目录
CSS
什么是CSS
CSS的几种写法:
行内样式
内嵌样式
外链样式
@import
加载顺序
CSS选择器***
基本选择器
ID选择器
标签选择器
类选择器
通用选择器
包含选择器
上节内容中提到了 前端三剑客 —— HTML 超文本标记语言,这节内容 跟大家讲述三剑客中的第二个 CSS。
CSS
什么是CSS
Cascading Style Sheel,简称CSS,中文叫层叠样式表,也叫级联样式表。主要作用是来修饰HTML页面的一种技术。
CSS的几种写法:
1.行内样式
2.内嵌样式
3.外链样式
4.@import
行内样式
我们要某个HTML标签中去书写样式,它需要使用style属性来指定。

弊端:不利于我们的代码维护。
那如何解决这个问题呢??? ———— 使用内嵌样式
内嵌样式
内嵌样式又叫页面样式,它的作用是对当前整个页面有效。使用它需要把样式写在一个叫style的标签,一般这个标签会放在head部分。

弊端:若存在很多文件需要这个样式,如:阿里、京东商城,那么我们仍然需要在各个文件中来编写一次。
如何解决这个问题??? ———— 采用外链样式
外链样式
我们需要把公共的样式编写在一个单独的文件,这个文件的后缀是 .css ,然后在需要引入的文件中通过link标签来使用这个外部样式文件。
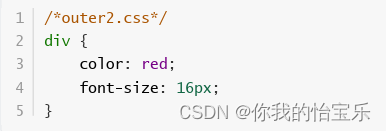
首先定义外部样式:通常我们需要把外部样式放到一个名为css的目录下

然后编辑页面,并使用外部样式:

通过link标签来使用外部样式,在link标签中需要指定rel属性,它的值是stylesheel,并通过href属性来引入外部的样式文件地址。
弊端:有可能会造成浪费内存空间。
@import
还可以使用 @import 语句来引入外部样式,它需要放到style标签中。

加载顺序
假设我们的页面既用到外部,也用到内嵌,还用到行内样式,那么谁起作用?
1.外部样式编写

2.编写页面

通过上面的案例我们发现,当几个样式有相同部分时,行内样式优先于页面样式,而页面样式优先于外部样式。 简单来说,就近原则、就近原则、就近原则。
CSS选择器***
在CSS中,对于元素的修饰是通过选择器来获取到的,它有很多选择器。
---基本选择器
---包含选择器
---属性选择器
---伪类选择器
基本选择器
基本选择器使用的频率是最高的,它分为以下几种:
---ID选择器
---标签选择器
---类选择器
---通用选择器
ID选择器


ID选择器的优先级是最高的,因为页面中的ID是不能重复的,即是唯一的。
标签选择器

前面ID 选择器 在 style 中是 div1 它是唯一的, 而现在 标签选择器 是div 这一大类 只要是运用div的 都可被同时修饰修改
类选择器

特点是 点 加上 class 后面的名称 即 . container
注意:
1.使用类样式是通过class的属性来指定
2.在编写样式时,需要前面有个小圆
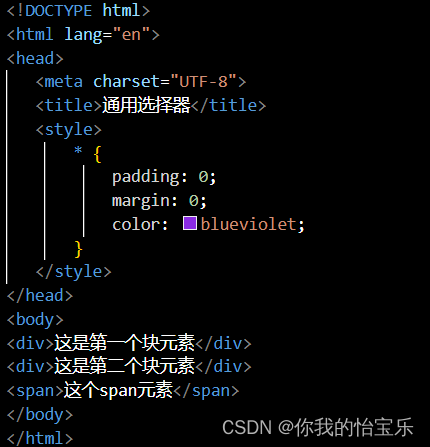
通用选择器

通过选择器是使用 *号来表示匹配所有页面的元素,padding表示内边距,margin表示外边距。
包含选择器
包含选择器分为以下几种:
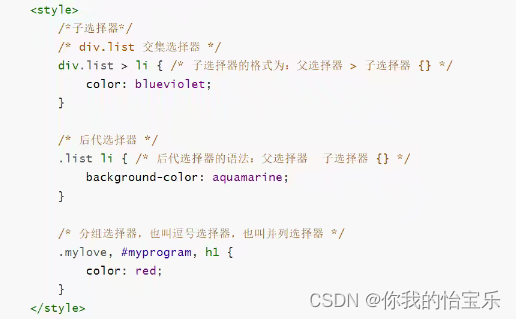
---子选择器:只能获取某个标签的第一级子元素
---后代选择器:能够获取某个标签的所有子元素
---分组选择器:使用逗号来进行选择,还叫并列选择器它可以设置多个标签
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>包含选择器</title>
<style>
/* 子选择器 */
/* div.list 交集选择器 */
div.list > li { /* 子选择器的格式为:父选择器 > 子选择器 {} */
color: blueviolet;
}
/* 后代选择器 */
.list li { /* 后代选择器的语法:父选择器 子选择器 {} */
background-color: aquamarine;
}
/* 分组选择器,也叫逗号选择器,也叫并列选择器 */
.mylove, #myprogram, h1 {
color: red;
}
</style>
</head>
<body>
<div id="first" class="mylove">这是一个 div 块元素</div>
<p id="myprogram">这是一个段落标签</p>
<div class="mylove mylove2">这也是一个 div 块元素</div>
<h1>这是标题</h1>
<hr>
<div class="list">
<ul>
<li>这是一个列表1</li>
<li>这是一个列表2</li>
<li>这是一个列表3</li>
<li>这是一个列表4</li>
<li>这是一个列表5</li>
<li>这是一个列表6</li>
<li>这是一个列表7</li>
<li>这是一个列表8</li>
<li>这是一个列表9</li>
<li>这是一个列表10</li>
</ul>
<li>这是一个列表8</li>
<li>这是一个列表9</li>
<li>这是一个列表10</li>
</div>
</body>
</html>

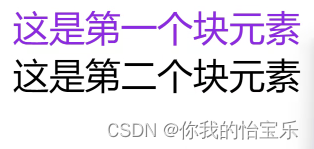
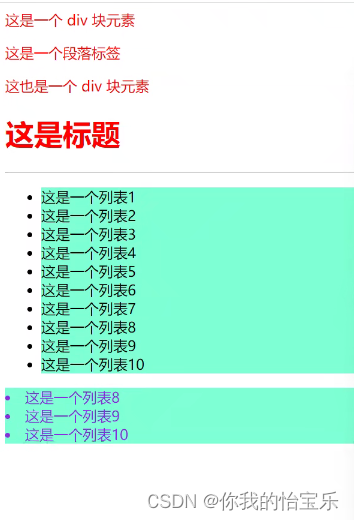
页面效果显示如下:

![每日一题 --- 有效的括号[力扣][Go]](http://pic.xiahunao.cn/每日一题 --- 有效的括号[力扣][Go])

)




)






)
)



