目录
一、HttpClient
1. 介绍
2. 入门案例
1 导入依赖(已有)
2 GET方式请求
2 POST方式请求
二、微信小程序开发
1. 介绍
2. 准备工作
1 注册小程序获取AppID
注册小程序
完善小程序信息
2 下载并安装开发者工具
3 设置小程序开发者工具(必做)
3. 入门案例
1 小程序目录结构
2 编写和编译小程序
3 发布小程序
三、微信登录
1. 导入小程序代码
修改为自己的AppID
修改服务端地址
2. 微信登录流程
1 登录流程说明
2 登录流程演示
1 小程序端获取授权码并提交到服务端
2 服务端使用授权码,从微信平台获取用户信息
3. 需求分析和设计
1 产品原型
2 接口设计
3 表设计
4. 代码开发
1 修改配置文件
四、导入商品浏览功能代码
1. 需求分析和设计
2 接口设计
2. 代码导入(直接导入即可)
2.1 浏览所有分类
创建UserCategoryController
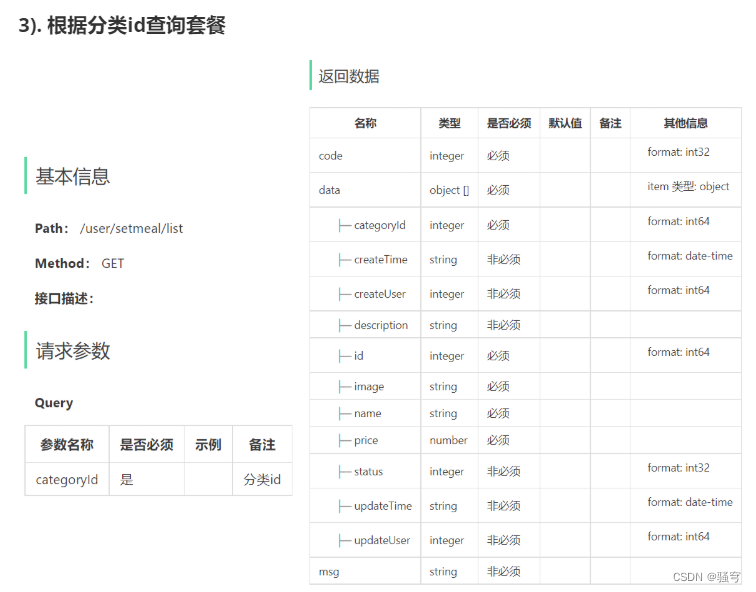
2.2 根据分类查询套餐
创建UserSetmealController
修改SetmealService
修改SetmealServiceImpl
修改SetmealMapper
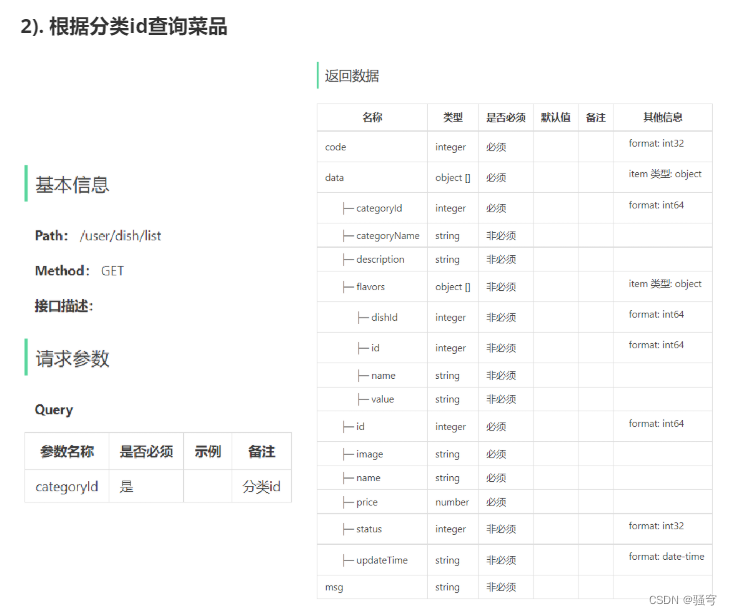
2.3 根据分类查询菜品
创建UserDishController
修改DishService
修改DishServiceImpl
修改DishMapper
修改DishFlavorMapper
3. 功能测试
面试必会110道题:https://www.kdocs.cn/l/coqGrbz7ZF1P?openfrom=docs
一、HttpClient
1. 介绍
JavaSE,JavaEE,JavaME
互联网上应用最为广泛的一种网络协议:HTTP协议,超文本传输协议,规定了 客户端与服务端交互时,数据的格式 规范
客户端,服务端是什么:
提供服务的一方是 服务端
使用服务的一方是 客户端
HTTP请求的结构:
请求行。 GET 百度一下,你就知道 HTTP/1.1
请求头。 Origin: xxx
请求体。 如果是GET请求,是没有请求体的
HTTP响应的结构:
响应行。HTTP1.1 200
响应头。Content-Type: text/html
响应体。本次响应的正文内容,默认会显示到浏览器页面上
微服务阶段会学习一项技术:Feign, OpenFeign
HttpClient 是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。

总结一句话就是:在Java程序中通过编码的方式发送http请求
HttpClient作用:
-
发送HTTP请求
-
接收响应数据
HttpClient应用场景:
当我们在使用扫描支付、查看地图、获取验证码、查看天气等功能时
其实,应用程序本身并未实现这些功能,都是在应用程序里访问提供这些功能的服务,访问这些服务需要发送HTTP请求,并且接收响应数据,可通过HttpClient来实现。

HttpClient的maven坐标:
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.13</version>
</dependency>
HttpClient的核心API:
-
HttpClient:Http客户端对象类型,使用该类型对象可发起Http请求。
-
HttpClients:可认为是构建器,可创建HttpClient对象。
-
CloseableHttpClient:实现类,实现了HttpClient接口。
-
HttpGet:Get方式请求类型。
-
HttpPost:Post方式请求类型。
HttpClient发送请求步骤:
-
创建HttpClient对象
-
创建Http请求对象
-
调用HttpClient的execute方法发送请求
2. 入门案例
对HttpClient编程工具包有了一定了解后,那么,我们使用HttpClient在Java程序当中来构造Http的请求,并且把请求发送出去,接下来,就通过入门案例分别发送GET请求和POST请求,具体来学习一下它的使用方法
1 导入依赖(已有)
正常来说,首先,应该导入HttpClient相关的坐标,但在项目中,就算不导入,也可以使用相关的API。
因为在项目中已经引入了aliyun-sdk-oss坐标:
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
</dependency>
上述依赖的底层已经包含了HttpClient相关依赖。

