1,创建项目
npm install -g gulp
这个应该很熟悉,就是全局安装gulp
2,创建一个工程,使用node创建,统一命令
npm init -y
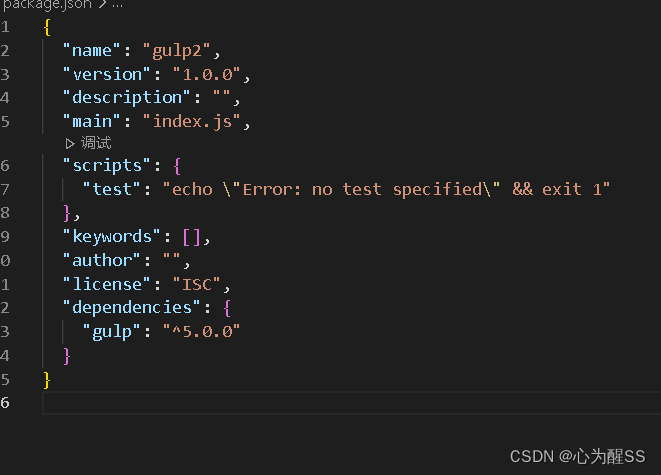
3,创建后,目录出现一个package.json文件,没错,就是我们用vue-cli创建工程的时候,依赖配置文件,使用下面命令,往项目中添加gulp,目录如下图
npm install gulp

4, 添加一个专属配置文件,gulpfile.js

5,这里我安装的gulp版本是5.0版本

6,安装压缩js和css的模块,这里项目目录如下图
npm i gulp-ugify gulp-clean-css
7,安装好后,以下就是配置文件
var gulp = require("gulp");
// 获取 uglify 模块(用于压缩 JS)
var uglify = require("gulp-uglify");
// 获取 cleancss 模块(用于压缩 CSS)
var cleanCSS = require("gulp-clean-css");
// 获取conect模块(用于启动服务)
var connect = require('gulp-connect')
var fileinclude = require("gulp-file-include");gulp.task("app", (cb) => {// 获取html,并打包gulp.src(["src/app/**/*.html"]).pipe(fileinclude({prefix: "@@",basepath: "@file",})).pipe(gulp.dest("dist/app"));cb();
});// 压缩 js 文件
gulp.task("js", function () {// 1. 找到文件return (gulp.src("src/js/*.js")// 2. 压缩文件.pipe(uglify())// 3. 另存压缩后的文件.pipe(gulp.dest("dist/js")));
});// 压缩css
gulp.task("css", function () {// 1. 找到文件return (gulp.src("src/css/*.css")// 2. 压缩文件.pipe(cleanCSS())// 3. 另存压缩后的文件.pipe(gulp.dest("dist/css")));
});gulp.task('watch',function(){gulp.watch('src/js/*.js',gulp.series('js'));gulp.watch('src/css/*.css',gulp.series('css'));gulp.watch("src/app/**/*.html",gulp.series('app'));
}); // 开启本地服务器
gulp.task('server',function(){connect.server({port:8090,// 启动实时刷新livereload:true})
});gulp.task("default", gulp.parallel( 'server', 'watch'));8,这里的配置路径**表示任何下级子文件都匹配,*匹配任意名称
apexd 启动)

)



“云计算应用”赛项样题 3)

)
)


)

)
)



 —— Socket)