今天由于个人需要新建了一个飞书账号,遇到个需求就是需要把老帐号里面的文档迁移到新的账号里面。在网上搜了一通,发现关于此的内容似乎不多,只好自己动手解决,记录一下过程以便分享,主要有以下几个步骤。
1. 添加新账号为好友
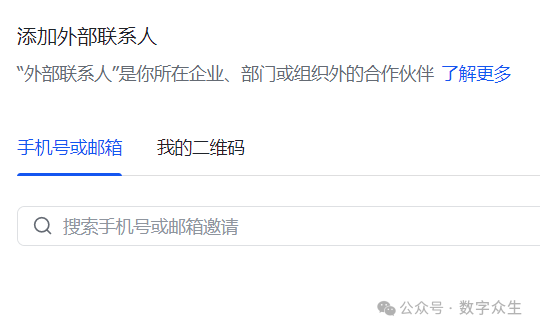
首先需要用你的老帐号添加新账号为好友,有两种方法:
-
将你新账号的飞书二维码保存为图片,然后用老帐号来扫二维码
-
或者用老帐号选择添加联系人,输入手机号搜索后添加

2. 添加新账号为“协作者”
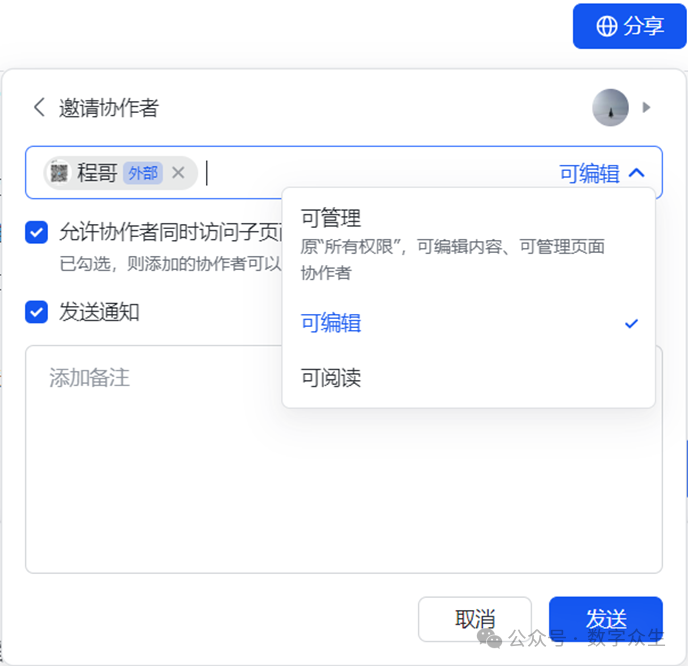
找到你要迁移的文档主页面,选择页面上的“分享”按钮,在邀请协作者框里输入你新账号的名字(就是上一步添加的好友),这样就可以在新账号里访问到这篇文档。

需要注意:
-
要选择“可编辑”,否则后面无法复制文档。
-
下面两个勾都选上,第一个勾是为了让你能够访问主页面下面的子页面,第二个勾是让你可以待会在新账号里更容易找到这篇文档
3. 创建文档副本
切换到飞书新账号,在消息里面找到文档分享的消息,点击打开。

这个时候你会看到刚才的文档,这个其实是老帐号里面的文档,在你的新账号里并不存在,所以我们需要在我们的新帐号里创建该文档的副本。
-
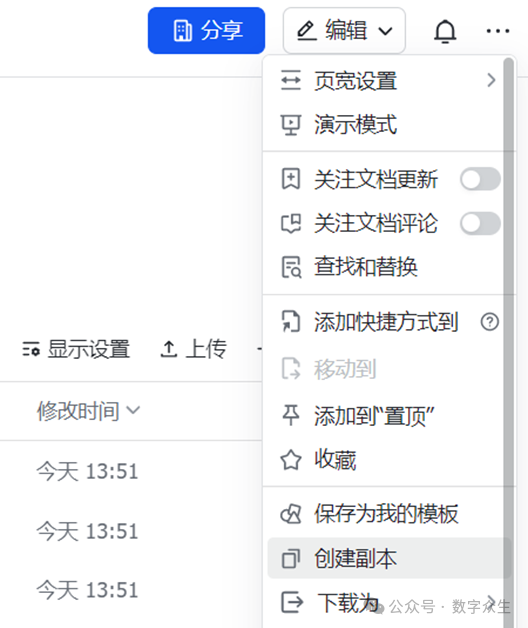
点开右上角的三个点“...”,选择“创建副本”

-
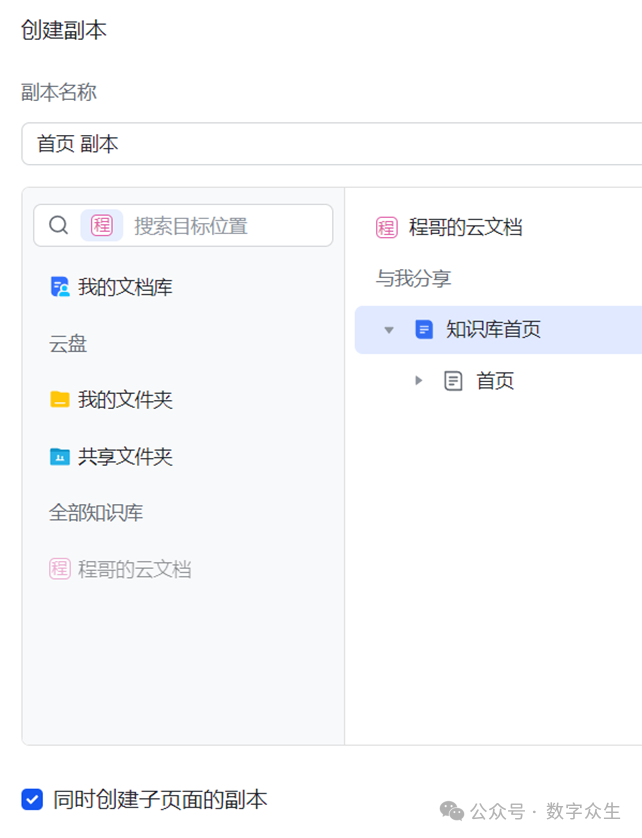
在创建副本页,如果你希望把该页面下的所有子页面一起复制,要记得勾选页面下方“同时创建子页面的副本”。

3. 点击“确定”完成副本创建。此时新账号的“我的文档库”下面的“知识库首页”就从老帐号复制过来的新文档(并且包含了所有子文档)。到此文档就算迁移完毕了。

4. 关于知识库文档迁移
如果是迁移知识库的内容,我这边尝试下来发现好像在新账号里无法支持访问子页面(即便一开始选择了“允许协作者同时访问子页面”),如果你想要把知识库的子页面也一次性迁移出去,我目前用的方法是把知识库的内容先在老帐号里创建副本到“我的文档库”里,然后在我的文档库里再按上面介绍的方法进行操作即可。
如果你有更好的方法欢迎给我留言,谢谢!

)







)

)





——TFT驱动原理)

