前言
最近在做APP、h5产品,登陆注册成了难题。邮箱验证多数人不会使用,还是短信方便点,短信可以采用号码认证和验证码的方式,前者稍微便宜的,关于性价比和上手程度我推荐个推,
于是有了今天这篇案例记录,对于H5向uniapp进行数据传输,我建议看我这篇【uniapp】H5向uniapp通信存储数据——H5如何传递数据到uniapp方法的解决方案
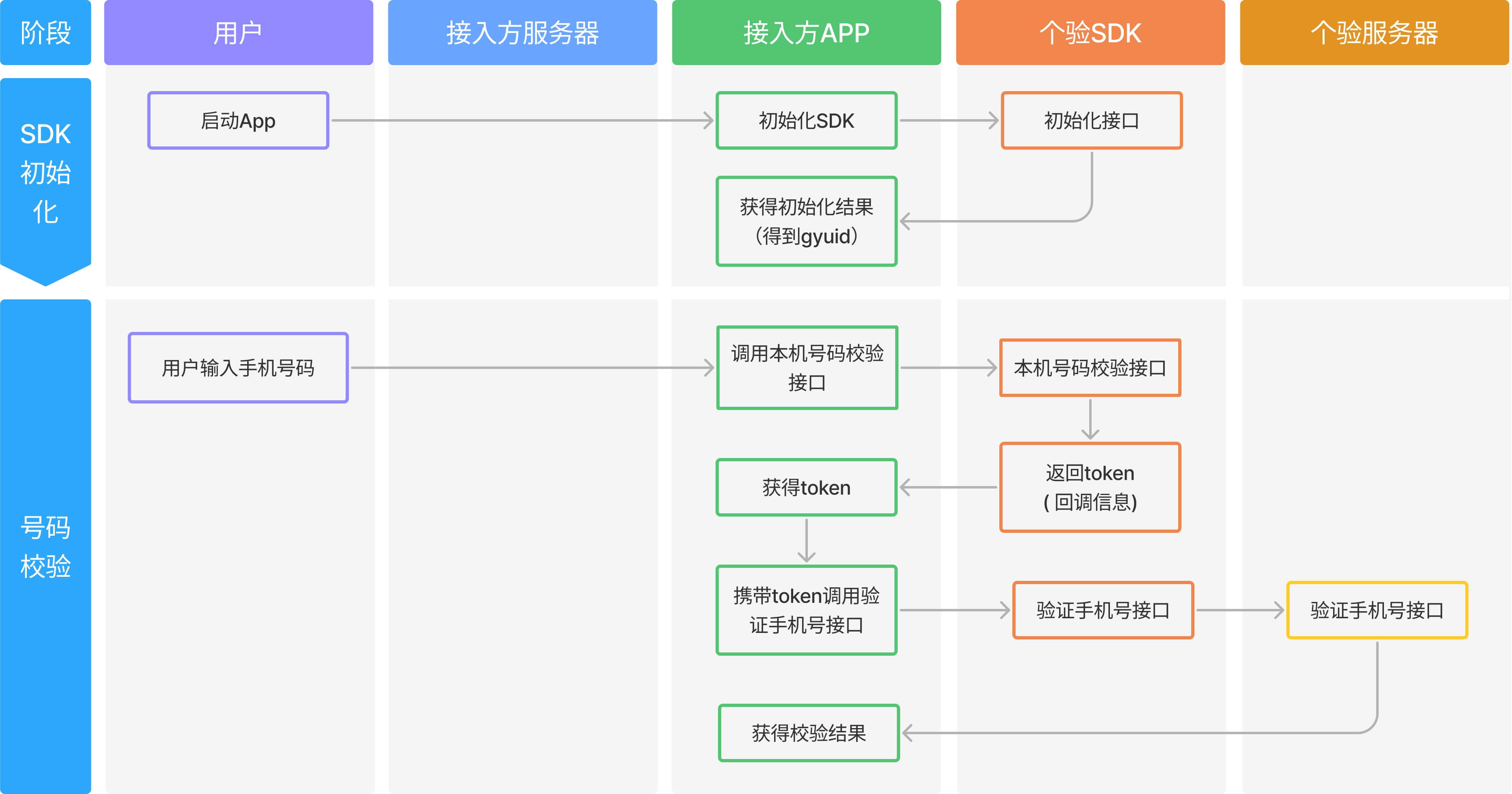
个推号码认证业务流程

