导航栏 [el-menu]
Menu 菜单 | Element Plus

el-menu有很多属性和子标签,为网站提供导航功能的菜单。
常用标签:

它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目,不带有伸缩功能,具备真正内容的。
没有内容的是带有伸缩功能的,是一个功能模块的合并,也就是一个集合的展示,它没有本身的一个页面,真正的页面展示是在每一个item里面。
应该menu里面,除了item之外还有sub item,sub item里面还有item。

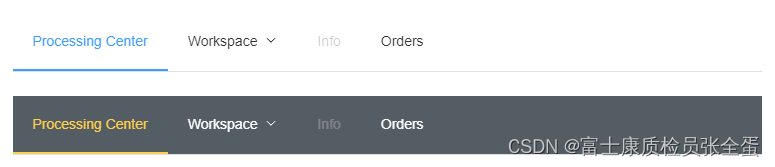
mode:它决定了横向还是纵向的menu,这里的场景是纵向的。
collapse:它提供了折叠的能力,如果为true就直接折叠了,如果为false就不折叠了。这里只有纵向需要折叠,横向是不需要折叠的。
菜单栏有router模式,当你使用router模式的时候,它会将侧边的导航栏和你的pass进行关联,也就是和router下面的pass进行相应的关联。每次点击item,那么就跳转到对应的pass页面了。这样菜单栏就不需要单独维护,只需要维护路由规则就行了。

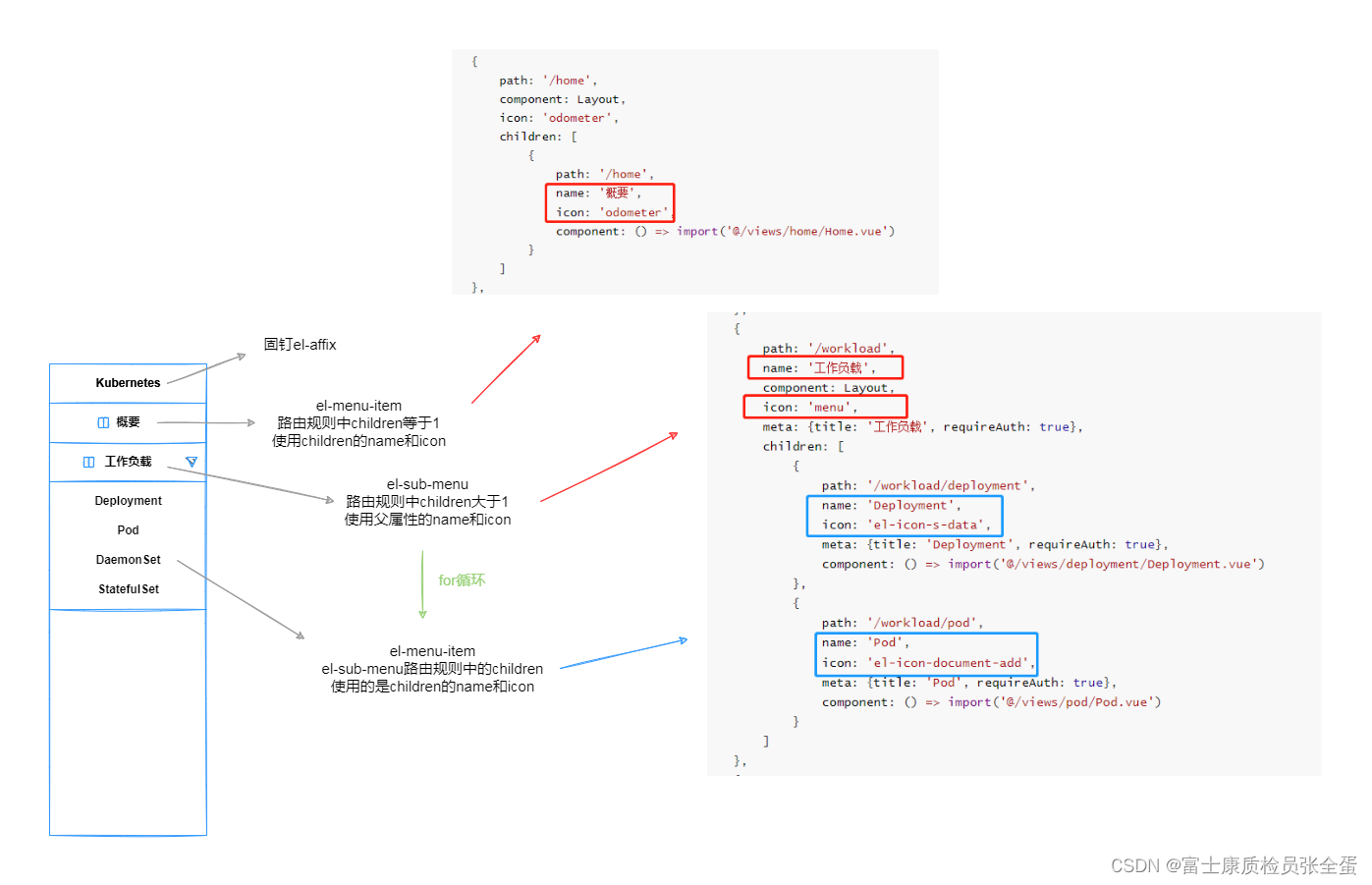
上面第一块代码,概要的页面,component:Layout它是全局导入的方式,它就是整体布局。icon就是侧边栏的icon,这里就是整体布局。
下面有children,它也是有子的pass,也是叫home。这里面写了它的名字,它的icon,还有它正真的一个页面。
在整体布局下面有一个children。它的子pass叫做/home。
会基于这个路由生成一个概要,生成一个概要的item。这里会去做一个判断,如果只有一个children的情况下,children的legnth为1的情况下,那么其实就是一个item。
如果children的长度大于1的情况下,那么其实就是sub menu,里面才是一个一个的item,这些item从子路由里面来。这里其实就是for循环将里面的item通过循环从子的路由里面来。点击匹配的key其实就是它的path,这样就可以直接跳转到它的pass。
以后所有的路由规则,要不里面是一个children,要不里面是多个children。像套娃一样,这里有个外层Layout,这个是控制整体布局的。然后里面会有正真的内容页面的。如果child唯一的话就展示为一个item,如果children为多个,那么就展示为一个sub menu加上item的方式。
APP.vue直接显示整体布局Layout,而layout布局里面还有一个root view,在main里面,用来显示其他布局的,这样架子就搭起来了。
第一步:写router规则

