1、概述
源码放在文章末尾
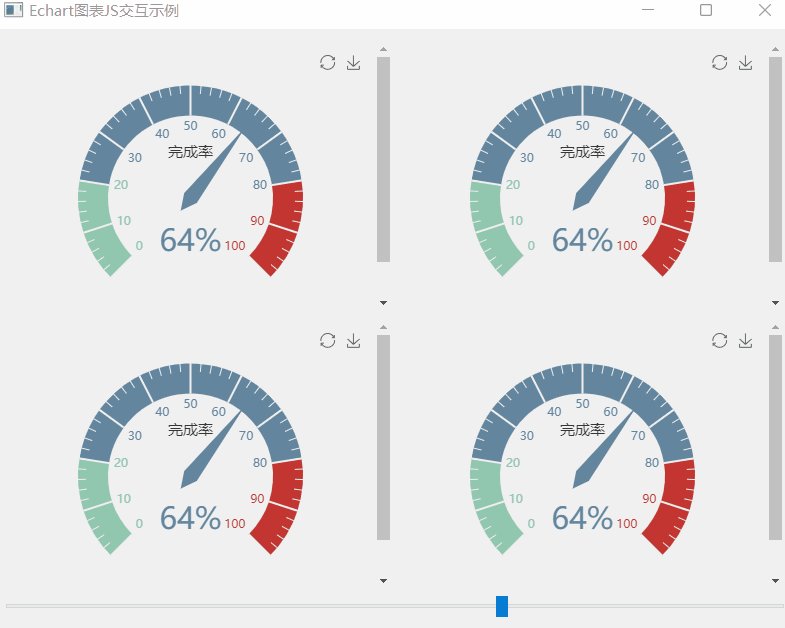
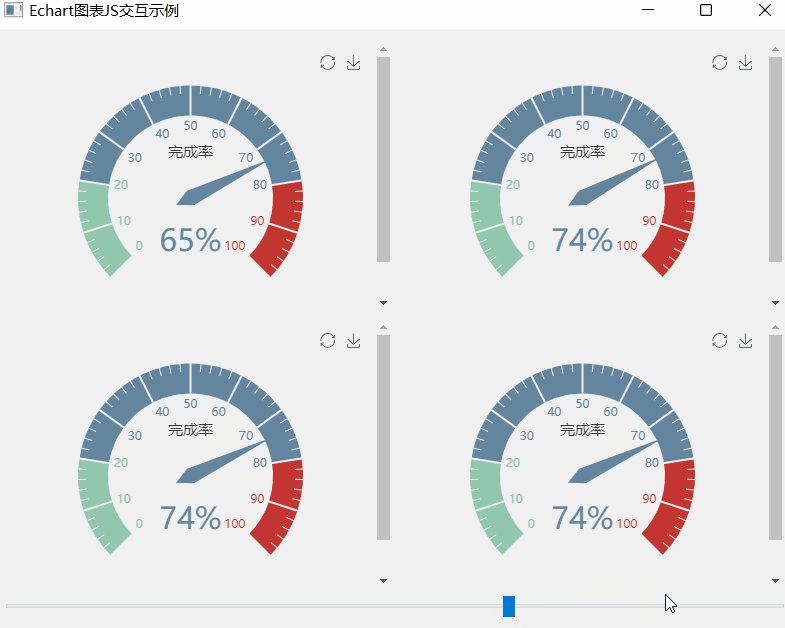
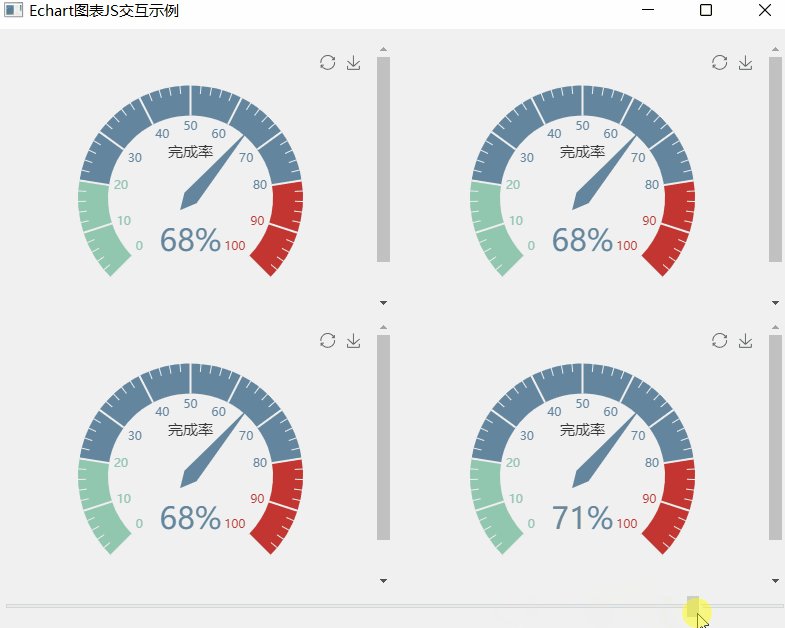
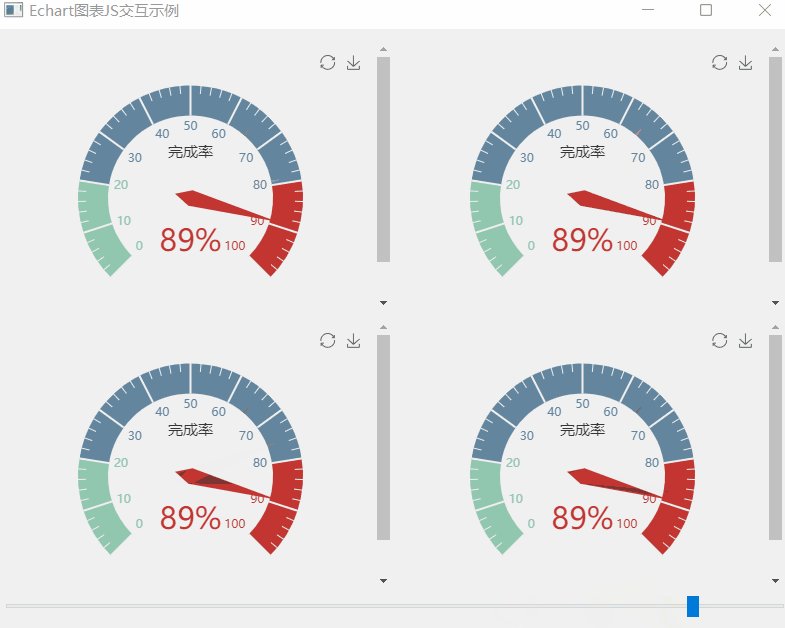
该项目为Echart图表JS交互之炫酷的仪表盘,可以用鼠标实时改变仪表盘的读数。
下面为demo演示:

该项目部分代码如下:
#include "widget.h"
#include "ui_widget.h"
#include "qurl.h"#ifdef webkit
#include <QtWebKit>
#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
#include <QtWebKitWidgets>
#endif
#elif webengine
#include <QtWebEngineWidgets>
#endifWidget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->initForm();
}Widget::~Widget()
{delete ui;
}void Widget::initForm()
{//初始化浏览器控件属性,一个项目中只需要设置一次就行
#ifdef webkitQWebSettings *webSetting = QWebSettings::globalSettings();webSetting->setAttribute(QWebSettings::JavascriptEnabled, true);webSetting->setAttribute(QWebSettings::PluginsEnabled, true);webSetting->setAttribute(QWebSettings::JavascriptCanOpenWindows, true);
#elif webengineQWebEngineSettings *webSetting = QWebEngineProfile::defaultProfile()->settings();webSetting->setAttribute(QWebEngineSettings::JavascriptEnabled, true);webSetting->setAttribute(QWebEngineSettings::PluginsEnabled, true);webSetting->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
#endif//实例化多个浏览器控件,设置背景透明
#ifdef webkitfor (int i = 0; i < 4; ++i) {QWebView *webView = new QWebView;webView->setStyleSheet(QString("background:%1;").arg("rgba(255,0,0,0)"));webViews << webView;}
#elif webenginefor (int i = 0; i < 4; ++i) {QWebEngineView *webView = new QWebEngineView;webView->page()->setBackgroundColor(Qt::transparent);webViews << webView;}
#endif//添加到布局
#if (defined webkit) || (defined webengine)ui->gridLayout->addWidget(webViews.at(0), 0, 0);ui->gridLayout->addWidget(webViews.at(1), 0, 1);ui->gridLayout->addWidget(webViews.at(2), 1, 0);ui->gridLayout->addWidget(webViews.at(3), 1, 1);
#endif//加载html文件QUrl url("file:///" + qApp->applicationDirPath() + "/gauge.html");
#ifdef webkitforeach (QWebView *webView, webViews) {webView->load(url);}
#elif webengineforeach (QWebEngineView *webView, webViews) {webView->load(url);}
#endif
}void Widget::on_horizontalSlider_valueChanged(int value)
{//执行js函数QString js = QString("setGaugeValue(%1)").arg(value);
#ifdef webkitforeach (QWebView *webView, webViews) {webView->page()->mainFrame()->evaluateJavaScript(js);}
#elif webengineforeach (QWebEngineView *webView, webViews) {webView->page()->runJavaScript(js);}
#endif
}





)
vue的导入方法)
)







)


