TypeScript的输入输出
如果我们把 Typescript 编译器看成一个黑盒的话。其输入则是使用 TypeScript 语法书写的文本或者文本集合。

输出是编译之后的 JS 文件 和 .d.ts 的声明文件

其中 JS 是将来需要运行的文件(里面是没有ts语法,有一个类型擦除的操作),而 .d.ts 声明文件则是 ts 文件中的类型声明,这个类型声明就是你在 ts 文件声明的类型和 TypeScript 类型推导系统推导的类型。当然你也可以自己写 .d.ts 声明文件。
TypeScript作用
- 来自知乎网友的回答
至于说什么类型提示,其实很鸡肋,代码整体读熟了,这个提示有啥用?如果没读熟,ts也帮不了你。为了个提示,我写一堆interface,还有一大堆文件。。。真的是为了拉屎,现场盖厕所一样。
我这只是为了喷那些活动页也特么要上ts的项目。至于复杂分层多的项目,ts是有必要的。
----。。。。
- 提供了丰富的类型系统,比如interface,type......
- 提供了类型操作 API。TypeScript 不但提供内置类型,用户也可以利用集合操作和泛型对类型操作从而生成新的类型

- 对每一种类型的属性和方法都进行了定义(也就是类型检查作用)。
- 提供了模块系统(module,namespace)
- 提供了更加方面的 API,比如 class(这在 ES6 class 出来之前尤其好用),装饰器等
。。。。。。。
TypeScript 编译器原理
这块我自己一脸懵逼,先放着。。。。。
类型系统
变量类型和值类型
- JavaScript 中的类型其实是值的类型。实际上不仅仅是 JavaScript,任何动态类型语言都是如此,这也是动态类型语言的本质。
- Typescript 中的类型其实是变量的类型。实际上不仅仅是 Typescript,任何静态类型语言都是如此,这也是静态类型语言的本质。

在 JavaScript 中,一个变量可以是任意类型 ,对于 Typescript 来说,一个变量只能接受和它类型兼容的类型的值。
let a = 1
let a = 'das'
let a = []
//js中变量可以任意赋值
let a: number = 1;
a = "lucifer"; // error
a = 2222; // ok 智能赋值数字从集合的角度理解TS数据类型
TypeScript 只检查 Shape,即类型定义的约束条件,听起来和集合(Set)这一概念颇为相像。从集合的角度能更深层次地理解 TypeScript 的类型。

如上number可以看作所有数字的并集,string可以看作所有字符串的并集
补充:number 和 Nunmber 区别
平常我们js会看到两种数字类型number和Number,它们之间的区别是什么如下:

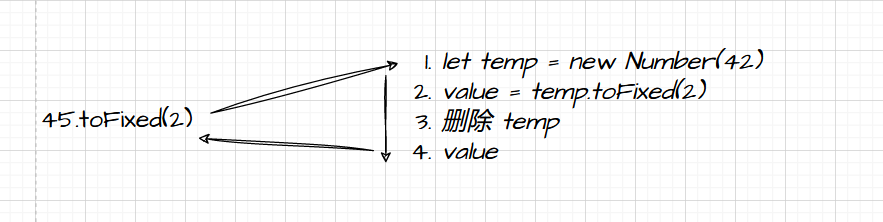
如上number表示的是二进制的数据结构,而Number表示的是封装的对象。但我们平时用let a = 45;也可以用a.toFixed(2)呀!其中js帮你把number转换成Number,调用完toFixed后又给你返回数字,该过程叫包装对象。













)
——goroutine与Waitgroup)
)
和torch.no_grad()的作用及用法)
)
)