2 GET方式请求
package com.sky.test;import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;@SpringBootTest
public class HttpClientTest {/*** 测试通过httpclient发送GET方式的请求*/@Testpublic void testGET() throws Exception{//创建httpclient对象CloseableHttpClient httpClient = HttpClients.createDefault();//创建请求对象HttpGet httpGet = new HttpGet("http://localhost:8080/user/shop/status");//发送请求,接受响应结果CloseableHttpResponse response = httpClient.execute(httpGet);//获取服务端返回的状态码int statusCode = response.getStatusLine().getStatusCode();System.out.println("服务端返回的状态码为:" + statusCode);HttpEntity entity = response.getEntity();String body = EntityUtils.toString(entity);System.out.println("服务端返回的数据为:" + body);//关闭资源response.close();httpClient.close();}
}在访问http://localhost:8080/user/shop/status请求时,需要提前启动项目。
2 POST方式请求
/*** 测试通过httpclient发送POST方式的请求*/@Testpublic void testPOST() throws Exception{// 创建httpclient对象CloseableHttpClient httpClient = HttpClients.createDefault();//创建请求对象HttpPost httpPost = new HttpPost("http://localhost:8080/admin/employee/login");Map<String,String> jsonObject = new HashMap<>();jsonObject.put("username","admin");jsonObject.put("password","123456");StringEntity entity = new StringEntity(JSON.toJSONString(jsonObject));//指定请求编码方式entity.setContentEncoding("utf-8");//数据格式entity.setContentType("application/json");httpPost.setEntity(entity);//发送请求CloseableHttpResponse response = httpClient.execute(httpPost);//解析返回结果int statusCode = response.getStatusLine().getStatusCode();System.out.println("响应码为:" + statusCode);HttpEntity entity1 = response.getEntity();String body = EntityUtils.toString(entity1);System.out.println("响应数据为:" + body);//关闭资源response.close();httpClient.close();}二、微信小程序开发
MByte MBit
客户端技术的演进:
PC端的客户端软件:客户端和服务端之间只进行必要的数据交互。用C,C++
PC端的浏览器:一切资源(html,css,js,图片,音频,视频)都在服务端,客户端只要记住网址就可以访问服务端,查看所有内容。HTML+CSS+JS
手机的客户端软件:Android、iOS的APP应用,脱离了计算机的限制,可以随时随地联网。Android和iOS开发
小程序:即用即走,手机端不需要再安装APP应用了。微信小程序,支付宝小程序,UC浏览器小程序,手机系统的快应用
1. 介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
官方网址:微信小程序
开发微信小程序之前需要做如下准备工作:
-
注册小程序
-
完善小程序信息
-
下载开发者工具
2. 准备工作
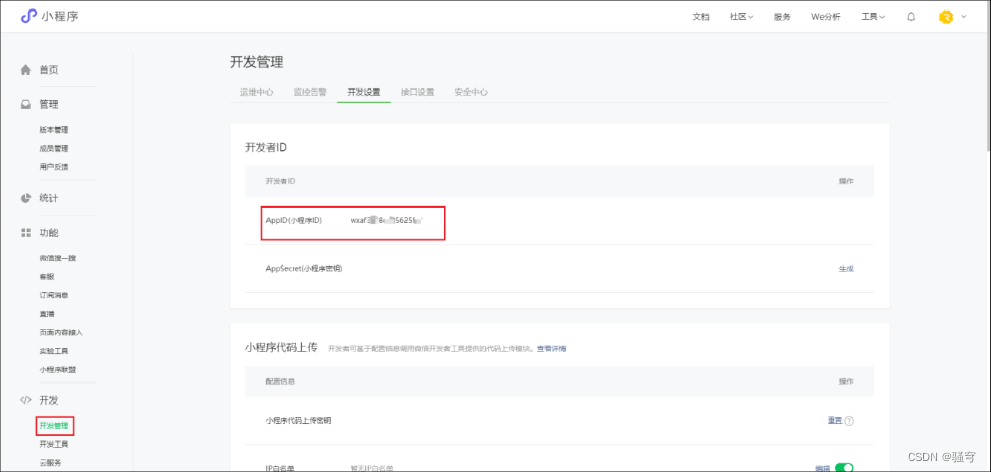
1 注册小程序获取AppID
注册小程序
注册地址:小程序
注册成功之后,要激活邮箱、登录信息

完善小程序信息
登录小程序后台:微信公众平台
两种登录方式选其一即可

记住自己的密钥AppSecred

2 下载并安装开发者工具
下载安装开发者工具
==资料中已提供,无需下载==,熟悉下载步骤即可。
下载地址: 微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档


