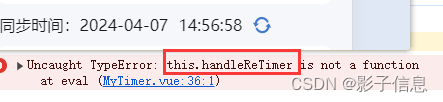
效果展示:
时钟
写在前面:vue2有this指向,没有箭头函数
实验操作:封装一个时钟组件
uniapp vue2 封装一个时钟组件
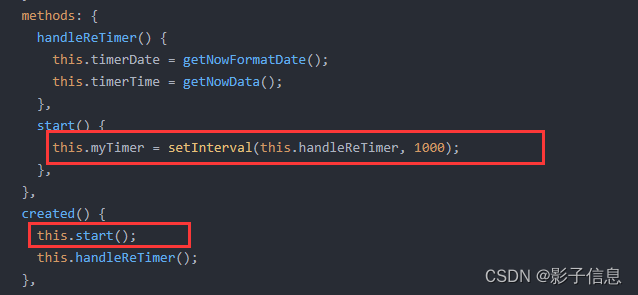
核心代码:

this指向的错误代码,在下:

start() {
this.myTimer = setInterval(function () {
this.handleReTimer();//通过this调用,失败。
}, 1000);
},
时钟组件代码:
<template><view class="myTimer_home"><view class="timerTitleBox">同步时间:</view><view class="timerDateBox">{{ timerDate }}</view><view class="timerTimeBox">{{ timerTime }}</view><view class="timerRefreshImgBox" @click="handleReTimer"><imagesrc="@/static/images/smartCabin/titleNav/refresh_icon.png"alt="一张图"/></view></view>
</template>
<script>
import { getNowFormatDate, getNowData } from "@/utils";
//获取当前日期
function getNowFormatDate() {let date = new Date(),year = date.getFullYear(), //获取完整的年份(4位)month = date.getMonth() + 1, //获取当前月份(0-11,0代表1月)strDate = date.getDate(); // 获取当前日(1-31)if (month < 10) month = `0${month}`; // 如果月份是个位数,在前面补0if (strDate < 10) strDate = `0${strDate}`; // 如果日是个位数,在前面补0return `${year}-${month}-${strDate}`;
}
//获取当前时间
function getNowData() {var a = new Date();var b = a.getHours();var c = a.getMinutes();var d = a.getSeconds();function check(val) {if (val < 10) {return "0" + val;} else {return val;}}return check(b) + ":" + check(c) + ":" + check(d);
}
export default {data() {return {myTimer: null,timerDate: "",timerTime: "",};},methods: {handleReTimer() {this.timerDate = getNowFormatDate();this.timerTime = getNowData();},start() {this.myTimer = setInterval(this.handleReTimer, 1000);},},created() {this.start();this.handleReTimer();},destroyed() {clearInterval(this.myTimer);},
};
</script>
<style lang="scss" scoped>
.myTimer_home {width: 94%;height: 100%;font-size: 32rpx;display: flex;align-items: center;.timerDateBox {margin-right: 10px;}.timerRefreshImgBox {margin-left: 10px;display: flex;justify-content: center;align-items: center;&:hover {cursor: pointer;}image {width: 40rpx;height: 40rpx;}}
}
</style>时钟组件(Vue3)
封装组件代码:
<script setup>
import { useUserStore } from "@/stores";
const store = useUserStore();
import { getNowFormatDate, getNowData } from "@/utils/replaceTime.js";
import { computed, onMounted, onUnmounted, reactive, watch } from "vue";
import { getAssetsFile, numToStriTime } from "@/utils";onMounted(() => {data.timerDate = getNowFormatDate();data.timerTime = getNowData();
});
const myTimer = setInterval(() => {data.timerTime = getNowData();
}, 60000);
onUnmounted(() => {clearInterval(myTimer);
});
const data = reactive({timerDate: "",timerTime: "",
});
const handleReTimer = () => {data.timerDate = getNowFormatDate();data.timerTime = getNowData();
};
</script><template><div class="myTimer_bome"><div class="timerTitleBox">同步时间:</div><div class="timerDateBox">{{ data.timerDate }}</div><div class="timerTimeBox">{{ data.timerTime }}</div><div class="timerRefreshImgBox" @click="handleReTimer"><img:src="getAssetsFile('smartCabin/titleNav/refresh_icon.png')"alt="一张图"/></div></div>
</template><style lang="less" scoped>
.myTimer_bome {width: 100%;height: 100%;font-size: calc(100vw * 18 / 1920);color: rgba(74, 79, 87, 1);display: flex;align-items: center;.timerDateBox {margin-right: 10px;}.timerRefreshImgBox {margin-left: 10px;display: flex;justify-content: center;align-items: center;&:hover {cursor: pointer;}img {width: 20px;height: 20px;}}
}
</style>