开发者通过修改H5密钥信息完成配置,用户访问该网页通过个推及三大运营商SDK返回token、gyuid,开发者需要通过这几个数据换取手机号,从而完成登陆验证,开发者需要自己写取号接口及解密过程,本次通过该案例实现Uniapp支持H5登录认证成功并获取手机号,下文流程根据用户发起的逻辑进行梳理
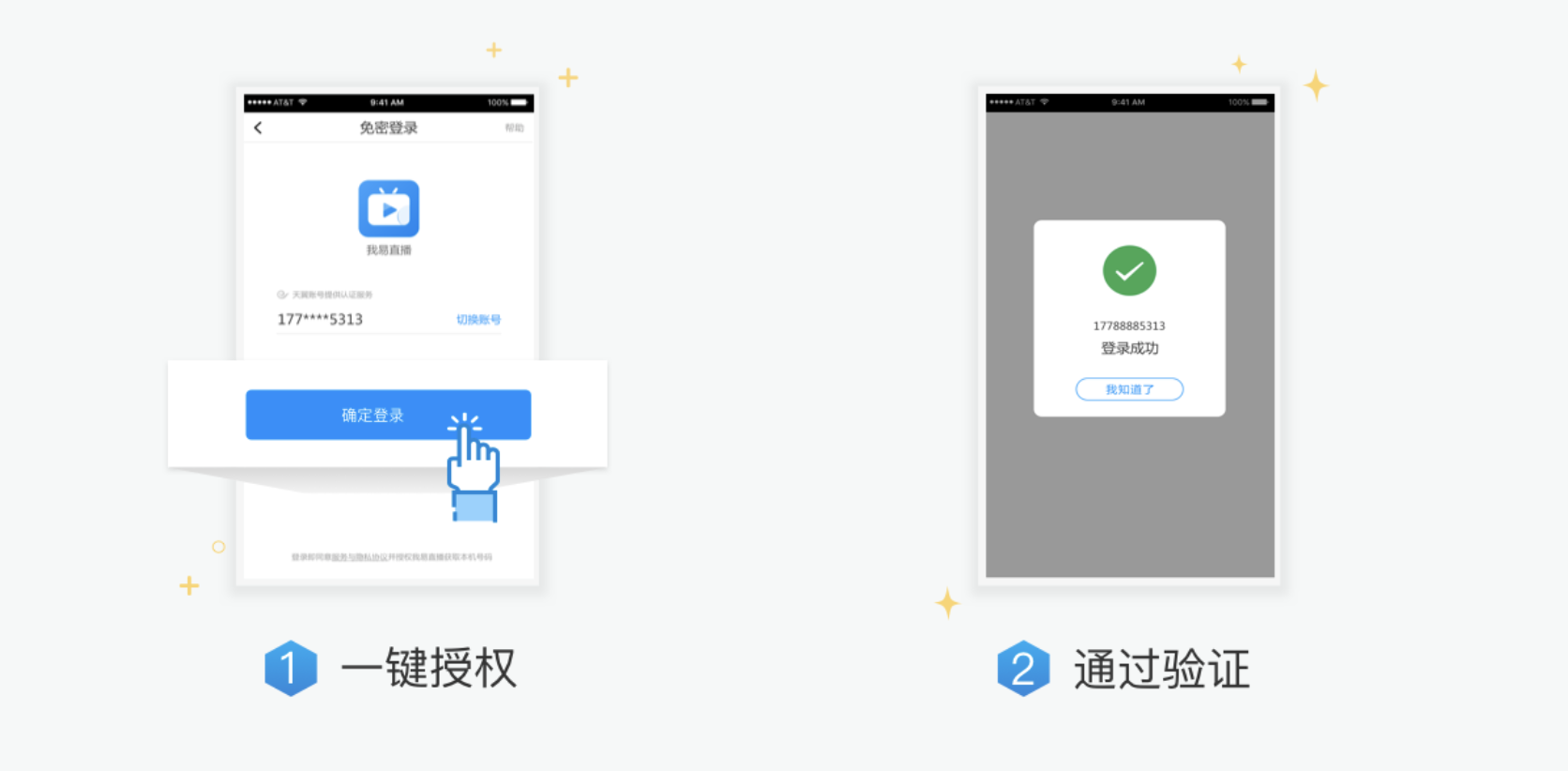
产品成功演示
demo演示:
个推H5号码认证一键登录
接入产品演示:
个推H5号码认证一键登录2
目录
- 前言
- 个推号码认证业务流程
- 产品成功演示
- 阿里云认证的演示图
- 个推演示图
- 对比
- 认证
- 实名认证
- 产品认证
- 开通
- 官方SDK
- 对接H5号码认证
- H5认证页面
- 修改oneLogin.html
- uniapp配置
- 新建index.vue
- 新建pages2.vue
- 新建api.php
- 解密操作
- 完整项目代码
- 使用教程
- 最后
阿里云认证的演示图