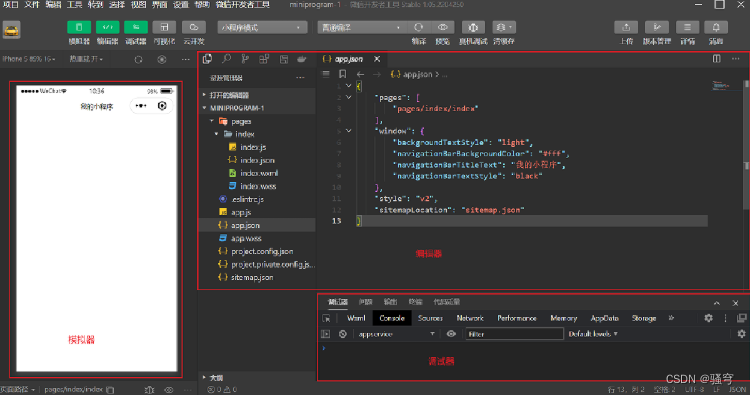
熟悉开发者工具布局

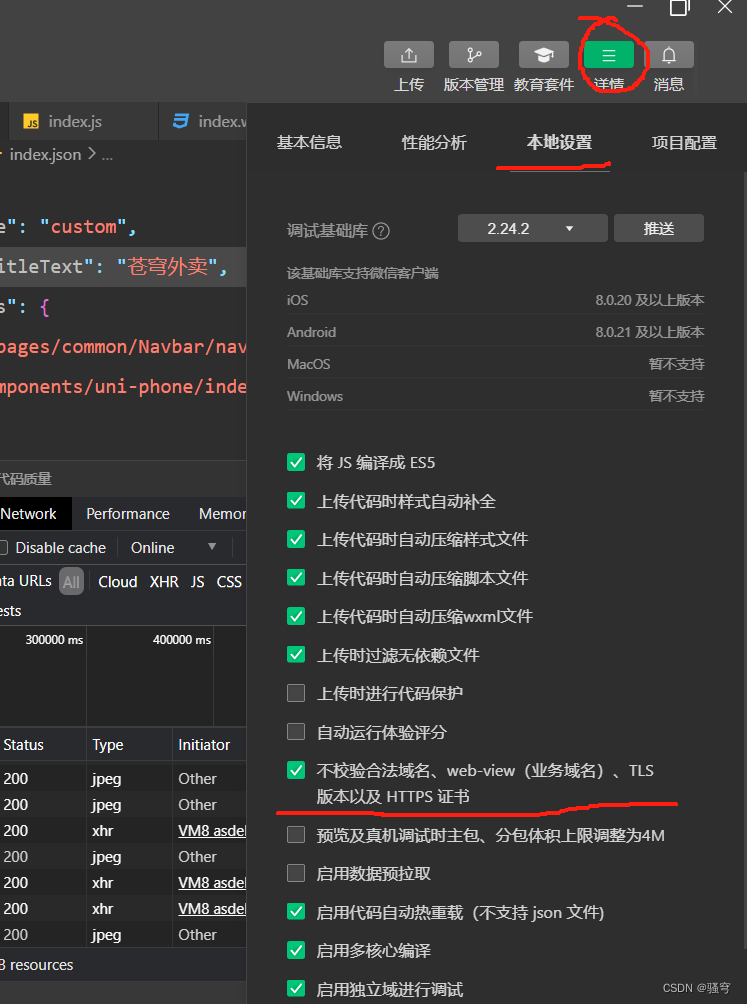
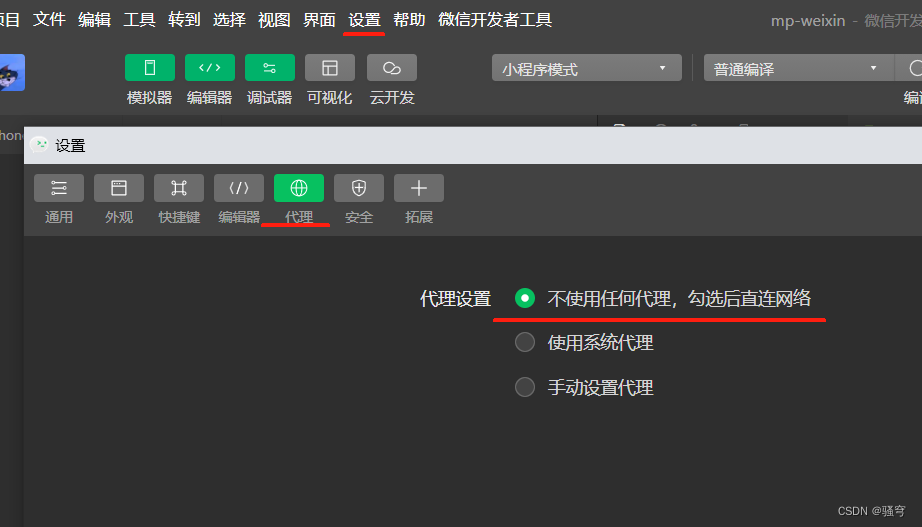
3 设置小程序开发者工具(必做)
设置不校验合法域名
说明:开发阶段,小程序发出请求到后端的Tomcat服务器,若不勾选,请求发送失败。

设置不使用代理->通用设置

3. 入门案例
实际上,小程序的开发本质上属于前端开发,主要使用JavaScript开发,咱们现在的定位主要还是在后端,所以,对于小程序开发简单了解即可。
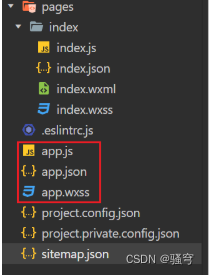
1 小程序目录结构
小程序主体程序
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:


app.js:必须存在,主要存放小程序的逻辑代码
app.json:必须存在,小程序配置文件,主要存放小程序的公共配置
app.wxss: 非必须存在,主要存放小程序公共样式表,类似于前端的CSS样式
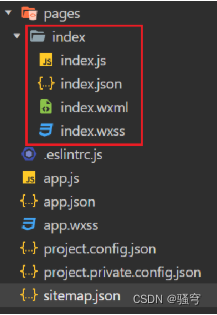
每个页面的位置与构成
对小程序主体三个文件了解后,其实一个小程序又有多个页面。比如说,有商品浏览页面、购物车的页面、订单支付的页面、商品的详情页面等等。那这些页面会放在哪呢? 会存放在pages目录。
每个小程序页面主要由四个文件组成:


js文件:必须存在,存放页面业务逻辑代码,编写的js代码。
wxml文件:必须存在,存放页面结构,主要是做页面布局,页面效果展示的,类似于HTML页面。
json文件:非必须,存放页面相关的配置。
wxss文件:非必须,存放页面样式表,相当于CSS文件。
2 编写和编译小程序
编辑页面代码wxml
进入到index.wxml,编写页面布局
<view class="container">
<view>{{msg}}</view>
<view>
<button type="primary" bind:tap="getUserInfo">获取用户信息</button>
<image src="{{avatarUrl}}" style="width:100px;height:100px;"/>
{{nickName}}
</view>
<view>
<button type="primary" bind:tap="wxlogin">微信登录</button>
授权码:{{code}}
</view>
<view>
<button type="warn" bind:tap="sendRequest">发送请求</button>
响应结果:{{result}}
</view>
</view>
编辑页面逻辑js
进入到index.js,编写业务逻辑代码
Page({
data:{
msg:'hello world',
avatarUrl:'',
nickName:'',
code:'',
result:''
},
getUserInfo:function(){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res)
this.setData({
avatarUrl:res.userInfo.avatarUrl,
nickName:res.userInfo.nickName
})
}
})
},
wxlogin:function(){
wx.login({
success: (res) => {
console.log("授权码:"+res.code)
this.setData({
code:res.code
})
}
})
},
sendRequest:function(){
wx.request({
url: 'http://localhost:8080/user/shop/status',
method:'GET',
success:(res) => {
console.log("响应结果:" + res.data.data)
this.setData({
result:res.data.data
})
}
})
}})
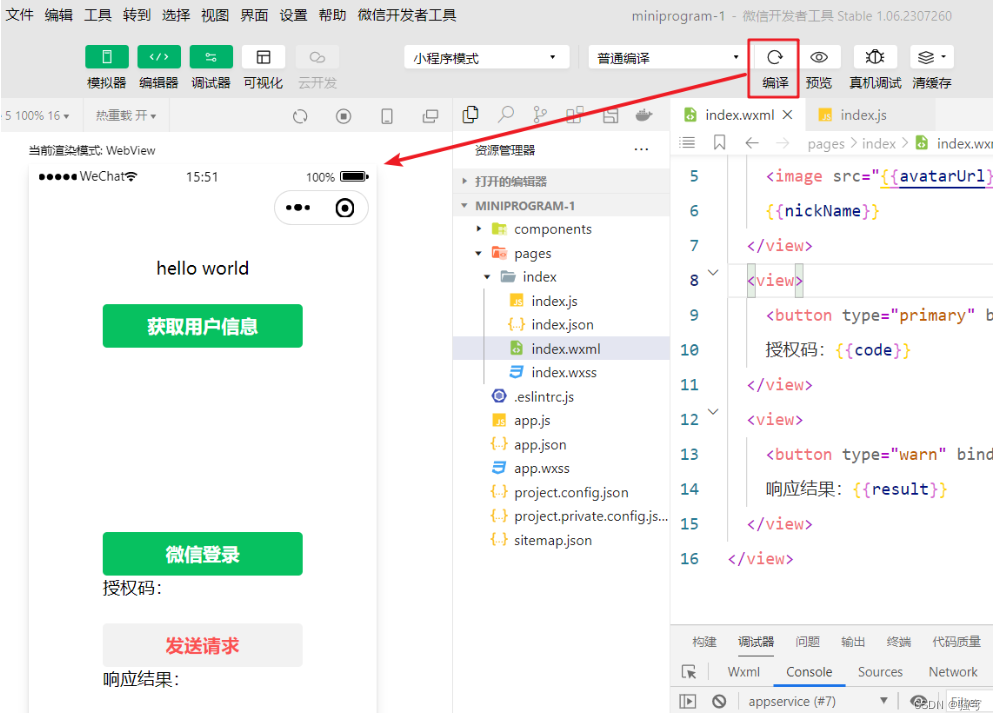
编译并预览效果
-
点击编译按钮

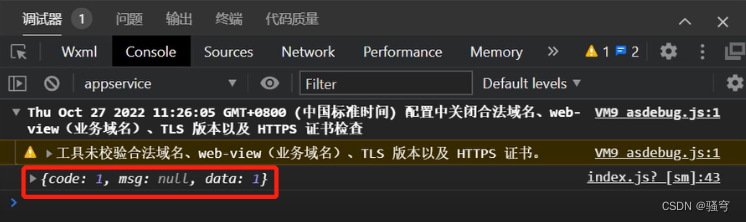
分别点击几个按钮,查看效果
点击发送请求时,需要启动我们的服务端SkyApplication。因为请求http://localhost:8080/user/shop/status

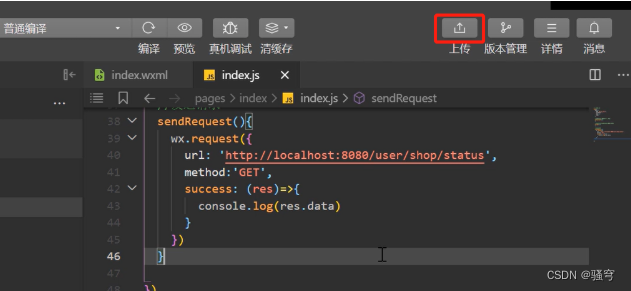
3 发布小程序
小程序的代码都已经开发完毕,要将小程序发布上线,让所有的用户都能使用到这个小程序。
点击上传按钮:

指定版本号:

上传成功:

把代码上传到微信服务器就表示小程序已经发布了吗? 其实并不是。当前小程序版本只是一个开发版本。
进到微信公众平台,打开版本管理页面。

需提交审核,变成审核版本,审核通过后,进行发布,变成线上版本。
一旦成为线上版本,这就说明小程序就已经发布上线了,微信用户就可以在微信里面去搜索和使用这个小程序了。
三、微信登录
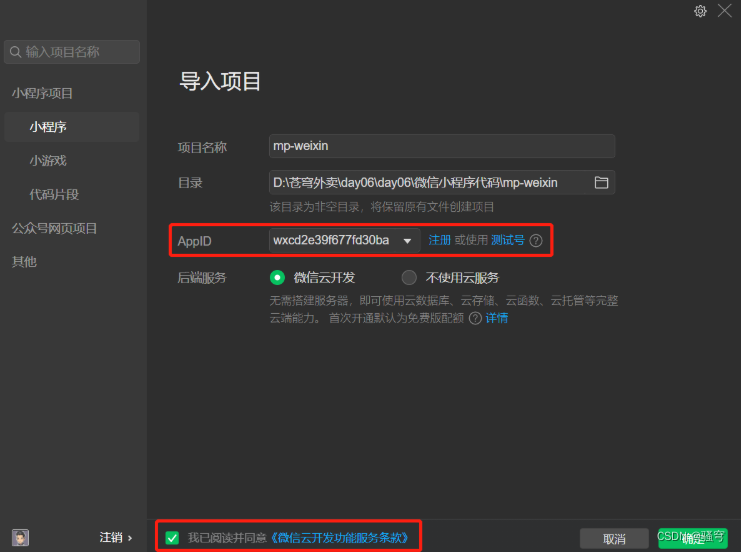
1. 导入小程序代码
开发微信小程序,本质上是属于前端的开发,我们的重点其实还是后端代码开发。所以,小程序的代码已经提供好了,直接导入到微信开发者工具当中,直接来使用就可以了。

