-
百度地图开放平台 | 百度地图API SDK | 地图开发 (baidu.com)
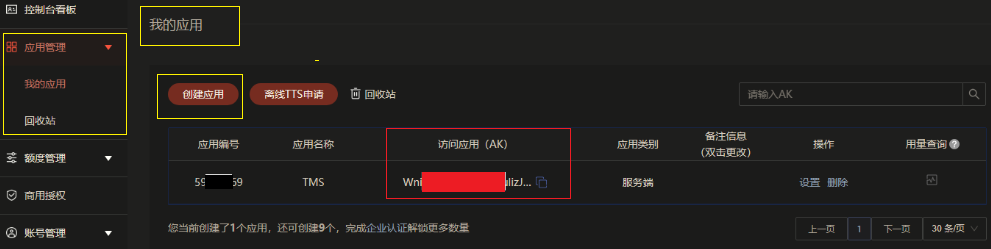
- 登录注册,创建应用,获取AK

- 登录注册,创建应用,获取AK
-
地理编码 | 百度地图API SDK (baidu.com)
- 需要的接口一:
- 获取店铺/用户 所在地址的经纬度坐标
-
轻量级路线规划 | 百度地图API SDK (baidu.com)
- 需要的接口二:
- 通过拿到的起点与终点坐标 进行计算 获取距离
- HttpClient 发送请求
- 通过
JSONObject拿到响应JSON数据
@Value("${sky.shop.address}")private String shopAddress;@Value("${sky.baidu.AK}")private String ak; /*** 检查客户的收货地址是否超出配送范围** @param address*/private void checkOutOfRange(String address) {Map map = new HashMap();map.put("address", shopAddress);map.put("output", "json");map.put("ak", ak);//获取店铺的经纬度坐标String shopCoordinate = HttpClientUtil.doGet("https://api.map.baidu.com/geocoding/v3", map);JSONObject jsonObject = JSON.parseObject(shopCoordinate);if (!jsonObject.getString("status").equals("0")) {throw new OrderBusinessException("店铺地址解析失败");}//数据解析JSONObject location = jsonObject.getJSONObject("result").getJSONObject("location");String lat = location.getString("lat");String lng = location.getString("lng");//店铺经纬度坐标String shopLngLat = lat + "," + lng;map.put("address", address);//获取用户收货地址的经纬度坐标String userCoordinate = HttpClientUtil.doGet("https://api.map.baidu.com/geocoding/v3", map);jsonObject = JSON.parseObject(userCoordinate);if (!jsonObject.getString("status").equals("0")) {throw new OrderBusinessException("收货地址解析失败");}//数据解析location = jsonObject.getJSONObject("result").getJSONObject("location");lat = location.getString("lat");lng = location.getString("lng");//用户收货地址经纬度坐标String userLngLat = lat + "," + lng;map.put("origin", shopLngLat);map.put("destination", userLngLat);map.put("steps_info", "0");//路线规划String json = HttpClientUtil.doGet("https://api.map.baidu.com/directionlite/v1/driving", map);jsonObject = JSON.parseObject(json);if (!jsonObject.getString("status").equals("0")) {throw new OrderBusinessException("配送路线规划失败");}//数据解析JSONObject result = jsonObject.getJSONObject("result");JSONArray jsonArray = (JSONArray) result.get("routes");Integer distance = (Integer) ((JSONObject) jsonArray.get(0)).get("distance");if (distance > 5000) {//配送距离超过5000米throw new OrderBusinessException("超出配送范围");}}
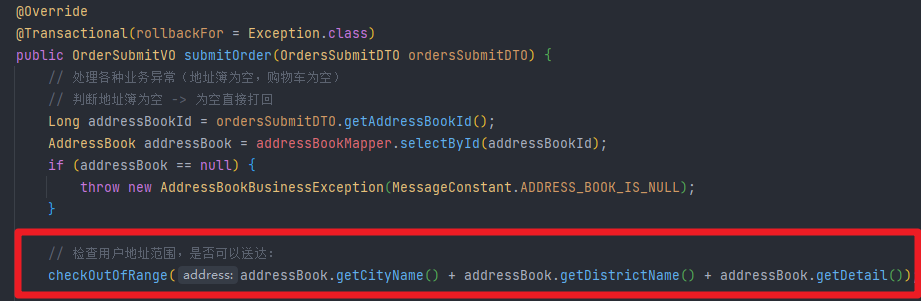
- 直接传入目的地址:

- yml 中配置ak与地址






![每日一题 --- 前 K 个高频元素[力扣][Go]](http://pic.xiahunao.cn/每日一题 --- 前 K 个高频元素[力扣][Go])


![Useros.environ[“CUDA_VISIBLE_DEVICES“] = “1“](http://pic.xiahunao.cn/Useros.environ[“CUDA_VISIBLE_DEVICES“] = “1“)


)

)




