7、移动端适配
7.1、什么是适配?
简单理解就是、同一个网页,在不同屏幕分辨率的设备下、显示还是一样的,你可以理解为、网页当中的图片,盒子之间的距离、文字的大小、随着屏幕分辨率的变化而变化
前面我们学习了flex布局的方式进行网页布局、我们发现、布局盒子可以随着不同分辨率、而进行不同的显示、
但是我们调试、我前一个阶段写的小兔鲜移动端页面、发现当分辨率变化时、字体和图片的大小、并不能随着分辨率的变化而变化
为什么?因为我们以前用的是px,他并不是一个相对单位、而是一个绝对单位,不管在什么样的屏幕下、永远都是那么大?
那么怎么做到适配?下面我们来聊下适配方案
7.2、移动端适配方案
flex + rem单位 做适配效果 (比如淘宝和小米移动端) 当前市场最多
flex + viewport width /vh单位 做适配效果 (比如 B站移动端 ) 新兴,马上的一个趋势
让flex做布局(盒子摆放),让
rem或者vw/vh实现网页元素的尺寸(宽度和高度)适配屏幕
7.3、rem 适配
px单位+百分比布局能实现适配嘛?
px单位是绝对单位
百分比布局特点宽度自适应,高度固定
rem单位
rem 是一个相对单位,1rem 就是 html文字的大小
比如
html {font-size: 35px;
}
则此时 1rem 就是 35像素。
em单位
.box{width:10emheight:10embackground-color:pinkfont-size:20px
}
上述这个盒子为200px*200px
为啥这个盒子是200*200?
em单位就是当前一个字的大小,1em=20px所以.box=200px
如果此时换成rem的写法呢?
10em换成10rem,此时盒子的大小是多少?160px还是200
答案:160px
为啥是160px?
因为 HTML根标签默认的字体大小就是16px,rem的大小是相对于根标签HTML字号大小来算的
7.4、媒体查询
我们已经知道了em和rem的区别和用法
那么我们达到适配效果呢,让字体或者盒子间距图片等、在不同分辨率下也能放大或者缩小显示
手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
使用媒体查询来编写CSS
什么是媒体查询
- 媒体查询能够检测视口的宽度,然后编写差异化的
CSS样式 - 当某个条件成立,执行对应的
css样式
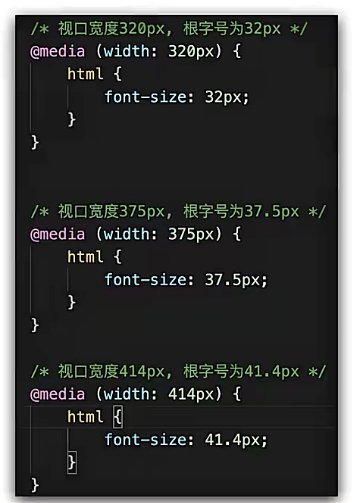
媒体查询写法
@media(媒体特性){选择器{css属性}
}
@media(width:320px){/*通过媒体查询,检测视口宽度 不同的视口设置不同的根标签文字大小*/html{font-size:32px}
}
设备宽度不同,HTML标签字号设置多少合适?
- 设备宽度大,元素尺寸大
- 设备宽度小,元素尺寸小

不成文的规定
目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10
当然你划分成为20份也可以,当然还是10份比较好,因为比较好计算

