在之前的文章中,我们学习了如何在ECharts中编写气泡图,词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(8)-CSDN博客文章浏览阅读1.4k次,点赞45次,收藏33次。今天的文章,会正式进入ECharts气泡图与词云图的学习。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137091165?spm=1001.2014.3001.5501今天的文章,会带着大家深入学习ECharts特殊图表中的雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图,希望你能在本篇文章中有所收获,如果你绘制的雷达图不好看,那么今天的文章一定会有所收获。
目录
一、知识回顾
二、雷达图
三、添加视觉映射组件的雷达图
四、多图表雷达图
拓展-视觉组件用法
一、知识回顾
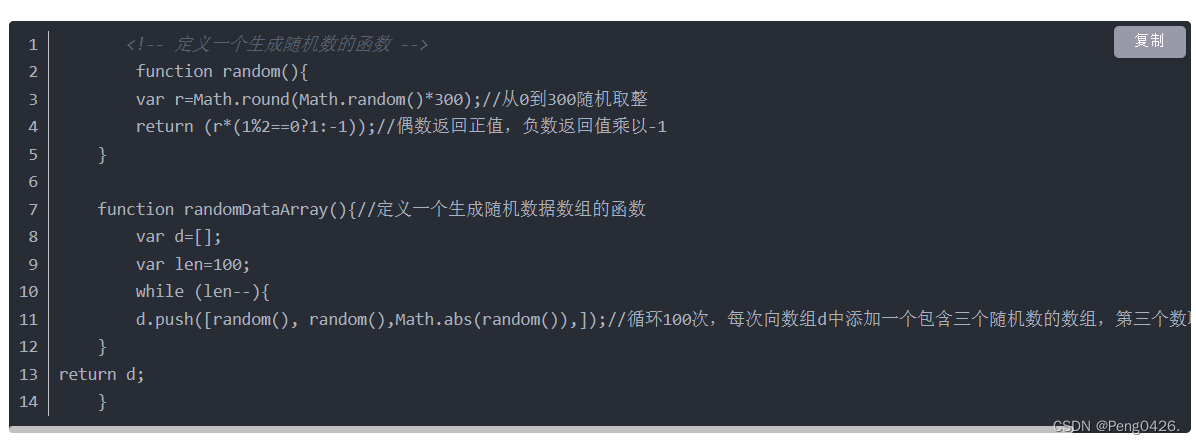
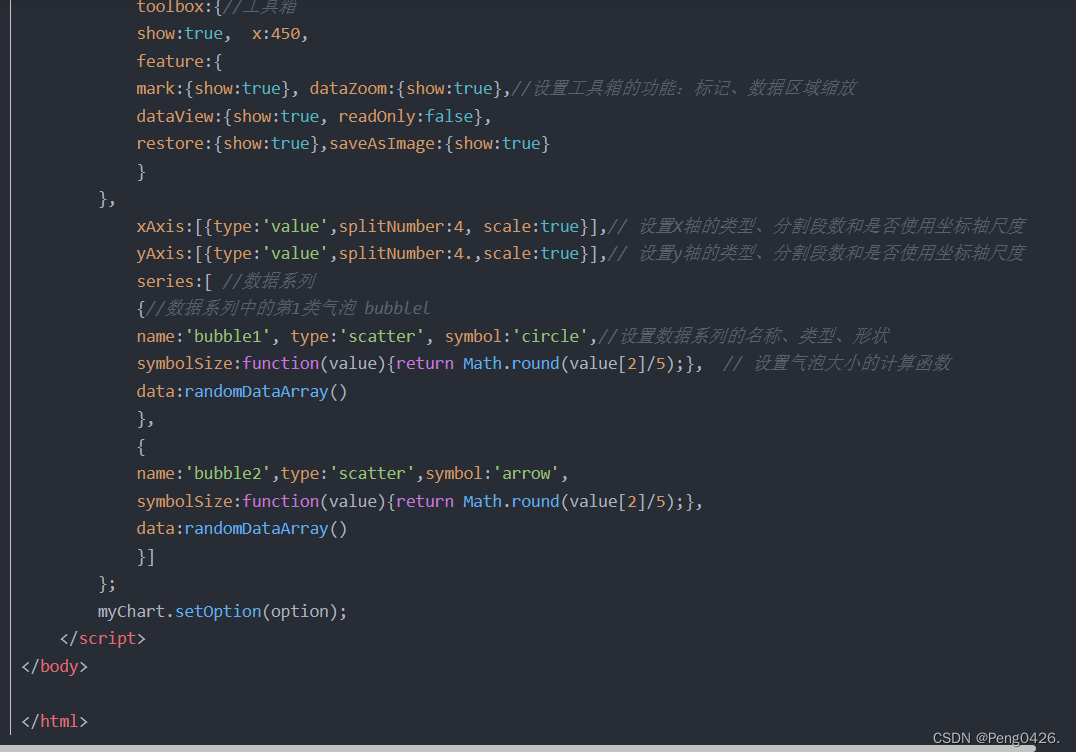
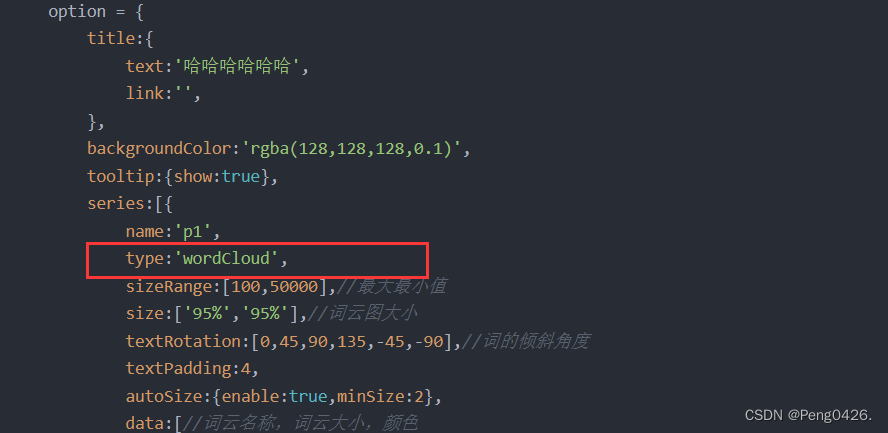
在之前的文章中,我们学习了气泡图词云图,而它们的设置各有难点,例如气泡图的大量数据随机需要用到的函数设置,词云图的引入wordCloud模块

我们会使用到这样一组函数来进行我们的随机数生成,当然你可以根据这个基础写出任何你需要的函数,这并不是唯一的。

且虽然是写气泡图,这里的类型依旧设置成之前的scatter也就是散点图。
 这里的作用就是引入我们写词云图的一个模块,且类型(type)要设置成wordCloud。
这里的作用就是引入我们写词云图的一个模块,且类型(type)要设置成wordCloud。

前面的知识复习完了,我们开启今天的学习吧
二、雷达图
首先,我们先要知道雷达图主要用于展示多个变量或指标之间的相对关系和比较,这样在自己写图表的过程中就能根据需求选择我们的所用的图表。