修改为自己的AppID

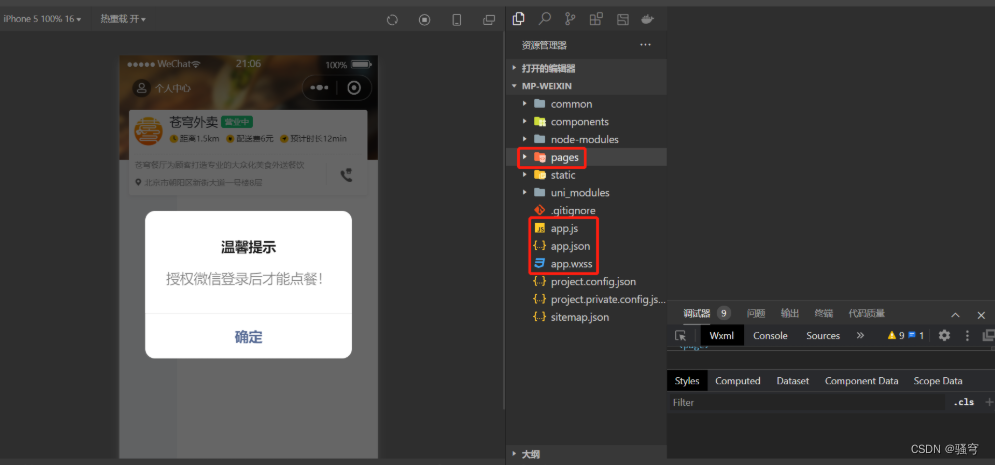
查看项目结构
主体的文件:app.js app.json app.wxss 项目的页面比较多,主要存放在pages目录。

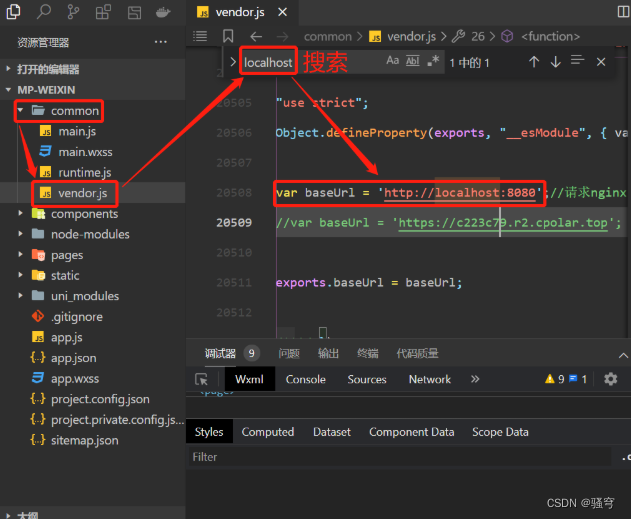
修改服务端地址
因为小程序要请求后端服务,需要修改为自己后端服务的ip地址和端口号(默认不需要修改)
common-->vendor.js-->搜索(ctrl+f)-->baseUrl

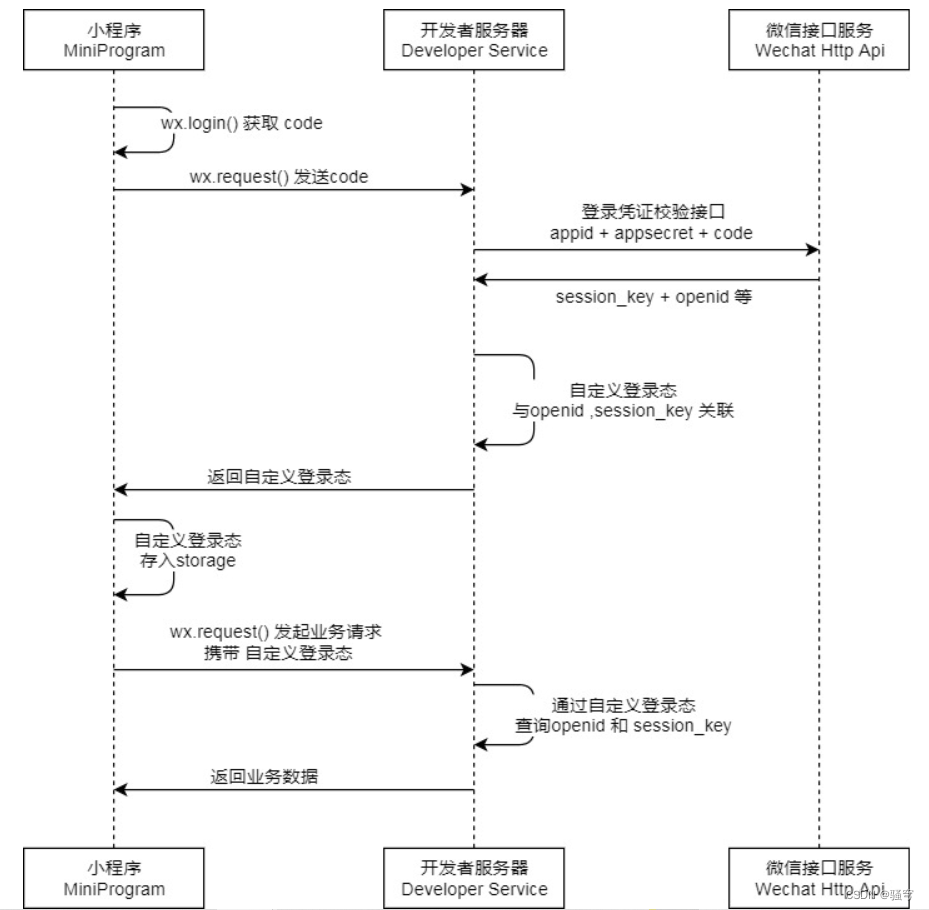
2. 微信登录流程
登录功能的本质是什么:告诉服务端我是谁,并且证明给你看“我是我”
1 登录流程说明
微信登录:小程序登录 | 微信开放文档

