个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.6学习笔记
- 1 背景
- 2 背景图片
- 3 CSS 精灵图
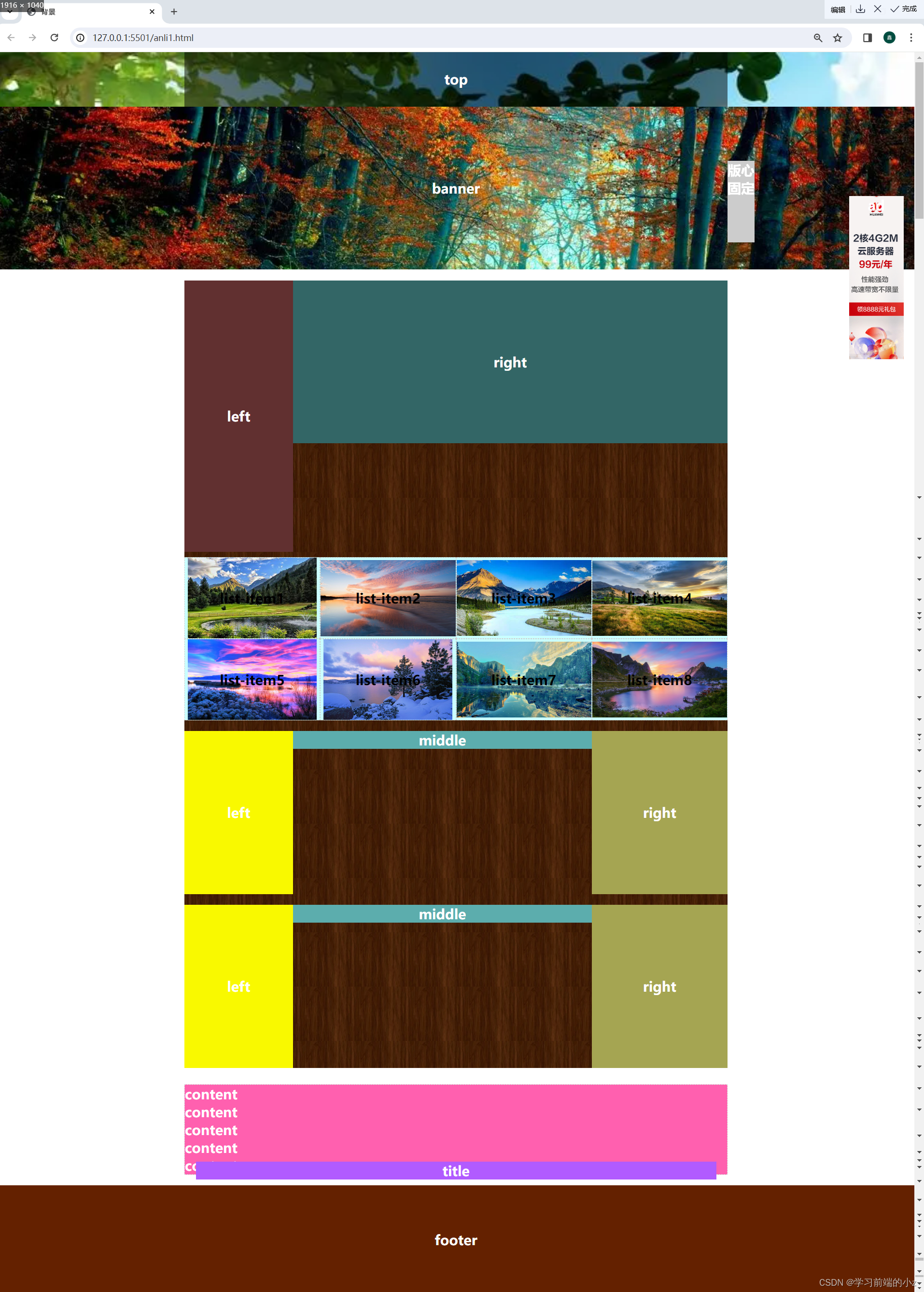
作业