划分10份和划分20份有区别吗?
没有区别
工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
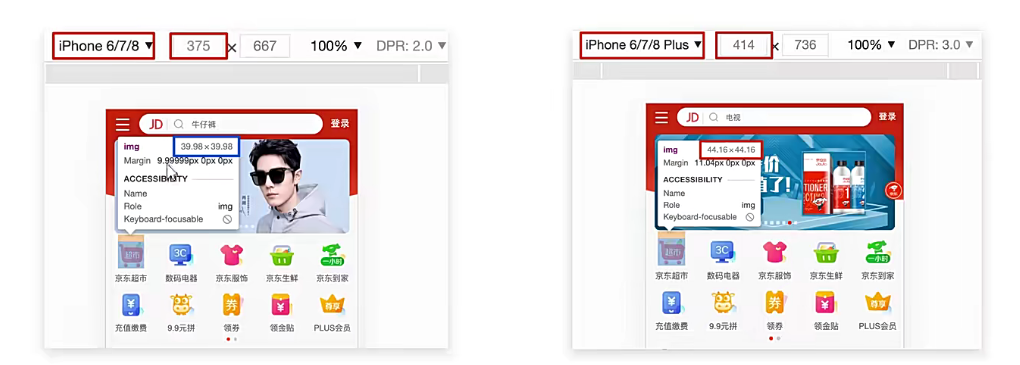
如何确定rem的数值?

这张图片中的图标为68px*29px
他是在屏幕宽度为375px下的显示的,
目标:计算68px是多少个rem?(假定设计稿适配375px视口)
N*37.5=68-N=68/37.5(有点迷糊)
默认是10等分、所以一份大概是37.5px,计算元素是多少rem直接除以37.5就好了
如下:
1rem=37.5px,那么几rem是68?78/37.5=1.81333333333333333333
确定设计稿对应的设备的HTML标签字号
- 查看设计稿宽度---->确定参考设备宽度(视口宽度)---->确定基准根字号(1/10视口宽度)
7.5、flexible
前面我们讲了媒体查询,可以使用媒体查询来监视视口的变化?有什么弊端

手机设备很多,屏幕尺寸不一,视口不仅仅只有这三个,解决方案是什么?
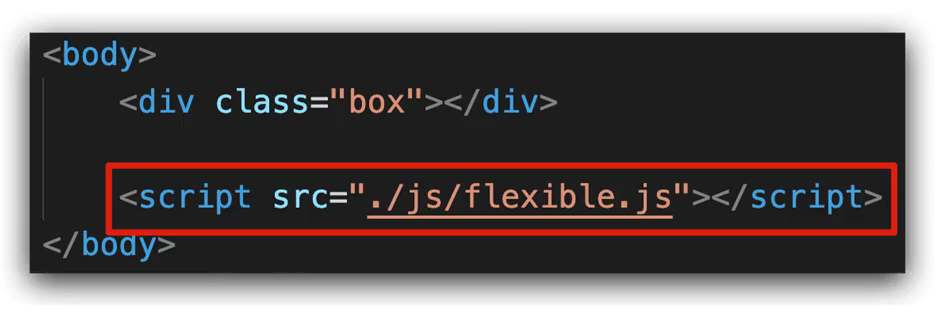
使用手淘团队开发的js框架flexible
什么是flexible.js
flexible.js是手淘开发的一个用来适配移动端的js框架
为啥要用flexible.js
媒体查询写起来麻烦,且检测不够精确,因此我们使用 flexible.js ,通过js 实时检测屏幕窗口的变化实现检测视口宽度。
核心原理
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size

7.6、如何把设计稿的px转换为rem
flexible 能够修改html文字大小,修改文字大小: 当前屏幕 / 10 就是文字大小
例如: 当前屏幕 375px,则加了 flexible之后,html文字大小为 37.5px
我们的设计稿里面元素大小是固定的吗? 是 , 而是 px 单位 ,但是我们开发的时候,要使用 rem 才能适配。
那怎么把我们测量的px 转换为适配的rem呢?
直接使用测量的px值 / 37.5 就是 rem的值
后面我们学习vue开发的时候,所有的单位我们写 px。就足够了。 因为有脚手架帮我做转换
8、Less
8.1、什么是Less
Less是一个CSS预处理器, Less文件后缀是.less
扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力。
常见的预处理器还有 Sass、Stylus

