视频教程地址:https://www.bilibili.com/video/BV13m41167iG
1.uniapp引入微信小程序版本VantUI
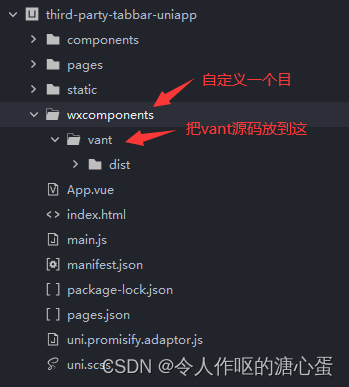
去vant官网下载源码,源码放在github,自行去下载下来
https://vant-contrib.gitee.io/vant-weapp/#/home

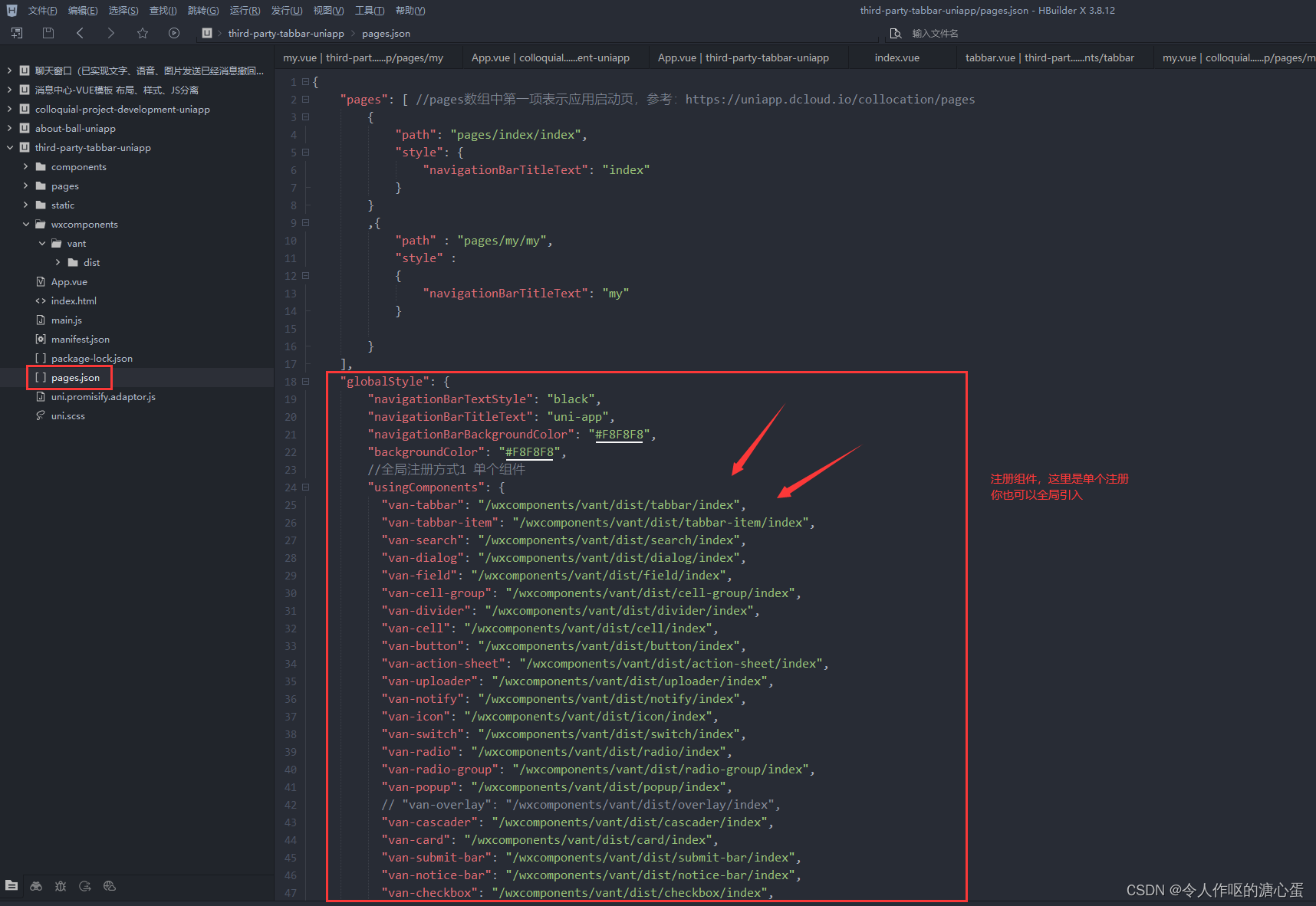
- 在pages.json的globalStyle里面注册组件
"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8",//全局注册方式1 单个组件"usingComponents": {"van-tabbar": "/wxcomponents/vant/dist/tabbar/index","van-tabbar-item": "/wxcomponents/vant/dist/tabbar-item/index","van-search": "/wxcomponents/vant/dist/search/index","van-dialog": "/wxcomponents/vant/dist/dialog/index","van-field": "/wxcomponents/vant/dist/field/index","van-cell-group": "/wxcomponents/vant/dist/cell-group/index","van-divider": "/wxcomponents/vant/dist/divider/index","van-cell": "/wxcomponents/vant/dist/cell/index","van-button": "/wxcomponents/vant/dist/button/index","van-action-sheet": "/wxcomponents/vant/dist/action-sheet/index","van-uploader": "/wxcomponents/vant/dist/uploader/index","van-notify": "/wxcomponents/vant/dist/notify/index","van-icon": "/wxcomponents/vant/dist/icon/index","van-switch": "/wxcomponents/vant/dist/switch/index","van-radio": "/wxcomponents/vant/dist/radio/index","van-radio-group": "/wxcomponents/vant/dist/radio-group/index","van-popup": "/wxcomponents/vant/dist/popup/index",// "van-overlay": "/wxcomponents/vant/dist/overlay/index","van-cascader": "/wxcomponents/vant/dist/cascader/index","van-card": "/wxcomponents/vant/dist/card/index","van-submit-bar": "/wxcomponents/vant/dist/submit-bar/index","van-notice-bar": "/wxcomponents/vant/dist/notice-bar/index","van-checkbox": "/wxcomponents/vant/dist/checkbox/index","van-empty": "/wxcomponents/vant/dist/empty/index","van-steps": "/wxcomponents/vant/dist/steps/index","van-toast": "/wxcomponents/vant/dist/toast/index"},"app-plus": {"softinputNavBar": "none","scrollIndicator": "none"}},

