HTML5 在不使用插件的情况下,也可以原生的支持音视频格式文件的播放,当然,支持的格式是有限的。
1、video标签
1.1、video标签的语法
<video src="文件地址" controls="controls"></video>video标签的内部执行顺序是从上往下执行的
<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" ><source src="move.mp4" type="video/mp4" >您的浏览器暂不支持 <video> 标签播放视频</ video >若ogg格式的视频不能兼容,则试图播放MP4格式的视频,如果也不能的话则显示不支持
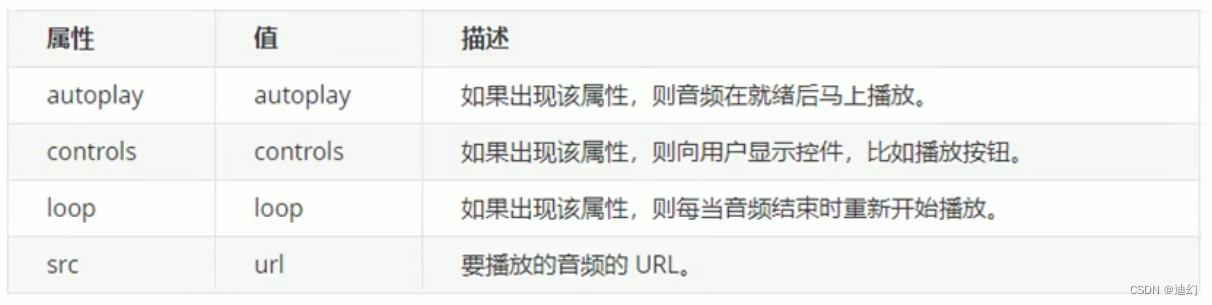
1.2、video的常见属性

