商城商品列表 实现瀑布流展示,通过flex或grid实现会导致每行中的列高度一致,无法达到错落有致的感觉;
为此需要用到:
CSS columns 属性
columns 属性是一个简写属性,用于设置列宽和列数。
CSS 语法
columns: column-width column-count;
属性值
column-width 列的宽度。
column-count 列数。
默认值: auto auto
继承性: no
版本: CSS3
JavaScript 语法: object.style.columns=“100px 3”
Column-count:把 div 元素中的文本划分为三列。
Column-gap:将 div 元素中的文本分为三列,并列间 30 像素的间隔。
Column-rule:规定列之间的宽度、样式和颜色。
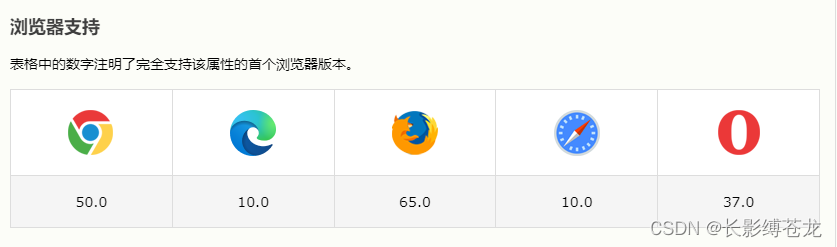
浏览器支持

实例
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
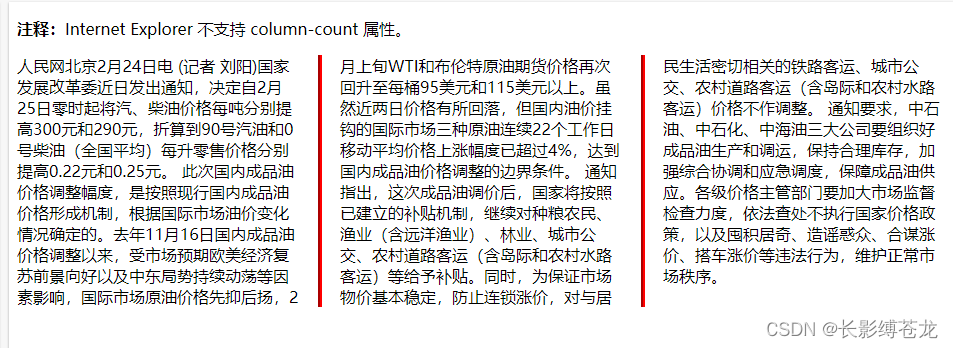
<body><p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p><div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div></body>
</html>
运行效果:

如果是图片和文字组成的整体则需要用到:break-inside
break-inside 属性
定义和用法:
break-inside 属性规定在指定元素内部是否应发生分页(page-break)、分列(column-break)或分区(region-break)。
break-inside 属性扩展了 CSS2 的 page-break-inside 属性。
通过使用 break-inside,您可以告知浏览器在图像、代码片段、表格以及列表内部避免中断。
属性值
值 描述
auto 默认。在元素内自动进行分页、分列、分区。
avoid 避免在元素内出现页、列、区域中断。
avoid-column 避免在元素内分列。
avoid-page 避免在元素内分页。
avoid-region 避免在元素内分区。
initial 将此属性设置为其默认值。参阅 initial。
inherit 从其父元素继承此属性。参阅 inherit。
技术细节
默认值: auto
继承: 否
动画制作: 不支持。请参阅:动画相关属性。
版本: CSS3
JavaScript 语法: object.style.breakInside=“always”

总结:用到的css 属性有 columns:2,(2:两列分布)break-inside:avoid;(avoid:避免在元素内出现页、列、区域中断。) ;如果高度固定了则会出现新增的列现象