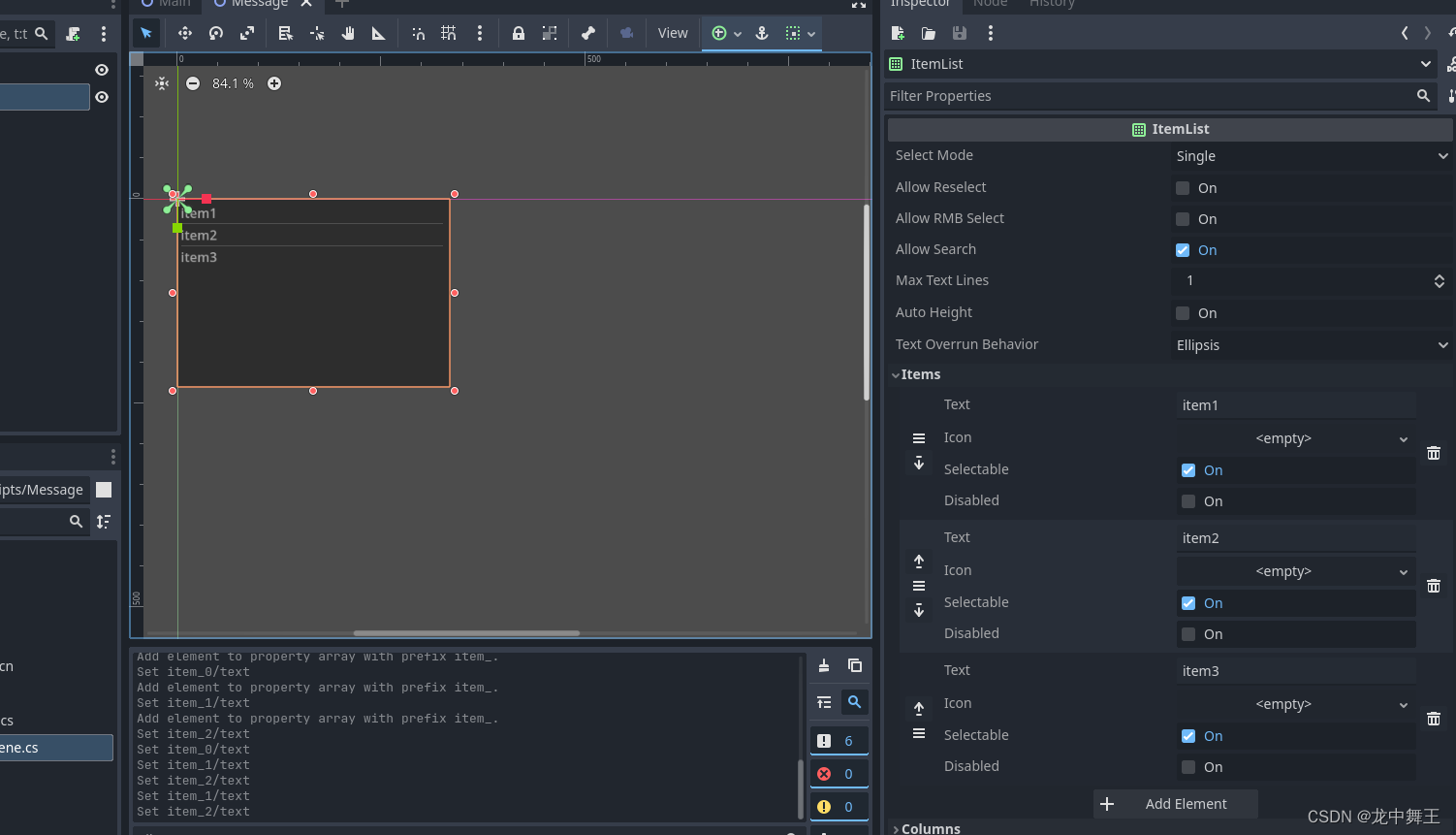
ItemList:列表控件

Label:文本框

LineEdit:文本输入框

MenuBar:没搞懂
NinePatchRect:没搞懂
Panel:没搞懂
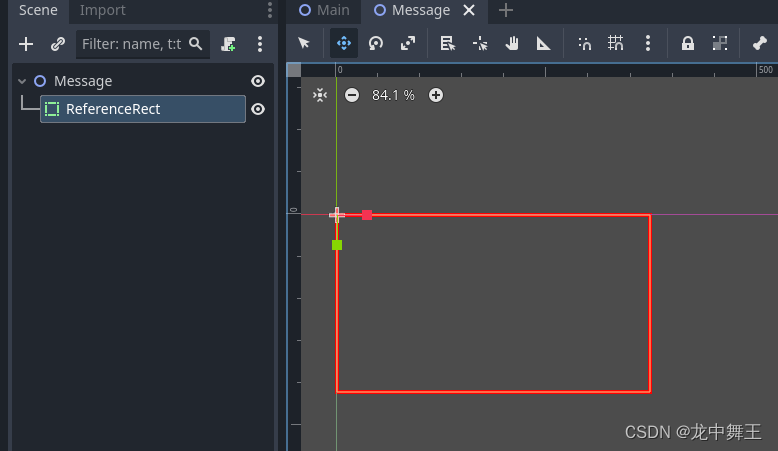
ReferenceRect:分割框

