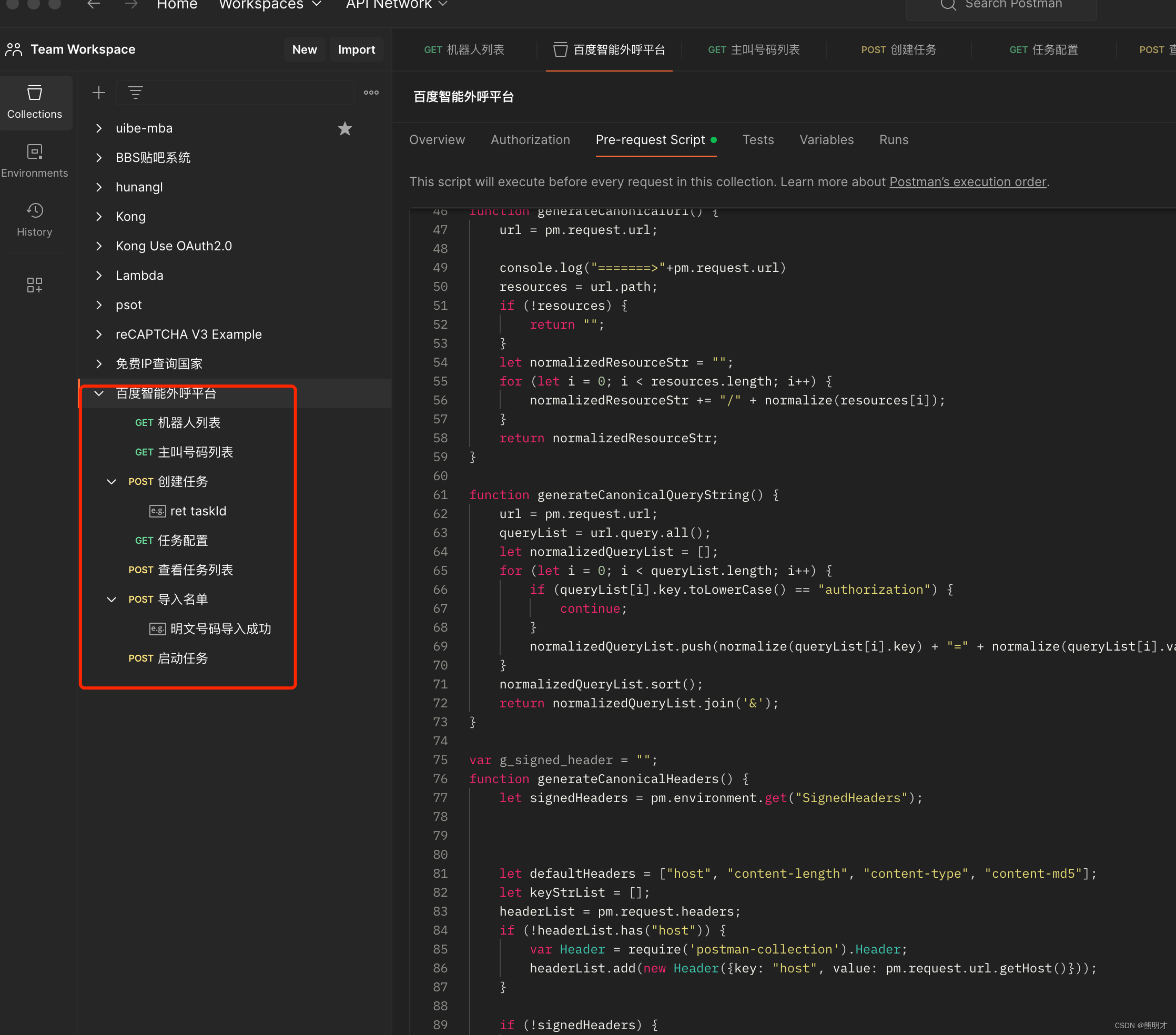
方式一 :Postman脚本的方式生成v1版本的认证字符串

Postman脚本下载
下载Postman pre-request Script 设置 Authorization 示例脚本
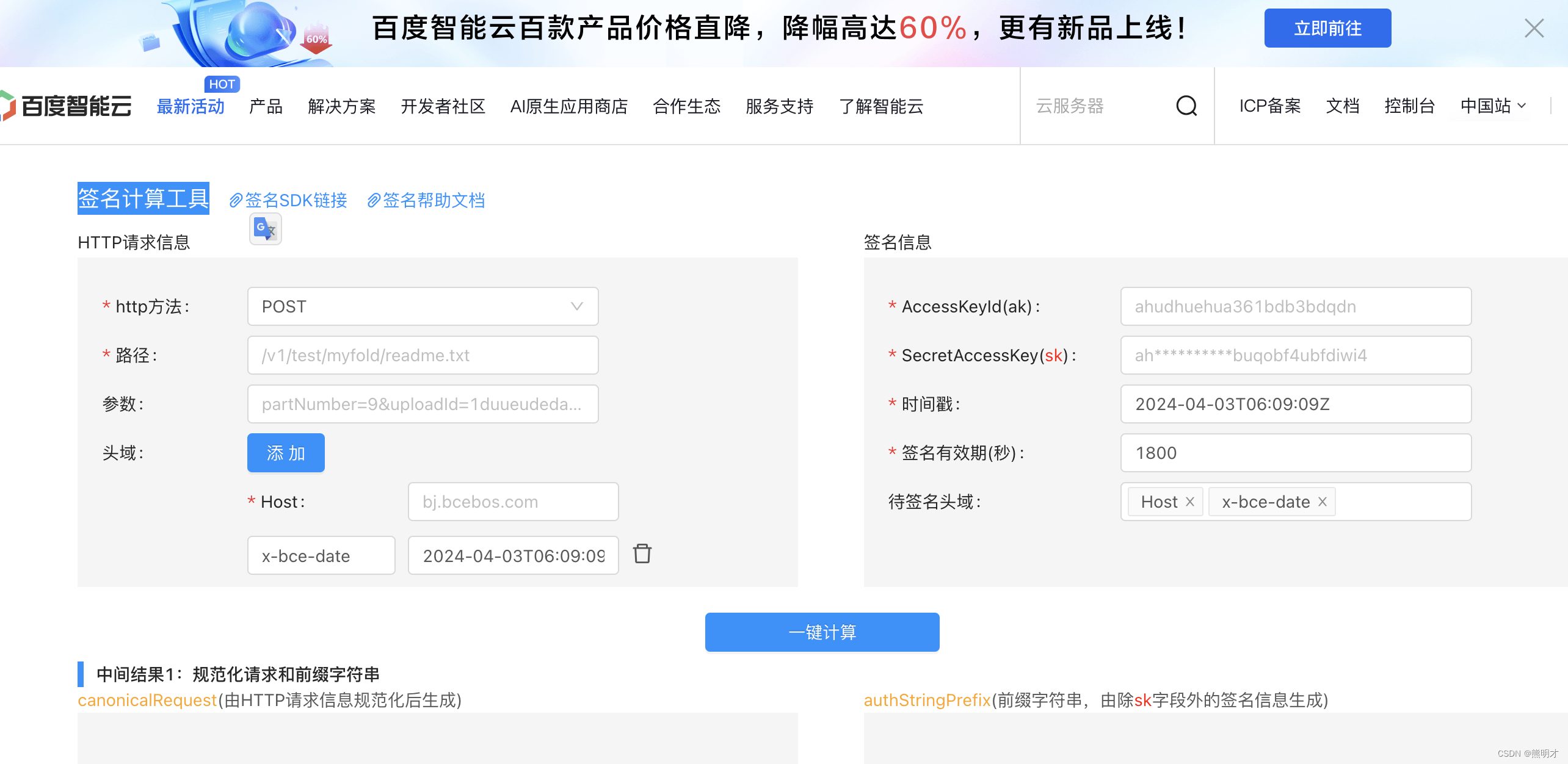
方式二:在线签名工具生成 (试用于验证编程字符串签名是否有错误)
签名计算工具 https://cloud.baidu.com/signature/index.html
百度智能云提供了在线生成签名工具,用户仅需填写必要请求信息、访问密钥(包含访问密钥ID(AK)和秘密访问密钥(SK)),可快速生成认证字符串。

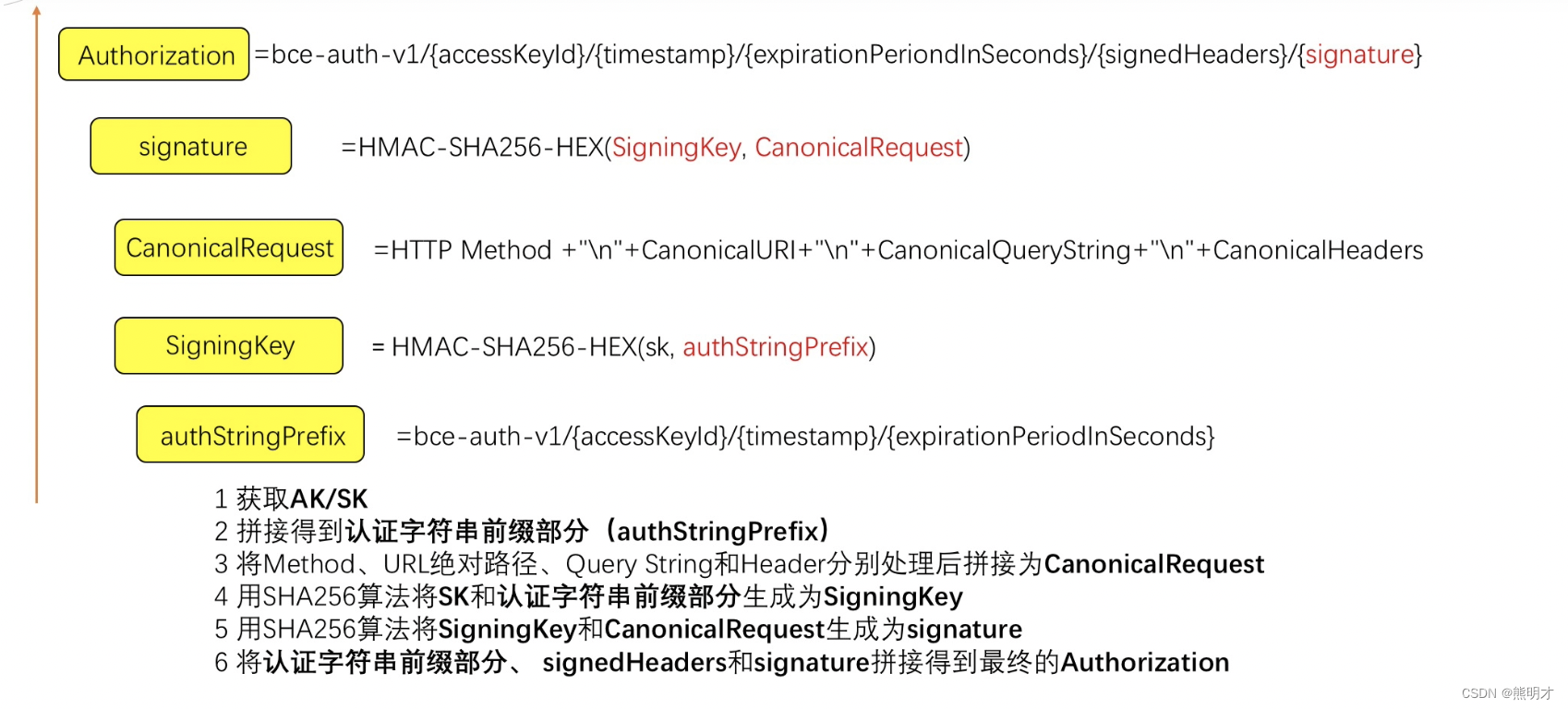
方式三 编程生成认证字符串(适合最终集成自己系统)
文档地址 https://cloud.baidu.com/doc/Reference/s/njwvz1yfu go

你可以运行下面的命令来安装所有依赖:
npm install crypto axios
客悦·智能外呼平台 AIOB 获取机器人列表接口node.js示例代码
// robotList.js
// npm install crypto axios
const crypto = require('crypto');
const axios = require('axios');
const url = require('url');
const util = require('util');function getUTC() {const date = new Date();const year = date.getUTCFullYear();const month = String(date.getUTCMonth() + 1).padStart(2, '0');const day = String(date.getUTCDate()).padStart(2, '0');const hours = String(date.getUTCHours()).padStart(2, '0');const minutes = String(date.getUTCMinutes()).padStart(2, '0');const seconds = String(date.getUTCSeconds()).padStart(2, '0');return `${year}-${month}-${day}T${hours}:${minutes}:${seconds}Z`;
}
function generateCanonicalUri(urlString) {let parsedUrl = url.parse(urlString, true);return parsedUrl.path;
}/*** 获取机器人列表接口* GET https://aicc.bce.baidu.com/api/v1/robot/list* 文档地址 https://cloud.baidu.com/doc/CCC/s/skt9hds4y*/
function main() {// 1).AK/SK、host、method、URL绝对路径、querystringlet AK = '<管理后台AccessKey>'; //用户的AK(AccessKey)let SK = '<管理后台SecretKey>'; //用户的SK(SecretKey)let ccApiAuthV1 = 'cc-api-auth-v1' // Authorization 前缀(bce-auth-v1/cc-api-auth-v1 具体看文档)let host = 'aicc.bce.baidu.com';let URL = 'api/v1/robot/list';let query = '';let method = 'GET';// 拼接完整的 URLlet fullURL = `https://${host}/${URL}${query}`;const signedHeaders = 'host';// 2).x-bce-datelet x_bce_date = getUTC();console.log('UTC 时间:' + x_bce_date);// 3).header和signed Headerslet headers = {Host: host,'content-type': 'application/json;charset=utf-8','x-bce-date': x_bce_date,};// 4).认证字符串前缀let authStringPrefix = ccApiAuthV1 + '/' + AK + '/' + x_bce_date + '/' + '1800';// 5).生成Canonical Request// 5).1生成Canonical URLlet canonicalUri = generateCanonicalUri(fullURL);console.log('Canonical Uri: ' + canonicalUri);// 5).2生成Canonical QueryStringlet canonicalQueryString = query;// 5).3生成Canonical Headers// 遍历对象的键值对,并获取键和对应的值const canonicalHeaders = `host:${host}`;console.log(`Canonical Headers:[${JSON.stringify(canonicalHeaders)}]`);// 5).4拼接得到Canonical Requestconst canonicalRequest = method + '\n' + canonicalUri + '\n' + canonicalQueryString + '\n' + canonicalHeaders;console.log(`Canonical Request:[${JSON.stringify(canonicalRequest)}]`);// 6).生成signing Key// 生成signingKeyconst signingKey = crypto.createHmac('sha256', SK).update(authStringPrefix).digest('hex');console.log(`signingKey: ${signingKey}`);// 生成Signatureconst signature = crypto.createHmac('sha256', signingKey).update(canonicalRequest).digest('hex');console.log(`Signature: ${signature}`);// 8).生成Authorization并放到header里headers['Authorization'] = `${authStringPrefix}/${signedHeaders}/${signature}`;console.log(headers['Authorization']);// 9).发送API请求并接受响应// 发送 Axios 请求axios.request({method: method,url: fullURL,headers: headers,}).then(response => {console.log('Response:', util.inspect(response.data, false, null, true));}).catch(error => {console.error('Error:', error.response.data);});
}main();


)
)




)









