CSS3新增的语法(四)【布局】
- 14. 多列布局
- 15.伸缩盒模型
- 1. 伸缩盒模型简介
- 2. 伸缩容器、伸缩项目
- 3. 主轴与侧轴
- 4. 主轴方向
- 5. 主轴换行方式
- 6. flex-flow
- 7. 主轴对齐方式
- 8. 侧轴对齐方式
- 8.1 一行的情况
- 8.2 多行的情况
- 9.flex 实现水平垂直居中
- 10. 伸缩性
- 1. flex-basis
- 2. flex-grow(伸)
- 3. flex-shrink(缩)
- 11. flex复合属性
- 12. 项目排序
- 13. 单独对齐
- 16. 响应式布局(媒体查询)
- 1.1 媒体类型
- 1.2 媒体特性
- 1.3 运算符
- 1.4 常用阈值
- 1.5 结合外部样式的用法
- 17. BFC
- 1. 什么是BFC
- 2. 开启了BFC能解决什么问题
- 3. 如何开启BFC
14. 多列布局
- 作用:专门用于实现类似于报纸的布局。
- 例如:

- 常用属性如下:
- column-count :指定列数,值是数字。
- column-width :指定列宽,值是长度。(图片的width:100%;依据列宽)
- columns :同时指定列宽和列数,复合属性;值没有数量和顺序要求。
- column-gap :设置列边距,值是长度。
- column-rule-style :设置列与列之间边框的风格,值与border-style 一致。
- column-rule-width :设置列与列之间边框的宽度,值是长度。
- column-rule-color :设置列与列之间边框的颜色。
- coumn-rule :设置列边框,复合属性。
- ------以上属性加在父元素身上------
- column-span 指定是否跨列;值: none,all。(加在需要横跨列的元素身上,例如文章标题)
- 应用场景
- 文章
- 瀑布流布局
15.伸缩盒模型
1. 伸缩盒模型简介
- 2009 年,W3C 提出了一种新的盒子模型 —— Flexible Box (伸缩盒模型,又称:弹性盒 子)。
- 它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序 …
- 截止目前,除了在部分IE浏览器不支持,其他浏览器均已全部支持。
- 伸缩盒模型的出现,逐渐演变出了一套新的布局方案 —— flex 布局。
- 传统布局是指:基于传统盒状模型,主要靠: display 属性 + position 属性 + float 属性。
- flex 布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
2. 伸缩容器、伸缩项目
- 伸缩容器: 开启了 flex 的元素,就是:伸缩容器。
- 给元素设置:display:flex 或 display:inline-flex ,该元素就变为了伸缩容器。
- display:inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。(不独占一行)
- 一个元素可以同时是:伸缩容器、伸缩项目。
- 伸缩项目:伸缩容器所有子元素自动成为了:伸缩项目。
- 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。
3. 主轴与侧轴
- 主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边 是终点)。
- 侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边 是终点)。
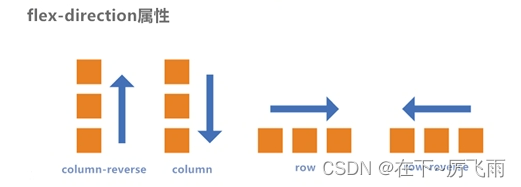
4. 主轴方向
- 属性名:flex-direction
- 常用值如下
- row :主轴方向水平从左到右 —— 默认
- row-reverse :主轴方向水平从右到左。
- column :主轴方向垂直从上到下。
- column-reverse :主轴方向垂直从下到上。

!!!注意:改变了主轴的方向,侧轴方向也随之改变。
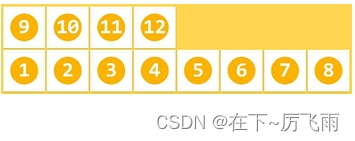
5. 主轴换行方式
- 属性名:flex-wrap
- 常用值如下:
- nowrap :默认值,不换行。

- wrap :自动换行,伸缩容器不够自动换行。

- wrap-reverse :反向换行。

- nowrap :默认值,不换行。
6. flex-flow
- flex-flow 是一个复合属性,复合了 flex-direction 和 flex-wrap 两个属性。 值没有顺序要求。
flex-flow: row wrap;
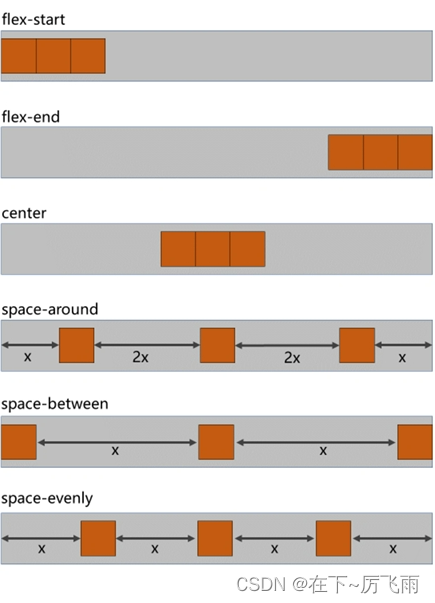
7. 主轴对齐方式
- 属性名:justify-content
- 常用值如下:
- flex-start :主轴起点对齐。—— 默认值
- flex-end :主轴终点对齐。
- center :居中对齐
- space-between :均匀分布,两端对齐(最常用)。
- space-around :均匀分布,两端距离是中间距离的一半。
- space-evenly :均匀分布,两端距离与中间距离一致。

