规整左侧菜单导航
新建navConfig.ts 文件用来管理左侧导航菜单: 将于其他的配置分开,避免config.mts太大
在
config目录下,新建sidebarModules文件目录用来左侧导航菜单
按模块进行分类:

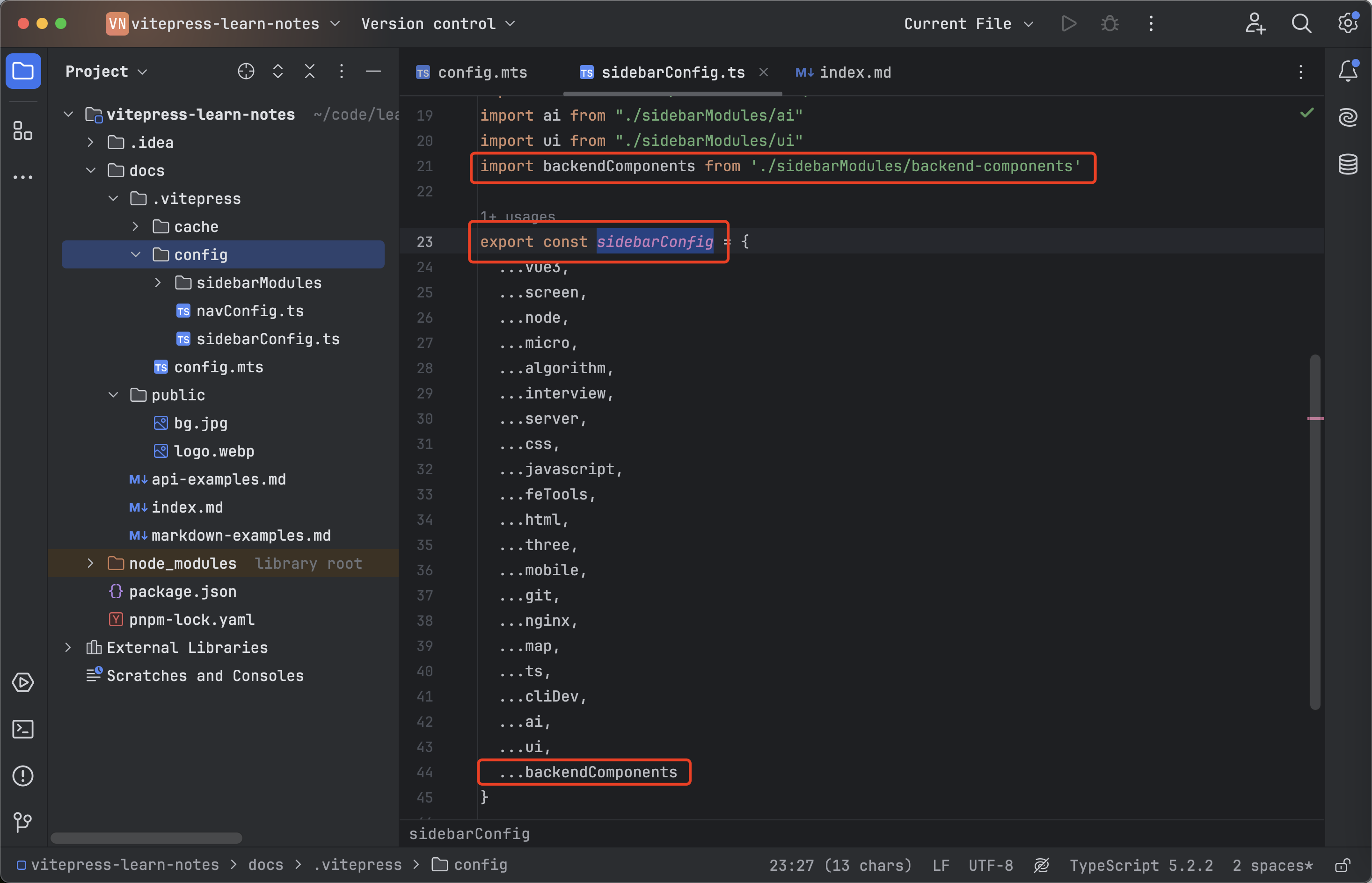
在config下新建sidebarConfig.ts文件: 将sidebarModules所有的模块都导入进来

具体配置范例:
export default {'/AI/gpt/': [{text: 'ChatGPT',collapsed: false,items: [{text: 'Chatbot UI本地部署',link: '/AI/gpt/examples/Chatbot UI本地部署.md'},]},],
}
其中
'/AI/gpt/'是目录路径
link: '/AI/gpt/examples/Chatbot UI本地部署.md'具体的文件位置
items:表示多层级
collapsed:表示是否可以折叠
将左侧菜单导入进 config.mts中的defineConfig的sidebar属性
import { sidebarConfig } from "./config/sidebarConfig";export default defineConfig({lang: 'en-US',title: "东东爱编码的技术博客",description: "记录日常学习点点滴滴",themeConfig: {sidebar: sidebarConfig,}
})
cherry-pick(十五))












 计算点云的特征值特征向量)
—给飞机换引擎和安全意识十原则)