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>背景</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}body {font: bolder 25px "Microsoft YaHei","Heiti SC",tahoma,arial,"Hiragino Sans GB","\5B8B\4F53",sans-serif;color: white;}.auto-center {width: 1000px;margin-left: auto;margin-right: auto;}.full-center {min-width: 1000px;}.text-center {text-align: center;}.clearfix::after {content: '';display: block;clear: both;}.top {background: #000079 url("https://img2.baidu.com/it/u=1403977252,4044276651&fm=253&fmt=auto&app=138&f=JPEG?w=679&h=500")left top /cover no-repeat;}.top>.auto-center {line-height: 100px;background-color: rgba(0,0,0,.5);}.banner {background: #003E3E url("https://img0.baidu.com/it/u=1811701003,4165153230&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800") center /cover no-repeat;line-height: 300px;}.main {margin-top: 20px;background: #467500 url("./images/1.png");}/*基于浮动实现两栏布局,左边200px,右侧自动填充剩余空间*/.content-one {position: relative;height: 500px;}.content-one>.left {width: 200px;background-color: #613030;line-height: 500px;/* float: left; */position: absolute;}.content-one>.right {/* 思考,right为绝对定位是否可以实现两栏布局? */margin-left: 200px;background-color: #336666;line-height: 300px;}/*基于浮动实现栏栅布局*/.content-tow {margin-top: 10px;}.content-tow>.list-item {float: left;width: 250px;height: 150px;box-sizing: border-box;background-color: #CAFFFF;background-size: contain;background-position: center;background-repeat: no-repeat;text-align: center;line-height: 150px;color: black;border: 1px dashed #ccc;}/* 基于浮动实现三栏布局,左固定200px,右固定250px,中间自适应宽度(填充剩余空间) 注意:中间一栏必须放到最后*/.content-three {margin-top: 20px;position: relative;height: 300px;}.content-three>.left {position: absolute;width: 200px;left: 0;top: 0;/* float: left; */line-height: 300px;background-color: #F9F900;}.content-three>.right {position: absolute;width: 250px;right: 0;top: 0;/* float: right; */line-height: 300px;background-color: #A5A552;}.content-three>.middle {background-color: #5CADAD;margin-left: 200px;margin-right: 250px;}/* 基于浮动实现三栏布局,左固定200px,右固定250px,中间自适应宽度(填充剩余空间) 使用父级外边距实现*/.content-four {margin-top: 20px;padding-left: 200px;padding-right: 250px;}.content-four>.left {width: 200px;float: left;line-height: 300px;background-color: #F9F900;margin-left: -200px;}.content-four>.right {width: 250px;float: right;line-height: 300px;background-color: #A5A552;margin-right: -250px;}.content-four>.middle {background-color: #5CADAD;}.footer {margin-top: 20px;background-color: #642100;line-height: 200px;}.fixed-ad {position: fixed;width: 100px;height: 300px;right: 20px;top: 50%;margin-top: -150px;background: #4D0000 url("https://tpc.googlesyndication.com/simgad/17371016686948028154?sqp=4sqPyQQ7QjkqNxABHQAAtEIgASgBMAk4A0DwkwlYAWBfcAKAAQGIAQGdAQAAgD-oAQGwAYCt4gS4AV_FAS2ynT4&rs=AOga4qnNb_psIDjzxDXDvxySskllK06_2Q") center/cover no-repeat;}.other {margin-top: 30px;background-color: #FF60AF;border: 1px dashed #ccc;position: relative;}.other .bottom {position: absolute;bottom: -10px;left: 20px;right: 20px;background-color: #B15BFF;}</style>
</head>
<body><div class="top full-center"><div class="auto-center text-center">top</div></div><div class="banner text-center full-center">banner</div><div class="main auto-center"><div class="content-one"><div class="left text-center">left</div><div class="right text-center">right</div></div><ul class="content-tow clearfix"><li class="list-item" style="background-image: url(https://tse4-mm.cn.bing.net/th/id/OIP-C.1MOvhYr7-PNCCFY1w5yIzAHaEo?rs=1&pid=ImgDetMain)">list-item1</li><li class="list-item" style="background-image: url(https://pic4.zhimg.com/v2-5290caf1f5c8c270e6da56b0361c9e1b_r.jpg)">list-item2</li><li class="list-item" style="background-image: url(https://tse3-mm.cn.bing.net/th/id/OIP-C.neU_lyZXZpazGKjZXAlGywHaEK?rs=1&pid=ImgDetMain)">list-item3</li><li class="list-item" style="background-image: url(./images/2.png)">list-item4</li><li class="list-item" style="background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.31df3a5a2d8462228734f95d459883e2?rik=7EE6TeWDk%2f%2bctQ&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140303%2f1-140303214331.jpg&ehk=SpI7mz%2byLqOkT8BL79jcd3iCtQYNFlBHQzbtF1p0vuQ%3d&risl=&pid=ImgRaw&r=0)">list-item5</li><li class="list-item" style="background-image: url(https://img1.pconline.com.cn/piclib/200807/22/batch/1/5836/1216741512734nnouustae4.jpg)">list-item6</li><li class="list-item" style="background-image: url(https://www.euweb.cn/wp-content/uploads/2016/12/302636-106.jpg)">list-item7</li><li class="list-item" style="background-image: url(https://n.sinaimg.cn/sinacn10116/600/w1920h1080/20190326/2c30-hutwezf6832339.jpg)">list-item8</li></ul><div class="content-three clearfix"><div class="left text-center">left</div><div class="right text-center">right</div><div class="middle text-center">middle</div></div><div class="content-four clearfix"><div class="left text-center">left</div><div class="right text-center">right</div><div class="middle text-center">middle</div></div></div><div class="other auto-center"><div>content</div><div>content</div><div>content</div><div>content</div><div>content</div><div class="bottom text-center">title</div></div><div class="footer text-center full-center">footer</div><div class="fixed-ad text-center">ad</div><div style="position: fixed;top: 200px;left: 50%;margin-left: 500px;width: 50px;height: 150px;background-color: #ccc;">版心固定</div>
</body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="shouye" content="shouye"><meta description="shouye" content="shouye"><title>首页</title><style>* {padding: 0;margin: 0;}ol {width: 600px;font-size: 0;margin: 30px auto;}ol>li {width: 300px;font-size: 14px;padding: 10px 0;}ol>li,span {display: inline-block;}span,a {text-align: center;}a {color: black;text-decoration: none;}a:hover {color: blue;}.sprites {background-image: url("./images/3.png");background-repeat: no-repeat;}.one1,.two2,.three3,.qita {width: 20px;height: 20px;}.xin,.re {width: 16px;height: 16px;}.one1 {background-position-x: -10px;background-position-y: -10px;}.qita {background-position-x: -50px;background-position-y: -50px;}.xin {background-position-x: -90px;background-position-y: -46px;}.three3 {background-position-x: -10px;background-position-y: -50px;}.two2 {background-position-x: -50px;background-position-y: -10px;}.re {background-position-x: -90px;background-position-y: -10px;}</style></head><body><ol><li><span class="sprites one1">1</span><a href="#">高福称北京疫情可能要前推一个月</a><span class="sprites re"></span></li><li><span class="sprites qita">4</span><a href="#">白百何方否认新恋情</a></li><li><span class="sprites two2">2</span><a href="#">北京新发地市场商户回浙江后确诊</a><span class="sprites xin"></span></li><li><span class="sprites qita">5</span><a href="#">男童在确诊患者被子上玩感染</a></li><li><span class="sprites three3">3</span><a href="#">涉事教师承认曾掌掴坠楼小学生</a></li><li><span class="sprites qita">6</span><a href="#">110万买奔驰越野车高速熄火5次</a></li></ul></body>
</html>