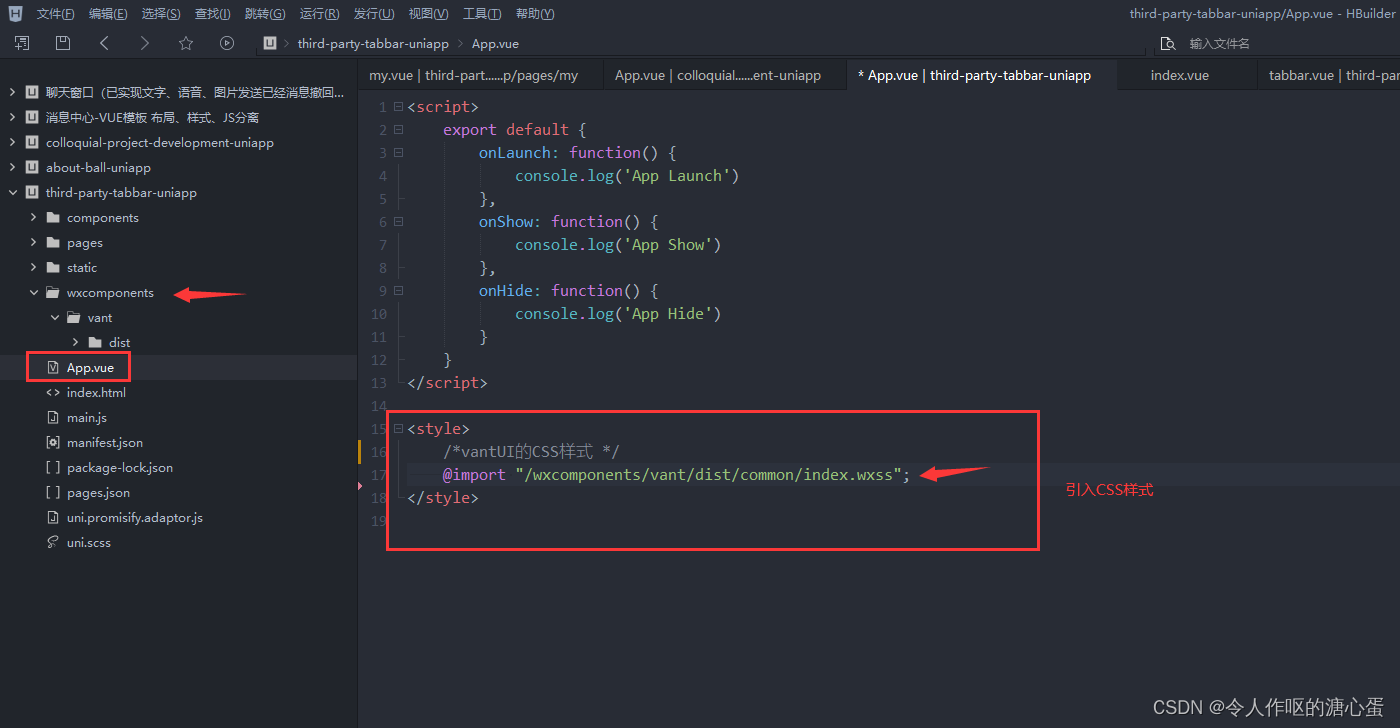
- 引入CSS样式
@import "/wxcomponents/vant/dist/common/index.wxss";

- 在页面中引入按钮组件
<van-button type="primary">主要按钮</van-button>

2.自定义tabbar(点击跳转的时候tabbar会出现闪烁)
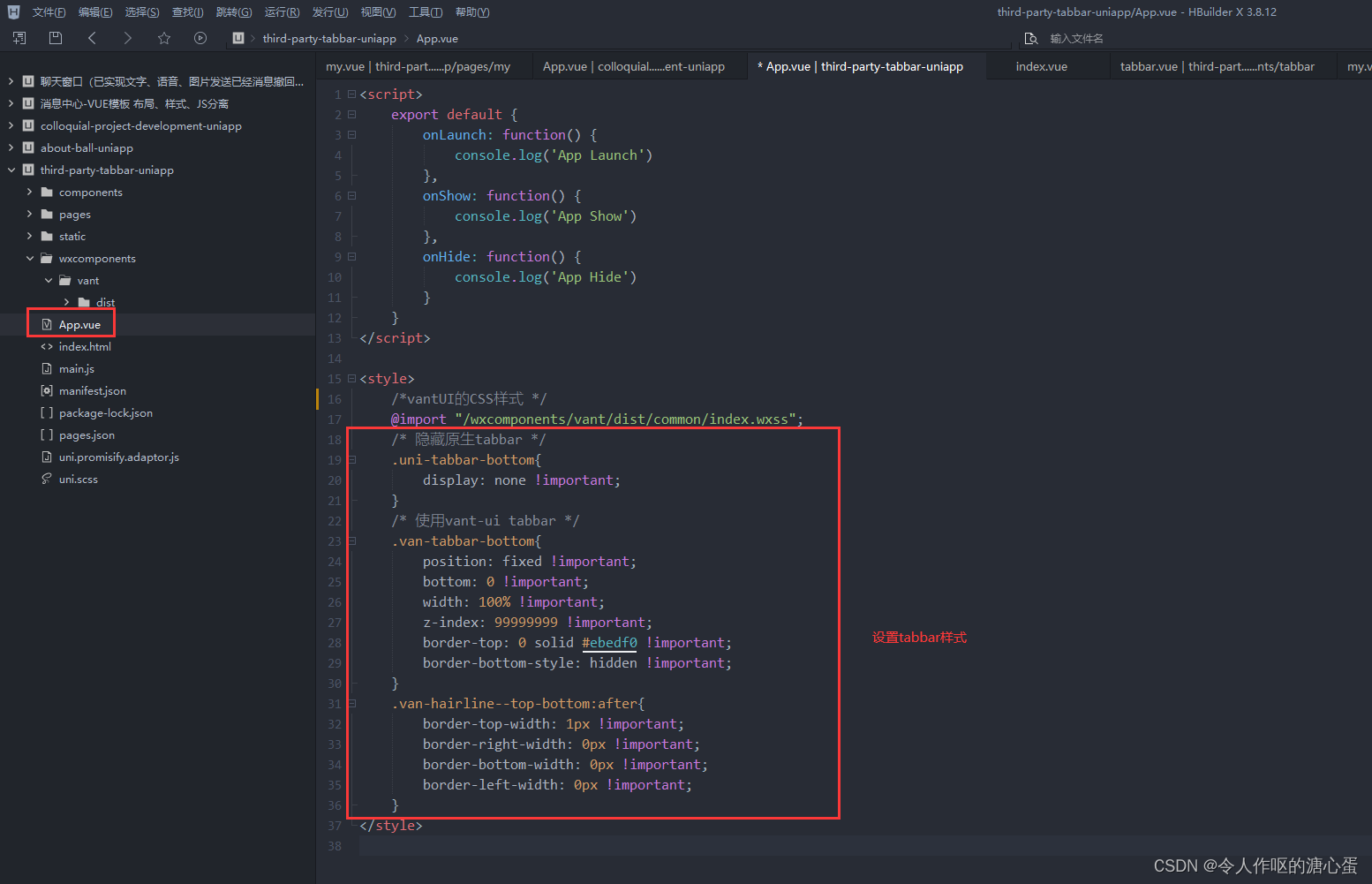
- 设置自定义tabbar样式
/* 隐藏原生tabbar */.uni-tabbar-bottom{display: none !important;}/* 使用vant-ui tabbar */.van-tabbar-bottom{position: fixed !important;bottom: 0 !important;width: 100% !important;z-index: 99999999 !important;border-top: 0 solid #ebedf0 !important;border-bottom-style: hidden !important;}.van-hairline--top-bottom:after{border-top-width: 1px !important;border-right-width: 0px !important;border-bottom-width: 0px !important;border-left-width: 0px !important;}