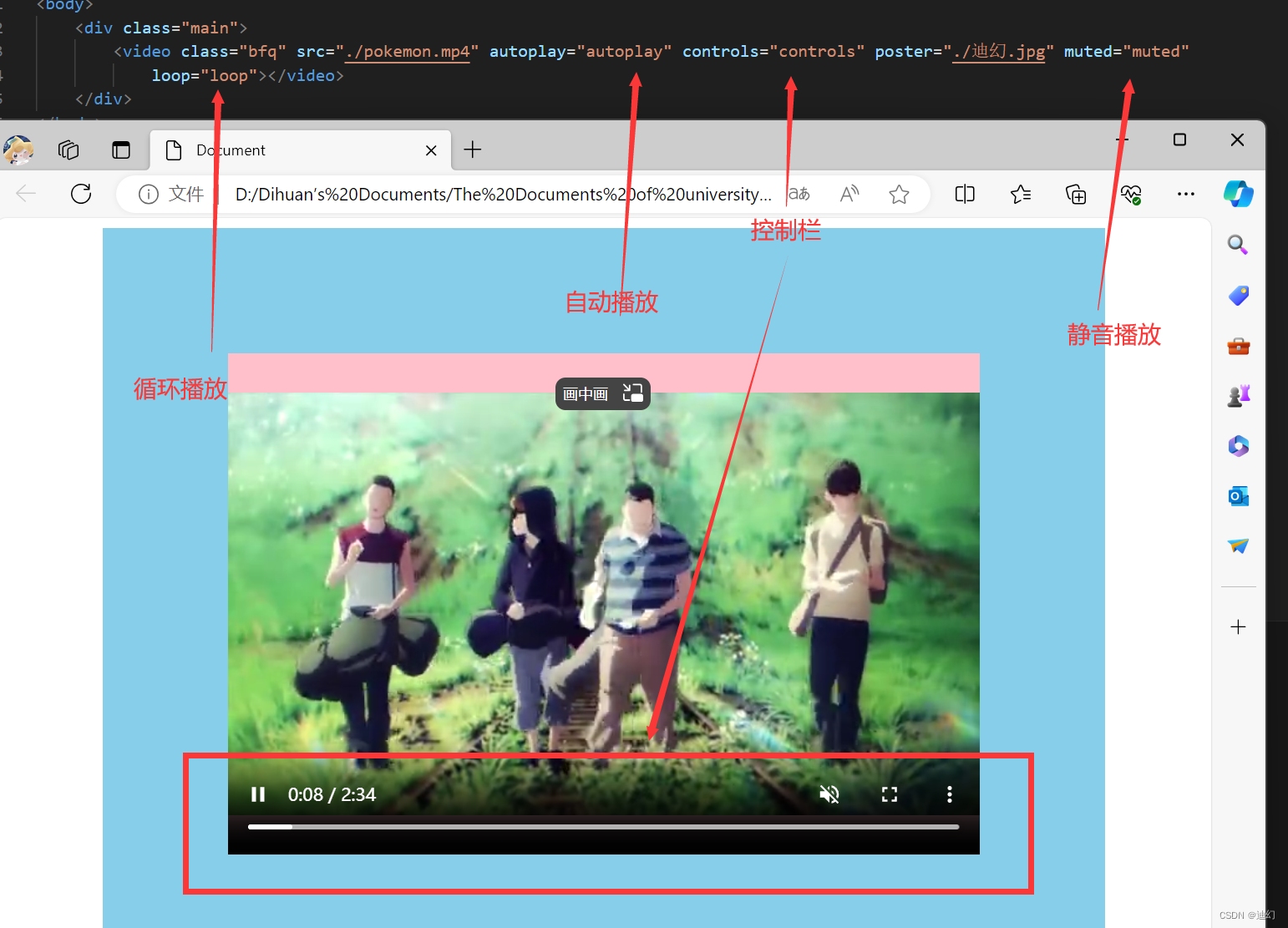
1.3、代码展示以及效果图
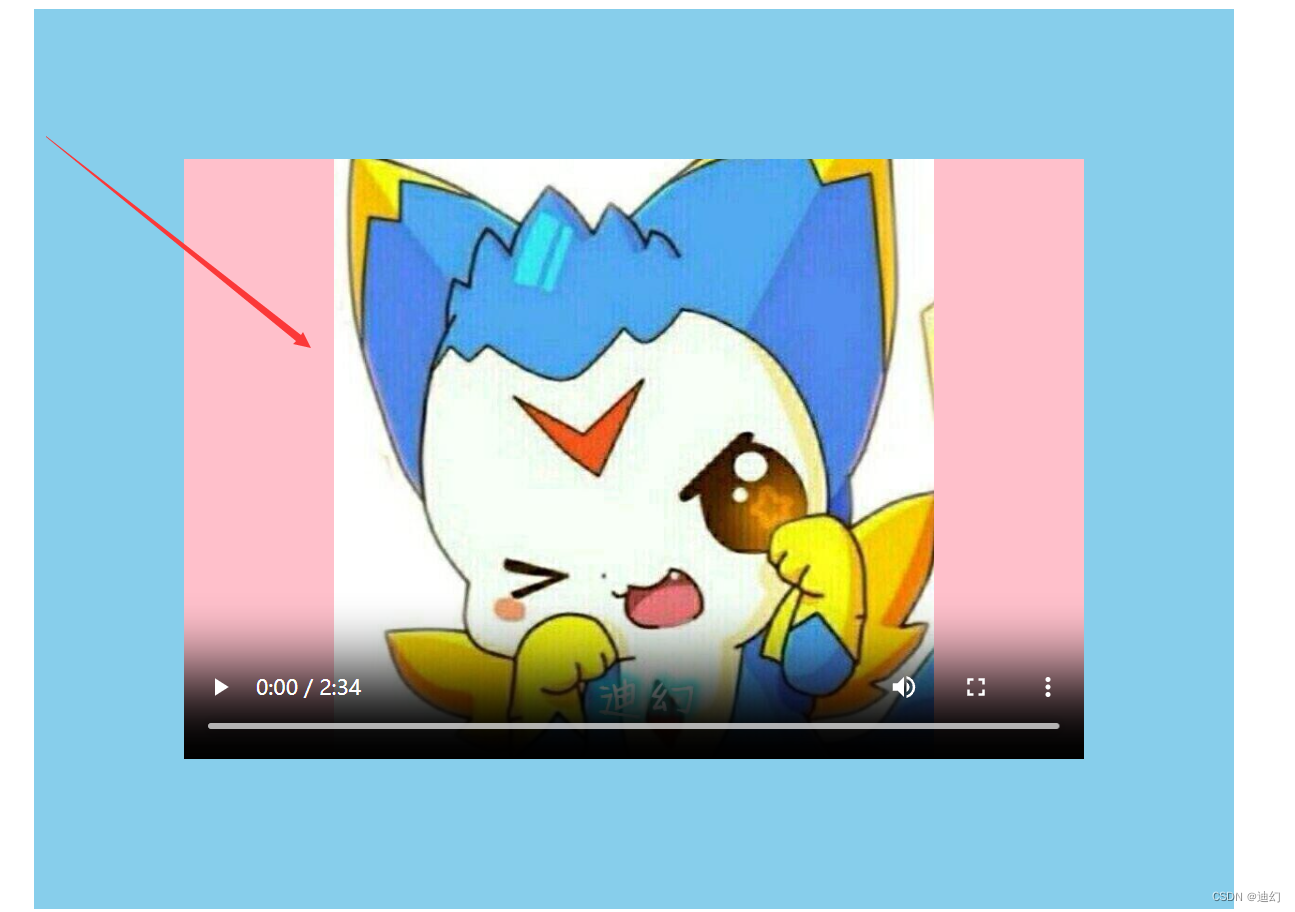
- poster=“图片地址”
视频没加载好的时候展示的就是poster图片


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {width: 800px;height: 600px;background-color: skyblue;margin: 0 auto;position: relative;}.bfq {width: 600px;height: 400px;background-color: pink;display: block;position: absolute;left: 50%;margin-left: -300px;top: 50%;margin-top: -200px;}</style>
</head><body><div class="main"><video class="bfq" src="./pokemon.mp4" autoplay="autoplay" controls="controls" poster="./迪幻.jpg" muted="muted"loop="loop"></video></div>
</body></html>2、audio标签
1、语法
<audio src="文件地址" controls="controls"></audio>2、载入方式
< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。</ audio>从上往下加载
3、常用属性


)



)



)



)
)