8. 侧轴对齐方式
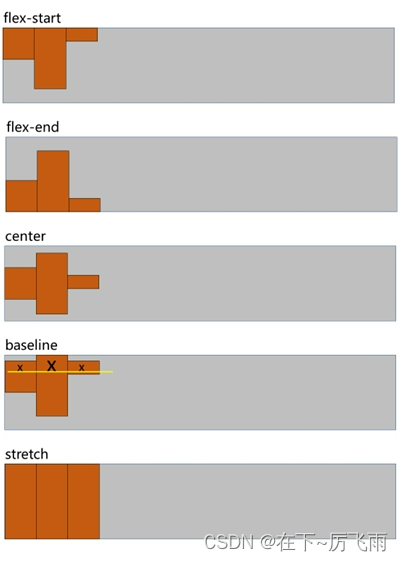
8.1 一行的情况
- 所需属性:align-items
- 常用值如下:
- stretch :如果伸缩项目未设置高度,将占满整个容器的高度。—— (默认值)
- flex-start :侧轴的起点对齐
- flex-end :侧轴的终点对齐。
- center :侧轴的中点对齐。
- baseline : 伸缩项目的第一行文字的基线对齐。

8.2 多行的情况
- 所需属性:align-content
- 常用值如下:
-
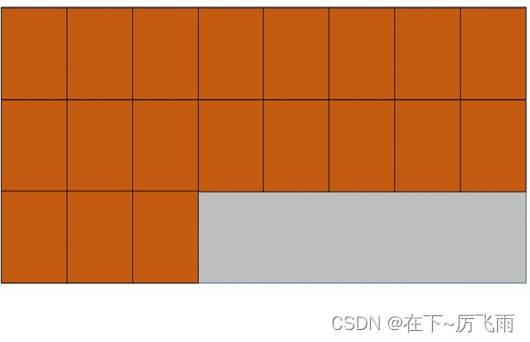
stretch :stretch :占满整个侧轴(未设置高度)。—— 默认值