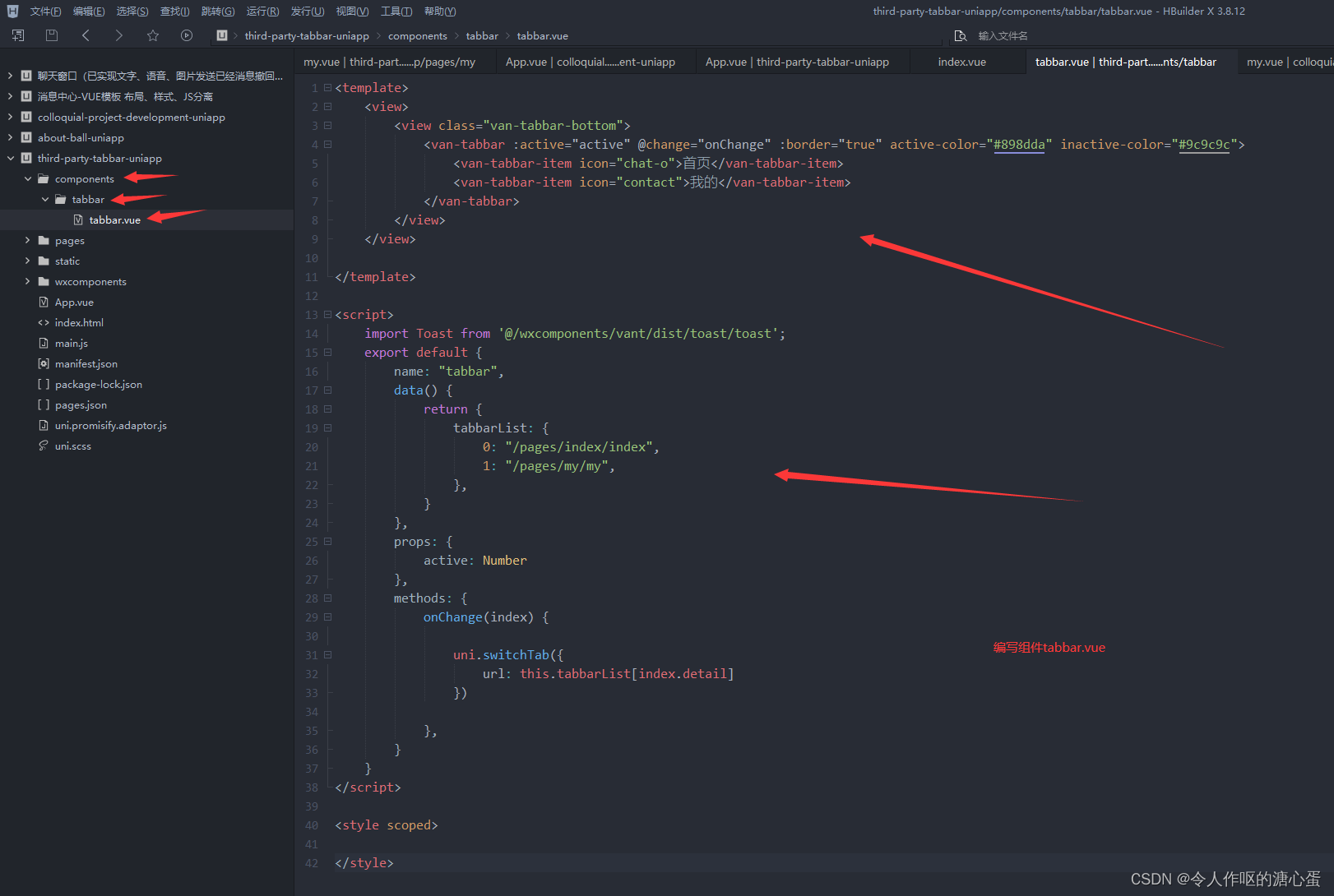
- 编写自定义tabbar组件
<template><view><view class="van-tabbar-bottom"><van-tabbar :active="active" @change="onChange" :border="true" active-color="#898dda" inactive-color="#9c9c9c"><van-tabbar-item icon="chat-o">首页</van-tabbar-item><van-tabbar-item icon="contact">我的</van-tabbar-item></van-tabbar></view></view>
</template><script>import Toast from '@/wxcomponents/vant/dist/toast/toast';export default {name: "tabbar",data() {return {tabbarList: {0: "/pages/index/index",1: "/pages/my/my",},}},props: {active: Number},methods: {onChange(index) {uni.switchTab({url: this.tabbarList[index.detail]})},}}
</script><style scoped></style>

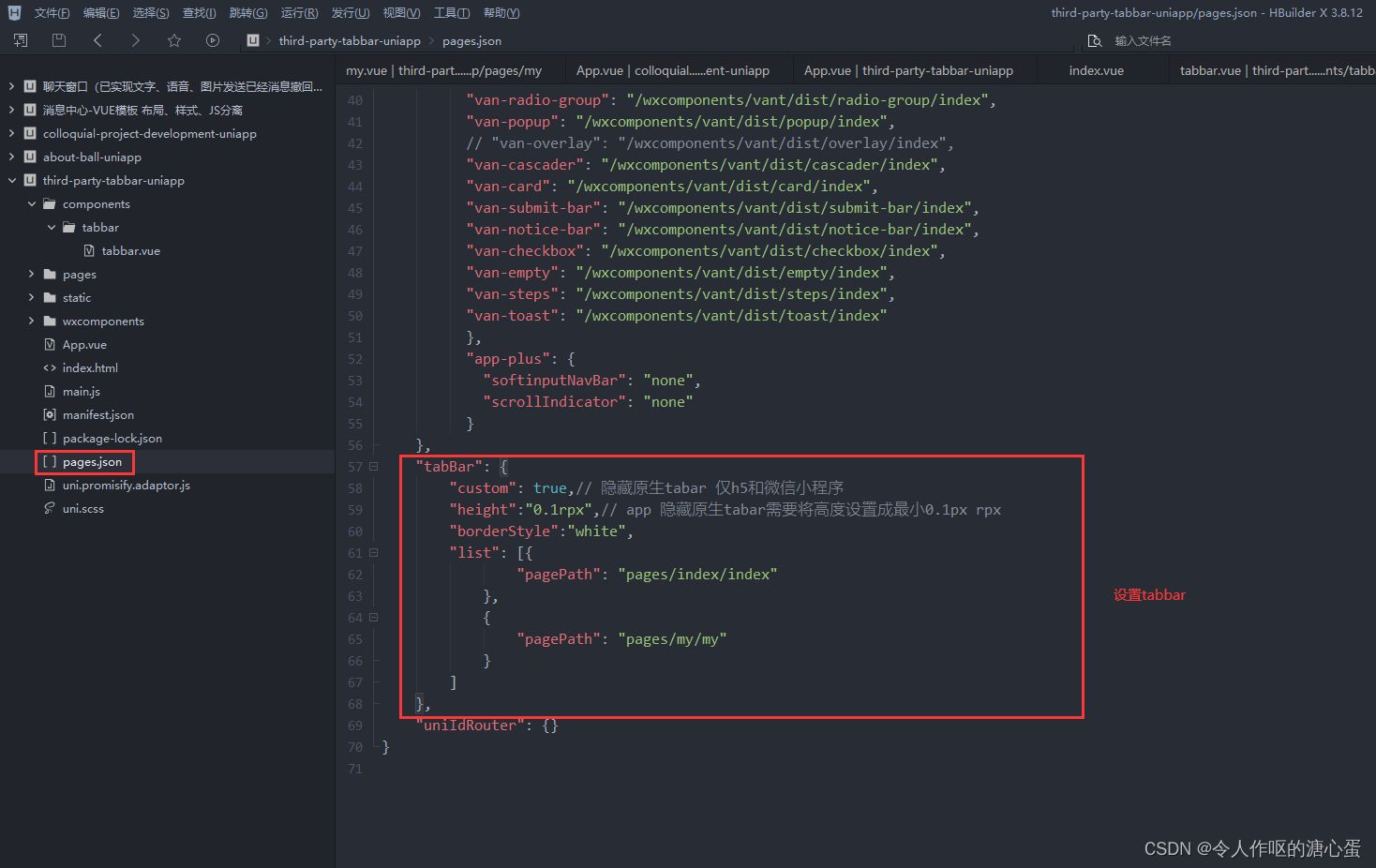
- pages.json中设置tabbar
"tabBar": {"custom": true,// 隐藏原生tabar 仅h5和微信小程序"height":"0.1rpx",// app 隐藏原生tabar需要将高度设置成最小0.1px rpx"borderStyle":"white","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/my/my"}]},

