vue的前世今生

Vue.js是一个流行的前端JavaScript框架,用于构建用户界面与单页应用程序(SPA)。它的诞生和发展可以概括为以下几个重要阶段:
- 初创阶段:Vue由中国人尤雨溪(Evan You)创建于2014年。最初是作为一个个人项目开始的,旨在提供一个简单而专注的工具,用于同步DOM和JavaScript对象。它的核心是一个响应式的数据驱动系统,以及一个灵活的组件系统。
- 版本迭代:在2015年10月,Vue 1.0正式发布,带来了模板语法改进和新特性。2016年9月,Vue 2.0发布,引入了虚拟DOM、跨端支持和新的渲染机制。2019年10月,Vue 3.0 alpha版发布,提供了性能提升、架构优化、按需引入和Composition API等新功能。
- 设计哲学:Vue的设计遵循CMD(Component-Model-View)规范,并采用MVVM(Model-View-ViewModel)模式。它的目标是提供一个渐进式的框架,即可从简单的组件开始,逐步扩展到完整的单页应用。
- 社区生态:随着时间的推移,Vue建立了一个庞大的开发者社区,并且拥有丰富的第三方库和工具,这些都极大地促进了Vue的普及和应用开发。
- 持续演进:Vue继续发展,不断满足现代Web开发的需要,如提供更好的TypeScript支持、更快的运行时性能和更易用的API等。
总的来说,Vue因其轻量级、易于上手和高效的数据绑定等特点,在前端框架中占据了一席之地,与其他主流框架如React和Angular形成三足鼎立之势。它的出现不仅改变了前端开发的范式,也推动了整个前端技术的发展进程。
vue的下载、安装和配置
安装地址
安装node.js
百度网盘:链接:https://pan.baidu.com/s/1tR6qIxXTsv1NhIUNmmKz_g?pwd=3jr8
提取码:3jr8
–来自百度网盘超级会员V2的分享
傻瓜式安装配置环境即可
安装vue命令如下:
npm install -g cnpm --registry=https://mirrors.huaweicloud.com/repository/npm/
cnpm install vue –g
cnpm install webpack –g
cnpm install --global webpack-cli
cnpm install @vue/cli –g

遇到的问题
Microsoft Windows [版本 10.0.22631.3296]
© Microsoft Corporation。保留所有权利。
C:\Windows\System32>d:
D:>e:
E:>cd E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001
E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001>vue create studentms
‘vue’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001>npm config list
; “builtin” config from D:\installs\Node\node_modules\npm\npmrc
prefix = “C:\Users\xiao\AppData\Roaming\npm”
; node bin location = D:\installs\Node\node.exe
; cwd = E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001
; HOME = C:\Users\xiao
; Run npm config ls -l to show all defaults.
E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001>npm install -g vue
npm ERR! code ETIMEDOUT
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/vue failed, reason: connect ETIMEDOUT 104.16.0.35:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network ‘proxy’ config is set properly. See: ‘npm help config’
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xiao\AppData\Local\npm-cache_logs\2024-04-02T00_34_29_771Z-debug-0.log
E:\2024年上期学习-长春师范大学\智能软件开发\Vue学习笔记\vue001>npm install -g vue
[
VSCode vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
思丶行
于 2021-07-16 07:00:33 发布
阅读量391
收藏 1
点赞数
版权
1 解决办法:
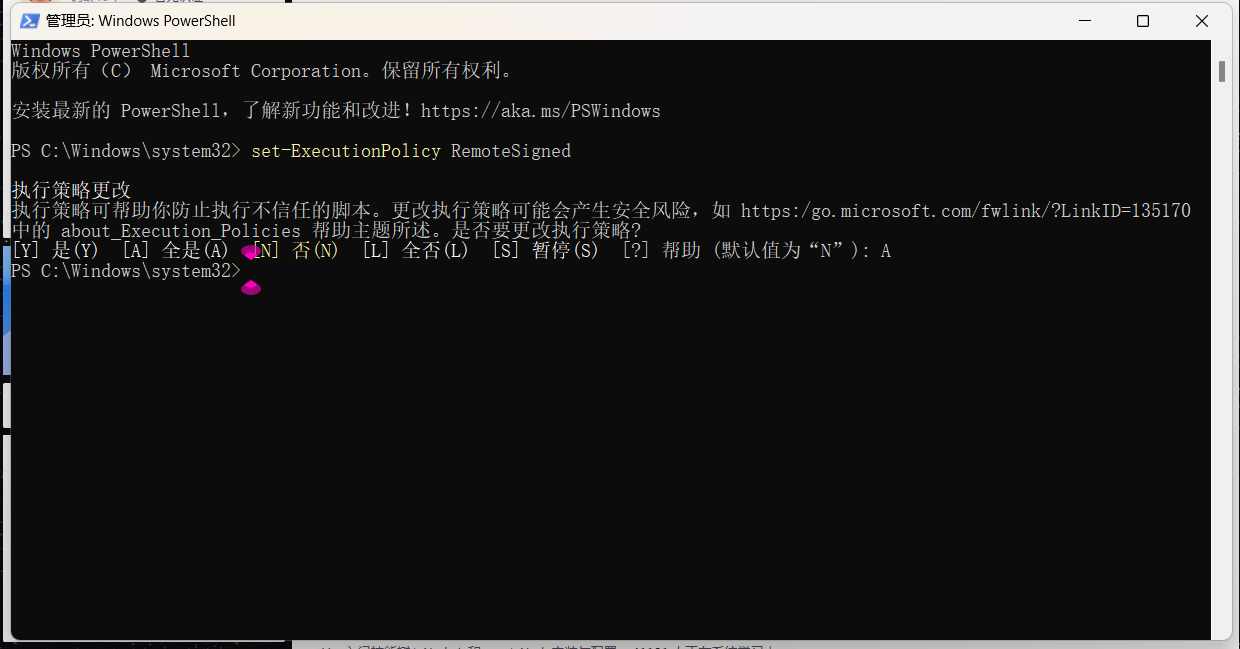
2 运行powershell(管理员身份)
3 输入 set-ExecutionPolicy RemoteSigned
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

vue init webpack vue_test
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
解决办法:
run npm i -g @vue/cli-init
vue init webpack vue_test


)










实验)