import { createRouter,createWebHistory} from "vue-router";import NProgress from 'nprogress'
import 'nprogress/nprogress.css'//全局导入整体布局
import Layout from '@/layout/Layout.vue'const routes = [{path: '/test',component: () =>import('@/views/test/Test.vue'),meta: {title: "测试页"}},{path: '/login',component: () =>import('@/views/login/Login.vue'),meta: {title: "测试页"}},{path: '/layout',//layout是公用的,所有的都使用这个整体布局component: () =>import('@/layout/Layout.vue'),meta: {title: "整体布局"}},//写两个path不多于吗?因为两个path作用不一样,第一个path可以不写//但是后面会有一个redirect的规则,斜杠/会自动跳转到->/home,不能更加细粒度进行控制//这个是单独item的情况,{path: '/home',component: Layout, //整体布局,其实最后布局都是main和整体布局组合起来children: [{path: '/home',name: '概要', //这个是放在侧边栏的icon: 'odometer',meta: {title: '概要'},//浏览器的标题component:() =>import('@/views/home/Home.vue')//整体布局中main的视图}]},//sub menu的情况{path: '/workload',name: '工作负载',component: Layout, //整体布局icon: 'menu',children: [{path: '/workload/Deployment',name: 'Deployment', //这个是放在侧边栏的名字meta: {title: 'Deployment'},//浏览器的标题component:() =>import('@/views/deployment/Deployment.vue') //整体布局中main的视图},{path: '/workload/Pod',name: 'Pod', //这个是放在侧边栏的名字meta: {title: 'Pod'},//浏览器的标题component:() =>import('@/views/pod/Pod.vue') },]}
]const router = createRouter({history: createWebHistory(),routes
})NProgress.inc(100)
NProgress.configure({ easing: 'ease', speed: 200, showSpinner: false })router.beforeEach((to, from, next) => {// 启动进度条NProgress.start()// 设置头部if (to.meta.title) {document.title = to.meta.title} else {document.title = "k8s管理平台"}//放行next()
})router.afterEach(() => {// 关闭进度条NProgress.done()
})// 抛出路由实例, 在 main.js 中引用
export default router <el-main style="background-color:royalblue"><router-view></router-view></el-main>el-main里面就放入一行代码,这里面就放入router-view。


从App.vue进来有路由占位符,然后到了home这个地方,到了home这个pass。
<template><router-view></router-view>
</template>home pass找到对应的router的配置
{path: '/home',component: Layout, //整体布局,其实最后布局都是main和整体布局组合起来children: [{path: '/home',name: '概要', //这个是放在侧边栏的icon: 'odometer',meta: {title: '概要'},//浏览器的标题component:() =>import('@/views/home/Home.vue')//整体布局中main的视图}]},找到这个配置之后会去先加载整体布局。在整体布局里面又有main,在main的地方又有router-view,这里的router会被children子的视图加载进去,子视图被加载到了layout里面。layout又被加载到了App.vue里面。
<el-main style="background-color:royalblue"><router-view></router-view></el-main>

)
】)










)
函数)



