Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 环境。它是由 GitHub 用户 mzabriskie 开发的,并且得到了广泛的社区支持。Axios 的设计目标是提供一种简洁、易用且功能强大的 HTTP 请求方式,以替代传统的 Ajax(Asynchronous JavaScript and XML)技术。

Axios 与 Ajax 的比较
Ajax 是一种在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容的技术。它通常依赖 XMLHttpRequest 对象来实现异步通信。Ajax 的优点是可以在客户端和服务器之间进行数据的局部更新,提高用户体验和页面的交互性。 然而,Ajax 也存在一些局限性,比如错误处理不够优雅、缺乏进度监控、请求和响应的配置不够灵活等。
Axios 作为现代的 HTTP 客户端,解决了 Ajax 的一些不足,并提供了以下特点:
- 基于 Promise: Axios 使用 Promise 处理请求,这使得异步操作更加简洁和易于管理。
- 拦截器: Axios 允许用户在发送请求和接收响应之前,通过拦截器(interceptors)对它们进行拦截和修改。这为处理诸如认证、日志记录、错误处理等通用任务提供了便利。
- 转换请求和响应: Axios 支持在发送请求和接收响应时,对数据进行转换,例如转换 JSON 数据格式。
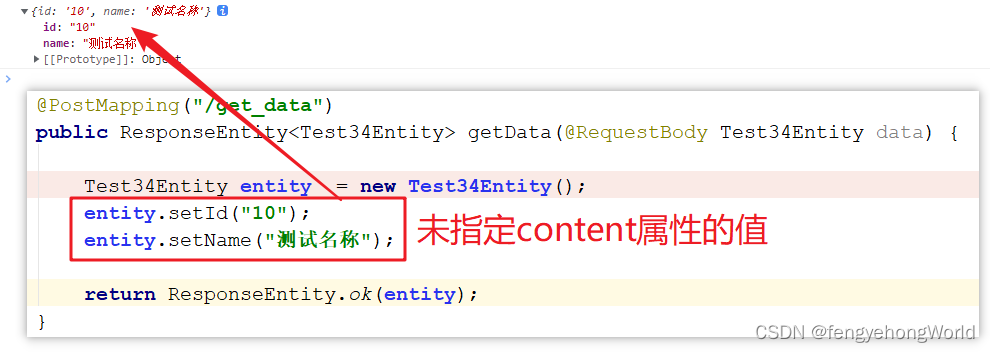
- 自动转换 JSON 数据: Axios 会自动将响应数据解析为 JSON,如果服务器返回的是 JSON 格式的数据,开发者可以直接操作这些数据,而不需要额外的解析步骤。
- 客户端和服务器端通用: Axios 可以在浏览器和 Node.js 环境中使用,这为构建跨平台的应用程序提供了便利。
- 取消请求: Axios 提供了取消请求的功能,这在处理例如用户导航离开当前页面时非常有用。
- 类型脚本支持: Axios 支持 TypeScript,这使得在 TypeScript 项目中使用 Axios 变得更加方便。
使用 Axios 发送请求
以下是一个简单的 Axios 请求示例:
axios.get('https://api.example.com/data').then(function (response) {// 处理响应数据console.log(response.data);}).catch(function (error) {// 处理请求错误console.error(error);});在这个示例中,我们使用 Axios 发送了一个 GET 请求到指定的 URL。请求成功后,响应数据可以通过 response.data 访问。如果请求失败,错误可以通过 error 对象访问。
结论
Axios 作为现代的 HTTP 客户端,提供了比传统 Ajax 更加强大和灵活的功能。它简化了 HTTP 请求的处理,使得开发者能够更加高效地与服务器进行通信。如果你正在寻找一个易于使用且功能全面的 HTTP 客户端,Axios 是一个非常好的选择。