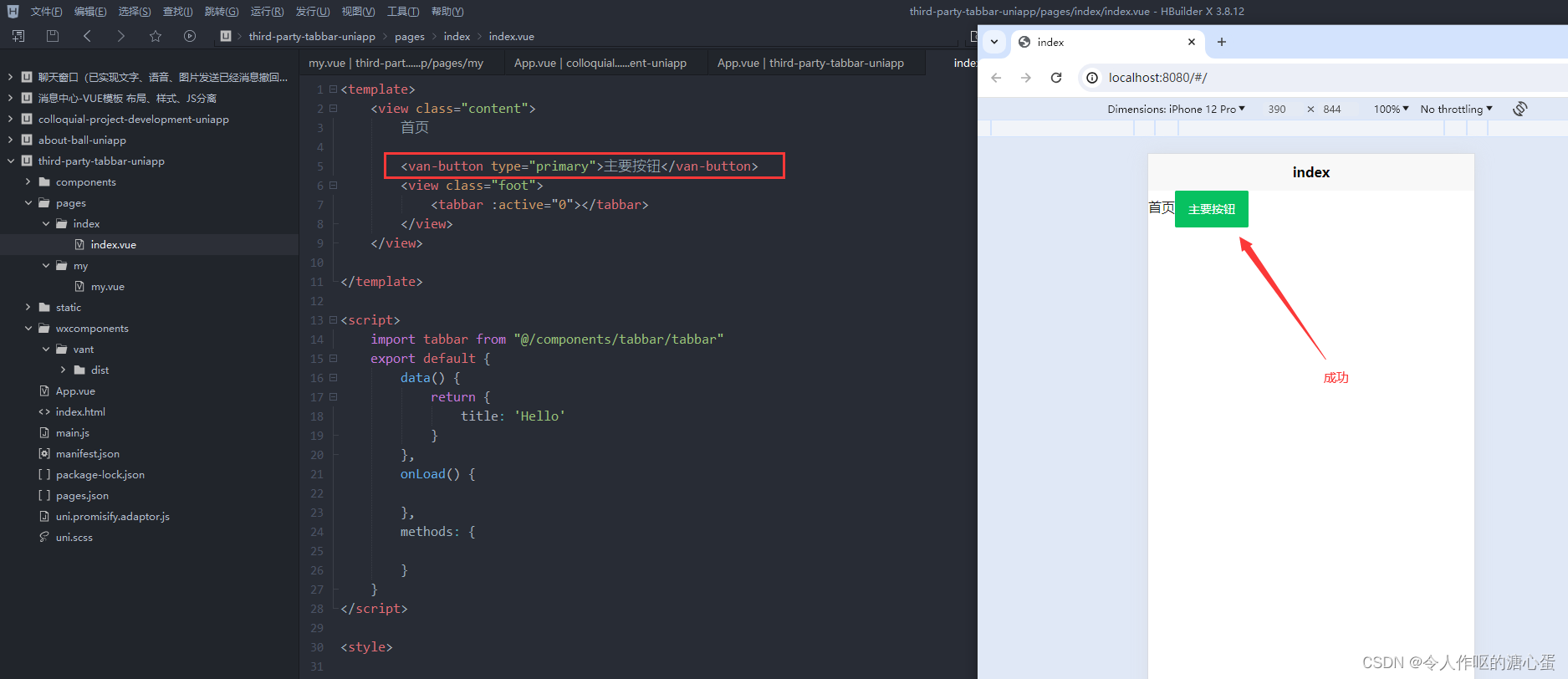
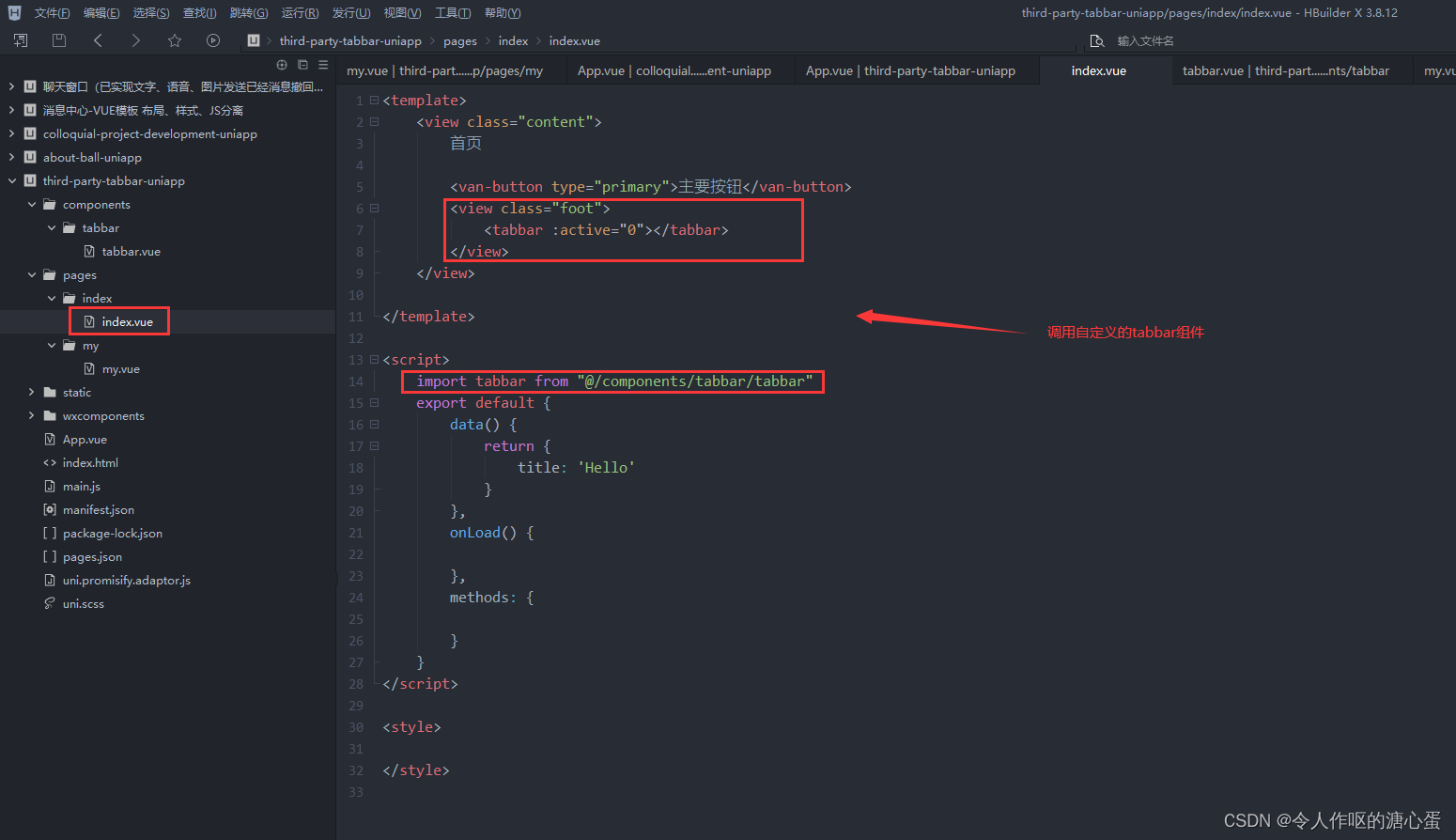
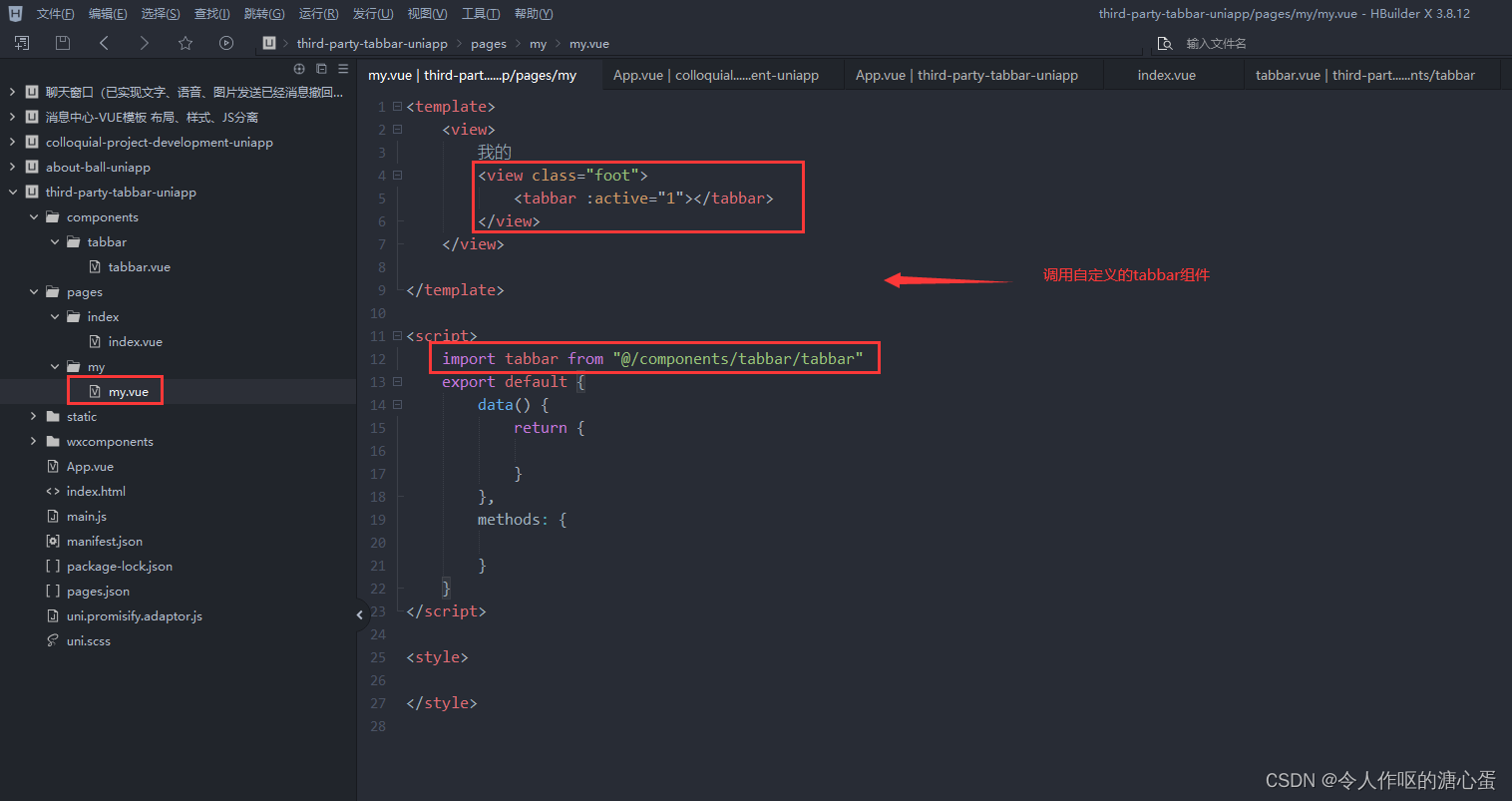
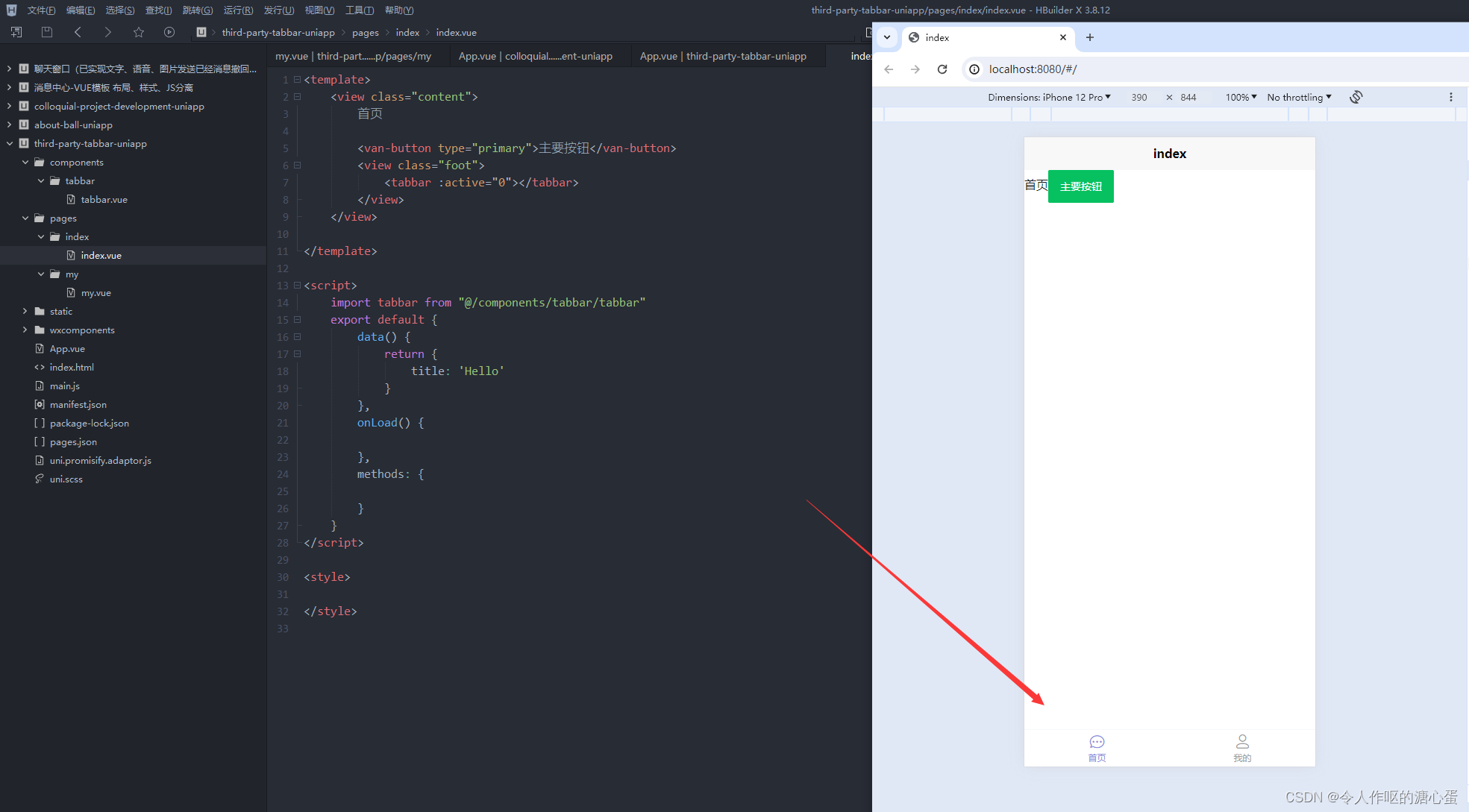
- 在index.vue页面中调用自定义的tabbar
<template><view class="content">首页<van-button type="primary">主要按钮</van-button><view class="foot"><tabbar :active="0"></tabbar></view></view></template><script>import tabbar from "@/components/tabbar/tabbar"export default {data() {return {title: 'Hello'}},onLoad() {},methods: {}}
</script><style></style>
在my.vue页面中调用自定义的tabbar
<template><view>我的<view class="foot"><tabbar :active="1"></tabbar></view></view></template><script>import tabbar from "@/components/tabbar/tabbar"export default {data() {return {}},methods: {}}
</script><style></style>
- 成功显示