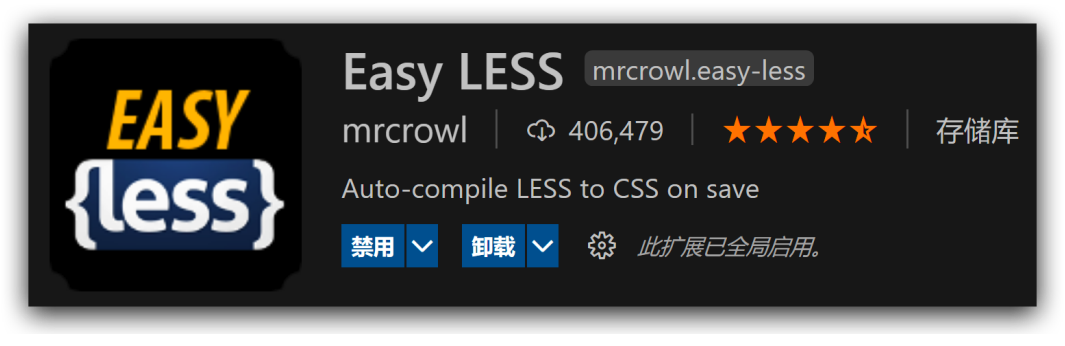
8.2、安装Less编译插件Easy Less
Easy Less是一个VsCode插件
作用:less文件保存自动生成css文件
注意: html页面引入的还是css文件,而不是 less 文件

8.3、体验Less的强大
建一个文件test.less
body {background-color: pink;
}
会自动在同级目录下编译出来一个css文件,名称为test.css
body {background-color: pink;
}
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
有同学会疑惑我直接建一个css文件直接往css里边写就好了,干嘛还要写这么一个文件,而且还要下插件编译
这不是脱裤子放屁多次一举嘛!因为Less,有很多强大的功能,计算,嵌套写法、变量,导入导出,会提高你css编写速度和准确率
当然这个对于用户来说,并没有什么区别,收益的是前端开发人员
8.4、Less注释
单行注释
-
语法:
// 注释内容 -
快捷键:
ctrl + /
块注释
- 语法:
/* 注释内容 */ - 快捷键:
shift + alt + A
8.5、Less运算
.box {width: 100px + 100;// 注意:单位的转换 计算的时候以第一个单位为准height: (100 / 37.5rem);// height: (100rem / 37.5);// height: 100px - 50;margin: (20px * 5) auto;padding: (10px / 5);border: 1px + 2 * 3 solid red;
}
注意点:
计算以第一个单位为准, 尽量写到最后一个数字上。 比如
height: (100 / 37.5rem);
除法比较特殊,必须添加小括号。
计算别忘了先乘除后加减
8.6、Less嵌套
可以生成后代选择器
.father {width: 500px;height: 500px;background-color: purple;// 孩子.son {width: 200px;height: 200px;background-color: pink;p {color: red;}}
}
生成css之后:
.father {width: 500px;height: 500px;background-color: purple;
}
.father .son {width: 200px;height: 200px;background-color: pink;
}
.father .son p {color: red;
}

我们在写伪类和伪元素的时候,经常使用 & 来代替父元素
.nav {width: 100px;height: 100px;background-color: pink;&::before {content: '1';}&:hover::before {color: red;}
}
.nav {width: 100px;height: 100px;background-color: pink;
}
.nav::before {content: '1';
}
.nav:hover::before {color: red;
}
8.7、less 变量
变量最大的优点是: 方便使用和修改。
语法:
@变量名: 值;
@fontSize: 16px;
@suibian: hotpink;
body {background-color: @suibian;
}
p {background-color: @suibian;}
div {color: @suibian;
}
nav {border: 1px solid @suibian;
}
body {background-color: hotpink;
}
p {background-color: hotpink;
}
div {color: hotpink;
}
nav {border: 1px solid hotpink;
}
8.9、小练习
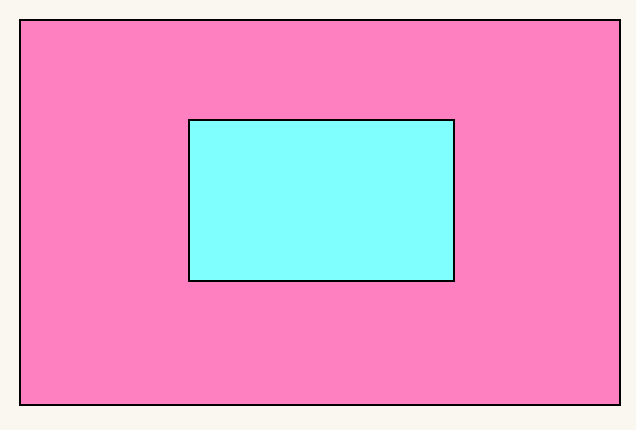
需求1: 使用less 完成以下效果 大盒子 father 小盒子 son