步骤分析:
-
小程序端,调用wx.login()获取code,就是授权码。
-
小程序端,调用wx.request()发送请求并携带code,请求开发者服务器(自己编写的后端服务)。
-
开发者服务端,通过HttpClient向微信接口服务发送请求,并携带appId+appsecret+code三个参数。
-
开发者服务端,接收微信接口服务返回的数据,session_key+opendId等。opendId是微信用户的唯一标识。
-
开发者服务端,自定义登录态,生成令牌(token)和openid等数据返回给小程序端,方便后绪请求身份校验。
-
小程序端,收到自定义登录态,存储storage。
-
小程序端,后绪通过wx.request()发起业务请求时,携带token。
-
开发者服务端,收到请求后,通过携带的token,解析当前登录用户的id。
-
开发者服务端,身份校验通过后,继续相关的业务逻辑处理,最终返回业务数据。
说明:
-
调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
-
调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
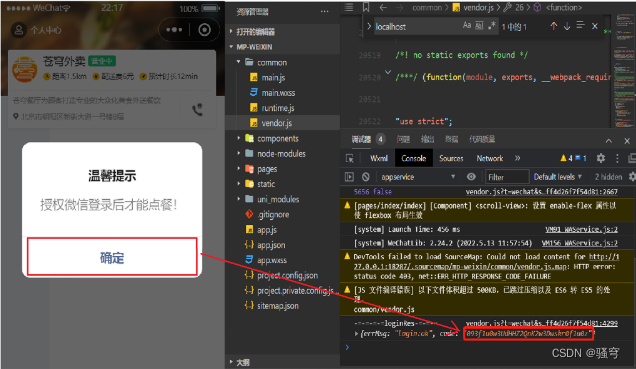
2 登录流程演示
1 小程序端获取授权码并提交到服务端
点击确定按钮,获取授权码,每个授权码只能使用一次,每次测试,需重新获取

2 服务端使用授权码,从微信平台获取用户信息
服务端收到授权码之后,要去微信平台获取 授权码对应的用户身份,这就需要我们服务端的Java代码向微信平台发请求。可以使用我们刚刚学习的HttpClient工具实现这一步。
其中,微信平台的API接口
-
接口文档地址: 小程序登录 | 微信开放文档
-
接口文档内容截图如下:
GET https://api.weixin.qq.com/sns/jscode2session 

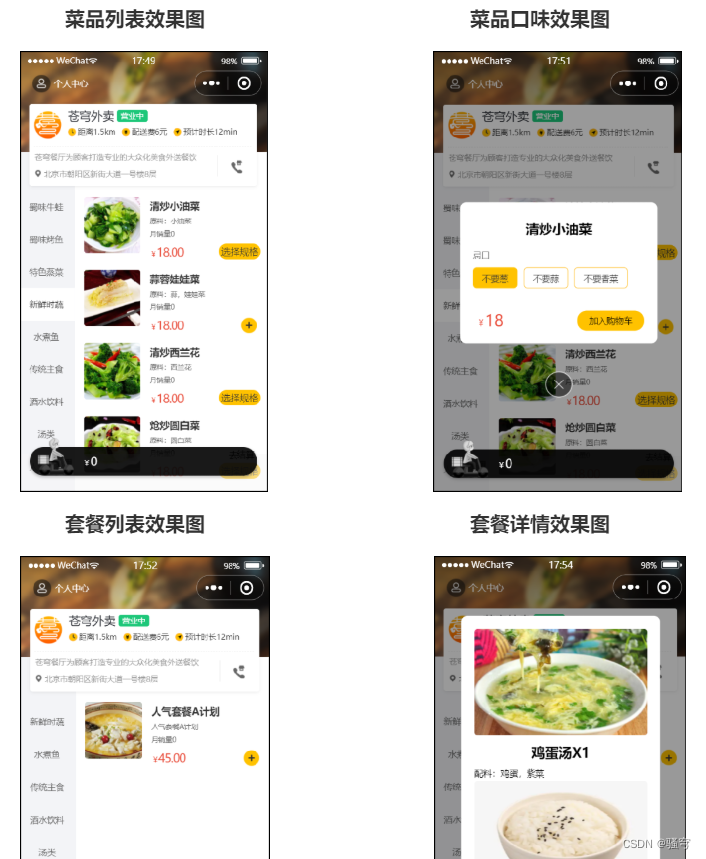
3. 需求分析和设计
1 产品原型
用户进入到小程序的时候,微信授权登录之后才能点餐。需要获取当前微信用户的相关信息,比如昵称、头像等,这样才能够进入到小程序进行下单操作。是基于微信登录来实现小程序的登录功能,没有采用传统账户密码登录的方式。若第一次使用小程序来点餐,就是一个新用户,需要把这个新的用户保存到数据库当中完成自动注册。

2 接口设计
通过微信登录的流程,如果要完成微信登录的话,最终就要获得微信用户的openid。在小程序端获取授权码后,向后端服务发送请求,并携带授权码,这样后端服务在收到授权码后,就可以去请求微信接口服务。最终,后端向小程序返回openid和token等数据。
基于上述的登录流程,就可以设计出该接口的请求参数和返回数据。

说明:请求路径/user/user/login,第一个user代表用户端,第二个user代表用户模块。
3 表设计
当用户第一次使用小程序时,会完成自动注册,把用户信息存储到user表中。

