使用美化方法设计项目主窗体
分析效果图的实现
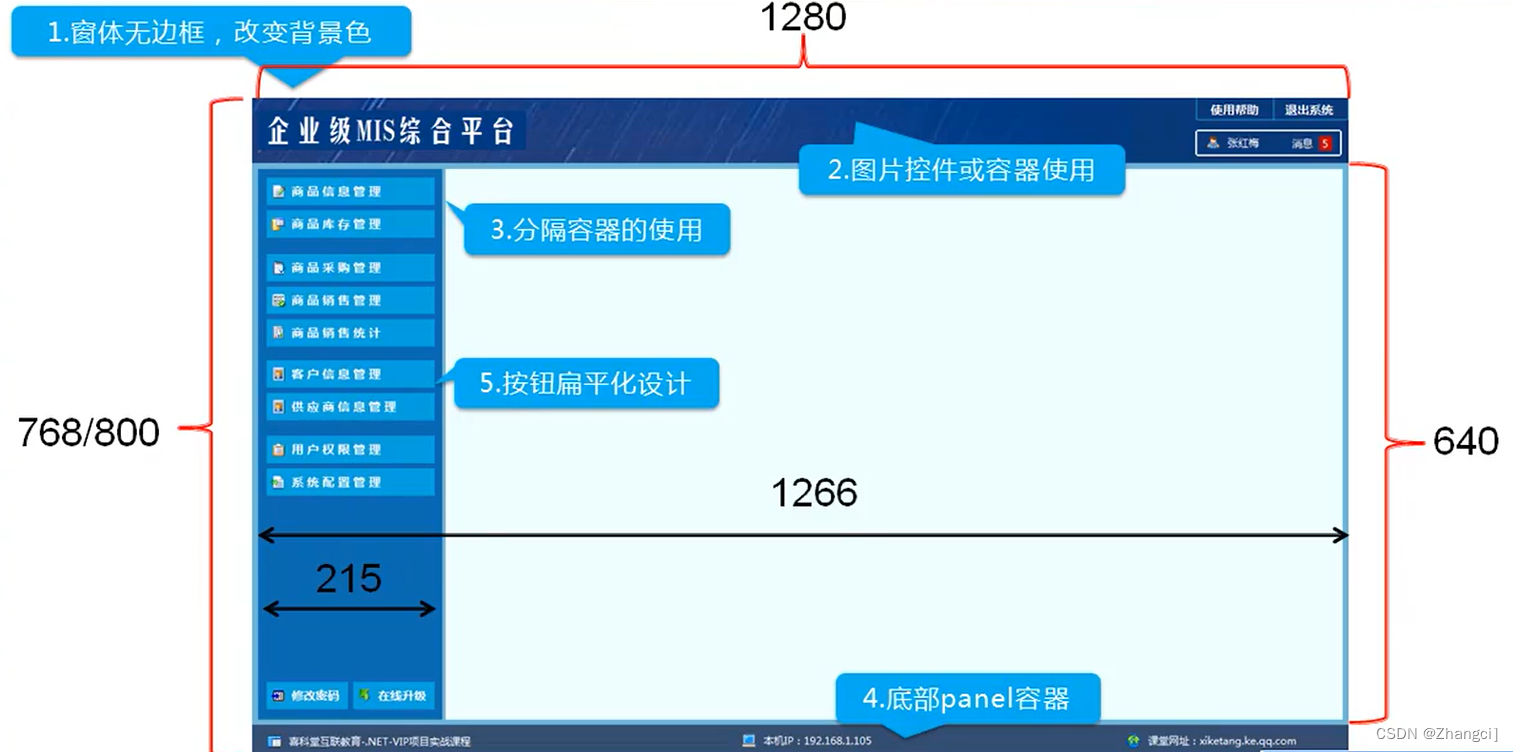
效果图:

新建 Windows 窗体
- 新窗体命名:FrmMain.cs
- 修改窗体的位置:StartPosition:CenterScreen
- 窗体的无边框设计:FormBorderStyle:none
- 修改窗体的大小:Size:1280*768(尽量先设置无边框再设置大小,因为去边框会影响窗体大小)
- 修改窗体的背景颜色:BackColor:#6FB8D5
处理上半部分
- 拖拽一个 Panel(或者 PictureBox 都行),修改 Dock 属性,在顶部填充
- 设置 Panel 的背景图片 BackgroundImage:zd.png
- 设置 Panel 的背景图片布局方式:BackgroundImageLayout:Stretch
- 把 FrmAdminLogin.cs 窗体中的标题 Label 直接复制过来,修改背景颜色 BackColor:#0C3875
- 再拖拽一个按钮 Button,修改 Text 属性:使用帮助;Font 属性:微软雅黑 粗体 5号;字体颜色 ForeColor:white;背景颜色 BackColor:#0C3875;扁平化设置 FlatStyle:Flat;边框颜色 FlatAppearance:BorderColor:#6FB8D5
- 再复制一个按钮 Button,修改 Text 属性:退出系统,实现点击关闭效果:
this.Close();
处理下半部分
- 拖拽一个 Panel,修改 Dock 属性,在底部填充;修改背景颜色 BackColor:#364E6F
- 拖拽一个 Label,删除 Text 属性;设置 Image 属性(找一个合适的图标);设置 AutoSize 属性:false;让图片靠左,修改 ImageAlign 属性:MiddleLeft(也可以不设置);
- 拖拽一个 Label,设置 Text 属性:智游互联网教育学员;修改字体颜色 ForeColor:WhiteSmoke;Font:微软雅黑;对齐方式 TextAlign 属性:MiddleCenter;
- 依次复制两个,自行完成。
SplitContainer
拖拽一个分割器 SplitContainer
- 默认分割器霸蛮窗体,可以修改 Dock 属性:none,自由修改面板的大小
- 设置左右面板的背景颜色 BackColor,Panel1:#106DB0;Panel2:#EFFFFF;
- 设置分割器的大小:1266*640
- 设置分割器固定面板大小属性:FixedPanel:Panel1,指示在事件调整大小期间,某个SplitContainer面板的大小应保持不变。(这个属性是指如果窗口大小在运行的时候可以缩放,那么在缩放的时候,哪个面板保持不变)
- 修改 IsSplitterFixed 属性:true;程序在运行期间,分割器也是可以左右拖拽,重新设定面板大小的。不想用户在程序运行期间左右拖拽修改大小,就需要修改 IsSplitterFixed
- 设置分割器的 SplitterDistance 属性:215,调整 Panel1 的大小
处理左边Panel1部分
可以复制 FrmAdminLogin.cs 窗体中的登录按钮,也可以自行再次设置(加强锻炼)
- 拖拽一个按钮,设置背景颜色 BackColor:#09A3DC;字体大小 Font:微软雅黑 5号;修改字体颜色 ForeColor:white;修改边框样式扁平化设置 FlatStyle:Flat;边框颜色 FlatAppearance:BorderColor:#6FB8D5;修改 Text 属性:商 品 信 息 管 理;设置图片 Image 属性;图片修改到左边 ImageAlign:LeftCenter;
- 复制多生成几个按钮
- 文字对齐方式自己选择(左对齐:空格来凑,右对齐,还是中间对齐)
- 其余的自行设计
添加跳转代码
修改 Program.cs 文件 和 FrmAdminLogin.cs 文件代码