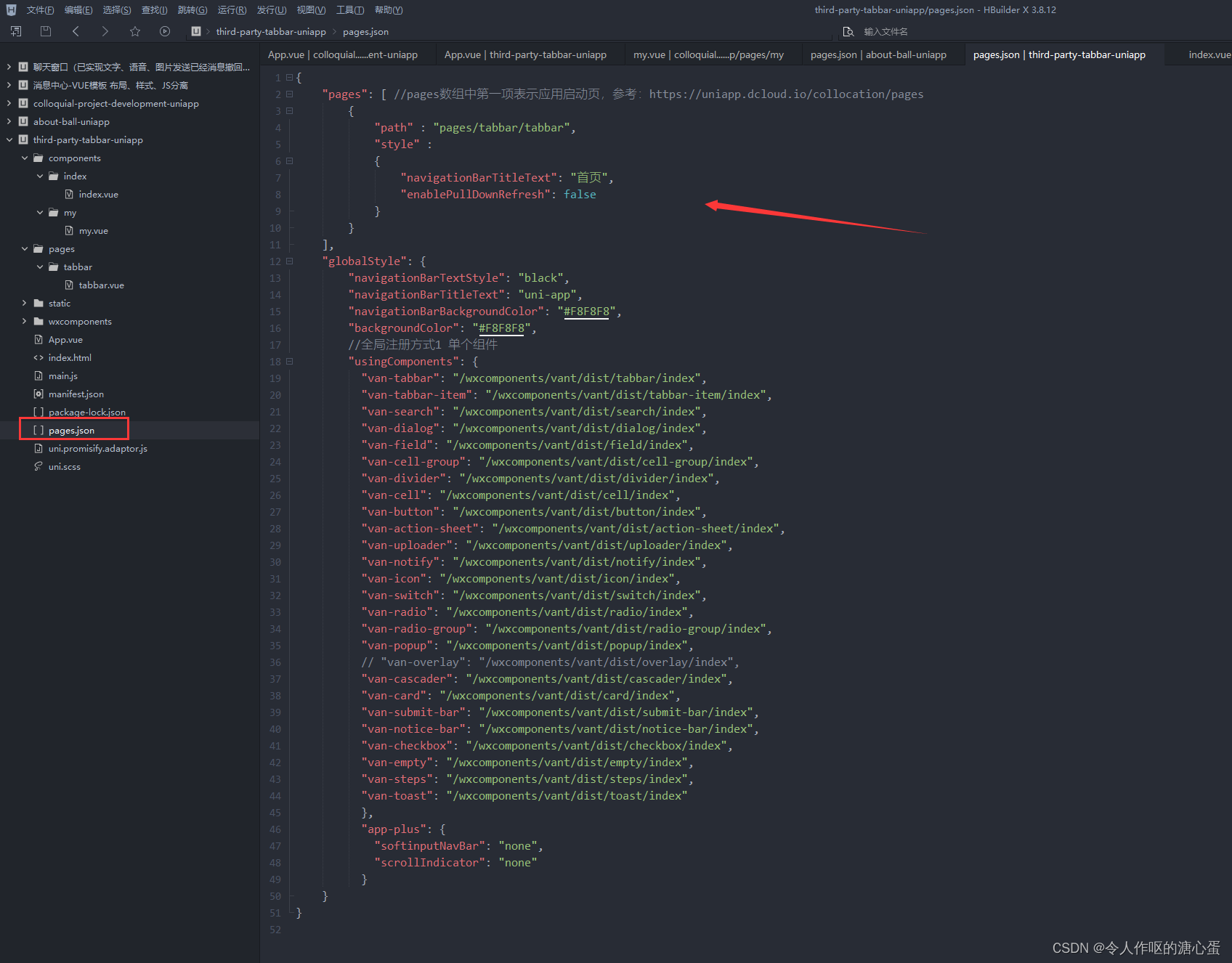
完整的pages.json配置
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "index"}},{"path" : "pages/my/my","style" : {"navigationBarTitleText": "my"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8",//全局注册方式1 单个组件"usingComponents": {"van-tabbar": "/wxcomponents/vant/dist/tabbar/index","van-tabbar-item": "/wxcomponents/vant/dist/tabbar-item/index","van-search": "/wxcomponents/vant/dist/search/index","van-dialog": "/wxcomponents/vant/dist/dialog/index","van-field": "/wxcomponents/vant/dist/field/index","van-cell-group": "/wxcomponents/vant/dist/cell-group/index","van-divider": "/wxcomponents/vant/dist/divider/index","van-cell": "/wxcomponents/vant/dist/cell/index","van-button": "/wxcomponents/vant/dist/button/index","van-action-sheet": "/wxcomponents/vant/dist/action-sheet/index","van-uploader": "/wxcomponents/vant/dist/uploader/index","van-notify": "/wxcomponents/vant/dist/notify/index","van-icon": "/wxcomponents/vant/dist/icon/index","van-switch": "/wxcomponents/vant/dist/switch/index","van-radio": "/