其次,雷达图和饼图,圆环图等大部分圆形图一样,基本不用考虑x轴y轴的配置,也无需在工具箱中添加过多的转换图表类型的按钮,因为它用不上。雷达图的数据通常是一个包含多个对象的数组,每个对象代表一个数据系列,而饼图的数据结构通常是一个数组,数组的每个元素是一个对象。
最后,在雷达图的配置中,我们需要定义radar属性来设置雷达图的形状、大小等,并设置series中的type为'radar'。
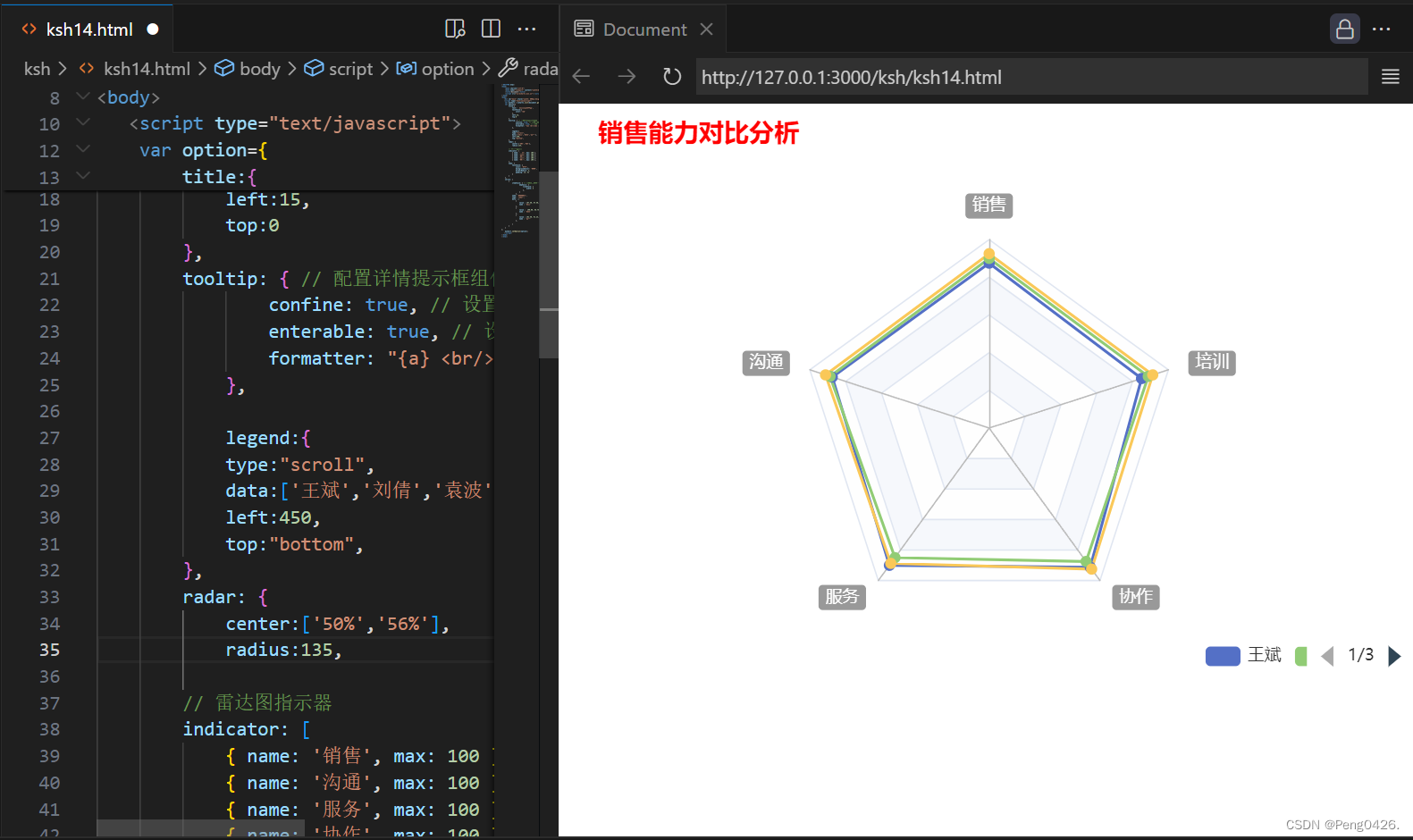
现在,开始雷达图的编写吧:
<!DOCTYPE html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="echarts.min.js"></script>
</head>
<body><div id="main" style="width: 750px;height: 550px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var option={title:{text:'销售能力对比分析',textStyle:{color:'red'},left:15,top:0},tooltip: { // 配置详情提示框组件confine: true, // 设置是否将tooltip框限制在图表的区域内enterable: true, // 设置鼠标是否可以移动到tooltip区域内formatter: "{a} <br/>{b} : {c} "},legend:{type:"scroll",data:['王斌','刘倩','袁波'],left:570,top:"bottom", },radar: { center:['50%','56%'],radius:225,// 雷达图指示器 indicator: [ { name: '销售', max: 100 }, { name: '沟通', max: 100 }, { name: '服务', max: 100 }, { name: '协作', max: 100 }, { name: '培训', max: 100 }, ], name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] } } }, series: [ { itemStyle: { // 设置折线拐点标志的样式emphasis: {lineStyle: {width: 5},} },name: '代表数据', type: 'radar', data : [ { value : [87.50, 87.50, 90.00, 91.25, 85.00], name : '王斌' }, { value : [90.00, 88.75, 85.00, 87.50, 88.75], name : '刘倩' }, { value : [92.50, 91.25, 88.75, 92.50, 91.25], name : '袁波' }, ] } ]
}; myChart.setOption(option);</script>
</body>
</html>在代码中radius,是设置我们雷达图的大小
itemStyle配置项,它在雷达图中,可以用于调整数据点的颜色、大小等属性。它里面包括的
emphasis: {lineStyle: {width: 5},} 就是我们的移动线条处,触发高亮效果。
数据类型也和之前不同,现在我们需要的是一个包含多个对象的数组。
现在,看看我们代码的运行效果吧

三、添加视觉映射组件的雷达图
添加视觉组件,我们需要用到visualMap配置项(visualMap 是 ECharts(一个使用 JavaScript 实现的开源可视化库)中的一个重要组件,主要用于进行数据的视觉映射。简单来说,它将数据映射到视觉元素上,通过改变这些视觉元素的表现(如颜色、大小、透明度等),使得数据的分布、大小、趋势等特征能够更直观地展现给用户。)
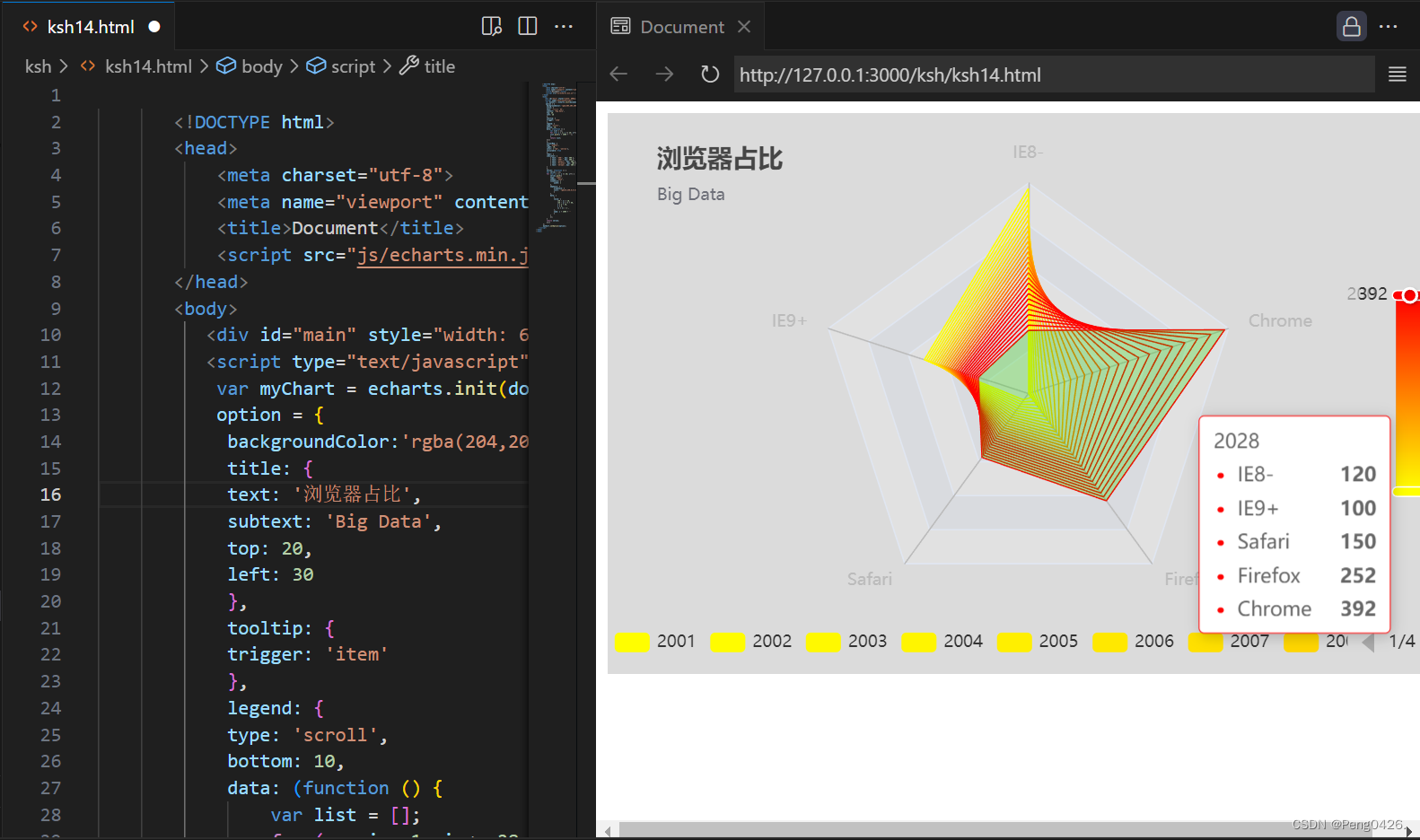
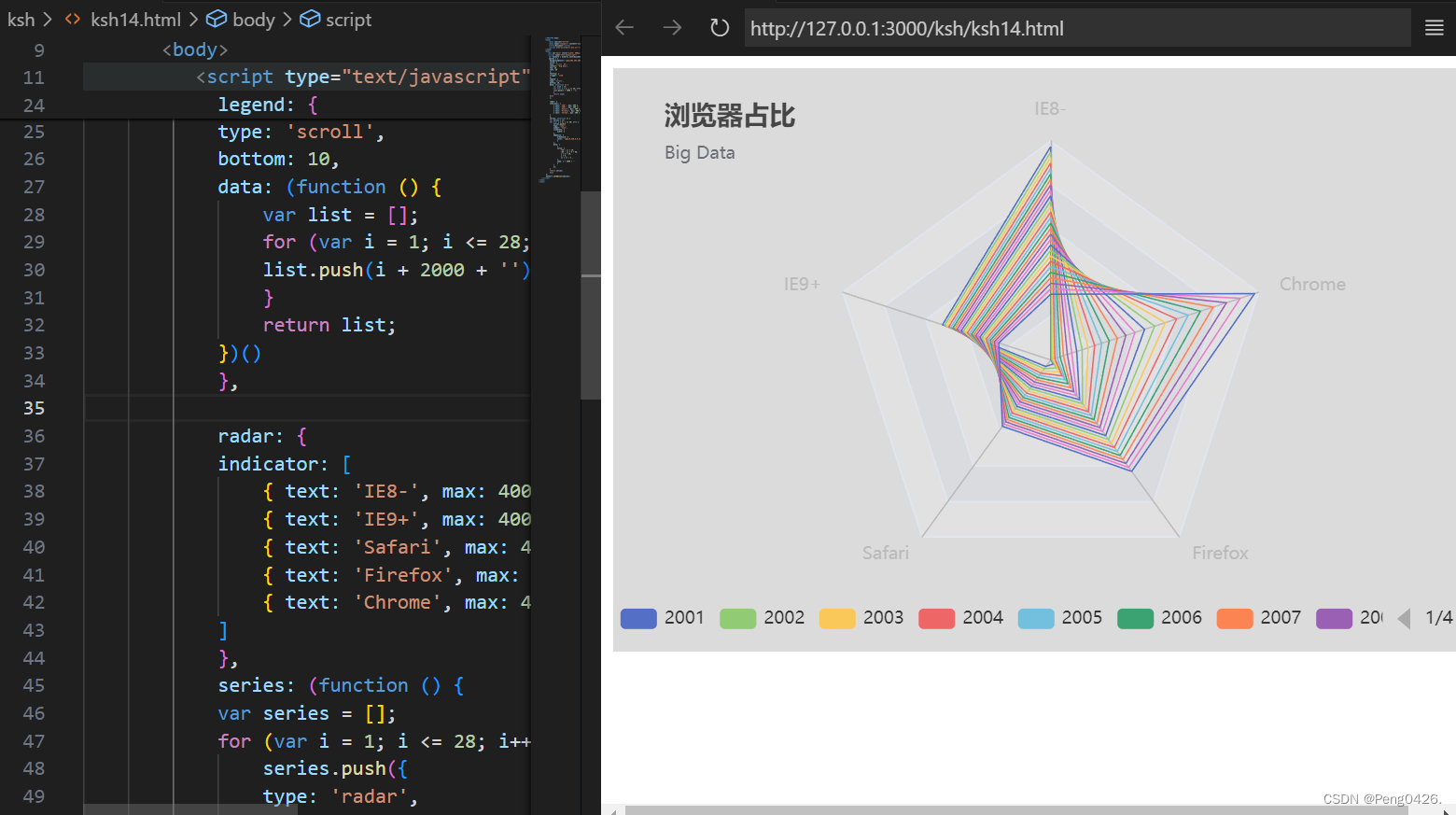
现在,我们写一个新的图表,并把visualMap运用在我们的代码中,将它变得更直观,好看:
<!DOCTYPE html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="echarts.min.js"></script></head><body><div id="main" style="width: 600px;height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));option = {backgroundColor:'rgba(204,204,204,0.7)',title: {text: '浏览器占比',subtext: 'Big Data',top: 20,left: 30 },tooltip: {trigger: 'item'},legend: {type: 'scroll',bottom: 10,data: (function () {var list = [];for (var i = 1; i <= 28; i++) {list.push(i + 2000 + '');}return list;})()},visualMap: {top: 'middle',right: 10,color: ['red', 'yellow'],calculable: true},radar: {indicator: [{ text: 'IE8-', max: 400 },{ text: 'IE9+', max: 400 },{ text: 'Safari', max: 400 },{ text: 'Firefox', max: 400 },{ text: 'Chrome', max: 400 }]},series: (function () {var series = [];for (var i = 1; i <= 28; i++) {series.push({type: 'radar',symbol: 'none',lineStyle: {width: 1},emphasis: {areaStyle: {color: 'rgba(0,250,0,0.3)'}},data: [{value: [(40 - i) * 10,(38 - i) * 4 + 60,i * 5 + 10,i * 9,(i * i) / 2 ,],name: i + 2000 + ''}]});}return series;})()};myChart.setOption(option);</script>
</body>
</html>在这个表中 ,我添加了
legend: {type: 'scroll',bottom: 10,data: (function () {var list = [];for (var i = 1; i <= 28; i++) {list.push(i + 2000 + '');}return list;})()},它 的作用是动态生成图例数据,最终它会输出我们2001到2028的图例数据,当我们有大量且连续的数字图例时(例如年月日),就可以使用这种方法添加图例。
以及
visualMap: { <!-- 定义视觉映射组件 --> top: 'middle', <!-- 设置视觉映射组件距离容器顶部的距离为中间位置 --> right: 10, <!-- 设置视觉映射组件距离容器右侧的距离为 10 像素 --> color: ['red', 'yellow'], <!-- 设置视觉映射的颜色范围为从红色到黄色 --> calculable: true <!-- 允许用户手动调整颜色映射的范围 --> }, 让我们的数据更加好看。
现在,运行代码,看看效果:

可以很明显看到我们的映射效果,如果将visualMap配置项删掉,那么得到的图表就会像下面这样,让人一眼看去毫无波澜。
 最后,如果能将视觉组件在合适的时候添加到自己的图表中,那么对图表带来的的美观提升是巨大的。
最后,如果能将视觉组件在合适的时候添加到自己的图表中,那么对图表带来的的美观提升是巨大的。
四、多图表雷达图
在一个盒子中放多个图表,我们并不陌生,只需要设置好我们每个图表的大小,位置即可。
现在,编写代码:
<!DOCTYPE html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="echarts.min.js"></script>
</head>
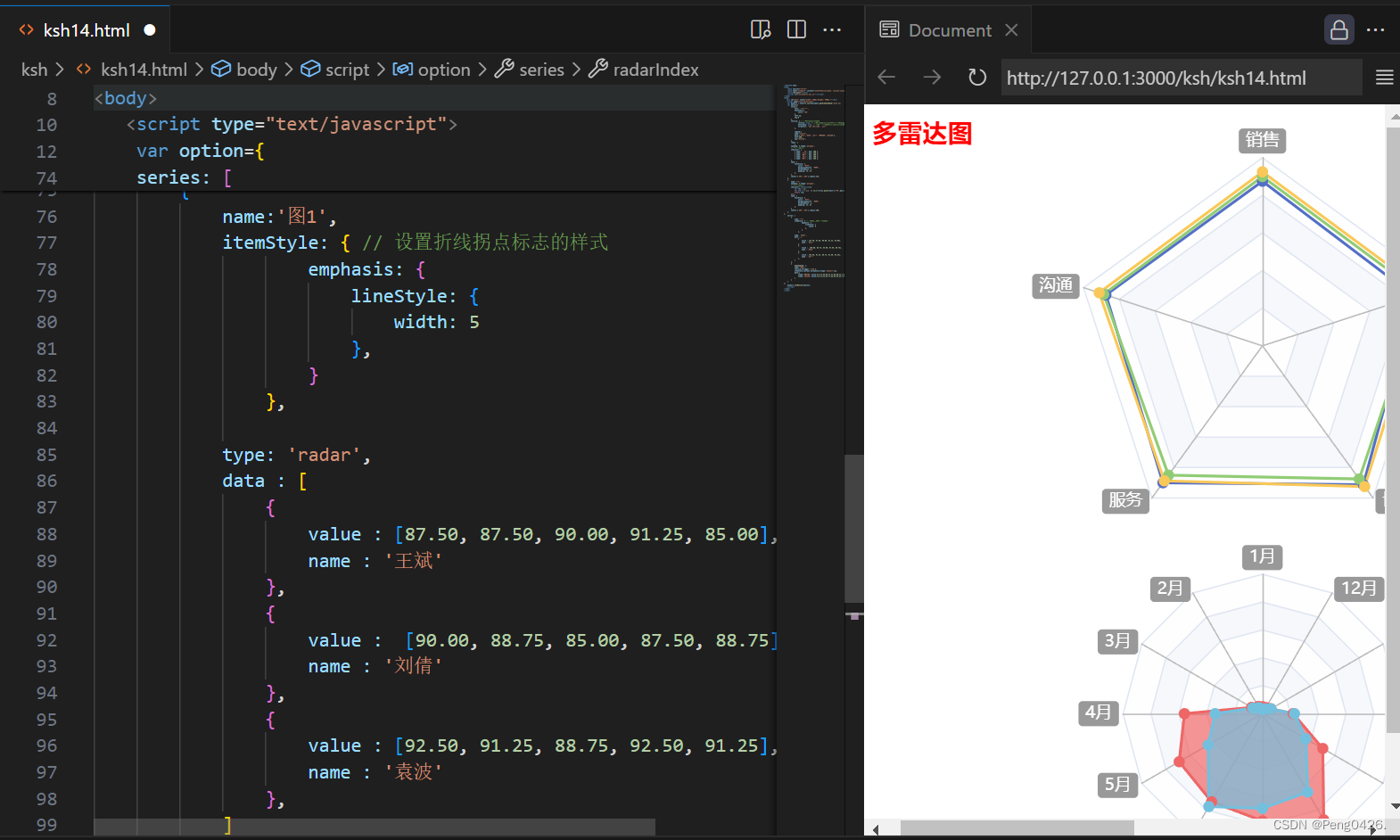
