目录
1. 认识Webpack
1.1. 什么是Webpack?(定义)
1.2. 使用Webpack
1.2.1. 需求
1.2.2. 步骤
1.3. 入口和出口默认值
1.3.1. 需求代码如下
2. 修改Webpack打包入口和出口
2.1. 步骤:
2.2. 注意
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
3.2. 步骤
4. Webpack打包css代码
4.1. 加载器 css-loader
4.2. 加载器 style-loader
4.3. 步骤
1. 认识Webpack
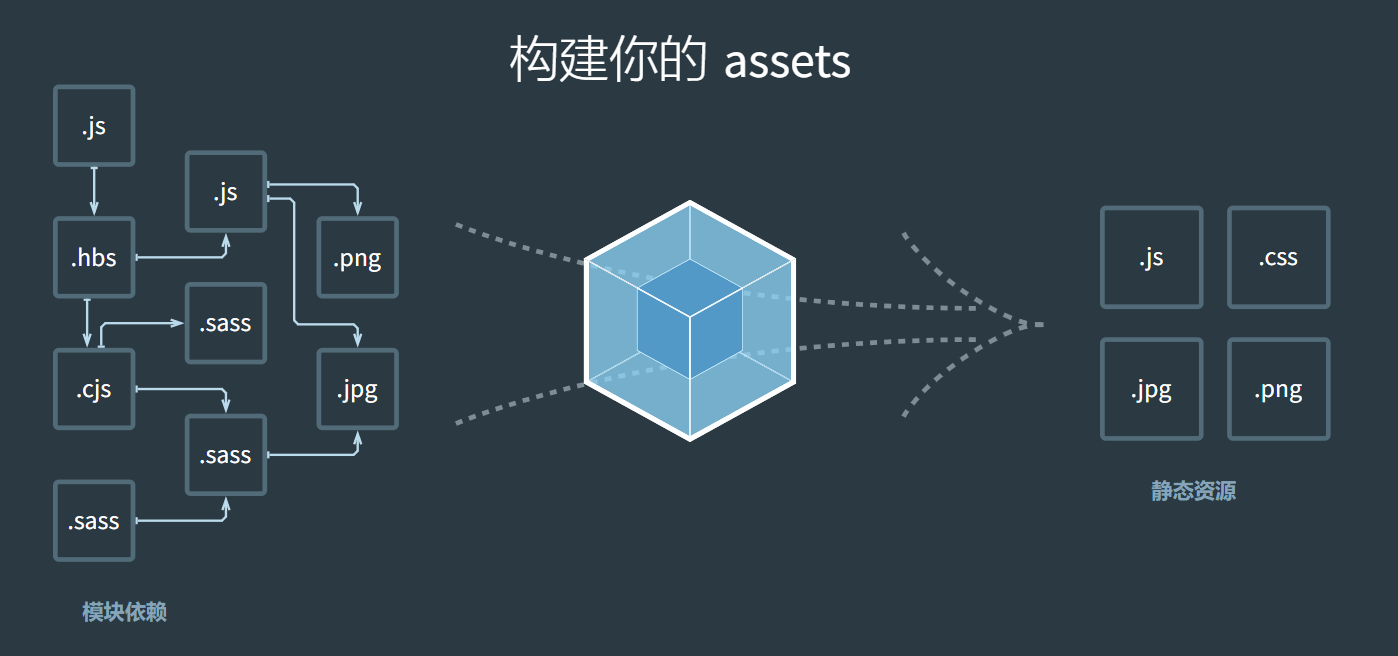
1.1. 什么是Webpack?(定义)

静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
把 less / sass 转成 css 代码
把 ES6+ 降级成 ES5
支持多种模块标准语法

1.2. 使用Webpack
1.2.1. 需求
- 封装 utils 包,校验手机号长度和验证码长度,在 src/index.js 中使用并打包观察
1.2.2. 步骤

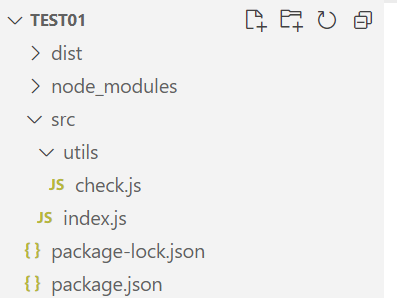
- 新建并初始化项目,编写业务源代码
- 下载 webpack webpack-cli 到当前项目中(版本独立)
npm i webpack webpack-cli --save
- 配置局部自定义命令

- 运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
npm run build

1.3. 入口和出口默认值
- 入口的默认值是'./src/index.js'
- 出口的默认值是'./dist/main.js'
1.3.1. 需求代码如下

// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6/*** 目标1:体验 webpack 打包过程*/
// 1.1 准备项目和源代码
import { checkPhone, checkCode } from './utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))
// 1.2 准备 webpack 打包的环境
// 1.3 运行自定义命令打包观察效果(npm run 自定义命令){"name": "test01","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},"keywords": [],"author": "","license": "ISC","devDependencies": {"webpack": "^5.91.0","webpack-cli": "^5.1.4"}
}


2. 修改Webpack打包入口和出口
2.1. 步骤:
- 项目根目录,新建 webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件的路径
- 重新打包观察

2.2. 注意
- 只有和入口产生直接/间接的引入关系,才会被打包
在出口output对象里面添加属性——clean: true //生成打包后内容之前,清空输出目录
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
- 在 Webpack 打包时生成 html 文件
3.2. 步骤
- 下载 html-webpack-plugin 本地软件包
npm i html-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有插件功能

- 重新打包观察效果
4. Webpack打包css代码
注意:
Webpack 默认只识别 js 代码
把css文件要跟入口文件产生引入关系
4.1. 加载器 css-loader
- 解析 css 代码
4.2. 加载器 style-loader
- 把解析后的 css 代码插入到 DOM
4.3. 步骤
- 准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等)
- 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
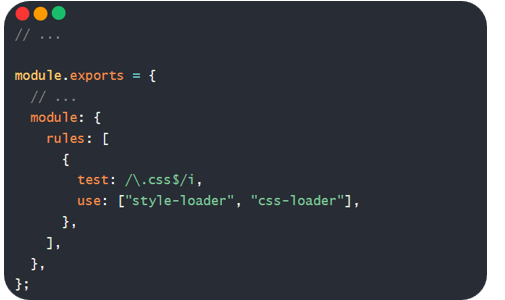
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能

- 打包后观察效果

)






)




)

; 这个postman要如何传参)



)