wxcomponents/vant/dist/radio/index","van-radio-group": "/wxcomponents/vant/dist/radio-group/index","van-popup": "/wxcomponents/vant/dist/popup/index",// "van-overlay": "/wxcomponents/vant/dist/overlay/index","van-cascader": "/wxcomponents/vant/dist/cascader/index","van-card": "/wxcomponents/vant/dist/card/index","van-submit-bar": "/wxcomponents/vant/dist/submit-bar/index","van-notice-bar": "/wxcomponents/vant/dist/notice-bar/index","van-checkbox": "/wxcomponents/vant/dist/checkbox/index","van-empty": "/wxcomponents/vant/dist/empty/index","van-steps": "/wxcomponents/vant/dist/steps/index","van-toast": "/wxcomponents/vant/dist/toast/index"},"app-plus": {"softinputNavBar": "none","scrollIndicator": "none"}},"tabBar": {"custom": true,// 隐藏原生tabar 仅h5和微信小程序"height":"0.1rpx",// app 隐藏原生tabar需要将高度设置成最小0.1px rpx"borderStyle":"white","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/my/my"}]},"uniIdRouter": {}
}
3.自定义tabbar(解决点击跳转的时候tabbar出现闪烁)
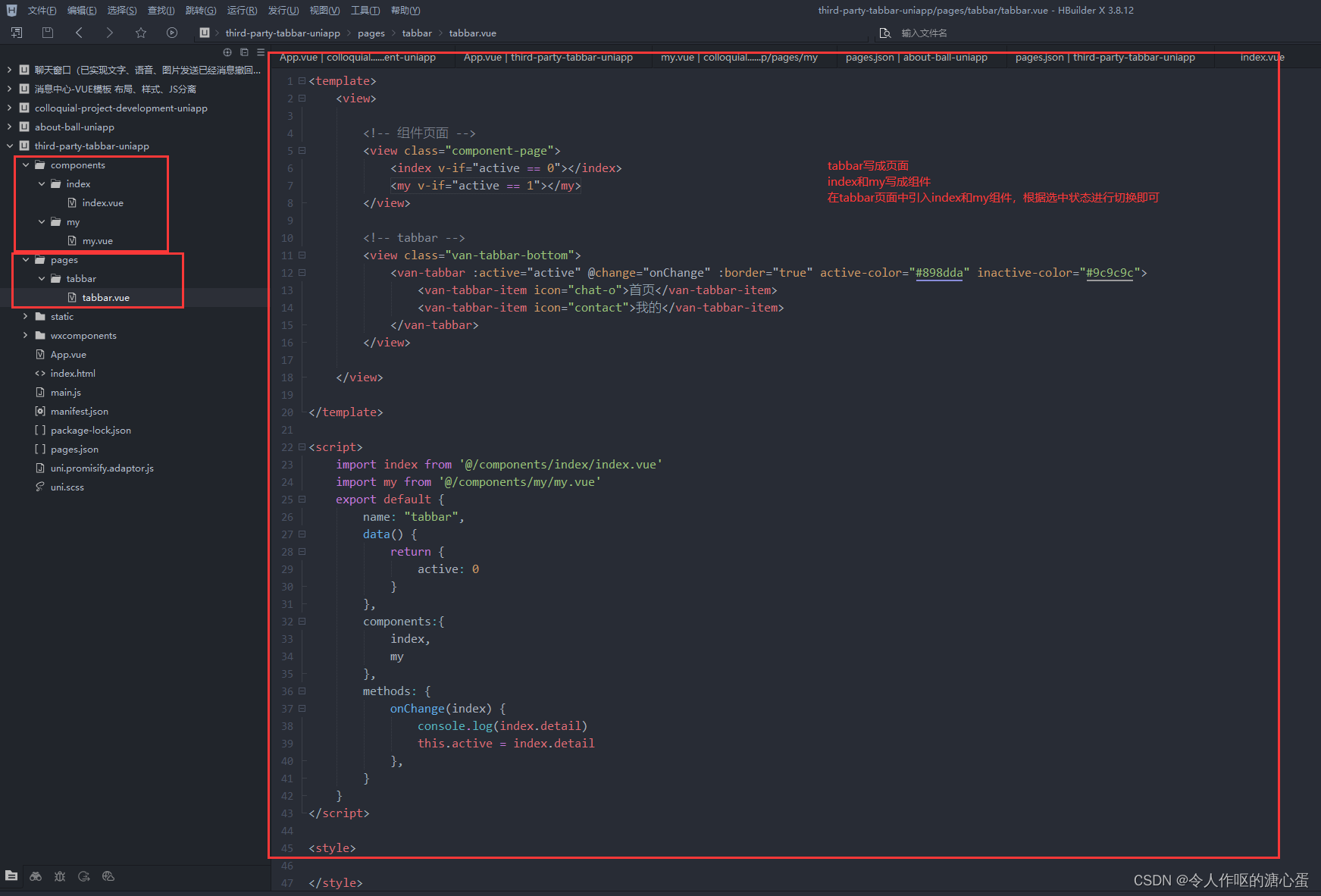
- 互换位置,把tabbar写成页面,index和my写成组件,然后在tabbar页面中引入index和my组件切换即可