<body><div id="main" style="width: 750px;height: 550px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));var option={title:{text:'多雷达图',textStyle:{color:'red'},left:15,top:0},tooltip: { // 配置详情提示框组件confine: true, // 设置是否将tooltip框限制在图表的区域内enterable: true, // 设置鼠标是否可以移动到tooltip区域内formatter: "{a} <br/>{b} : {c} "},legend:{type:"scroll",data:['王斌','刘倩','袁波','降水量','蒸发量'],left:400,top:"bottom", },radar: [{ nameGap: 3,shape:'polygon', // 雷达图指示器 indicator: [ { name: '销售', max: 100 }, { name: '沟通', max: 100 }, { name: '服务', max: 100 }, { name: '协作', max: 100 }, { name: '培训', max: 100 }, ], name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] }, }, center:['40%','30%'],radius:135,}, { name:'图2',nameGap: 3,shape:'polygon', // 雷达图指示器 indicator: (function(){var res = [];for (var i = 1;i <= 12;i++){res.push({text:i+'月',max:100});}return res;})(),name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] }, } , center:['40%','78%'],radius:100,},
], series: [ { name:'图1',itemStyle: { // 设置折线拐点标志的样式emphasis: {lineStyle: {width: 5},} },type: 'radar', data : [ { value : [87.50, 87.50, 90.00, 91.25, 85.00], name : '王斌' }, { value : [90.00, 88.75, 85.00, 87.50, 88.75], name : '刘倩' }, { value : [92.50, 91.25, 88.75, 92.50, 91.25], name : '袁波' }, ] },{radarIndex: 1, type:'radar',tooltip:{trigger:'item'},itemStyle:{normal:{areaStyle:{type:'default'}}},data:[{name:'降水量',value:[5,6,9,56,69,73,77,88,50,22,7,5]},{name:'蒸发量',value:[3,5,8,34,45,77,68,65,36,23,7,4]},]} ]
}; myChart.setOption(option);</script>
</body>
</html>多图表只需考虑我们的center位置radius大小,不要两表重叠 ,且图表配置项与数据单独编写最后使用radarIndex将图表数据对应即可。
radarIndex通常用在series的data数组中,每个数据项可以有一个radarIndex属性来指定它属于哪个雷达图。例如,在一个包含两个雷达图的图表中,你可以使用radarIndex:0来指定一个数据项属于第一个雷达图,radarIndex:1来指定它属于第二个雷达图。
现在看看图表效果

两个表上下排列在一起,没有出现重叠等冲突
今天的学习完成,快去练习吧~
拓展-视觉组件用法
| 配置项 | 类型 | 说明 |
|---|---|---|
| type | String | 视觉映射类型,可选值为 'continuous'(连续型)和 'piecewise'(分段型)。连续型表示数据呈连续分布,可以使用渐变的颜色来表示不同数值之间的差异;分段型则将数据分成若干个区间,每个区间使用不同的颜色表示。 |
