文章目录
- 项目简介
项目简介
-
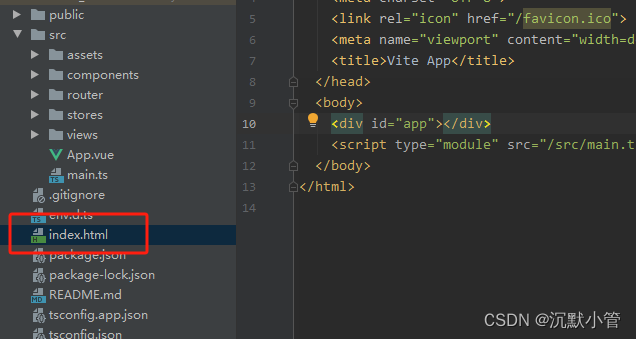
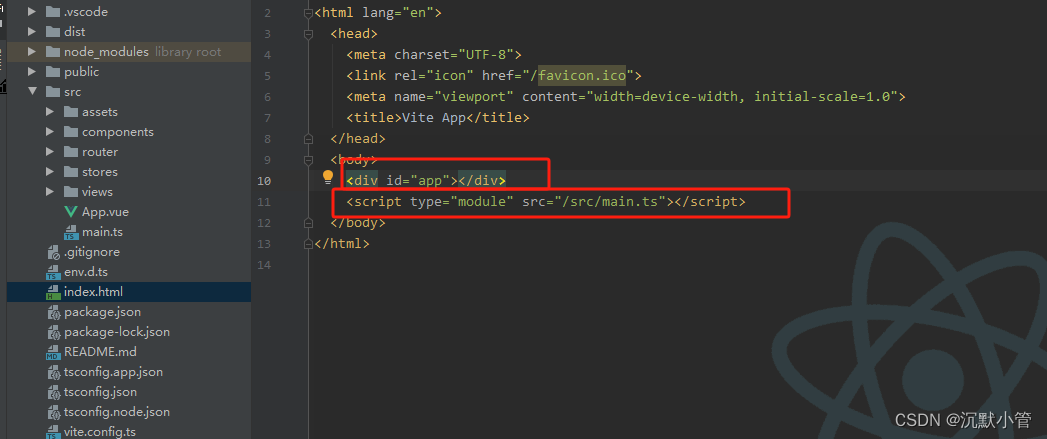
项目根目录中的index.html是项目的入口文件

-
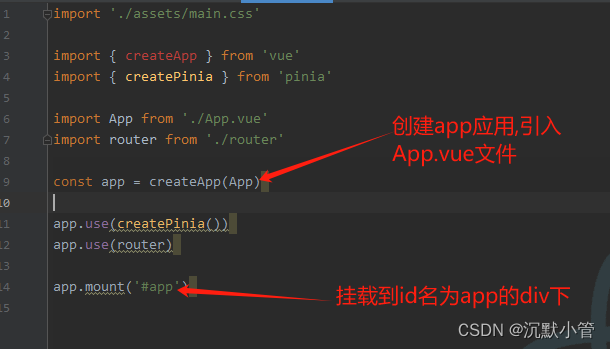
加载index.html,vite解析。指向的src下的ts文件或者js文件

-
最后通过vue3的createApp函数创建一个应用,并挂载到指定div下

-
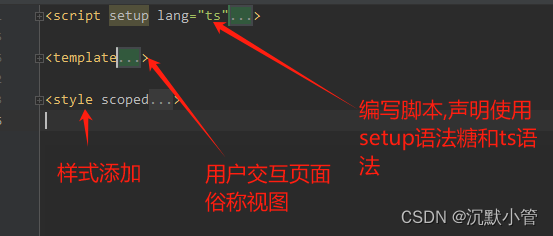
App.vue结构说明
特别注意:script脚本内,推荐使用setup语法糖(组合式API)。使用ts语法
使用setup语法糖优势有:
1.更少的样板内容,更简洁的代码。
2.能够使用纯 TypeScript 声明 props 和自定义事件。
3.更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
4.更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。

b站视频讲解:剪辑中…
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教

)
:创建canvas)

)











)


