@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = false
…strokeWidth=30.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,70.0), paint…strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
isAntiAlias=true(消除锯齿)


class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=30.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,60.0), paint…strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=30.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(100.0,70.0), paint…strokeCap);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
strokeWidth(画笔宽度)

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…color = Colors.red;
canvas.drawLine(Offset(50.0, 46.0), Offset(200.0,46.0), paint…strokeCap…strokeWidth=4.0);
canvas.drawLine(Offset(50.0, 60.0), Offset(200.0,60.0), paint…strokeCap…strokeWidth=8.0);
canvas.drawLine(Offset(50.0, 80.0), Offset(200.0,80.0), paint…strokeCap…strokeWidth=16.0);
canvas.drawLine(Offset(50.0, 110.0), Offset(200.0,110.0), paint…strokeCap…strokeWidth=20.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
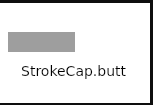
strokeCap(buff、round、square)



StrokeCap.butt(无延伸)
(画笔绘制轮廓的边缘是平的,无延伸)buff_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
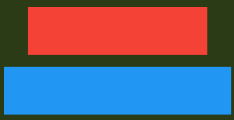
StrokeCap.round(两边 、延伸、半圆)
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半圆)round_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.round…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.round…color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint…color=Colors.black…strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint…color=Colors.black…strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
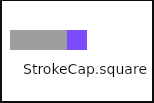
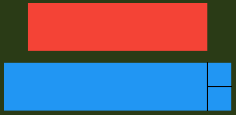
StrokeCap.square(两边 、延伸、半正方形[长方形])
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半正方形)square_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint…color=Colors.black…strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint…color=Colors.black…strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
invertColors
将颜色值以一个二进制补码的形式转换成字节数组,存储在一个长度为52的字节数组中。

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…invertColors=true;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt…color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…invertColors=false;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt…color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
绘制等间距刻度

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…invertColors=false;
canvas.drawLine(Offset(0.0, 50.0), Offset(size.width,50.0), paint…strokeCap=StrokeCap.square…color = Colors.red);
double caliCount=size.width/5.0;
for(int i=0;i<=caliCount;i++){
double x=i*5.0;
canvas.drawLine(Offset(x, 50.0), Offset(x, 40.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…invertColors=false;
canvas.drawLine(Offset(0.0, 0.0), Offset(0.0,size.height), paint…strokeCap=StrokeCap.square…color = Colors.red);
double caliCount=size.height/5.0;
for(int i=0;i<=caliCount;i++){
double y=i*5.0;
canvas.drawLine(Offset(0.0, y), Offset(10.0, y), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
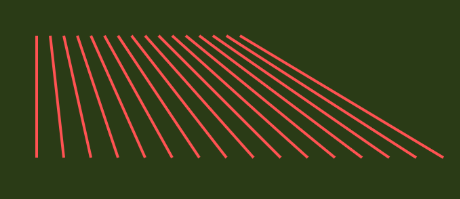
绘制斜线

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…color=Colors.redAccent
…invertColors=false;
double caliCount=size.width/20;
for(int i=0;i<=caliCount;i++){
double x=i*10.0;
canvas.drawLine(Offset(x, 10.0), Offset(x*2, 100.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double caliCount=size.width/10;
for(int i=0;i<caliCount;i++){
double x1=i*10.0;
double x2=(i+1)*10.0;
canvas.drawLine(Offset(x1, 10.0), Offset(x2, 100.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i<rowLineCount;i++){
canvas.drawLine(Offset(0, 0.0), Offset(size.width, i*10.0), paint);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
由于文章篇幅原因,我只把面试题列了出来,详细的答案,我整理成了一份PDF文档,这份文档还包括了还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 ,帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-onPTIn9s-1712263138144)]
[外链图片转存中…(img-xYMXEBcY-1712263138145)]
[外链图片转存中…(img-LPBsB7T7-1712263138145)]
[外链图片转存中…(img-GUWzQydp-1712263138145)]
[外链图片转存中…(img-mywiIxED-1712263138145)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
由于文章篇幅原因,我只把面试题列了出来,详细的答案,我整理成了一份PDF文档,这份文档还包括了还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 ,帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习。




)







 optical_flow (稀疏光流、稠密光流))


)



)