0 前言
如今大大小小的物联网云平台非常多,但大部分要收取费用,免费的物联网云平台功能则有很多限制使用起来非常不方便。以百度云物联网云平台为例,它的物可视不支持发布主题,等于可视化界面只能作为数据监控而不具备双向通信的能力。
为了解决这个问题,本文使用免费的巴法云物联网云平台,基于http协议的POST方法实现对LED的控制(使用http的POST方法方便嵌入网页),同时构建一个可视化的控制网页增强人机交互性。
1 使用巴法云创建TCP主题并获得连接参数
(1)登陆巴法云后,在控制台找到TCP创客云,在输入框内输入“LED”,点击“新建主题”创建一个名为“LED”的TCP主题:

创建成功后可以看到如下主题信息:

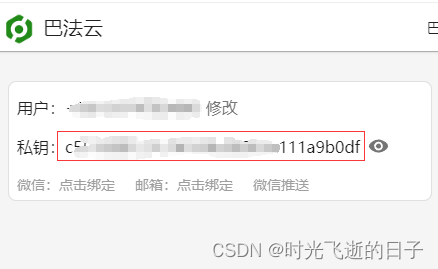
(2)在控制台的左上角查看私钥,这是后面连接巴法云的参数之一

获得了私钥后,我们就能够构建POST请求报文。参考巴法云的接入文档我们发送POST请求报文的所需参数如下:
API: https://apis.bemfa.com/va/postJsonMsg
请求体:
{"uid": "7801e4ba1bf7406593d47250797860fd","topic": "LED","type": 3,"msg": "on"
}
参数说明:
uid:必须项。用户私钥,前面我们已经获取到。
topic:必须项。主题名,本例是“LED”。
type:必须项。主题类型,当type=1时是MQTT协议,3是TCP协议
msg:必须项。消息体,要推送的消息,自定义即可,比如on,或off等等
2 测试巴法云连接参数是否正确
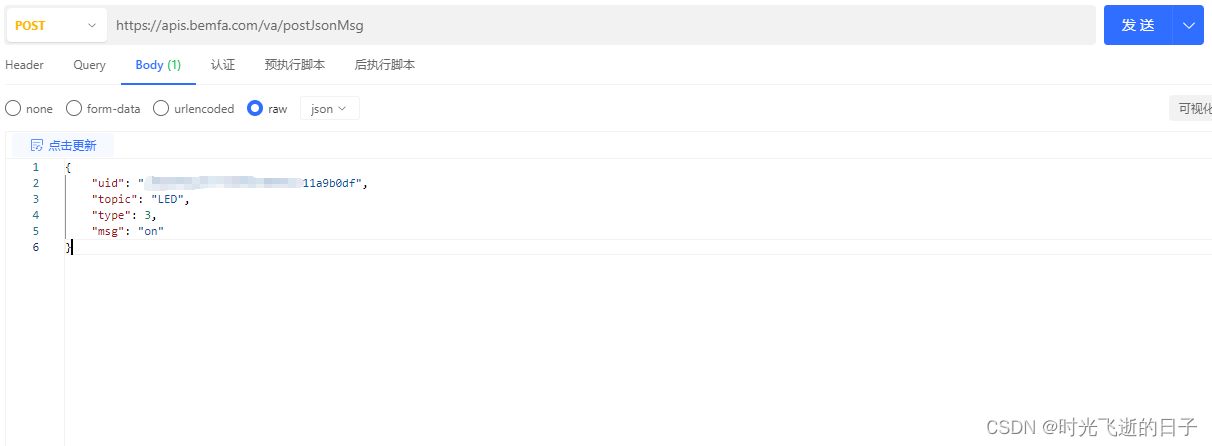
我们这里使用ApiPost7软件测试一下巴法云连接参数是否正确。根据前面我们获取的参数,构建如下的POST报文:

点击发送,收到的实时响应如下:

这说明我们和巴法云物联网云平台的连接正常。
注:
(1)正确返回的格式
{"code": 0,"message": "OK","data": 0
}
(2)错误返回的格式
{"code": 40004,"message": "Uid or topic err","data": null
}
3 构建可视化控制网页
我们在网页里添加2个按钮,分别控制LED亮、灭,也就是修改msg的键值分别为“on”、“off”。源码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>LED Control</title><script>function sendGetRequest(on) {var data;const url = 'https://apis.bemfa.com/va/postJsonMsg';const data1 = {"uid": "你的私钥","topic": "LED","type": 3,"msg": "on"};const data2 = {"uid": "你的私钥","topic": "LED","type": 3,"msg": "off"};if (on == 1)data = data1;elsedata = data2;fetch(url, {method: 'POST', // 指定请求方法headers: {'Content-Type': 'application/json' // 设置请求的Content-Type},body: JSON.stringify(data) // 将JSON对象转换为字符串作为请求体}).then(response => {if (response.ok) {return response.json(); // 如果响应成功,解析JSON}throw new Error('Network response was not ok.'); // 如果响应不成功,抛出错误}).then(jsonResponse => {console.log('JSON response:', jsonResponse); // 处理JSON响应数据}).catch(error => {console.error('Request failed:', error); // 处理错误});}</script>
</head><button onclick="sendGetRequest(1)"><img src="./led_on.png" />
</button>
<button onclick="sendGetRequest(0)"><img src="./led_off.png" />
</button>
</html>
4 使用可视化网页控制LED
(1)控制LED亮
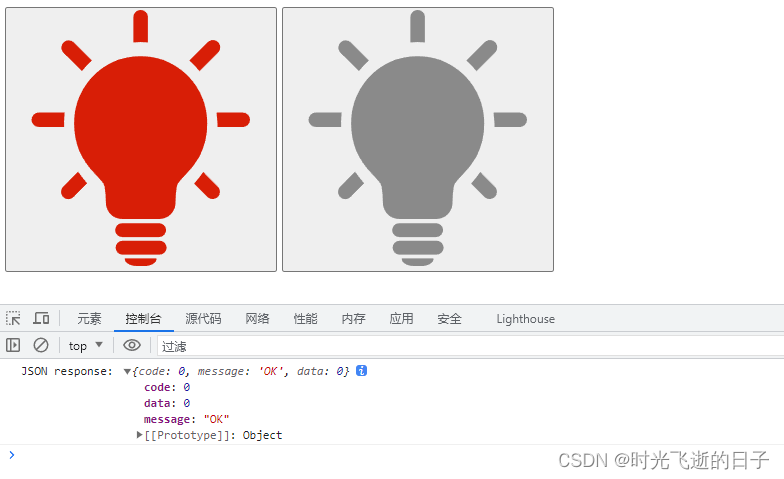
使用谷歌内核的浏览器打开控制网页,按下“F12”打开控制台。按下“LED ON”,可以看到控制台返回信息如下:

说明我们已经成功向巴法云平台发布了主题,打开巴法云平台,可以看到接收到的主题内容“on”以及接收到的时间:

(2)控制LED灭
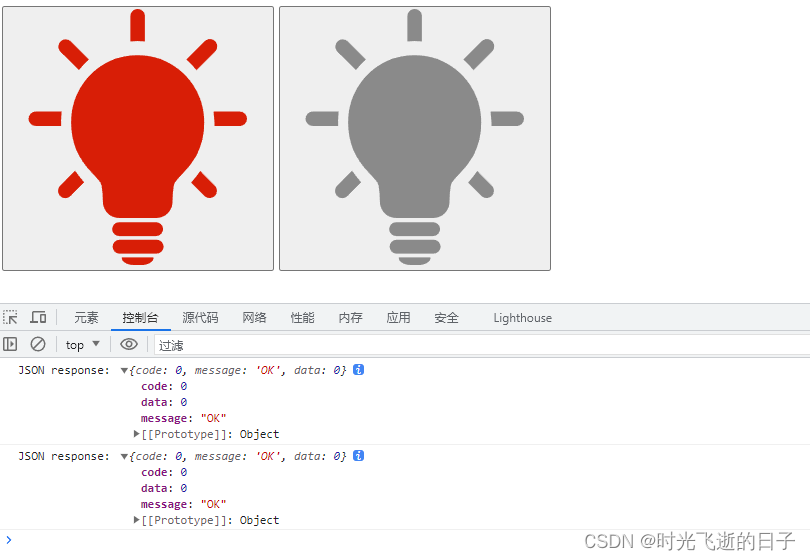
使用谷歌内核的浏览器打开控制网页,按下“F12”打开控制台。按下“LED OFF”,可以看到控制台返回信息如下:

说明我们已经成功向巴法云平台发布了主题,打开巴法云平台,可以看到接收到的主题内容“off”以及接收到的时间:

至此,我们已经实现了基于巴法云物联网云平台通过可视化网页控制LED功能。
相关源码已经上传至CSDN,有需要可下载:
基于巴法云物联网云平台实现可视化网页控制LED亮灭源码



)
)
)



的详细使用说明,包括如何通过该接口获取商品的基本信息,包括名称、品牌、产地、规格参数等)





)

)