个推演示图

对比
个推和阿里云、易盾都支持H5但是易盾需要充值最低套餐,阿里云文档不行,个推可以自定义充值,价格在二者之间,个推认证企业送1000调用次数
| 产品 | 阿里云 | 个推 | 易盾 |
|---|---|---|---|
| 对接难度 | 🚹 | 易 | 易 |
| 是否支持H5 | 是 | 是 | 是 |
| 免费赠送 | 100 | 1000 | 100 |
| 服务态度 | 两天没问明白排队时间长 | 及时 | 未了解 |
| 同等套餐费用 | 便宜 | 便宜 | 最便宜 |
认证
实名认证
我建议企业认证,优惠多

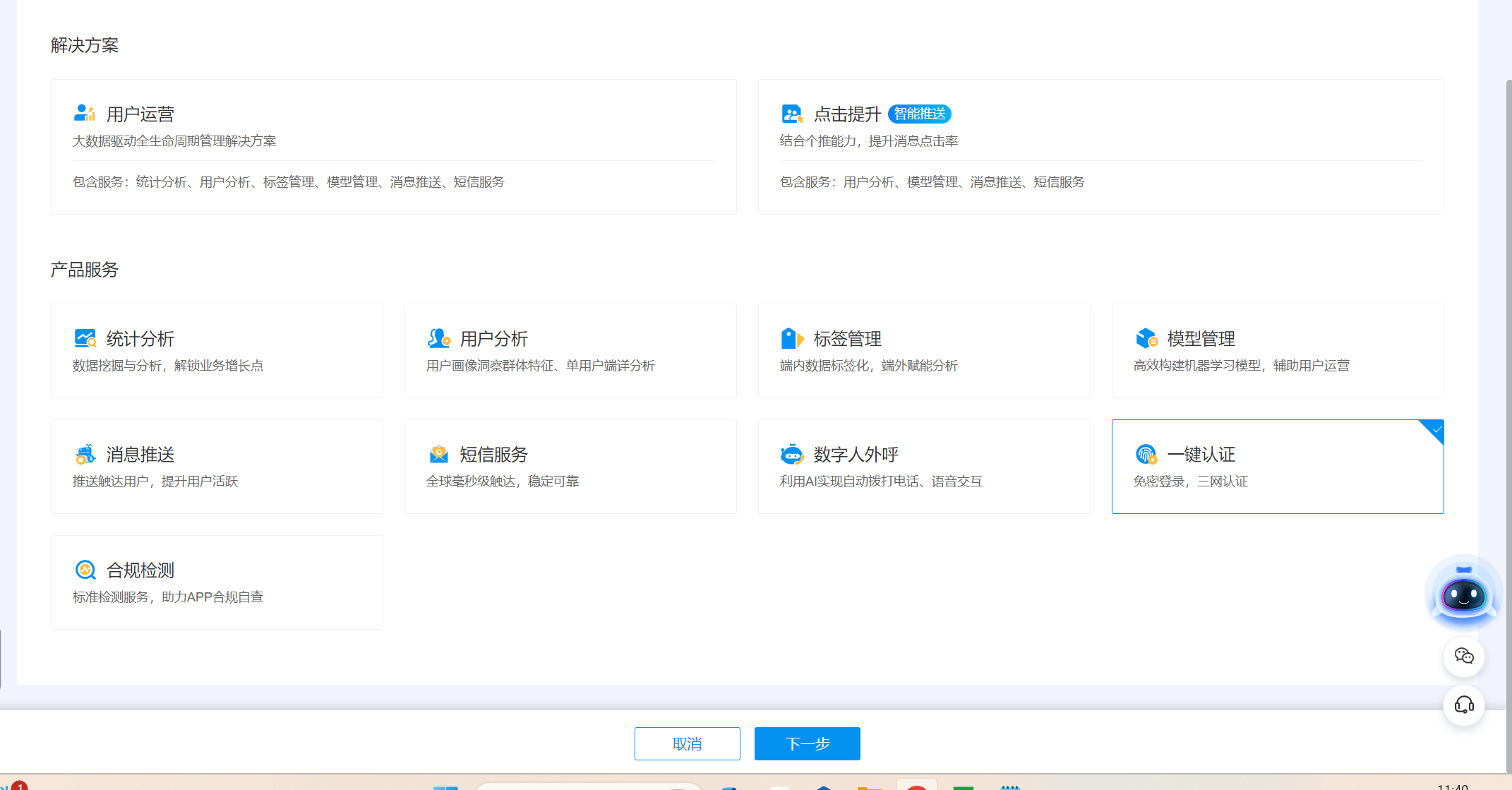
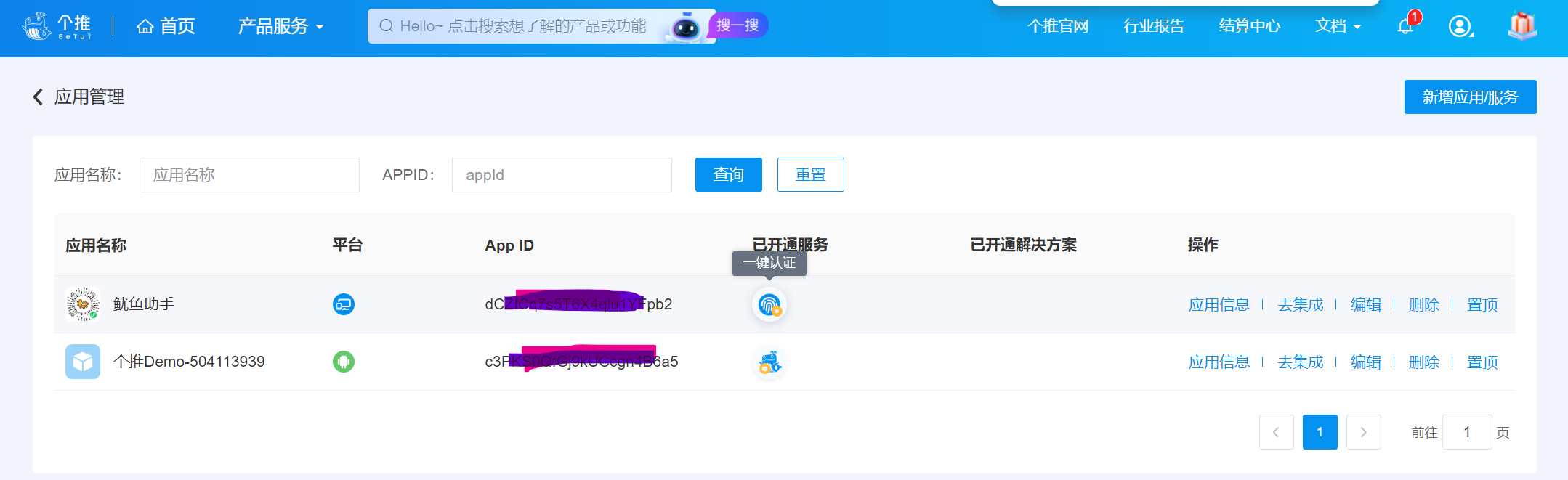
产品认证
应用服务中新建一键认证,根据流程往下,添加H5认证

