目录
- 行内css
- 动态样式
- 对象引入
- 数组引入
- 代码演示
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
大体上和前面的class绑定是一致的,只是class换成了style.
请注意,实际开发中,我们一般建议用class,因为style的权重太高了,用style你会因为找不到是什么原因导致样式变化而抓狂(style>class覆盖了class的样式)
行内css
<p :style="{ color: 'red', fontSize: '20px' }">直接写死样式</p>
动态样式
特别注意fontsize要带单位才会有效果
<p :style="{ color: myColor, fontSize: myFontSize }">动态样式</p><p :style="{ color: myColor, fontSize: myFontSizeNum + 'px' }">动态样式,字体大小无单位</p>
myColor: "green",myFontSize: "30px",myFontSizeNum: "50",
对象引入
<p :style="styleObject">采用对象的方式引入</p>
styleObject: {color: "red",fontSize: "60px",},
数组引入
其实和对象引入差不多,就是加了一个中括号,优点是可以同时引入多个对象,注意先后顺序会覆盖样式,这里就fontsize是80px
<p :style="[styleObject, styleObject2]">采用数组的方式引入</p>
styleObject: {color: "red",fontSize: "60px",},styleObject2: {fontSize: "80px",},
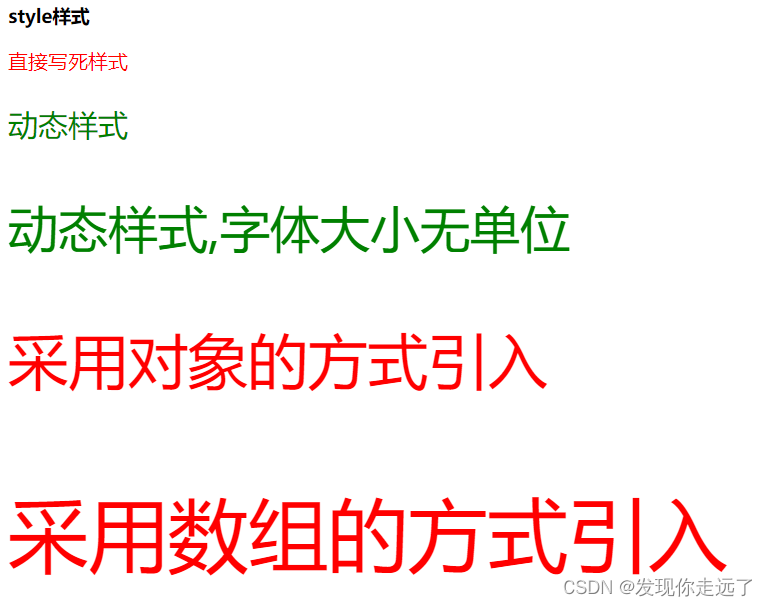
代码演示
<template><h3>style样式</h3><p :style="{ color: 'red', fontSize: '20px' }">直接写死样式</p><p :style="{ color: myColor, fontSize: myFontSize }">动态样式</p><p :style="{ color: myColor, fontSize: myFontSizeNum + 'px' }">动态样式,字体大小无单位</p><p :style="styleObject">采用对象的方式引入</p><p :style="[styleObject, styleObject2]">采用数组的方式引入</p>
</template><script>
export default {data() {return {myColor: "green",myFontSize: "30px",myFontSizeNum: "50",styleObject: {color: "red",fontSize: "60px",},styleObject2: {fontSize: "80px",},};},
};
</script>
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』


: std::map、std::multimap与std::unordered_map)






)
)





)