-
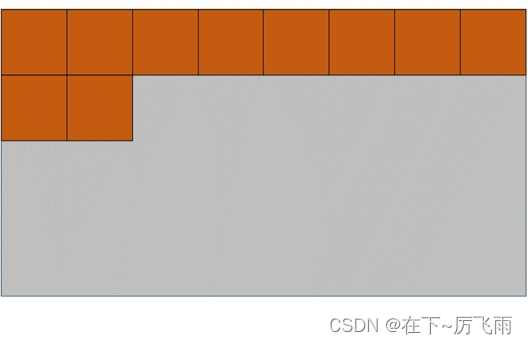
flex-start :与侧轴的起点对齐。

-
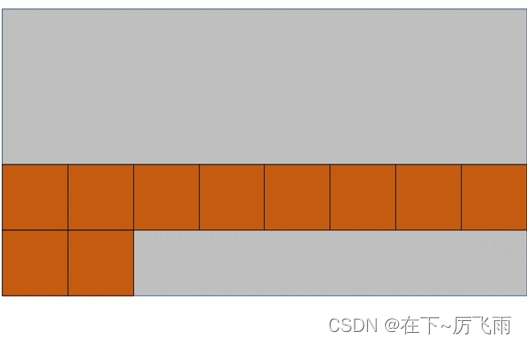
flex-end :与侧轴的终点对齐。

-
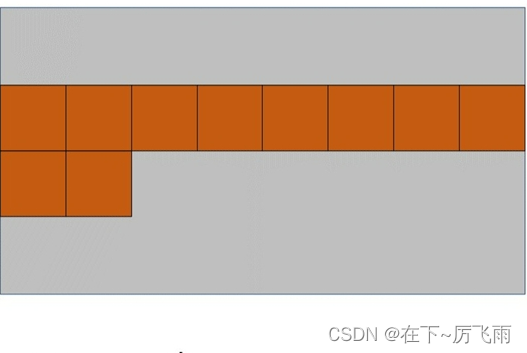
center :与侧轴的中点对齐。

-
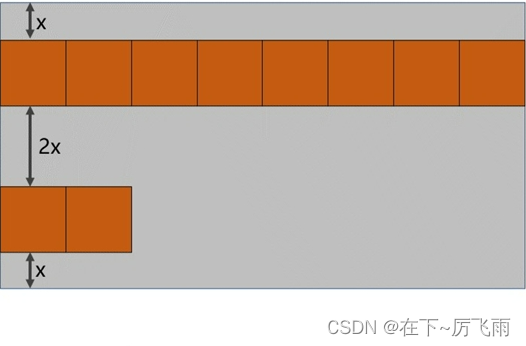
space-between :与侧轴两端对齐,中间平均分布。

-
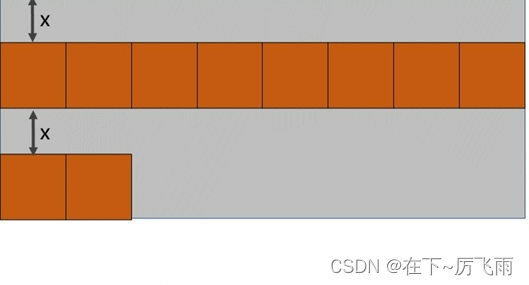
space-around :伸缩项目间的距离相等,比距边缘大一倍。


-
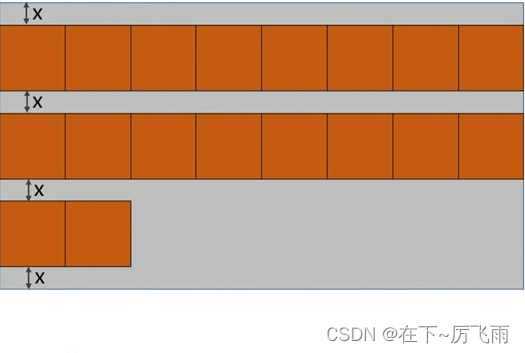
space-evenly : 在侧轴上完全平分。

-
9.flex 实现水平垂直居中
- 方法一:父容器开启flex 布局,随后使用 justify-content 和align-items 实现水平垂直居中
.outer {width: 400px;height: 400px;background-color: #888;display: flex;justify-content: center;align-items: center;
}
.inner {width: 100px;height: 100px;background-color: orange;
}
- 方法二:父容器开启flex 布局,随后子元素margin: auto
.outer {width: 400px;height: 400px;background-color: #888;display: flex;
}
.inner {width: 100px;height: 100px;background-color: orange;margin: auto;
}
10. 伸缩性
1. flex-basis
- 概念:flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。
-备注:主轴横向:宽度失效;主轴纵向:高度失效
- 作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值auto,即:伸缩项目的宽或高。
2. flex-grow(伸)
- 概念:flex-grow 定义伸缩项目的放大比例,默认为0,即:auto ,即:伸缩项目纵使主轴存在剩余空间,也不拉伸(放大)。
- 规则:
- 若所有伸缩项目的flex-grow 值都为1,则:它们将等分剩余空间(如果有空间的话)。
- 若三个伸缩项目的flex-grow 值分别为:1、2、3,则:分别瓜分到:1/6 、2/6、3/6。
3. flex-shrink(缩)
- 概念:flex-shrink 定义了项目的压缩比例,默认为1,即:如果空间不足,该项目将会缩小。
改为0,则不会被挤压
11. flex复合属性
flex 是复合属性,复合了: flex-grow 、 flex-shrink 、flex-basis 三个属性,默认值为 0 1 auto。
1. 如果写 flex:1 1 auto ,则可简写为: flex:auto
2. 如果写 flex:1 1 0 ,则可简写为: flex:1
3. 如果写 flex:0 0 auto ,则可简写为:flex:none
4. 如果写 flex:0 1 auto ,则可简写为: flex:0 auto —— 即 flex 初始值。
12. 项目排序
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
13. 单独对齐
- 通过align-self 属性,可以单独调整某个伸缩项目的对齐方式
- 默认值为 auto,表示继承父元素的 align-items 属性。
16. 响应式布局(媒体查询)
1.1 媒体类型

完整列表请参考: https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
1.2 媒体特性

1.3 运算符

1.4 常用阈值
在实际开发中,会将屏幕划分成几个区间,例如:

1.5 结合外部样式的用法
用法一:
<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">
用法二:
@media screen and (max-width:768px) {/*CSS-Code;*/}
@media screen and (min-width:768px) and (max-width:1200px) {/*CSS-Code;*/}
17. BFC
1. 什么是BFC
- W3C 上对 BFC 的定义:

- MDN 上对 BFC 的描述:

- 更加通俗的描述:
- BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个“特异功能”。
- 该 “特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功能”被激活。
- 所谓激活“特异功能”,专业点说就是:该元素创建了 BFC (又称:开启了 BFC )。
2. 开启了BFC能解决什么问题
- 元素开启BFC 后,其子元素不会再产生margin 塌陷问题。
- 元素开启BFC 后,自己不会被其他浮动元素所覆盖。
- 元素开启BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
3. 如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格:table 、thead 、tbody 、tfoot 、th 、td、tr、caption
- overflow 的值不为 visible 的块元素
- 伸缩项目
- 多列容器
- column-span 为 all 的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为flow-root(会变成块级元素)


)




)



)
:项目前的初始化及搭建)

和queue.offer()的区别)


)

)