| min | Number | 数据范围的最小值。对于连续型visualMap,该值定义了颜色映射的起始点。 |
| max | Number | 数据范围的最大值。对于连续型visualMap,该值定义了颜色映射的结束点。 |
| inRange | Object | 在范围内的视觉映射配置。对于连续型visualMap,可以定义颜色渐变,如 { color: ['blue', 'red'] } 表示从蓝色渐变到红色。 |
| text | String/Array | 视觉映射的标签。可以定义文本标签,也可以定义多个标签用于分段型visualMap。 |
| inverse | Boolean | 是否反转颜色的渐变方向。默认为false,即颜色从最小值到最大值正常渐变;设置为true时,颜色会从最大值到最小值渐变。 |
| range | Array | 对于连续型visualMap,可以定义自定义的数据范围,如 [0, 100]。 |
| calculable | Boolean | 是否显示拖拽条,允许用户手动调整数据范围。 |
| orient | String | visualMap组件的布局朝向,可选值为'horizontal'(水平)和'vertical'(垂直)。 |
| left/right/top/bottom/width/height | Number/String | 这些属性用于设置visualMap组件在图表中的位置和大小。例如,left: 'center' 将组件水平居中。 |
| splitNumber | Number | 对于分段型visualMap,该值定义了区间的数量。 |
| itemWidth/itemHeight | Number | 对于分段型visualMap,定义了每个区间的宽度或高度。 |
| itemStyle | Object | 用于定义区间的样式,如颜色、边框等。 |




 --- 杨辉三角、井字棋、定闹钟、排电梯、欧几里得)


 C. Bitwise Operation Wizard)



)






)