- pages.json中去掉tabbar配置,在pages:[]配置页面中只需要配置tabbar这个页面即可

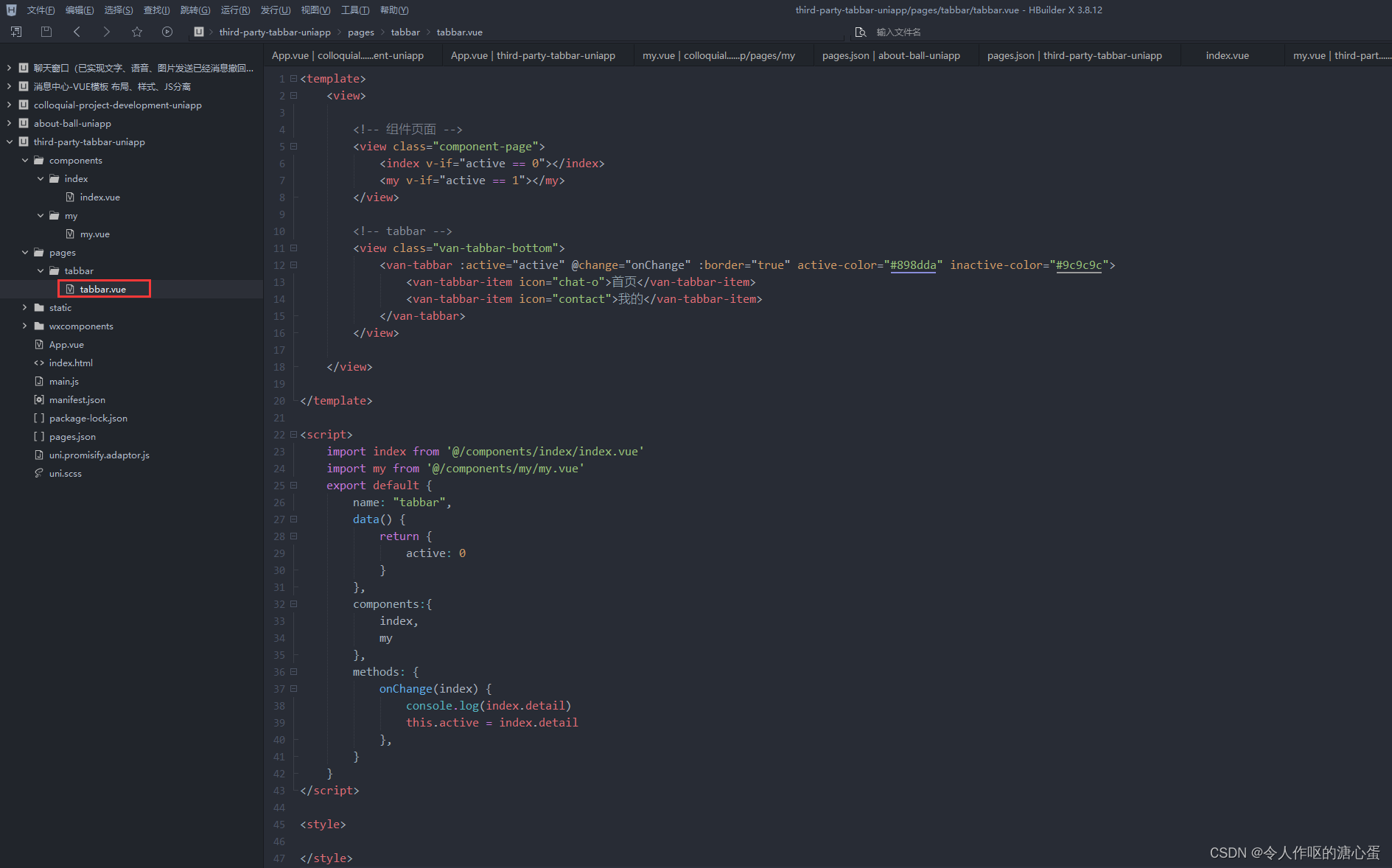
- tabbar.vue页面
<template><view><!-- 组件页面 --><view class="component-page"><index v-if="active == 0"></index><my v-if="active == 1"></my></view><!-- tabbar --><view class="van-tabbar-bottom"><van-tabbar :active="active" @change="onChange" :border="true" active-color="#898dda" inactive-color="#9c9c9c"><van-tabbar-item icon="chat-o">首页</van-tabbar-item><van-tabbar-item icon="contact">我的</van-tabbar-item></van-tabbar></view></view></template><script>import index from '@/components/index/index.vue'import my from '@/components/my/my.vue'export default {name: "tabbar",data() {return {active: 0}},components:{index,my},methods: {onChange(index) {console.log(index.detail)this.active = index.detail},}}
</script><style></style>
- index.vue组件
<template><view>我是index</view>
</template><script>export default {name:"index",data() {return {};}}
</script><style></style>

- my.vue组件
<template><view>我是my</view>
</template><script>export default {name:"my",data() {return {};}}
</script><style></style>

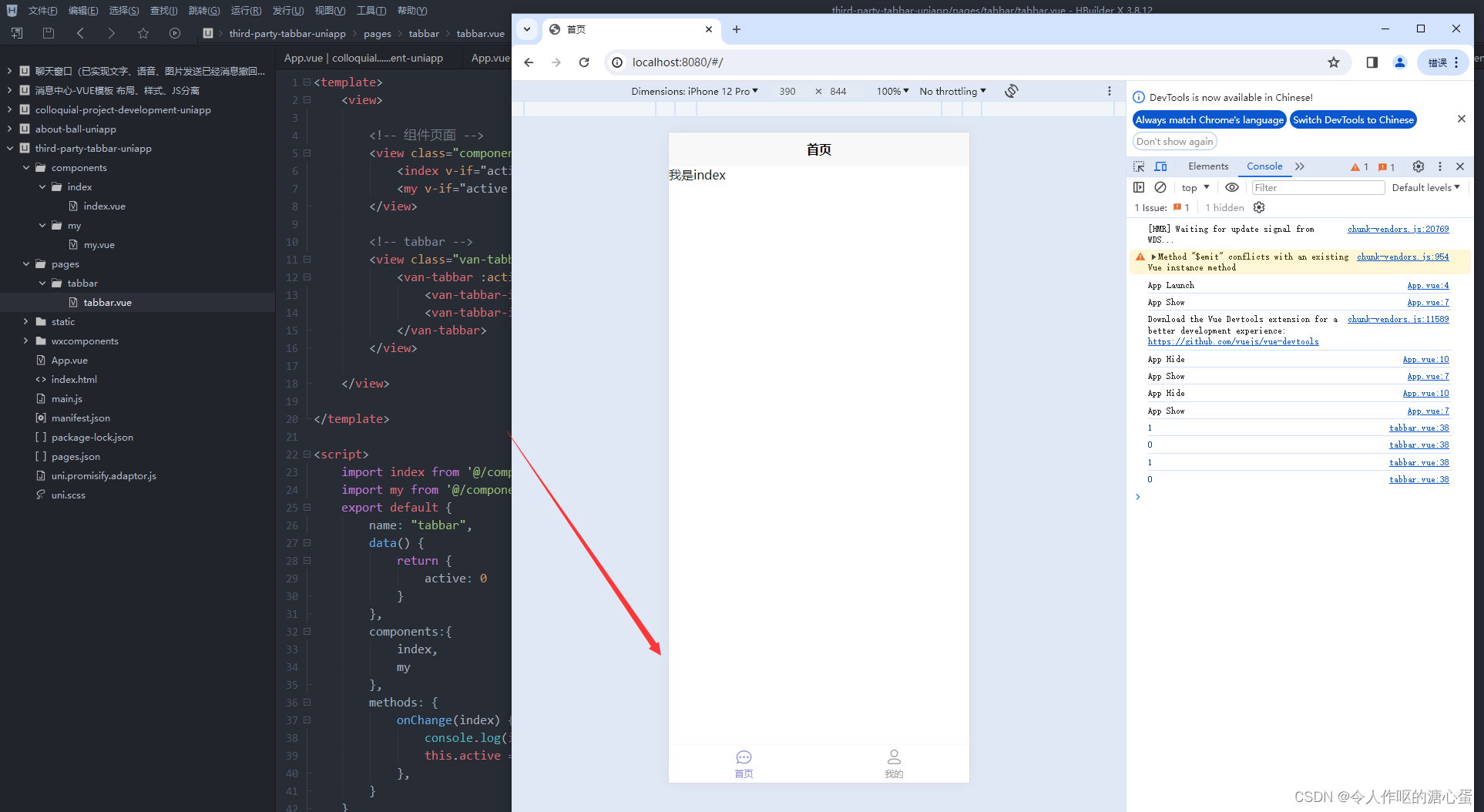
- 完美解决闪烁问题

值得注意的一点时,如果这样子修改,可能会造成生命周期的改变,所以写的时候需要多注意一下


)


)






)



)