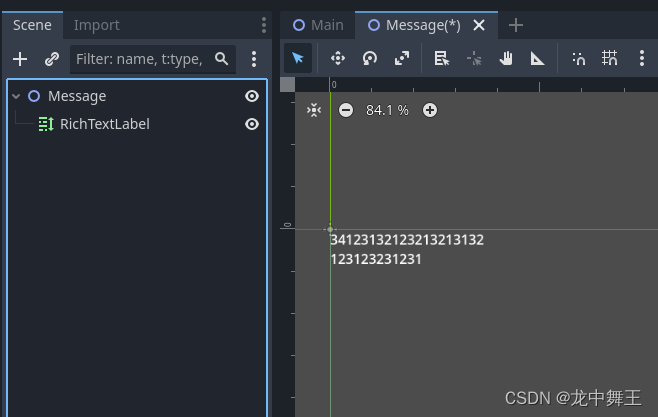
RichTextLabel:富文本

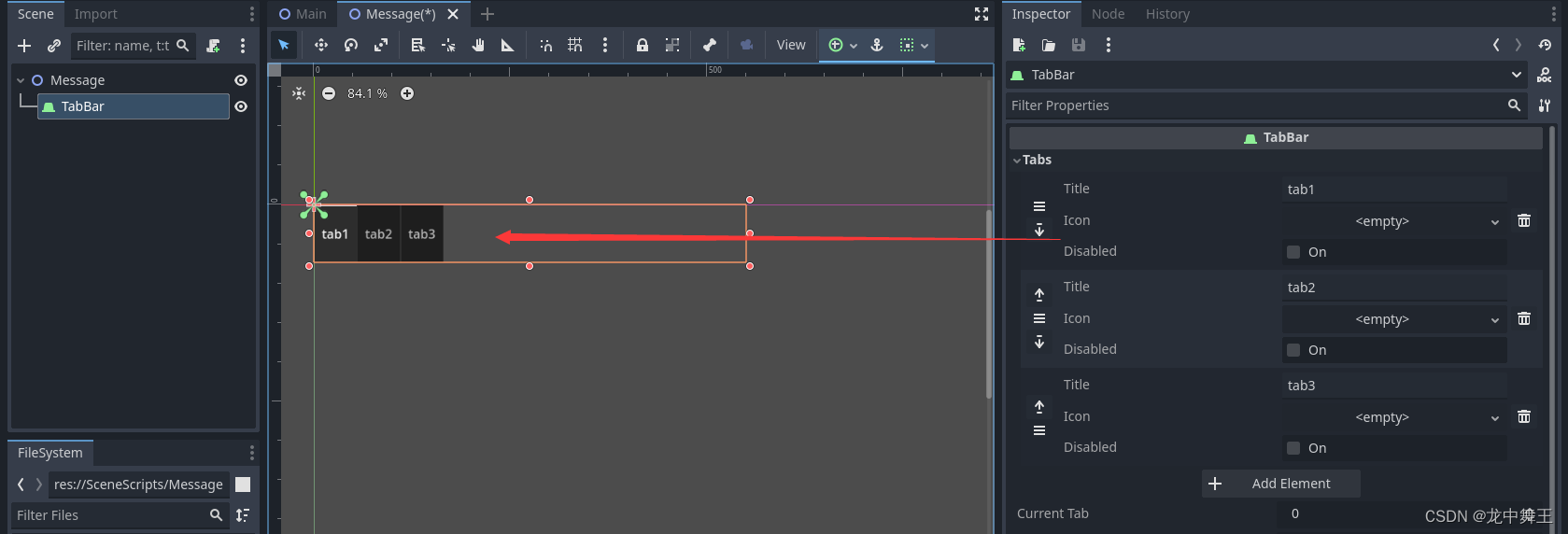
TabBar:简单选项卡
只显示选项卡,不负责子元素交互

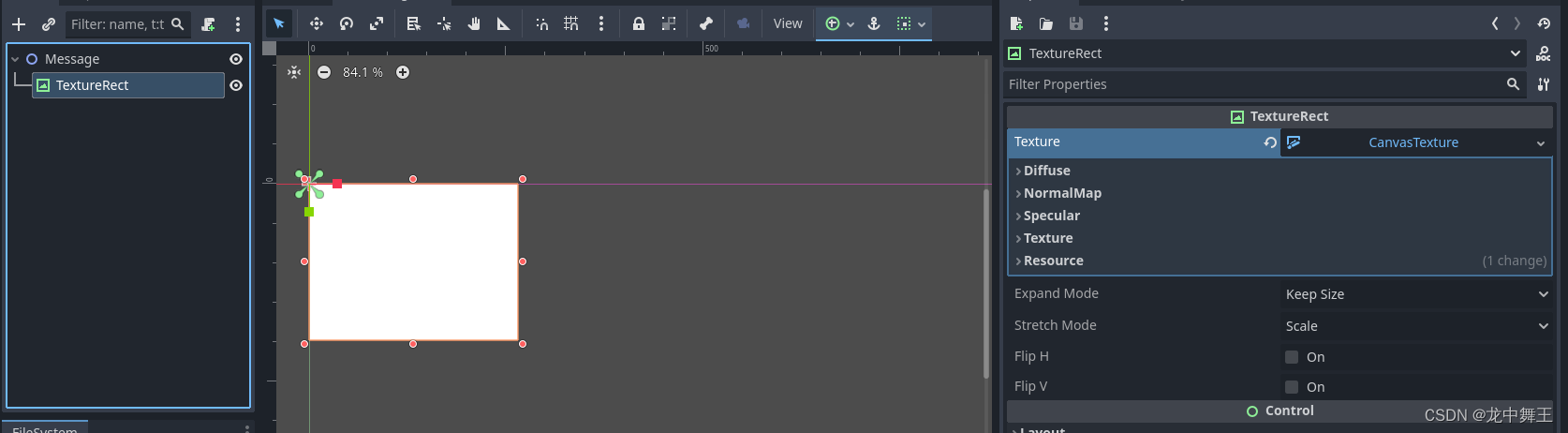
TextureRect:材质矩形

Tree:不了解
VideoStreamPlayer:播放视频
跳过
总结
UI布局是非常通用的,无论是2D还是3D。但是Godot 的3D还处于开发中的状态,2D已经够用了,但是3D 目前还是不如Unity的。
)






)


(三十二))

实现按键消抖)
![[C++][C++11][六] -- [线程库]](http://pic.xiahunao.cn/[C++][C++11][六] -- [线程库])


常见问题的原因及故障排除)


