1、概述
源码放在文章末尾
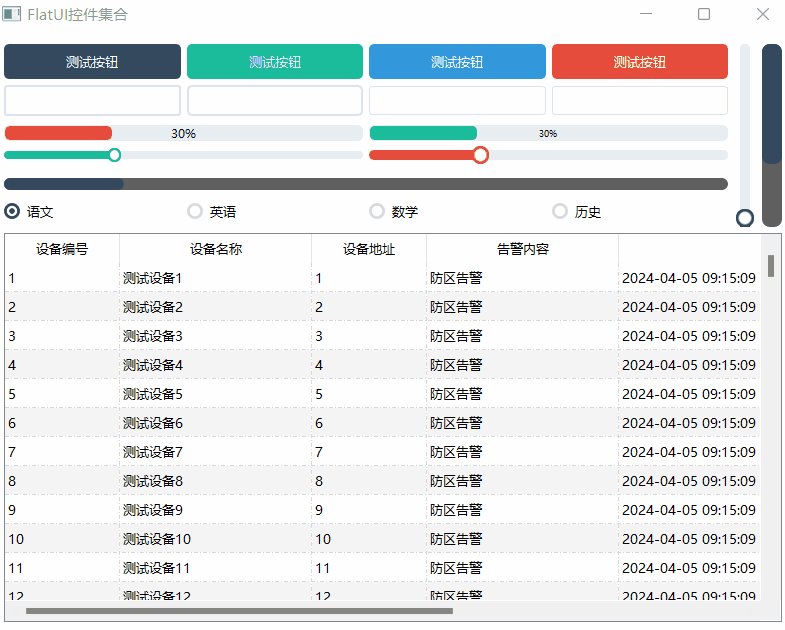
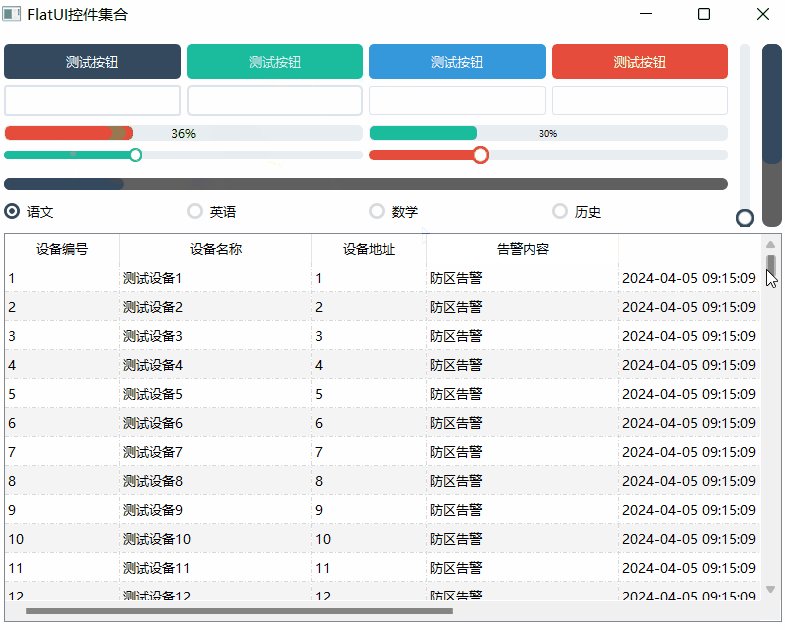
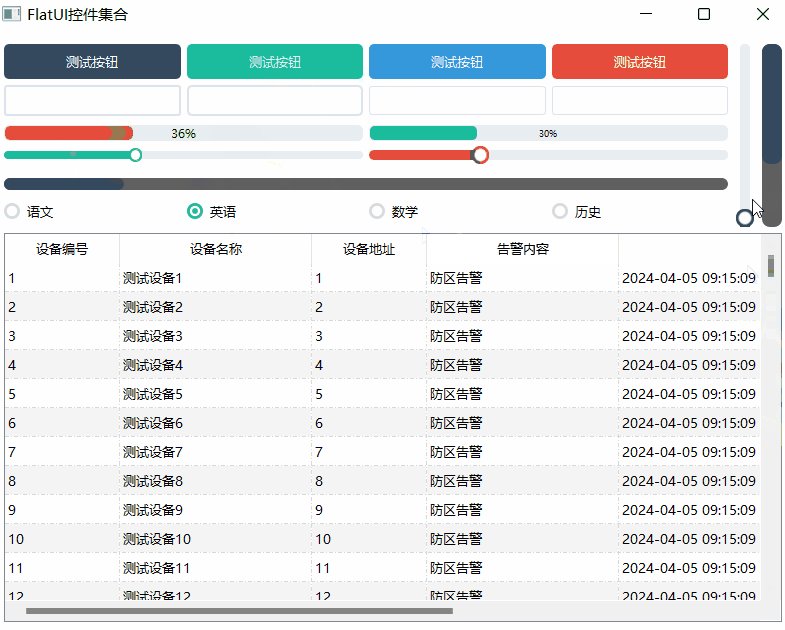
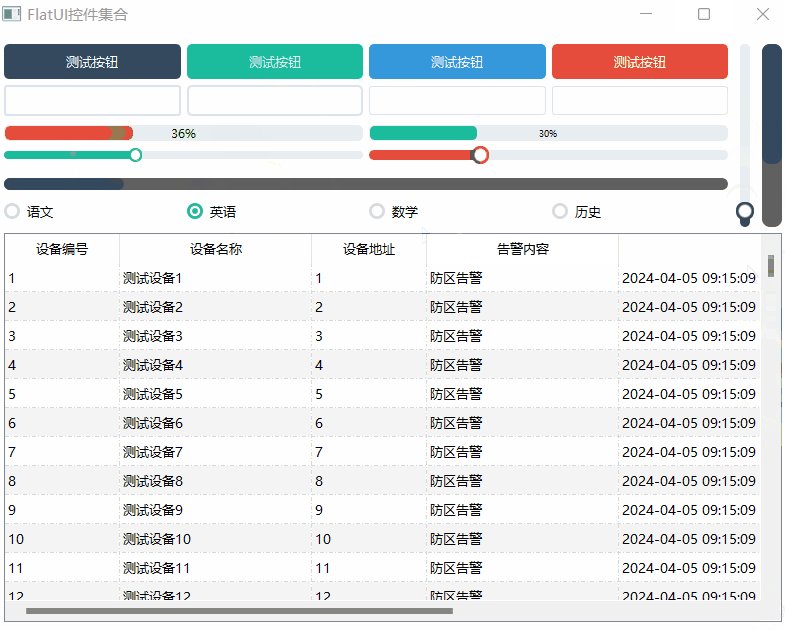
FlatUI辅助类之各种炫酷的控件集合
- 按钮样式设置。
- 文本框样式设置。
- 进度条样式。
- 滑块条样式。
- 单选框样式。
- 滚动条样式。
- 可自由设置对象的高度宽度大小等。
- 自带默认参数值。
下面是demo演示:

项目部分代码如下所示:
#ifndef FLATUI_H
#define FLATUI_H/*** FlatUI辅助类之各种炫酷的控件集合* 1. 按钮样式设置。* 2. 文本框样式设置。* 3. 进度条样式。* 4. 滑块条样式。* 5. 单选框样式。* 6. 滚动条样式。* 7. 可自由设置对象的高度宽度大小等。* 8. 自带默认参数值。*/#include <QObject>class QPushButton;
class QLineEdit;
class QProgressBar;
class QSlider;
class QRadioButton;
class QCheckBox;
class QScrollBar;#ifdef quc
class Q_DECL_EXPORT FlatUI
#else
class FlatUI
#endif{
public://设置按钮样式static QString setPushButtonQss(QPushButton *btn, //按钮对象int radius = 5, //圆角半径int padding = 8, //间距const QString &normalColor = "#34495E", //正常颜色const QString &normalTextColor = "#FFFFFF", //文字颜色const QString &hoverColor = "#4E6D8C", //悬停颜色const QString &hoverTextColor = "#F0F0F0", //悬停文字颜色const QString &pressedColor = "#2D3E50", //按下颜色const QString &pressedTextColor = "#B8C6D1"); //按下文字颜色//设置文本框样式static QString setLineEditQss(QLineEdit *txt, //文本框对象int radius = 3, //圆角半径int borderWidth = 2, //边框大小const QString &normalColor = "#DCE4EC", //正常颜色const QString &focusColor = "#34495E"); //选中颜色//设置进度条样式static QString setProgressQss(QProgressBar *bar,int barHeight = 8, //进度条高度int barRadius = 5, //进度条半径int fontSize = 12, //文字字号const QString &normalColor = "#E8EDF2", //正常颜色const QString &chunkColor = "#E74C3C"); //进度颜色//设置滑块条样式static QString setSliderQss(QSlider *slider, //滑动条对象int sliderHeight = 8, //滑动条高度const QString &normalColor = "#E8EDF2", //正常颜色const QString &grooveColor = "#1ABC9C", //滑块颜色const QString &handleBorderColor = "#1ABC9C", //指示器边框颜色const QString &handleColor = "#FFFFFF"); //指示器颜色//设置单选框样式static QString setRadioButtonQss(QRadioButton *rbtn, //单选框对象int indicatorRadius = 8, //指示器圆角角度const QString &normalColor = "#D7DBDE", //正常颜色const QString &checkColor = "#34495E"); //选中颜色//设置滚动条样式static QString setScrollBarQss(QWidget *scroll, //滚动条对象int radius = 6, //圆角角度int min = 120, //指示器最小长度int max = 12, //滚动条最大长度const QString &bgColor = "#606060", //背景色const QString &handleNormalColor = "#34495E", //指示器正常颜色const QString &handleHoverColor = "#1ABC9C", //指示器悬停颜色const QString &handlePressedColor = "#E74C3C"); //指示器按下颜色
};#endif // FLATUI_H


)









——https协议)