2024.4.6学习笔记
1 背景
元素默认颜色是透明色。
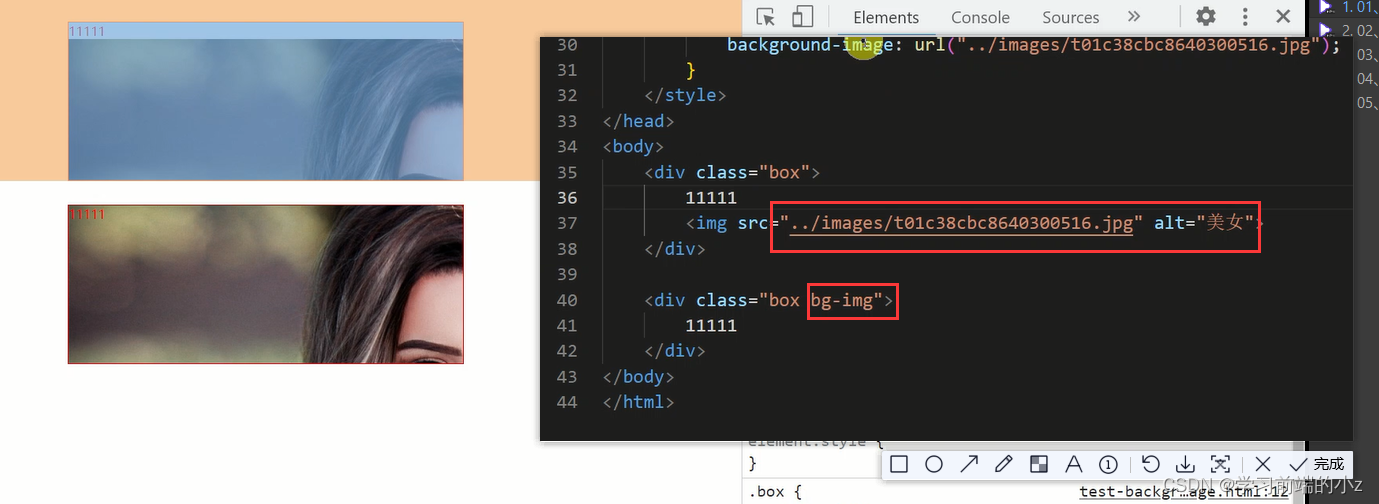
2 背景图片
background-image: url(“”)
背景图片只作为背景,不会占用位置:

行内样式设置背景图片url可以不设置双引号。
有剩余空间时,背景平铺
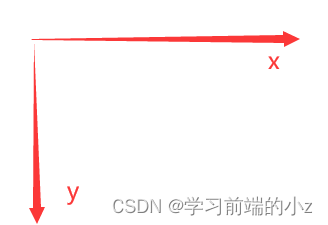
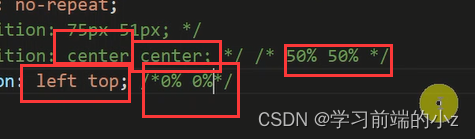
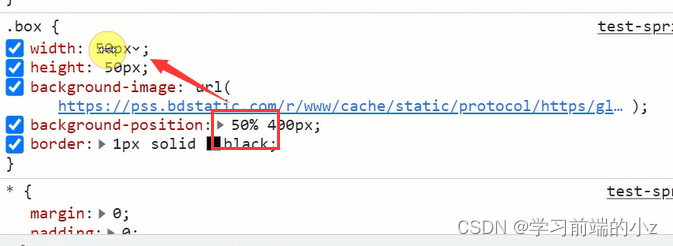
background-position:x,y
坐标x,y负数让图片让左/上侧移动,正数是让图片 右/下侧移动。


cover - 水平或者垂直方向不满足宽高比会被剪裁,比如宽>高,那么宽会被剪裁,高就会完全呈现,反之亦然
contain - 水平或者垂直方向不满足宽高比会被留白,比如宽>高,那么水平方向就被留白,反之亦然,都会完全出来呈现
3 CSS 精灵图

VScode中可用ctrl+shift+l选中相同部分进行同时编辑
外联设置css样式:


填充)






)

![[WIP]Sora相关工作汇总VQGAN、MAGVIT、VideoPoet](http://pic.xiahunao.cn/[WIP]Sora相关工作汇总VQGAN、MAGVIT、VideoPoet)





-应收账期报告)

:LVM逻辑卷基本概念及LVM的工作原理)