开通
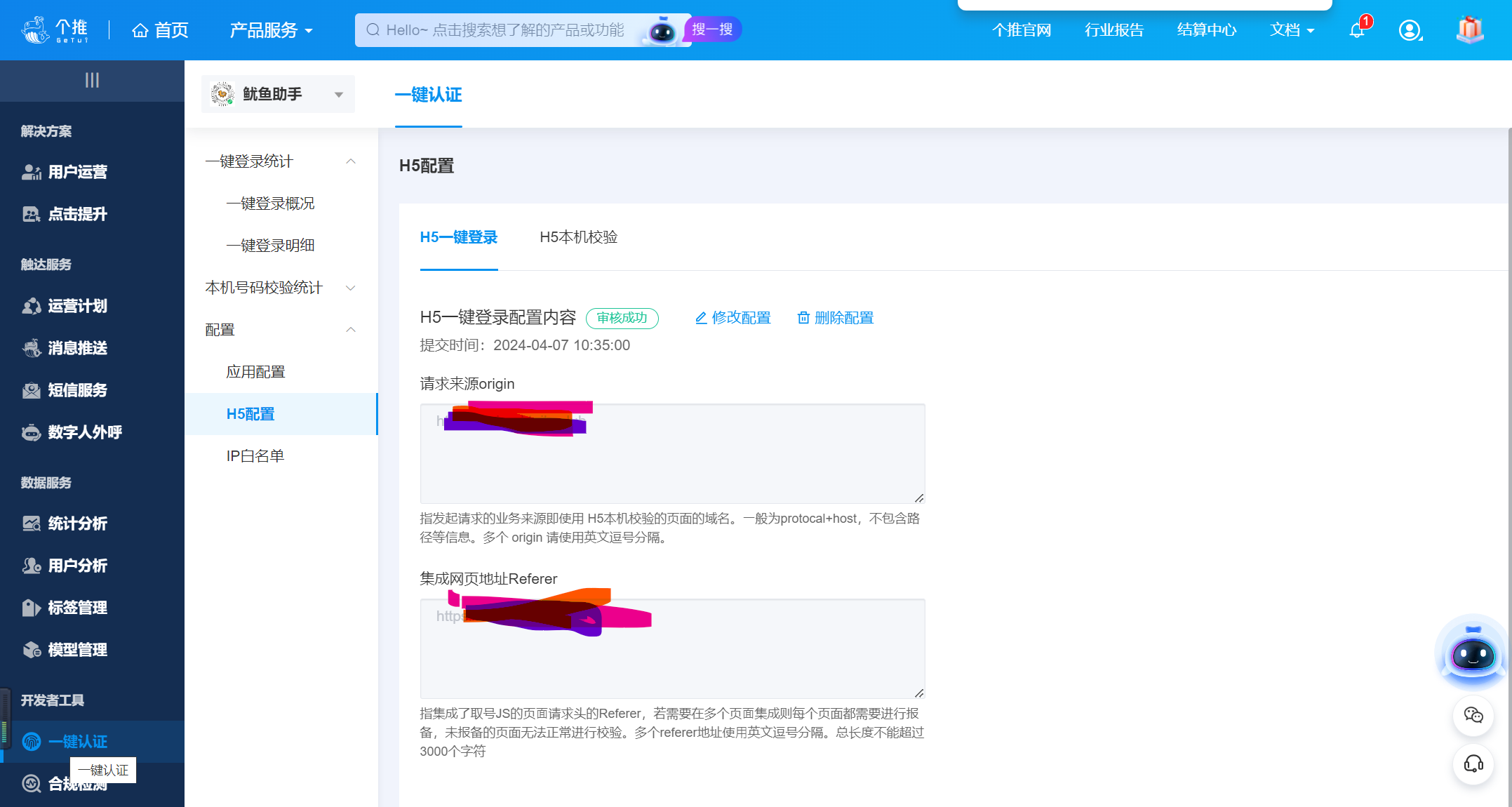
产品开通后

需要进行H5域名配置

官方SDK
如有需要请自己下载
对接H5号码认证
H5认证页面
官方自带的oneLogin.html,不过由于是H5没有和Uniapp对接,需要开发者自己对接,可以采用我的,我的已完成基础使用,可通过H5将数据传递到Uniapp中进行业务处理
修改oneLogin.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- <meta > 生产上有https访问的,会导致上报的referer为空,移动运营商会去校验请求referer是否进行备案--><!-- step2: 添加meta --><meta content="always" name="referrer"><title>H5 一键登录demo</title><style>body {display: flex;align-items: center;justify-content: center;flex-direction: column;height: 300px;}p {font-size: 14px;}</style><!-- 手机查看日志 --><!-- <script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script><script>var vConsole = new VConsole();</script> --><!-- 本机验证本身不需要jquery 库,此处使用仅为了在demo中减少代码量 --><script src="//apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script><!-- stpe1: 引入JS --><!-- 引入axios 网络请求依赖此库--><!-- <script src="https://unpkg.com/axios/dist/axios.min.js"></script> --><!-- 本地依赖 --><script src="axios.min.js"></script><!-- 引入gysdk-min.js 注意路径--><script src="gysdk-min.js"></script><script type="text/javascript">var userAgent = navigator.userAgent;if (userAgent.indexOf('AlipayClient') > -1) {// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');} else if (/QQ/i.test(userAgent) && /miniProgram/i.test(userAgent)) {// QQ 小程序document.write('<script type="text/javascript" src="https://qqq.gtimg.cn/miniprogram/webview_jssdk/qqjssdk-1.0.0.js"><\/script>');} else if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) {// 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>');} else if (/toutiaomicroapp/i.test(userAgent)) {// 头条小程序 JS-SDK 如果不需要兼容头条小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://s3.pstatp.com/toutiao/tmajssdk/jssdk-1.0.1.js"><\/script>');} else if (/swan/i.test(userAgent)) {// 百度小程序 JS-SDK 如果不需要兼容百度小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.22.js"><\/script>');} else if (/quickapp/i.test(userAgent)) {// quickappdocument.write('<script type="text/javascript" src="https://quickapp/jssdk.webview.min.js"><\/script>');}if (!/toutiaomicroapp/i.test(userAgent)) {document.querySelector('.post-message-section').style.visibility = 'visible';}</script><script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.22.js"></script><!-- uni 的 SDK --><script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