说明:手机号字段比较特殊,个人身份注册的小程序没有权限获取到微信用户的手机号。如果是以企业的资质 注册的小程序就能够拿到微信用户的手机号。
4. 代码开发
1 修改配置文件
配置微信登录所需配置项:
application-dev.yml
sky:
wechat:
appid: wxa1b6a31a2e4658fa #你自己的小程序AppID
secret: d368fcfd4df275c4bb920931c7d9c796 #你自己的小程序AppSecret
配置为微信用户生成jwt令牌时使用的配置项:
在application.yml里增加如下配置:
sky:
jwt:
user-secret-key: itheima
user-ttl: 7200000
user-token-name: authentication
//在sky-pojo模块,UserLoginVO.java已定义package com.sky.vo;import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;import java.io.Serializable;@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class UserLoginVO implements Serializable {private Long id;private String openid;private String token;}---------------
//UserController//根据接口定义创建UserController的login方法:package com.sky.controller.user;import com.sky.dto.UserLoginDTO;
import com.sky.result.Result;
import com.sky.service.UserService;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/user/user")
public class UserController {@Autowiredprivate UserService userService;@PostMapping("/login")@ApiOperation("微信登录")public Result login(@RequestBody UserLoginDTO dto){return userService.login(dto);}
}-------------
//UserService//创建UserService接口:package com.sky.service;
import com.sky.dto.UserLoginDTO;
import com.sky.result.Result;public interface UserService {Result login(UserLoginDTO dto);
}------------
//UserServiceImpl//创建UserServiceImpl实现类:**实现获取微信用户的openid和微信登录功能package com.sky.service.impl;import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.sky.constant.JwtClaimsConstant;
import com.sky.constant.MessageConstant;
import com.sky.dto.UserLoginDTO;
import com.sky.entity.User;
import com.sky.exception.LoginFailedException;
import com.sky.mapper.UserMapper;
import com.sky.properties.JwtProperties;
import com.sky.result.Result;
import com.sky.service.UserService;
import com.sky.utils.HttpClientUtil;
import com.sky.utils.JwtUtil;
import com.sky.vo.UserLoginVO;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.time.LocalDateTime;
import java.util.HashMap;
import java.util.Map;@Service
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Autowiredprivate WeChatProperties weChatProperties;@Autowiredprivate JwtProperties jwtProperties;@Overridepublic Result login(UserLoginDTO dto) {//1. 去微信平台换取当前用户的openId、sessionKey// 组装参数。向微信平台发请求时,微信平台要求提供这些参数,所以需要提前准备Map<String, String> map = new HashMap<>();map.put("appid", weChatProperties.getAppid());map.put("secret", weChatProperties.getSecret());map.put("js_code", dto.getCode());map.put("grant_type", "authorization_code");// 发送请求。向微信平台发送请求并传参,得到微信平台返回的结果(json格式的字符串)String respJson = HttpClientUtil.doGet("https://api.weixin.qq.com/sns/jscode2session", map);// 解析结果。把微信平台返回的结果转换成json对象,获取其中的openidJSONObject jsonObject = JSON.parseObject(respJson);String openid = jsonObject.getString("openid");if (openid == null || "".equals(openid)) {throw new LoginFailedException(MessageConstant.LOGIN_FAILED);}//2. 查找openid对应的用户信息User user = userMapper.selectByopenid(openid);if (user == null) {//如果找不到,说明此微信帐号是第一次访问。注册到数据库里user = User.builder().openid(openid).createTime(LocalDateTime.now()).build();userMapper.insert(user);}//3. 给用户生成令牌Map<String, Object> claims = new HashMap<>();claims.put(JwtClaimsConstant.USER_ID, user.getId());String token = JwtUtil.createJWT(jwtProperties.getUserSecretKey(), jwtProperties.getUserTtl(), claims);//4. 封装返回结果UserLoginVO vo = UserLoginVO.builder().id(user.getId()).openid(openid).token(token).build();return Result.success(vo);}
}------------------
//UserMapper//创建UserMapper接口:package com.sky.mapper;import com.sky.entity.User;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Options;
import org.apache.ibatis.annotations.Select;@Mapper
public interface UserMapper {/*** 根据openid查找用户* @param openid 用户的微信openid* @return openid对应的用户信息*/@Select("select * from user where openid = #{openid}")User selectByopenid(String openid);/*** 新增用户信息* @param user*/@Options(useGeneratedKeys = true, keyProperty = "id")@Insert("insert into user (openid, name, phone, sex, id_number, avatar, create_time)" +"values (#{openid},#{name},#{phone},#{sex},#{idNumber},#{avatar},#{createTime})")void insert(User user);
}-----------------
//拦截器JwtTokenUserInterceptor//编写拦截器JwtTokenUserInterceptor:**统一拦截用户端发送的请求并进行jwt校验package com.sky.interceptor;import com.sky.constant.JwtClaimsConstant;
import com.sky.context.BaseContext;
import com.sky.properties.JwtProperties;
import com.sky.utils.JwtUtil;
import io.jsonwebtoken.Claims;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** jwt令牌校验的拦截器*/
@Component
@Slf4j
public class JwtTokenUserInterceptor implements HandlerInterceptor {@Autowiredprivate JwtProperties jwtProperties;/*** 校验jwt** @param request* @param response* @param handler* @return* @throws Exception*/public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//判断当前拦截到的是Controller的方法还是其他资源if (!(handler instanceof HandlerMethod)) {//当前拦截到的不是动态方法,直接放行return true;}//1、从请求头中获取令牌String token = request.getHeader(jwtProperties.getUserTokenName());//2、校验令牌try {log.info("jwt校验:{}", token);Claims claims = JwtUtil.parseJWT(jwtProperties.getUserSecretKey(), token);Long userId = Long.valueOf(claims.get(JwtClaimsConstant.USER_ID).toString());log.info("当前用户的id:{}", userId);BaseContext.setCurrentId(userId);//3、通过,放行return true;} catch (Exception ex) {//4、不通过,响应401状态码response.setStatus(401);return false;}}
}-------------------
//在WebMvcConfiguration配置类中注册拦截器:@Autowiredprivate JwtTokenUserInterceptor jwtTokenUserInterceptor;/*** 注册自定义拦截器* @param registry*/protected void addInterceptors(InterceptorRegistry registry) {log.info("开始注册自定义拦截器...");//.........registry.addInterceptor(jwtTokenUserInterceptor).addPathPatterns("/user/**").excludePathPatterns("/user/user/login").excludePathPatterns("/user/shop/status");}四、导入商品浏览功能代码
1. 需求分析和设计
1 产品原型
用户登录成功后跳转到系统首页,在首页需要根据分类来展示菜品和套餐。如果菜品设置了口味信息,需要展示