需求2: 鼠标经过大盒子,小盒子颜色变为 hotpink色
需求3: 请将 hotpink 颜色定义为一个变量。 @bgColor
- 建议: 小驼峰命名法 @backGroundColor
// 背景颜色变量
@backGroundColor: deeppink;
// 定义边框
@bd: 3px solid green;
.father {width: 500px;height: 500px;background-color: pink;display: flex;justify-content: center;align-items: center;border: @bd;.son {width: 200px;height: 200px;background-color: skyblue;border: @bd;}// &:hover .son {// background-color: hotpink;// }&:hover {.son {background-color: @backGroundColor;}}
}
8.1、less导入
less的导入实际 是 less 文件的导入。
@import './变量.less';
@import url(./变量.less);
使用less导入的好处是: 减少了html页面 的 link标签数量。
8.2、less 导出
配置EasyLess插件, 实现所有Less有相同的导出路径
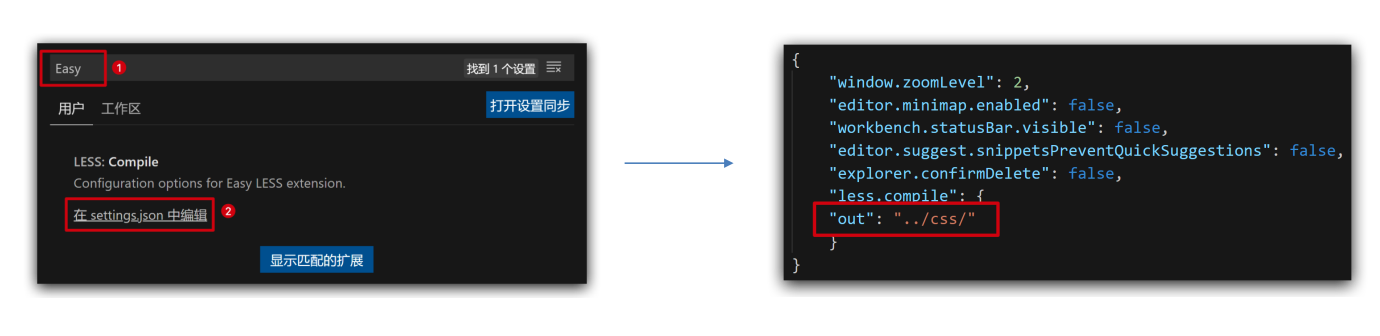
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)

"less.compile": {"out": "../css/" // 设置导出css路径},
手动给每个less文件指定导出
导出必须写到第一行
// out: 路径/文件名
// out: ./mycss/pink.css
设置导出: 当面目录下,创建一个 mycss 文件夹, 生成 一个 pink.css (做了改名)
// out: ./mycss/
设置导出: 当面目录下,创建一个 mycss 文件夹, 生成 一个 跟less一样的文件名(原名)
8.3、less 禁止导出
有些被其他Less导入的Less文件是不需要导出的,我们就可以在首行设置这个东西
// out: false
-求解器的参数设置)


+复习巩固(二))
![P8783 [蓝桥杯 2022 省 B] 统计子矩阵](http://pic.xiahunao.cn/P8783 [蓝桥杯 2022 省 B] 统计子矩阵)




)
-- 写一个简单的服务(C++))


、interrupted()和isInterrupted()的区别与使用)





1008 数组元素循环右移问题)