</head><body><h3>H5 一键登录 demo 演示</h3><p>点击登录体验 H5 一键登录</p><button id='test'>登录</button><p>此处为点击登录模拟场景, 接入方可根据业务需求,进行修改</p>
</body></html>
<script>// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。document.addEventListener('UniAppJSBridgeReady', function () {const appid = "dC***输入你的appid*****b2"//初始化个验SDKfunction initGy() {GyManager.setDebugMode(true)GyManager.init({app: "***输入你的app名***",appid: appid, timeout: 3000, onResult: function (res) {console.log("demo init ", res);if (res.success) {initResult = res;}}});}//保存初始化结果let initResult;// 可提前判断网络状态 决定是否初始化H5一键登录var nettype = GyManager.checkNetInfo();console.log("demo checkNetInfo", nettype);// 根据客户业务进行判断 网络判断返回 cellular、 wifi、 unknownif (nettype === 'wifi') {// 可选方案: // 1: 提示用户关闭wifi 进行体验// 2: 直接降级走其他验证形式console.error("demo wifi状态无法一键登录")uni.navigateTo({url: '/pages/pages2/pages2?text=wifi状态无法一键登录'});//调用服务端校验接口// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。//调用服务端校验接口} else {// stpe3: 初始化H5一键登录initGy()}// 模拟点击登录场景 可以在页面加载的时候判断网络状态后初始化就调用gateway方法$('#test').click(() => {// 调用H5一键登录if (!initResult) {uni.navigateTo({url: '/pages/pages2/pages2?text=gysdk初始化失败,无法登录'});console.error("demo gysdk初始化失败,无法登录")// 降级走其他验证方式return}//step5: 调用H5 一键登录GyManager.oneLogin({canSwithch: true,logo:"./logo.png",onTokenSuccess: function (res) {console.log("demo onTokenSuccess", res);console.log(res['code'])console.log(res['accesscode'])console.log(res['gyuid'])// console.log(res['code'])//调用服务端校验接口// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。uni.navigateTo({url: '/pages/pages2/pages2?text=登陆成功&code='+res['code']+'&accesscode='+res['accesscode']+'&gyuid='+res['gyuid']});//调用服务端校验接口},onTokenFail: function (err) {//调用服务端校验接口// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。uni.navigateTo({url: '/pages/pages2/pages2?text=登陆失败'});//调用服务端校验接口console.error("demo onTokenFail", err);}}); })});</script>