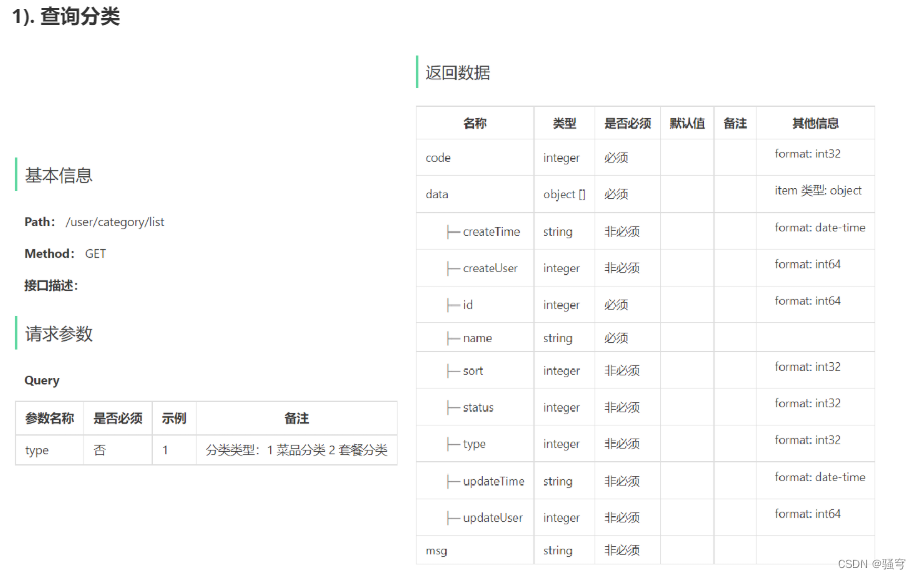
2 接口设计
根据上述原型图先粗粒度设计接口,共包含4个接口。
接口设计:
-
查询分类
-
根据分类id查询菜品
-
根据分类id查询套餐
-
根据套餐id查询包含的菜品




2. 代码导入(直接导入即可)
进入到sky-server模块中
2.1 浏览所有分类
浏览分类:只需要提供一个Controller代码即可。其它代码直接复用原有代码
创建UserCategoryController
在com.sky.controller.user包里创建UserCategoryController类
package com.sky.controller.user;import com.sky.entity.Category;
import com.sky.result.Result;
import com.sky.service.CategoryService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@Api(tags = "分类浏览相关接口-C端")
@RequestMapping("/user/category")
public class UserCategoryController {@Autowiredprivate CategoryService categoryService;@GetMapping("/list")@ApiOperation("查询所有分类")public Result queryUserCategorys(Integer type){List<Category> list = categoryService.list(type);return Result.success(list);}
}2.2 根据分类查询套餐
创建UserSetmealController
在com.sky.controller.user包里创建UserSetmealController类
package com.sky.controller.user;import com.sky.entity.Setmeal;
import com.sky.result.Result;
import com.sky.service.SetmealService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@RequestMapping("/user/setmeal")
@Api(tags = "浏览套餐相关接口-C端")
public class UserSetmealController {@Autowiredprivate SetmealService setmealService;@GetMapping("/list")@ApiOperation("根据分类id查询套餐列表-C端")public Result queryUserSetmeals(Integer categoryId){List<Setmeal> setmealList = setmealService.list(categoryId);return Result.success(setmealList);}
}修改SetmealService
修改SetmealService接口,增加方法:
/*** 根据分类id查询套餐列表* @param categoryId* @return*/
List<Setmeal> list(Integer categoryId);修改SetmealServiceImpl
修改SetmealServiceImpl类,增加方法:
@Override
public List<Setmeal> list(Integer categoryId) {return setmealMapper.selectEnableListByCategoryId(categoryId);
}修改SetmealMapper
修改SetmealMapper接口,增加方法:
@Select("select * from setmeal where category_id = #{categoryId} and status = 1")
List<Setmeal> selectEnableListByCategoryId(Integer categoryId);2.3 根据分类查询菜品
创建UserDishController
在com.sky.controller.user包里创建UserDishController类:
package com.sky.controller.user;import com.sky.result.Result;
import com.sky.service.DishService;
import com.sky.vo.DishVO;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.List;@RestController
@RequestMapping("/user/dish")
@Api(tags = "浏览菜品列表-C端")
public class UserDishController {@Autowiredprivate DishService dishService;@GetMapping("/list")@ApiOperation("根据分类id查询菜品列表-C端")public Result list(Long categoryId) {List<DishVO> dishVOList = dishService.queryUserDishesByCategoryId(categoryId);return Result.success(dishVOList);}
}修改DishService
修改DishService增加方法:
/*** 根据分类id查询菜品列表-C端* @param categoryId 分类id* @return categoryId对应的菜品列表*/
List<DishVO> queryUserDishesByCategoryId(Long categoryId);修改DishServiceImpl
修改DishServiceImpl增加方法:
@Override
public List<DishVO> queryUserDishesByCategoryId(Long categoryId) {//1. 查询菜品列表,及每个菜品关联的分类名称(查询起售状态的)List<DishVO> dishVOList = dishMapper.selectEnableListByCategoryId(categoryId);//2. 查询每个菜品关联的口味列表for (DishVO dishVO : dishVOList) {//根据菜品id查询对应的口味列表List<DishFlavor> dishFlavors = dishFlavorMapper.selectListByDishId(dishVO.getId());dishVO.setFlavors(dishFlavors);}return dishVOList;
}修改DishMapper
修改DishMapper增加方法:
/*** 根据分类id查询菜品列表,及每个菜品关联的分类名称* @param categoryId* @return*/
@Select("select d.*, c.name categoryName from dish d left join category c on d.category_id = c.id where d.category_id = #{categoryId} and d.status = 1")
List<DishVO> selectEnableListByCategoryId(Long categoryId);修改DishFlavorMapper
如果你的DishFlavorMapper里已经有下面这个方法,就不需要再添加了。没有时再添加:根据菜品id,查询对应的品味列表
@Select("select * from dish_flavor where dish_id = #{dishId}")
List<DishFlavor> selectListByDishId(Long dishId);3. 功能测试
重启服务器、重新编译小程序
微信登录进入首页
菜品和套餐分类查询:




)


)

![[选型必备基础信息] 存储器](http://pic.xiahunao.cn/[选型必备基础信息] 存储器)

)

redis的高可用(持久化))
安装包分享)


)