uniapp配置
新建index.vue
将webview的src换成你的oneLogin.html所访问的域名
<template><view><web-view src="https://****/h5authlogin/oneLogin.html"></web-view></view>
</template><script>export default {data() {return {}},methods: {}}
</script><style></style>新建pages2.vue
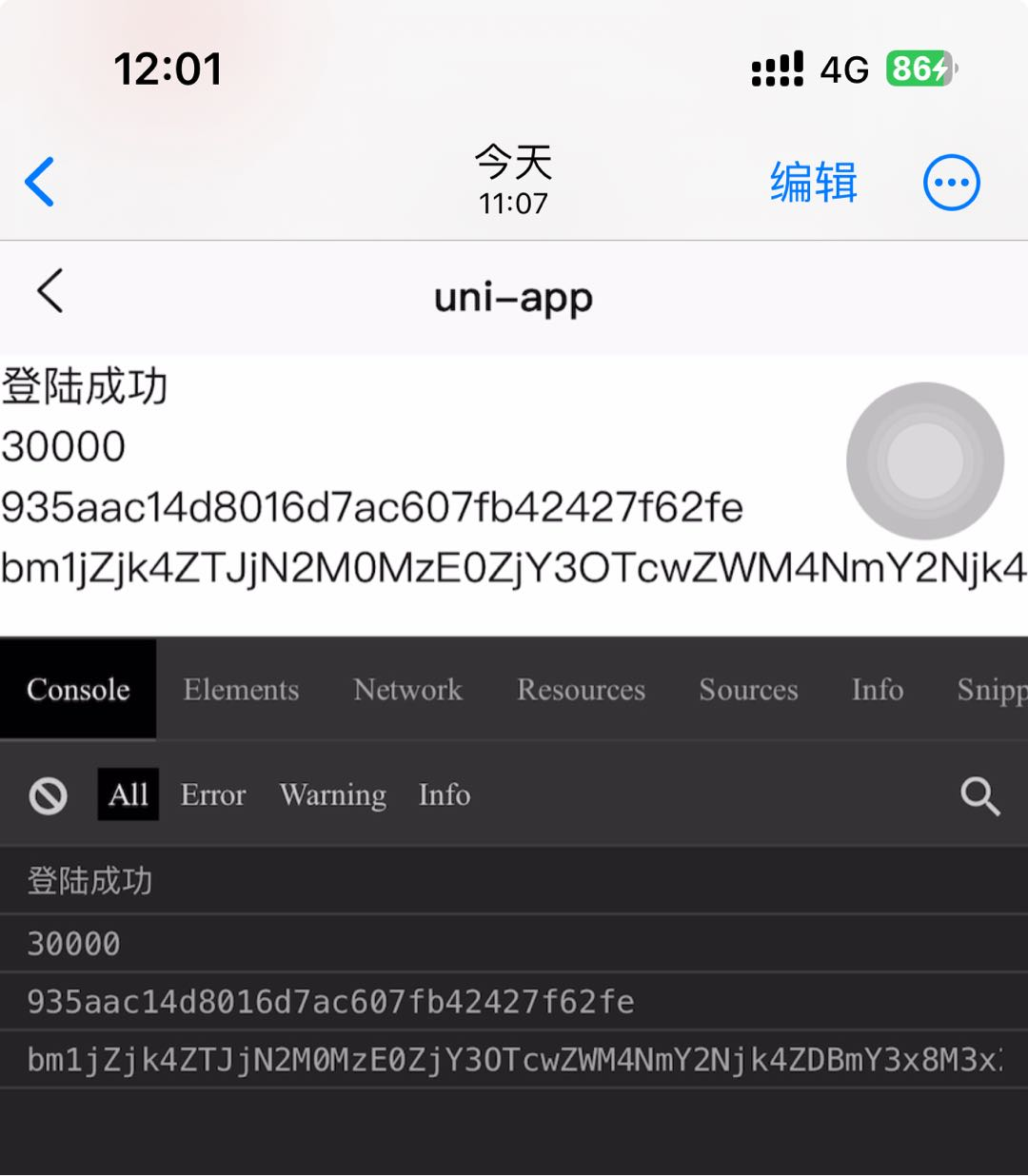
这一步是为了将H5所返回的数据进行记录处理,由于Uniapp和H5通信不支持postmeassg方法,于是我打算通过uni.navigateTo进行传输数据,在该页面进行其他接口操作
<template><view class="">{{text}}<br />{{code}}<br />{{gyuid}}<br />{{accesscode}}<br /></view>
</template><script>export default {data() {return {text:'',code:'',gyuid:'',accesscode:''}},onLoad(options) {console.log(options.text)console.log(options.code)console.log(options.gyuid)console.log(options.accesscode)this.text=options.text;this.code=options.code;this.gyuid=options.gyuid;this.accesscode=options.accesscode;uni.request({url: 'https://******/api.php', //仅为示例,并非真实接口地址。data: {token:options.accesscode,gyuid:options.gyuid},method: 'POST',header: {'content-type': 'application/x-www-form-urlencoded' //自定义请求头信息},success: (res) => {console.log(res.data);if (res.data.code==200) {uni.showToast({title:res.data.msg,duration:3000})} else if(res.data.code==100){uni.showToast({title:res.data.msg,duration:3000,icon:'none'})}}});},methods: {}}
</script>测试可以成功返回数据如下图:

新建api.php
此接口用于获取pn(也就是加密的手机号)
<?php // 假设你已经有了这些参数的值
$appId = 'dCZI*********pb2';
$timestamp = round(microtime(true) * 1000); // 获取当前毫秒时间戳
$token = $_POST['token'];
$gyuid = $_POST['gyuid']; // 构建请求参数
$params = [ 'appId' => $appId, 'timestamp' => $timestamp, 'token' => $token, 'gyuid' => $gyuid
]; // 将请求参数转换为JSON字符串
$jsonData = json_encode($params); // 初始化cURL会话
$ch = curl_init(); // 设置cURL选项
curl_setopt($ch, CURLOPT_URL, 'https://h-gy.getui.net/v2/gy/ct_login/gy_get_pn');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonData);
curl_setopt($ch, CURLOPT_HTTPHEADER, [ 'Content-Type: application/json', 'Content-Length: ' . strlen($jsonData)
]); // 执行请求并获取响应
$response = curl_exec($ch); // 检查是否有错误发生
if(curl_errno($ch)){ $error_msg = curl_error($ch); echo "cURL Error: " . $error_msg;
} // 关闭cURL会话
curl_close($ch); // 处理响应
if ($response) { // 假设服务器返回的是JSON格式的数据,我们将其解码为PHP数组或对象 $result = json_decode($response, true); $code=$result['data']['result'];if ($code==20000) {die(json_encode(array('code' => 200,'msg' => '返回成功','data' => $result),480)
); } else {// faildie(json_encode(array('code' => 100,'msg' => '返回错误','data' => $result),480)
); }} else { die(json_encode(array('code' => 100,'msg' => '错误','data' => ''),480)
);
} ?>
解密操作
// success解密
$pn=$result['data']['data']['pn'];
// 解密
// 密文及密钥
// $pn = '1fbf2605f954fad3ba18115000735aee';
$masterSecret = 'bZBM********a8';// 参数设置
$encryptMethod = 'aes-128-cbc';
$iv = '0000000000000000';// 取16位密钥
$key = $masterSecret;
while(strlen($key) < 16){$key .= $masterSecret;
}
$key = substr($key, 0, 16);// 解密
$result = openssl_decrypt(hex2bin($pn), $encryptMethod, $key, 1, $iv);
//echo $result;// 解密成功返回手机号
完整项目代码
uniapp个推H5号码认证一键登录demo
使用教程
解压所有文件上传到网站 下载uniapp到本地解压运行
1、修改oneLogin.html的配置信息,直接访问测试可调用、能使用 就可以下一步
2、修改uniapp端的index.vue和pages2.vue接口域名换成自己的就可以打包uniapp项目部署到网站,访问项目即可剩下的自己配置了
最后
《记一次云之家签到抓包》
《记一次视频抓包m3u8解密过程》
《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
《Python爬虫脚本项目实战》
该专栏往期文章:
《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
🥦如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
🥦作者对python有很大的兴趣,完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果您对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐欢迎订阅⭐⭐

Python爬虫脚本项目实战

)
用法 | .squeeze()方法)

![[Flutter]导入singular_flutter_sdk后运行到Android报错](http://pic.xiahunao.cn/[Flutter]导入singular_flutter_sdk后运行到Android报错)

![P8749 [蓝桥杯 2021 省 B] 杨辉三角形](http://pic.xiahunao.cn/P8749 [蓝桥杯 2021 省 B] 杨辉三角形)






)


)

的单词计数程序,使用insert代替下标操作。你认为哪个程序更容易编写和阅读?解释原因。)

)